Excelling in User Flow Design
A Comprehensive Guide to Best Practices in UX

Ever notice when you’re navigating a website and everything flows seamlessly and you finish your task hassle-free? Compare that with a website that leaves you feeling frustrated or confused, making you want to abandon the task altogether. We often remember flawed user flows over smooth ones. Great user flows? They’re invisible because they’re so seamlessly designed.
As a UX designer, this invisibility is your goal. Achieving it, however, demands rigorous effort. The tool of choice is user flow design: mapping user interactions to ensure they’re intuitive and seamless. Done right, it cultivates loyal and happy users, increasing their satisfaction and facilitating the achievement of desired actions.
User flow design visualizes the path that the user follows to achieve a specific goal. In digital terms, the path is what the user sees and clicks on when interacting with a digital interface. User flow design defines the sequence of steps and ensures that these steps are intuitive, efficient, and frustration-free for a positive and smooth experience.
In this article, we'll guide you through crafting smooth user flows that go unnoticed. Discover the significance of user flow design, its role in boosting user experience, the art of crafting the ideal flow, and b13’s unique approach.
Ready to make your digital experience smooth and user-centric?
See how we can transform your UX journey.
The Essence of User Flows in UX Design
Imagine planning a vacation—from the first glimpse of unpacked suitcases to landing in a faraway destination. User flows are like maps for a user's journey in the digital world. They show which roads (or clicks) the user takes to reach their destination—be it adding a product to the shopping cart or filling out a form (or sticking with the analogy: checking in their suitcase at the baggage carousel). These flows are navigational aids for designers to ensure that the journey is pleasant, there are no lost fellow travelers, and everyone arrives well at their destination.
Digital user flow design maps out an intuitive path through a website, guiding users through menus, navigation bars, buttons, pagination, and other interactive elements.
Integral to information architecture (IA), user flow maps ensure content and functionality are organized in a way that aligns with user expectations and objectives. It’s worth noting that while user flows focus on the overarching journey a user takes, task flows are more specific and pertain to the steps a user takes to complete a particular task.
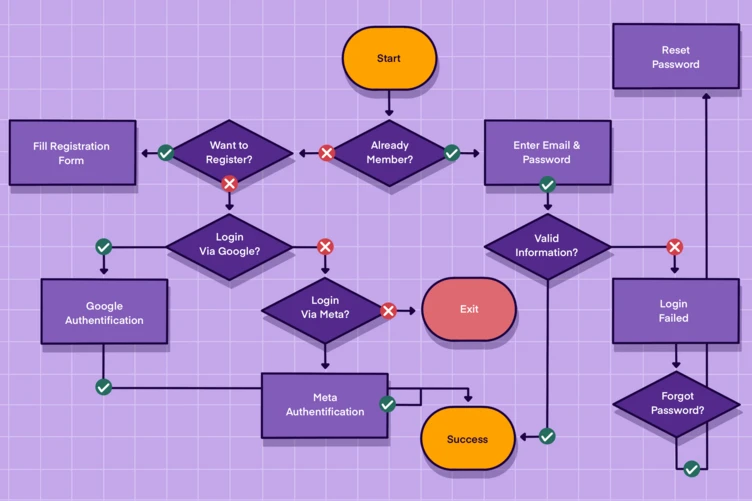
Using flowcharts to show user pathways

A flowchart diagram is the best way to graphically represent user flows. A flowchart is like a visual story and can make a user path intuitively accessible for many different stakeholders. Similar to road maps where you can see which turns people might take to get to their destination, user flow diagrams help us visualize the steps, decisions, and ramifications that users make on their digital journey.
Having all the steps of a user flow laid out visually lets you gain a profound understanding of user activity. You can see how individual steps or whole paths interact with each other, where improvements may be needed, or even how edge cases and deviations affect the flow. Ultimately, this means you can optimize the steps and paths at an early stage in your digital project before you even start building.
To choose the right tools that can help you implement these user flow strategies effectively, explore our guide on 'Choosing a User Flow Tool: A Comprehensive Guide with b13'.
The Role of User Flows in Enhancing User Experience
Effective user flows greatly influence many aspects of user experience, including:
- Clear navigation: User flows show the best way for users to get from A to B. A carefully designed user flow lays a clear path and minimizes the potential for wrong turns, confusion, and detours.
- Intuitive interactions: By defining steps in a user flow, actions become predictable for the user, resulting in natural and effortless interactions. We don’t want users to have to think about what to do next.
- Efficient accomplishment: User Flows help identify and eliminate unnecessary steps, minimizing the time it takes a user to reach their goal. User flow design helps find the least number of steps needed to achieve a goal, thus minimizing the time the user needs to spend on a website to get what they want.
- Consistent experience: Uniform user flows provide a consistent experience across different screens and functions, holding the overall experience together. If a process gets interrupted, good flow design ensures that users can re-enter the process easily.
- Engaged users: User flows are designed with user needs and goals in mind, resulting in a tailored and engaging experience. User flow design shall be done for the user, not for the user. Avoid “dark patterns” and lure users into actions they would not want to do.
Crafting the Perfect User Flow: A Step-by-Step Guide
Before you can start defining entry points and interactions, you need to fully understand your users - what they want and need. There are different approaches to analyzing your target group and crystallizing their needs - this may be through research, testing with real participants, creating personas, or all three!
Next, you define the most important things they want to do on your website or app. At b13, we call these user scenarios. User scenarios are descriptive stories or flows that illustrate how a user would interact with a website or app in a particular situation to achieve a specific goal. In order to illuminate all angles, different target groups with different intentions must perform the same interaction so that it is designed for all eventualities (for example, a search or a filter).
Finally, you roughly outline how they get from point A to the desired point B by defining the necessary steps and interactions. This is how you create a user flow that feels intuitive and seamless.
Let me walk you through this process in greater detail and take the vacation metaphor further:
- Analyze target groups. Before you plan a vacation, you need to know who's going and what they love. Are they adventure seekers, relaxation enthusiasts, or somewhere in between? According to the Nielsen Norman Group, usability testing is your best bet for data-driven user flows. You’ll need to see your travelers on the road, doing the things they like to do.
- Define personas. Once you think you understand your travelers, plan itineraries tailored to their tastes. Each persona is like a different vacation style: beach lovers, mountain hikers, and city explorers. Cater to their unique expectations and desires.
- Develop user scenarios. For each persona, chart out a scenario. This is like laying out the day-by-day activities of a vacation. From the moment they land on your site or app, what adventures (tasks) await them?
- Identify interaction variabilities. Just as vacationers might want to take an unexpected detour to a hidden beach or a local market, recognize that users may have their unique paths or wish for shortcuts. Be prepared to guide them even if they wander off the beaten track.
- Design user flows. With your journey’s map and potential detours in hand, create user flow diagrams. Think of these as detailed travel guides, helping each persona navigate smoothly, ensuring they don't miss any highlights.
- Iterate and test. After a vacation, we often reflect on what went well and what could have been better. Similarly, once you’ve crafted your user flows, gather real user feedback. Make tweaks to ensure their next ‘digital vacation’ is even more memorable.
At b13, we primarily use FigJam and Miro
FigJam:
- Real-time collaboration: Enables multiple team members to edit and collaborate in real-time. Schedule regular brainstorming sessions to make full use of this real-time feature, ensuring everyone is on the same page. Use color-coding or tags to assign specific tasks or sections to team members, keeping the workspace organized.
- User-friendly interface: Designed for users of all backgrounds. Familiarize your team with FigJam's toolbar and shortcuts to speed up the design process.
- Tight integration with Figma: Seamlessly transition between wireframes, prototypes, or designs. Regularly sync your FigJam and Figma assets to maintain design consistency and flow.
Miro:
- Beyond flowcharts: Offers an extensive range of templates for various needs. Rotate between different templates for different meetings to keep things fresh and engaging. Customize templates to match your company's brand or project specifics.
- Integrations galore: Connects with tools like Jira, Slack, and Google Drive. Use the Miro plugin for Slack to get instant feedback on your boards without leaving the chat. Integrate with Google Drive to directly pull in assets and documents, streamlining content sharing and edits.
By harnessing the full potential of FigJam and Miro with these tips, you can boost your team's efficiency and creativity.
Once you've grasped the essentials of user flow design, the next vital step is visualizing these flows in a more tangible form. This is where mid-fidelity wireframes become invaluable. Striking a perfect balance between detail and abstraction, they help in converting conceptual user flows into actionable design layouts. To get a deeper understanding of how mid-fidelity wireframes can bridge the gap in your design process, enhancing both clarity and flexibility, dive into our focused piece on 'Mid-Fidelity Wireframes: Bridging the Gap in Your Design Process'.
Advanced Techniques in User Flow Design
Refine and simplify: Crafting the perfect itinerary involves choosing destinations that offer the most rewarding experiences, without unnecessary detours. Similarly, your user flows should be direct and uncluttered. Ensure users can navigate from one step to the next with ease, akin to transitioning smoothly from one travel activity to another.
If you want to refine the user experience, think about how you can merge steps or reduce redundant ones - it’s like planning the best route for a road trip to find the best path and avoid detours so no one gets lost.
Enhance clarity with labels: In the digital realm, clear labels are like signposts. They help users understand where they are going.
Visual consistency: Just as a traveler appreciates a consistent set of signs or a cohesive travel guide, maintaining a consistent design across your platform is crucial. Think of your app or website as a travel guidebook - colors, icons, and styles should be like chapters that fit together harmoniously and make it easy to recognize or find things again.
In the journey of user flow design, understanding how to translate these flows into practical design elements is crucial. This translation is where the art of wireframing comes into play. Effective wireframing not only captures the essence of your user flows but also lays the groundwork for the final design phase. For an in-depth exploration of wireframing techniques and how they integrate with user flow design to create compelling web and mobile experiences, delve into our comprehensive article on 'Wireframing Best Practices for Effective Web and Mobile Design'
User Flows at b13: Our Approach
At b13, we see UX design as an opportunity to deeply understand both our clients and their users. Through extensive research and stakeholder conversations, we immerse ourselves in our clients’ worlds to grasp their needs, goals, and pain points. This insight fuels our human-centered design process.
User flows are mainly used in the early, conceptual phase of any UX design process. Before developing user flows, you need a clear idea of your users' goals, needs and context. At b13, we work in close consultation with project stakeholders to gain as much knowledge as possible to build up a clear understanding of the users. After the project kick-off and discovery phase, we conduct the target group analysis and then work to identify challenges and existing pain points. Only after this work can we develop user scenarios and start to map user flows.
Once mapped, we use the user flows throughout the life of the project. During the design phase, user flows help us define and refine the main paths and interactions as we move from rough structure to detailed design. The flowcharts remain as a reference and guide throughout the design and development work to ensure that the user experience remains consistent and focused. They serve as basic building blocks to create wireframes and visualize ways of prototyping.
User flows to foster collaboration
We also recognize UX design doesn’t happen in a silo. Ongoing dialogue with our clients ensures alignment at each stage. Visuals and feedback loops help us shape experiences that uniquely capture their vision. Beyond design tools, user flows play an important role in client consultations and feedback sessions at b13. The clear visual representation of user flows encourages collaboration and helps to design an optimal user experience. The flowchart diagrams depict the planned user experience and illustrate complex processes and interactions. They make it possible to discuss intricate interactions with customers and stakeholders, identify potential challenges, and suggest optimizations. We can talk about potential stumbling blocks and brainstorm ideas for improvement so that people outside the field can engage with the topic, understand our approach, and bring a different perspective to the table.
More Tips and b13 Best Practices
- Focus on the critical path - By identifying the most essential interactions needed to meet user goals, we streamline flows and remove unnecessary steps. Keeping flows simple and focused is key for b13.
- Leverage familiar patterns - At b13, using recognizable design conventions and patterns helps us make flows intuitive for users. Flows should build on interactions and behaviors users already find natural.
- Validate with testing - b13 tests user flows early and often with real users. This helps reveal pain points and opportunities for improvement iteratively.
- Flexible foundations - Maintaining flexibility is vital at b13. We build modular, adaptable flows to easily evolve experiences based on user feedback. User flows are not linear, as they can branch into more complex states to cover the diversity of user decisions and scenarios. Nor are they always static. They need to be continuously revised to respond to user feedback and changing needs.
- Cross-functional collaboration - b13 works closely across teams - with stakeholders and developers - to ensure flows are properly implemented in the final product experience.
- Thorough documentation - etailed specifications supplement our flows during handoff. This aids implementation and provides helpful reference material.
Conclusion
Our goal is to craft digital experiences that feel immediately intuitive. We map out thoughtful user flows, considering how each interaction advances the user’s journey. It’s about making every touchpoint feel purposeful.
Behind the scenes, our team leverages tools like FigJam and Miro to collaborate and bring precision to wireframes and prototypes. But we know that software alone doesn’t create seamless UX - it’s our team’s shared commitment to the user that connects the dots.
Looking ahead, we’re excited to evolve with the field and place users at the heart of ever-more adaptive digital experiences. But one thing remains constant - our passion for UX that exceeds expectations.
Perfecting user flow is the silent hero of outstanding UX design. When it’s done right, users move effortlessly, often without realizing the meticulous design behind it.
Ready to make your digital experience smooth and user-centric?
Dive into the world of b13.
