Tutorial: Content Staging in TYPO3
Wie Du Änderungen an mehreren Seiten vorbereiten, in der Vorschau prüfen und mit Workspaces veröffentlichen kannst

Workspaces ist eine TYPO3-Core-Extension, mit der du eine Vorschau von Inhaltsänderungen auf deiner Website erstellen kannst. Mein vorheriger Beitrag war eine Einführung in das Content Staging in TYPO3s Workspaces. Ich habe einen grundlegenden Anwendungsfall gezeigt: Das Hinzufügen einer neuen Seite zu deiner Website. Lass uns nun ein wenig weiter gehen. Ich zeige dir, wie du Inhaltsänderungen auf mehreren Seiten aktualisieren und in der Vorschau anzeigen kannst, einschließlich Übersetzungen, und wie du schließlich alle Änderungen auf mehreren Seiten gleichzeitig live schalten kannst.
Dieser Blog Post ist Teil unserer Workspaces Serie
Die Herausforderung
Vor ein paar Wochen haben wir unsere Container Extension aktualisiert. Dieses Update beinhaltete einige Änderungen und fügte auch eine einfachere und vollständigere Registrierung eines Container Objekts hinzu. Ein paar Monate zuvor hatten wir eine Reihe von Blogbeiträgen veröffentlicht, in denen wir die Container-Erweiterung vorgestellt haben, einschließlich Code-Snippets, Setup-Anleitungen, etc. Aufgrund der Änderungen an der Extension mussten alle diese Beiträge nach der Veröffentlichung der neuen Version aktualisiert werden.
Hier ein Überblick, was wir tun mussten:
- Den redaktionellen Inhalt in drei Blogbeiträgen ändern.
- Änderung der Code-Beispiele in diesen Blogbeiträgen.
- Überprüfung aller Änderungen durch unseren externen Partner.
- Aktualisierung der Übersetzungen für die Teile, die im ursprünglichen Inhalt geändert wurden. (Wir schreiben unsere Blogbeiträge auf Englisch und übersetzen sie später für unsere deutsche Sprachversion).
Es gibt für alles einen Hack
Es gibt mehr als einen Weg, dieses Problem zu lösen, und wir haben viele kreative Workarounds für diesen grundlegenden Anwendungsfall gesehen. Jeder hat seine eigenen Schwierigkeiten.
- Die Änderungen in duplizierten und versteckten Seiten durchführen? Du kannst an Kopien von Seiten zu arbeiten, die versteckt sind, die Änderungen auf diesen kopierten Seiten vorbereiten und später versuchen, die Live-Version einer geänderten Seite zu entfernen und stattdessen die neue, kopierte Version dort abzulegen.
- Warum das eine schlechte Idee ist. Theoretisch könnte dies funktionieren, aber sobald du größere Seiten mit vielen Links zwischen Seiten in mehreren Sprachen anpassen musst, kann dies zu kaputten Links und 404-Fehlern führen, weil früher verlinkte Seiten nun gelöscht sind.
- Inhalte durch neue verlinkte Referenzen ersetzen? Du kannst ein oft ungenutztes Feature namens „Show content from page” als Konzept für geänderte Seiten verwenden. Dabei passiert folgendes: Die Seite, die du gerade änderst, bleibt gleich, zeigt aber in Zukunft Inhalte aus deiner neuen Version der Seite an.
- Warum dies eine schlechte Idee ist. Während dies für einige spezielle Seiten, auf denen du bereits so gearbeitet hast, funktionieren könnte, ist das ansonsten nicht besonders ideal. Es ist sicherlich verwirrend für Redakteure und führt zu einer Trennung zwischen deiner Seitenbaumstruktur und deinem Inhalt, der irgendwo anders „versteckt” werden muss — oder über mehrere URLs erreichbar sein wird.
- Einfach alles ganz schnell machen und auf das Beste hoffen? Zu guter Letzt gibt es natürlich immer noch den Ansatz, nur das zu ändern, was geändert werden muss, es so schnell wie möglich zu tun und einfach zu akzeptieren, dass für einige Zeit die Inhaltsänderungen nach und nach auf deiner Seite veröffentlicht werden.
- Warum das eine schlechte Idee ist. Einige Redakteure sehen das vielleicht nicht als problematisch an, aber stell dir vor, du hast viele Seiten, die aktualisiert werden müssen, multipliziert mit einer beliebigen Anzahl von Sprachen — je nachdem, wie schnell du in der Lage bist, alle Änderungen vorzunehmen, könntest du für eine beträchtliche Zeitspanne eine Mischung aus „altem” und „neuem” Inhalt anzeigen.
Es gibt wahrscheinlich noch mehr Möglichkeiten, solche Änderungen durchzuführen, und vielleicht funktioniert einer dieser Workarounds mehr oder weniger so, wie du es möchtest. Allerdings sollte es ja eigentlich nicht so schwierig (und fehleranfällig) sein, eine Reihe an zusammen gehörenden Änderungen auf einmal live zu schalten. Auf stark frequentierten Seiten oder bei Änderungen, die sich über viele Seiten erstrecken, führt das Risiko für fehlerhafte Links zu einem schlechten Nutzererlebnis.
Das ist keine exotische Anforderung oder ein Sonderfall. Es ist einer der Hauptgründe, warum du überhaupt ein CMS verwenden möchtest! Für ein CMS, das gerne stolz behauptet„Ich bin ein Enterprise Open Source CMS”, sollte es kein Problem sein, mehrere Änderungen auf einmal live zu schalten.
Und zum Glück ist es das bei TYPO3 auch nicht.
Wie man Änderungen in einem Workspace erstellt, überprüft und veröffentlicht
Was wir in diesem Tutorial machen werden. Für unser Beispiel müssen wir drei Blogbeiträge, also drei einzelne Seiten, aktualisieren. Zuerst aktualisieren wir die englische Version der Blogposts und lassen dann unsere Korrekturleser die Änderungen hinzufügen. Als Nächstes übersetzen wir die Änderungen in unsere deutsche Version der Blogposts und machen einen schnellen letzten Check. Zum Schluss veröffentlichen wir die Änderungen an allen drei Blogposts in beiden Sprachen mit einem einfachen Klick.
Hier ist also eine Schritt-für-Schritt-Anleitung, wie man mehrere Seiten (in mehreren Sprachen) auf einmal mit dem Workspaces Feature von TYPO3 aktualisiert:
1. Zur Vorbereitung loggst du dich in das TYPO3 Backend ein und wechselst in einen Workspace.
Innerhalb eines Workspaces kannst du gefahrlos mit allen Inhalten experimentieren, Inhalte hinzufügen, Bilder entfernen, etc. und die Änderungen testen. Und du kannst Vorschaulinks für externe Korrekturleser erstellen.
- Optional: Erstelle einen neuen Workspace. Für dieses Beispiel haben wir einen eigenen Workspace erstellt, aber wir hätten auch den Standardworkspace „Draft” verwenden können. In unserem Fall haben wir einen Workspace nur für diese Änderungen erstellt. Um unser Beispiel komplett zu machen, haben wir zwei „Custom Stages” hinzugefügt: „Proof-Reading” und „Ready to Translate”.
In unserem ersten Blogpost erklären wir, wie du einen einfachen Workspace einrichtest.
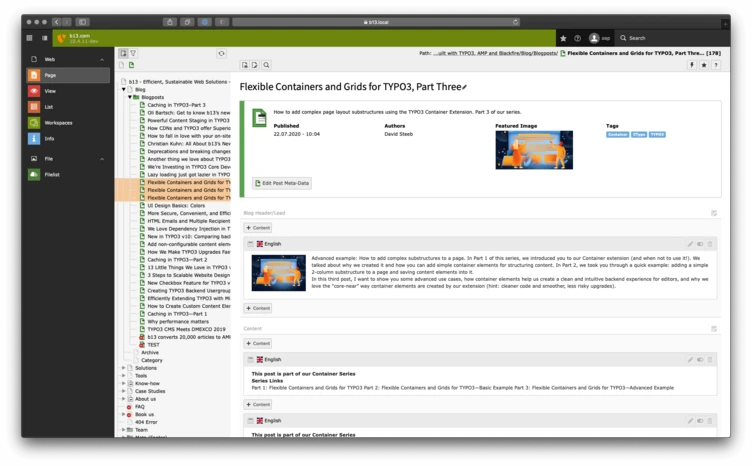
2. Nimm deine Änderungen vor.
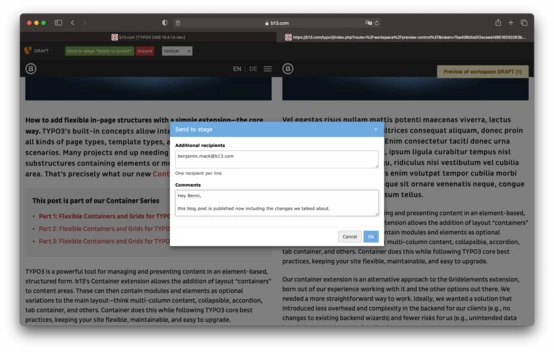
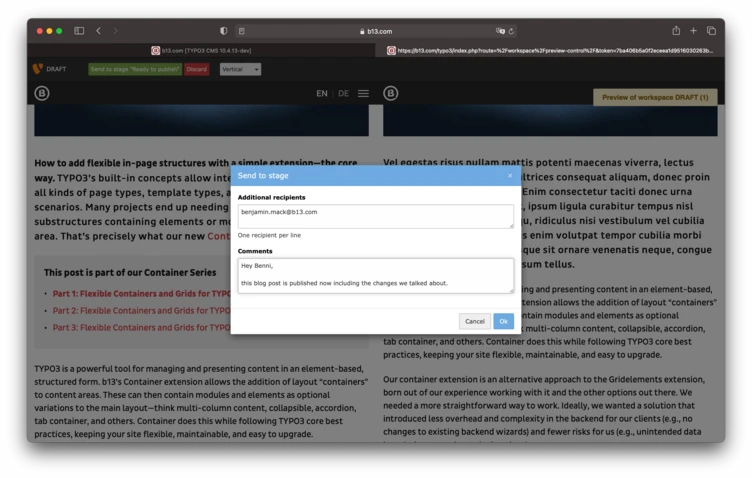
Du kannst neue Inhalte hinzufügen, die Seite komplett umstrukturieren, Seiten verschieben, etc. In unserem Fall haben wir zuerst die Blogbeiträge in unserer Hauptsprache bearbeitet. Als wir damit fertig waren, schickten wir unsere Änderungen an unsere Korrekturleser und markierten die Änderungen als „Proof-Reading”.
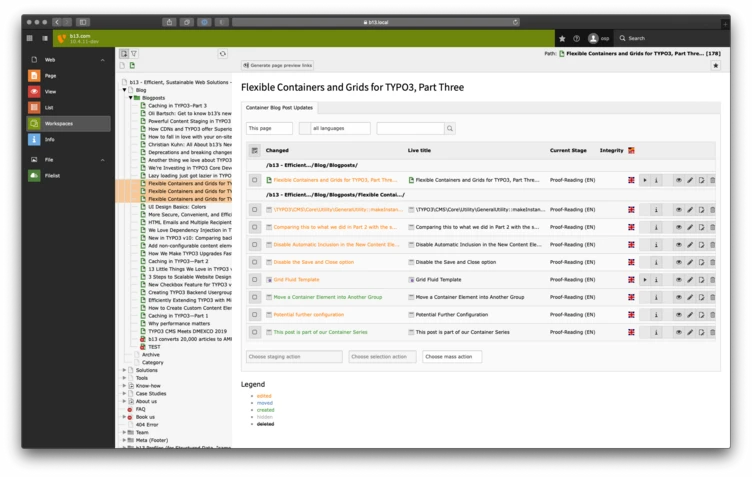
3. Überprüfe deine Änderungen.
Unser Korrekturleseteam kann dann alle Änderungen sehen und die Unterschiede zwischen der Live-Version der Seite und den Bearbeitungen, die wir hinzugefügt haben, Seite für Seite betrachten. Sie können Änderungen vornehmen, die Änderungen zur Bearbeitung zurückschicken, wenn es noch Probleme zu lösen gibt, oder die Änderungen als „Bereit zum Übersetzen” markieren. Du kannst auch Vorschaulinks für externe Korrekturleser generieren.
4. Übersetzungen hinzufügen.
In unserem Fall übersetzen wir die Änderungen an der deutschen Version unserer Blogbeiträge und führen die Überprüfung selbst durch.
5. Änderungen live veröffentlichen.

Sobald wir mit allen oben genannten Schritten fertig sind, können wir eine letzte Überprüfung durchführen und dann unsere Änderungen live schalten. Mit dem Workspace Modul können wir alle Änderungen über mehrere Seiten hinweg mit einem Klick veröffentlichen.

Perfekt! Wir haben die gesamte Serie auf unserer Website in einem Rutsch aktualisiert.
Dies zu können ist sehr wichtig, wenn du Abschnitte deiner Website änderst, die nur Sinn machen, wenn sie alle veröffentlicht werden. Du kannst auf diese Weise Änderungen vorbereiten, um für geplante Änderungen im Voraus bereit zu sein.
Da es keine technische Begrenzung für die Anzahl der Änderungen in einem Workspace gibt, ist dies sowohl für kleinere Änderungen als auch für größere Bearbeitungen, die ganze Abschnitte einer Website verändern und neu anordnen, ausreichend. Wir hatten sogar schon Anwendungsfälle (haben jetzt einen), bei denen im Grunde die gesamte Website-Struktur einschließlich der Sitemap und der Hauptnavigation in einem Workspace überarbeitet wurde, um die gesamte Website des Kunden (in fünf Sprachen) neu zu strukturieren.
Hilf mit, Workspaces noch besser zu machen
Wir arbeiten daran, Workspaces zu verbessern, einen Bug und einen Feature-Vorschlag nach dem anderen. Deshalb würden wir uns freuen, von dir zu hören, wenn du Workspaces nutzt oder es gerne tun würdest.