Mid-Fidelity Wireframes: Bridging the Gap in Your Design Process

Wireframing is an early stage of the design process, which involves creating a basic visual representation of a website or digital interface’s layout and structure. The main goal of a wireframe is to outline a basic design framework, information hierarchy, and user interface elements without getting bogged down in too many visual specifics. The level of detail your wireframe includes, also known as fidelity, will depend on your audience, the project stage, and the project’s complexity. A low-fidelity wireframe might be a simple sketch, a high-fidelity one would include much more detail, and a medium-fidelity wireframe would be somewhere between the two.
Getting feedback on a wireframe from stakeholders is crucial, but it can be difficult if they are confused or distracted by its level of detail. Sometimes clients can’t look past a low fidelity's wireframe’s rough-and-ready appearance. But adding branding and graphics to high-fidelity wireframes can cement ideas, meaning you might miss out on the benefits of experimenting and iterating. Mid-fidelity wireframes maintain a balance between detail and simplicity, a concrete representation and abstraction. They focus on core elements, laying the crucial groundwork for the final design while creating a clear focal point for communication, discussion, and feedback.
This article explores the benefits and uses of mid-fidelity wireframes (or MFWs), demonstrating how they can enhance the design process, facilitate effective communication among stakeholders, and ultimately create more user-centric digital solutions.
Understanding Mid-Fidelity Wireframes

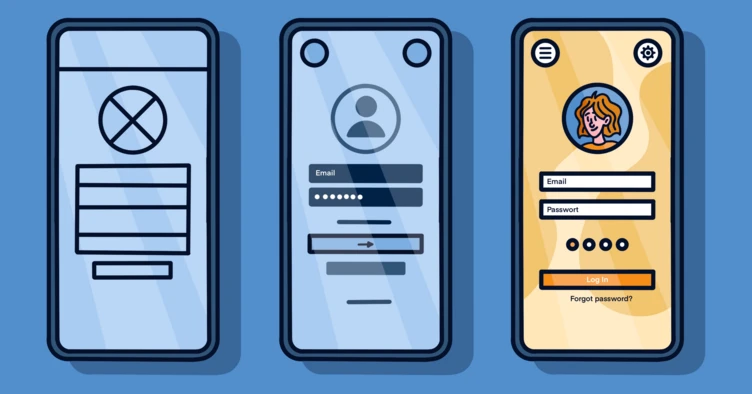
Mid-fidelity wireframes are the intermediate path from simple, completely unstyled wireframes without content (low-fidelity) to fully developed designs (high-fidelity). They are not yet ready for handover to the frontend development team, but help to visualize the functionality in the context of a real project.
Low-fidelity wireframes are more like blueprints, and their limited detail can make them trickier to understand for non-designers. Clients unfamiliar with design sometimes find it difficult to put low-fidelity wireframes into the context of their own company or project.
Comparatively, mid-fidelity wireframes are more fleshed out in terms of content and visual elements, allowing for a better understanding of the user interface. They include placeholder content, basic styling, and limited interactivity, such as the main user flows, screen navigation, and elements like buttons or forms.
In contrast to low and mid, high-fidelity wireframes closely resemble the final design in terms of visuals and interactions, focusing on the finer details. They no longer contain placeholder text or visuals, but the actual content. Specific branding guidelines, which may have been skated over in earlier wireframes, will also be present.
Mid-fidelity wireframes offer an intermediate level of detail and interactivity. They outline layout, content hierarchy, and basic typography with either placeholder text or (when necessary) real content, and limited color. Navigation flow and user journeys are depicted, along with clickable elements and basic interactions like buttons and form fields. These wireframes often include annotations to clarify functionality and guide stakeholders, striking a balance between conveying design concepts and avoiding excessive detail.
While exploring the world of mid-fidelity wireframes, it's also essential to understand the broader context of wireframing. Discover more in our detailed exploration of 'Wireframing Best Practices for Effective Web and Mobile Design', where we delve into various wireframing techniques and their impact on project success.
Benefits of Mid-Fidelity Wireframes
Mid-fidelity wireframes are crucial in UX design, allowing designers to focus on the overall user experience without getting distracted by minor design elements. Some main benefits include:
Effective communication
Mid-fidelity wireframes bridge the communication gap between designers, developers, and stakeholders. Presenting all parties with a clear layout and user flow makes it easier for everyone to understand the product's direction.
Design validation and functionality checks
Throughout the design process, mid-fidelity wireframes help validate design ideas and concepts, particularly for client approval, before designers invest more time in continuing their work. They are also practical; mid-fidelity wireframes are used to check the functionality of the screen interactions before the final design. After adjustments and acceptance, MFWs serve as a basis and guideline during the design phase.
User flow visualization
Mid-fidelity wireframes contribute to creating more user-centric digital solutions by focusing on the user experience. All UX-specific insights gathered during the kick-off, workshops, research, or strategy phases influence the MFW’s shaping. When necessary, MFWs can be further developed into high-fidelity wireframes or designs.
As we focus on enhancing user-centric digital solutions through mid-fidelity wireframes, it’s pivotal to have a strong foundation in user flow design. Gain deeper insights by reading our comprehensive guide on 'Excelling in User Flow Design: A Comprehensive Guide to Best Practices in UX', which will complement your understanding of how to create effective user journeys.
Uses and Applications of Mid-Fidelity Wireframes
Mid-fidelity wireframes in particular form the basis for effective layout planning. Using MFWs, designers can make informed decisions about the best arrangement that aligns with the product's objectives and user needs. They also serve as the basis and starting point for visualizing tactical functional concepts.
Mid-fidelity wireframes are also essential inr esponsive design planning, as they demonstrate how the design will adapt to different screen sizes when users shift from desktop to tablet to mobile. A mid-fidelity wireframe helps identify usability issues early on, to ensure consistency across platforms for a more user-friendly experience.
Moreover, they serve as a stepping stone toward prototype development. A prototype is one of the last stages in a design, a stage that incorporates functionality and aesthetics. A mid-fidelity wireframe allows stakeholders to test out, experiment, and give feedback on a design’s basic interactivity, making room for adjustments and laying the groundwork for a more sound, highly usable prototype.
When to use them
Mid-fidelity wireframes aren’t necessary or a prerequisite for every project, and low, mid, and high-fidelity wireframes do not have to progress in an orderly sequence. Not even within a project do all concept phases have to be defined for each of the fidelity states. For example, a complex check-out process may require a mid-fidelity wireframe, but another part of the project may move from a low-fidelity wireframe directly to design. Mid-fidelity wireframes should be used individually, especially for more complex wireframes, to promote communication and approval with and by the client and to bring all parties to the same level of knowledge.
Mid-Fidelity Wireframes with b13
b13 views mid-fidelity wireframes as one instrument among many in our specific UX design process. We employ mid-fidelity wireframes as a flexible tool that help us avoid unnecessary review, editing loops, or miscommunication.
For our first steps, we determine the project's requirements and probe for a close understanding of the client's wishes. Once we have these, it becomes clear where the application of mid-fidelity wireframes makes sense, even if it only concerns specific parts of the drafting.
When it’s time to create mid-fidelity wireframes:
- Start low: If you are not sure which type of fidelity to choose, it is always helpful to start with low-fidelity, to create the basis for visualizing the operation of the project.
- Stay focused and streamlined: There is a German saying that goes ‘as little as possible, as much as necessary’, which is the best approach during the conceptual wireframe phase. Don’t put energy into a completely deliverable design, as every change means more work in retrospect. Expend only the effort necessary for maximum comprehensibility.
- Get an objective opinion: You can ask for feedback or work with a persona as an intermediate step during the creation phase: Does a third-party project member understand the wireframes and the function?
- Check in with the client: You can also arrange a mid-phase review with the client. If there is any misunderstanding or confusion, clarify these points with the client before moving on. This ensures a smooth acceptance process for any future iterations.
- Know when to level up: With a little experience, it becomes possible to critically assess a simple wireframe and decide if it needs more detail to be comprehensible before a handover or approval.
Getting Started with Mid-Fidelity Wireframes
Leveraging mid-fidelity wireframes helps designers save time, facilitate collaboration, and ensure a user-centric design that meets the needs of the target audience. By balancing structure and detail, mid-fidelity wireframes allow designers to communicate design concepts, gather valuable feedback, and make informed decisions before delving into the intricacies of high-fidelity design.
Ultimately, mid-fidelity wireframes serve as an important bridge between vision and execution, streamlining the design process and improving the overall user experience.
See if our UX design methodology could be just the stepping stone your project needs.
