Make your editor’s job easier with a customized TYPO3 backend

The TYPO3 Core Team works tirelessly to improve the day-to-day lives of admins and editors who work in the TYPO3 backend. Since TYPO3 V9, they’ve added many helpful, out-of-the-box features, like full control over SEO metadata. But did you know that you can now customize the TYPO3 backend to meet your needs?
If you’re worried that editing or administering your website has gotten too complicated, it’s worth checking out TYPO3’s latest updates. As of v9, you can create a great working environment for your authors and editors by customizing your TYPO3 CMS backend.
Need help customizing your backend?
You don’t need a dev to customize your backend
You have lots of options when it comes to tailoring the TYPO3 backend to your editor’s or admin’s needs. Here are a few of our favorites, based on client projects—and our own experiences—over the years.
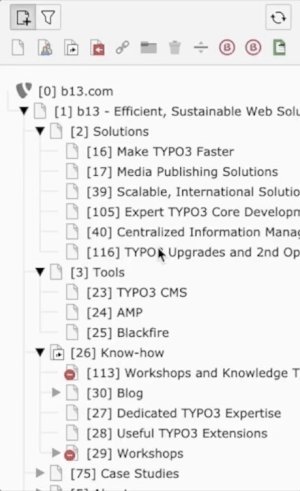
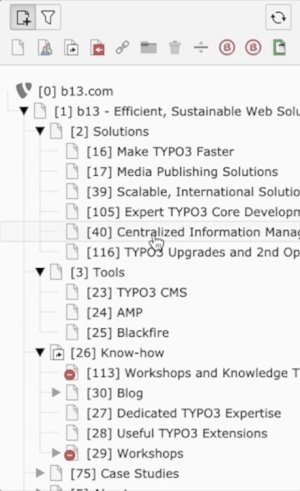
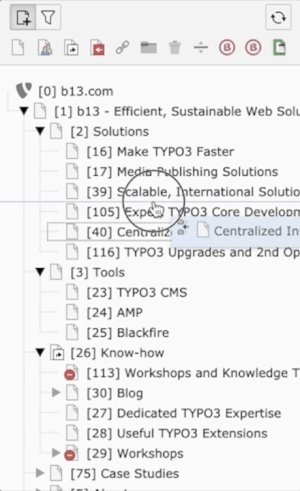
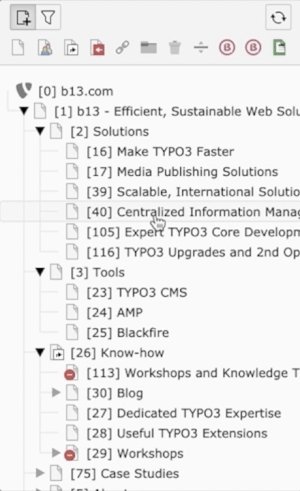
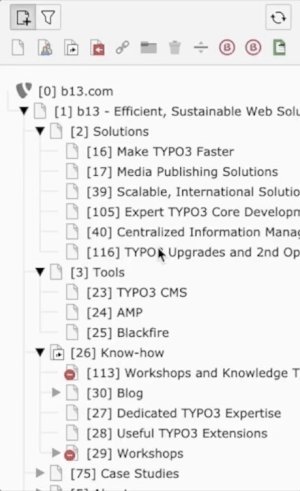
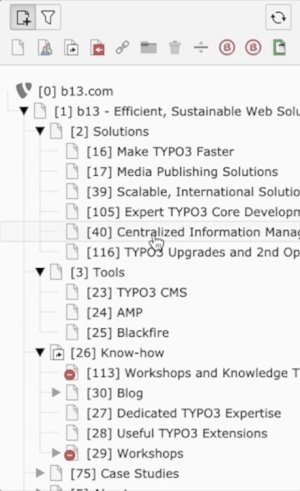
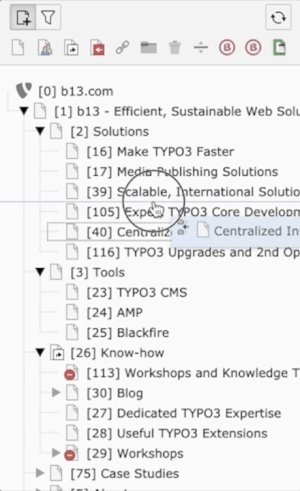
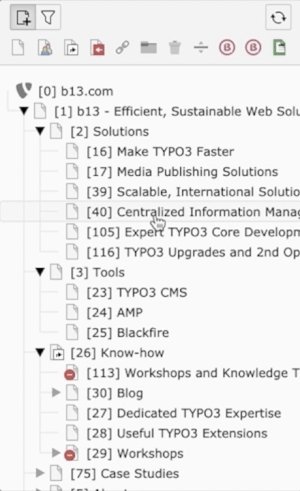
Change information architecture and menu structures in the page tree

The page tree in TYPO3 shows the information Architecture (IA) of your installation. You can easily add or rearrange pages by drag-and-dropping them within the page tree. The structure and order of the page tree are also used to build the menu in the frontend—so if you would like to add, change or remove a menu item, you don’t need a developer’s help.

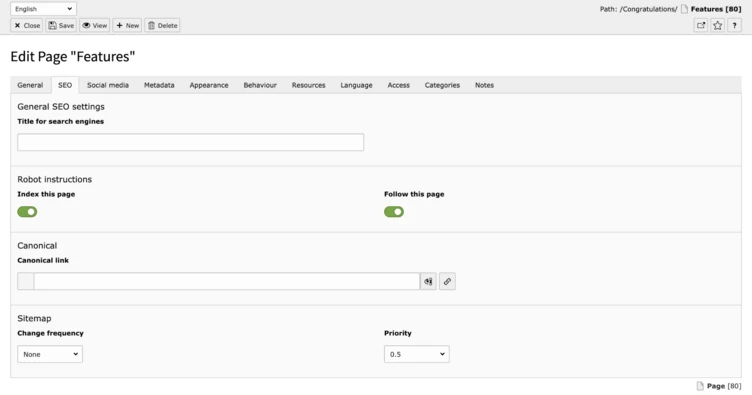
Edit metadata for better SEO
Relevant, up-to-date metadata is very important for your website’s search ranking. In TYPO3 v9 we added an SEO Tab to Page “Features”, so you can set and update your metadata on the TYPO3 backend. You can also disable search crawler indexing altogether.
Control social media teaser content
Eliminate the guesswork around what will appear in social media teasers when you post the page to platforms like Facebook or Twitter. You can compose social media messages ahead of time, as a part of your content creation and approval process.
Set URL naming and behavior

TYPO3 CMS gives you full control of your site URLs, another important aspect of usability and SEO optimization. By default, the URL—also called the “slug”—is set by the structure and position in your site’s IA (hello, page tree!) and the title of the page, like this:
- domain/language/page/subpage
- mysite.com/en/kinds-of-rocks/gravel
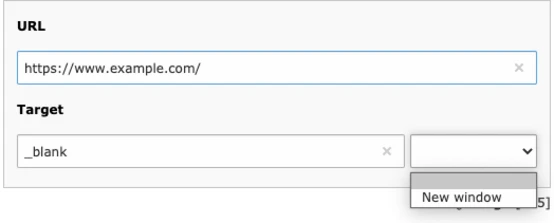
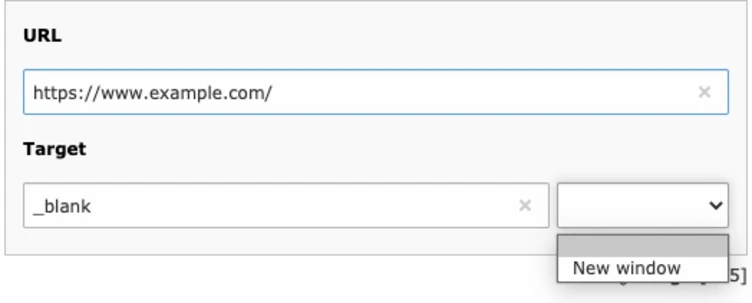
You can replace the default slug generation pattern to match your specific needs. You can also always manually overwrite the URL for any given page. You can also update your links’ settings so that when a visitor clicks on a link, the target opens in a new browser window (rather than navigating away from the page).

Read more about slugs here
Set URL-redirects
Admins can give editors access to the Redirects module in the TYPO3 backend. This helps you avoid the ghastly 404 “page not found” error that kills your search engine ranking, as your site structures, slugs, and page names change over time. TYPO3 gives you full control over source, destination, and type of redirect (301, 302, 303, 307).
Define user groups and access rights
As an admin, you can create as many users as needed. But the more you have, the more cumbersome and error-prone user access rights become. “Who can edit pages?” is a really complicated question! This presents some obvious additional security risks, too. “Did I remember to give a new editor access to everything she needs? Did I remove all the right permissions when he changed jobs?”
The solution is to group users with the same role—news editors, forum moderators, etc.—into user groups and define their access rights based on their jobs or tasks. In the case of a “news editor” user group, users should only be able to access and edit news pages, content elements used in news items, and the corresponding part of your website’s file system.
See our article on planning and designing user access for more guidance.
Helpful customizations that need a dev’s touch
For some other great features, you’ll need help from a developer—but they’ll make your daily work in the TYPO3-Backend much easier. Ask your friendly TYPO3 dev to help you with these, too!
Create content element previews at a glance
The sky's the limit when it comes to customizing your TYPO3 content elements. You can define their data fields (of course!) and labels. You can also write help texts for a content element, so the editor knows exactly how to use it. (We find this especially helpful for rarely-used content elements.) TYPO3 also allows for previews, so you can see the content arranged at a glance.

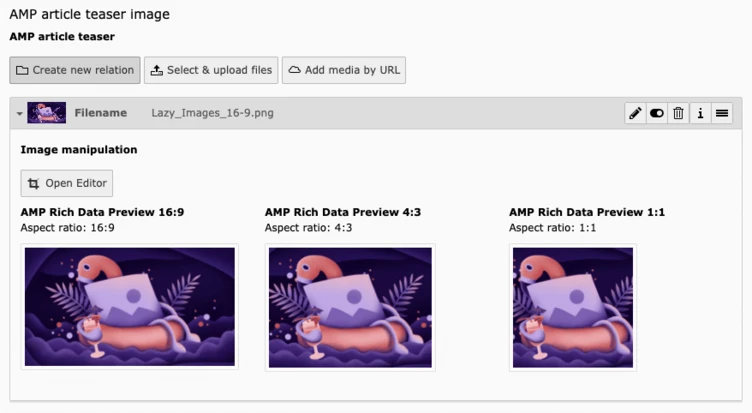
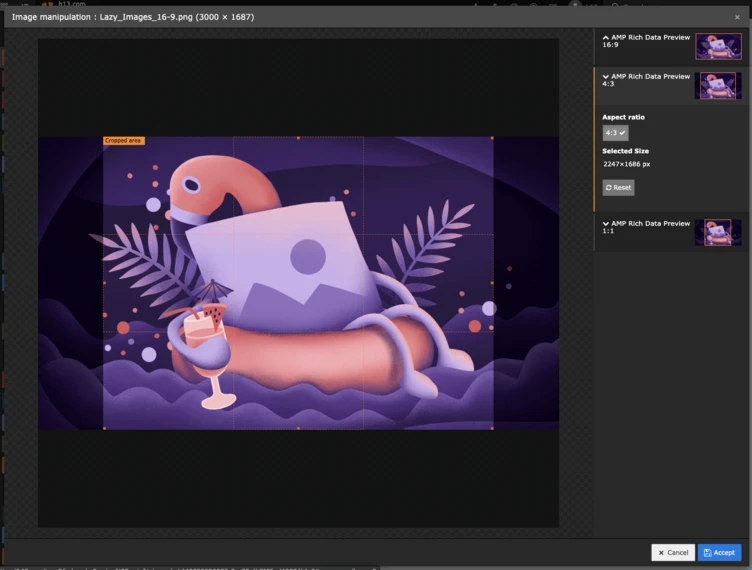
Deliver the right aspect ratios for different screen sizes
When it comes to images and visual assets, you have to watch out for aspect ratios on different screens. In TYPO3 you can define an aspect ratio for each screen size and choose the correct display details within the element.


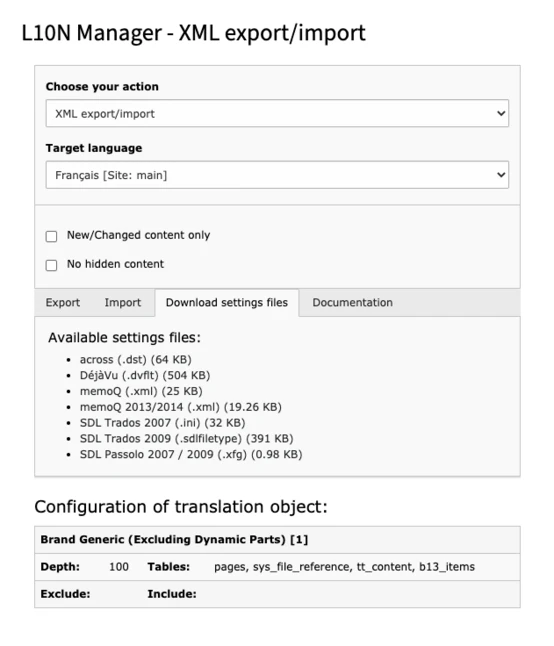
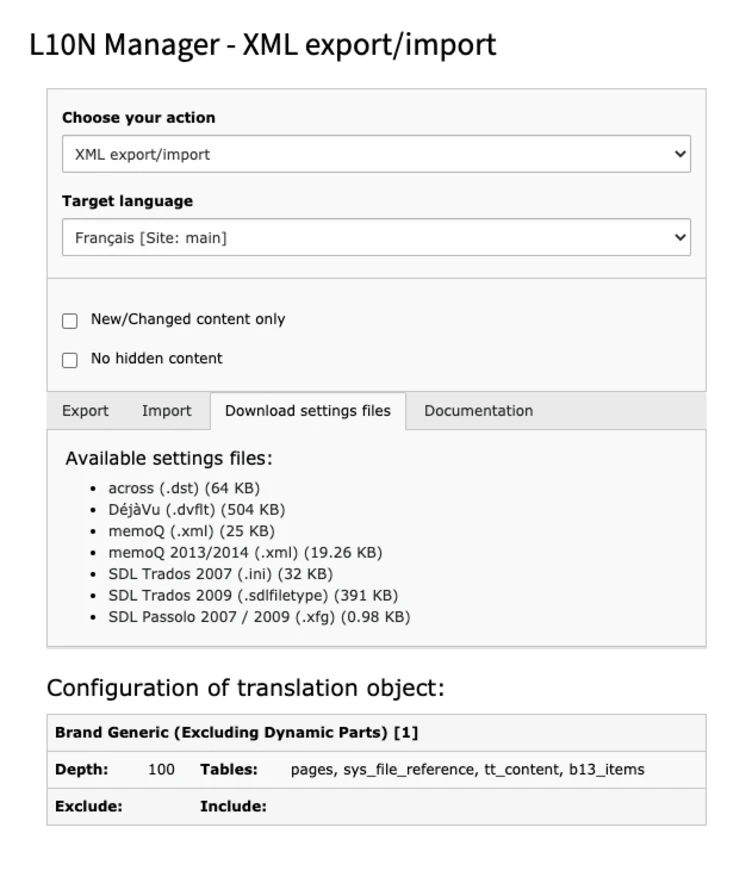
Streamline translations

Once you set up your multilingual TYPO3 site, adding and editing translations is a breeze. You can assign targeted access and editing permissions by language for both translators and reviewers. When b13 worked on d&b audiotechnik’s site, for example, we had to manage translation permissions for both globalized and region-specific, localized content.
Extensions like l10nmgr allow you to export language files formatted for translation agencies’ translation software (across, DéjàVu, memoQ, various SDL TRADOS products, etc.). After your content is translated, you can reimport the updated files back into TYPO3 and publish the new and translated content on your website.

Build customized backend modules to handle your recurring tasks
Some of your manual recurring tasks can be replaced with a customized backend module. The amount of effort worth investing in the module will depend on how frequently the task comes up or the potential savings involved in reducing errors, frustration, and support calls.
Here are two examples of problems solved by backend modules:
- Need to manage process flows across sets of data? Make a bulk management UI. We’ve helped several clients simplify bulk-managing data. When one of our clients needed a better way to manage open purchase orders, we created a module with neatly arranged tables, allowing them to edit the data and move the orders on to the next step in the fulfillment process.
- Need to edit one field across a set of content? Create a module with a single-use interface. A single-use interface allows you to edit specific fields or elements across pages. We did this for a client whose content editor logged in infrequently. Setting up a single-use interface made their tasks clearer and less prone to errors.
As a useful rule of thumb, a good backend module saves your editors time, rather than create more work.
Next-Level usability could be yours
We hope this post got you excited about the possibilities of setting up a simple, purpose-built backend for the people who work on your website every day. While TYPO3 comes with plenty to love out of the box, you can make it even simpler and easier for your editors with a few customizations.
As people who live and breathe TYPO3 ourselves, we’ve given these features a lot of thought. And one of the things we love about working with clients is that they’re always coming to us with problems that inspire us to improve on the TYPO3 core. Let’s talk about solving your TYPO3 usability needs and challenges!