Tutorial: Content Staging in TYPO3
Prepare, preview, and publish content changes across your site with Workspaces.

Workspaces is a TYPO3 core extension to preview content changes across a site. My previous post was an introduction to content staging in TYPO3’s Workspaces. I showed a basic use case: Adding a new page to your website. Now, let’s go a little further. Here’s how to update and preview content changes on multiple pages, including translations, and finally publishing all changes to live across multiple pages at once.
This post is part of our Workspaces Series
The challenge
A few weeks back we updated our Container extension. This update included some breaking changes and also added easier and more complete registration of a Container object. A few months earlier, we had published a series of blog posts discussing the Container extension, including code snippets, setup instructions, etc. Due to the extension changes, all of these posts had to be updated after releasing the new version.
Here’s what we had to do:
- Change editorial content across three blog posts.
- Change code examples across these blog posts.
- Review all changes by our external partner.
- Update translations for the parts that were changed in the original content. (We write our blog posts in English, and later translate them for our German language version.)
There’s a hack for everything
There’s more than one way to solve this problem, and we have seen lots of creative workarounds for this basic use case. Each has its own problems.
- Work in duplicated and hidden pages? Working on copies of pages that are hidden, preparing the changes on these copied pages, and later attempting to remove the live version of a changed page and drop the new, copied version there instead.
- Why this is a bad idea. In theory this might work, but once you consider larger sites with lots of links between pages in multiple languages, this could lead to broken links and 404s, with links to now-deleted pages.
- Replace content with new linked references? Taking advantage of an often unused feature called “Show content from page” as a concept for changed pages. The gist of it is this: The page you are about to change stays the same, but in the future shows content from your new version of the page.
- Why this is a bad idea. While this might work for some specific pages where you have worked in that way before, it is less than ideal. It certainly is confusing to editors and leads to a disconnect between your page tree structure and your content that has to be “hidden” somewhere else—or will be accessible using multiple URLs.
- Do it all really fast and hope for the best? Finally, of course, there‘s always the approach to just change what needs to be changed, do it as fast as possible and just accept that for some time content changes get published one by one across your page.
- Why this is a bad idea. Some editors might not think of this as problematic, but imagine you have lots of pages that need updating, multiplied by any number of languages—depending on the speed you are able to make all changes you might be displaying a mixture of “old” and “new” content for a considerable amount of time.
There are probably even more ways to do this, and perhaps one of these workarounds works more or less in the way you want to. However, preparing these multiple changes to go live at once shouldn’t be so difficult and error-prone. On high traffic sites or with changes that span many pages, the risk for broken links creates a poor user experience.
This isn’t some kind of exotic requirement, or an edge case. It is one of the main reasons you would want to use a CMS in the first place. For a CMS that proudly tells the world “I am an Enterprise Open Source CMS” preparing multiple changes to go live at once should not be a problem at all.
And, luckily with TYPO3, it isn’t.
How to create, preview, and publish changes in a workspace
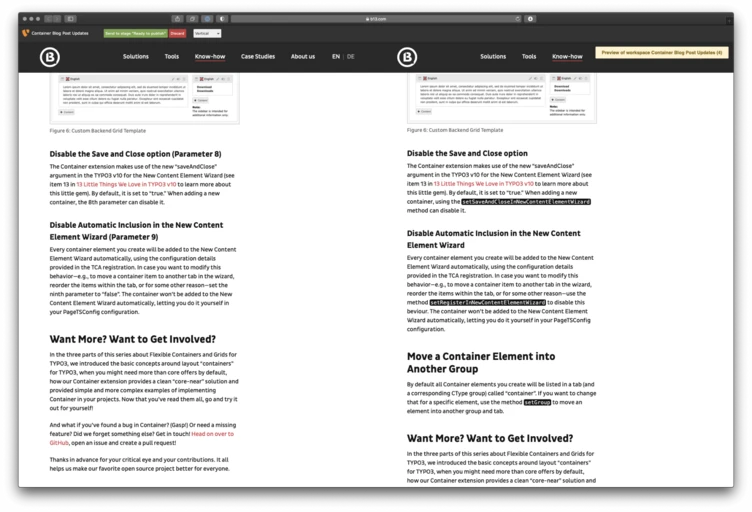
What we’ll do in this tutorial. For our example we have to update three blog posts, meaning three individual pages. First, we’ll update the English version of the blog posts, then let our proofreaders add changes. Next, we’ll translate the changes into our German version of the blog posts and do a quick last check. Finally, we publish the changes to all three blog posts in both languages with a simple click.
So here’s a step by step guide on how to update multiple pages (in multiple languages) at once using TYPO3’s Workspaces Feature:
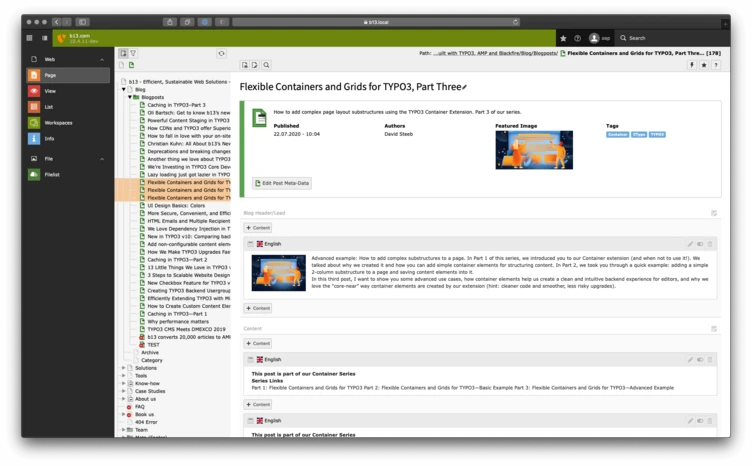
1. To prepare, login to the TYPO3 backend and switch to a workspace.
Within a workspace, you can safely play around with all the content, add content, remove images, etc, and test the changes. And you can create preview links for external reviewers.
- Optional: Create a new Workspace. For this example, we created a separate workspace, but we could have used the default “Draft” workspace. In our case we created a workspace just for these changes. To make our example complete, we added two “Custom Stages”: “Proof-Reading” and “Ready to Translate”.
In our first blog post, we explain how to set up a simple workspace.
2. Make your changes.
You can add new content, completely restructure the page, move pages, etc. In our case we edited blog posts in our main language first. Once we were done we sent our changes off to our proofreading team and marked the changes as “Proof-Reading”.
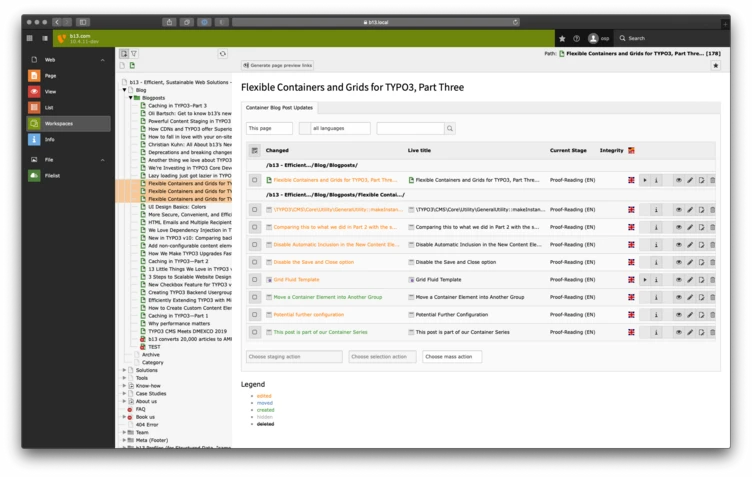
3. Review your changes.
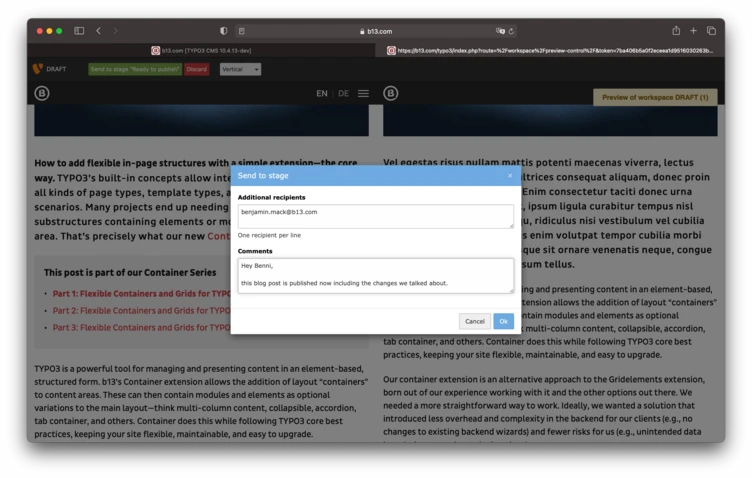
Our proofreading team then can see all changes, view the differences between the live version of the page and the edits we added, side-by-side. They can make edits, send the changes back to the editing stage if there’s any issues to resolve, or mark the changes as “Ready to Translate”. You can also generate preview links for external reviewers.
4. Add translations.
In our case we translate the changes to the German version of our blog posts and do the review ourselves.
5. Publish changes to live.
Once we are finished with all the steps above we can do a final review and then publish our changes to live. Using the Workspace Module, we can publish all changes across multiple pages with the click of a button.
Awesome! We updated the whole series on our website at the same time.
Being able to do this is very important if you change sections of your website that only make sense if they are all published. You can prepare changes this way to be ready for planned changes in advance.
Since there is no technical limit to the number of changes in a workspace this is sufficient for both smaller changes as well as bigger edits that change and rearrange full sections of a website. We even had use cases (actually have one now) where basically the whole website structure including the sitemap and the main navigation is being reworked in a workspace to restructure the client’s whole website (across five languages).
Help Make Workspaces Even Better
We’re working on improving workspaces, one bug and feature proposal at a time. That’s why we’d love to hear from you if you’re either using Workspaces, or you would like to.