Hervorragendes User Flow Design
Ein umfassender Leitfaden für bewährte Praktiken im Bereich UX

Ist dir schon einmal aufgefallen, dass bei der Navigation auf einer Website alles reibungslos funktioniert und du deine Aufgabe problemlos erledigen kannst? Vergleiche das mit einer Website, die dich frustriert oder verwirrt zurücklässt, so dass du die Aufgabe ganz aufgeben möchtest. Wir erinnern uns oft eher an fehlerhafte Websites als an reibungslose Prozesse. Großartige Benutzerabläufe? Sie sind unsichtbar, weil sie so nahtlos gestaltet sind.
Als UX-Designer ist diese Unsichtbarkeit Ihr Ziel. Um es zu erreichen, muss man sich jedoch sehr anstrengen. Das Werkzeug der Wahl ist das User-Flow-Design: die Abbildung von Benutzerinteraktionen, um sicherzustellen, dass sie intuitiv und nahtlos sind. Wenn es richtig gemacht wird, sorgt es für loyale und zufriedene Benutzer, steigert ihre Zufriedenheit und erleichtert das Erreichen der gewünschten Aktionen.
Das User-Flow-Design visualisiert den Weg, dem der Benutzer folgt, um ein bestimmtes Ziel zu erreichen. Im digitalen Bereich ist der Pfad das, was der Benutzer sieht und anklickt, wenn er mit einer digitalen Schnittstelle interagiert. Das User-Flow-Design definiert die Abfolge der Schritte und stellt sicher, dass diese Schritte intuitiv, effizient und frustfrei sind, um ein positives und reibungsloses Erlebnis zu gewährleisten.
In diesem Artikel zeigen wir Ihnen, wie Sie einen reibungslosen Benutzerfluss gestalten können, der unbemerkt bleibt. Entdecken Sie die Bedeutung des User-Flow-Designs, seine Rolle bei der Verbesserung der Benutzererfahrung, die Kunst, den idealen Ablauf zu gestalten, und den einzigartigen Ansatz von b13.
Bist du bereit, dein digitales Erlebnis reibungslos und nutzerorientiert zu gestalten?
Sieh, wie wir deine UX-Reise transformieren können.
Die Essenz von Benutzerströmen im UX-Design
Stell dir vor, du planst einen Urlaub - vom ersten Blick auf die noch leeren Koffer bis zur Landung an einem fernen Zielort. Benutzerabläufe sind wie Karten für die Reise eines Benutzers in der digitalen Welt. Sie zeigen, welche Wege (oder Klicks) der Benutzer nimmt, um sein Ziel zu erreichen - sei es das Hinzufügen eines Produkts in den Warenkorb oder das Ausfüllen eines Formulars (oder, um bei der Analogie zu bleiben: das Einchecken des Koffers am Gepäckband). Diese Abläufe sind Navigationshilfen für Designer, um sicherzustellen, dass die Reise angenehm ist, keine Mitreisenden verloren gehen und jeder gut an seinem Ziel ankommt.
Das Design des digitalen Benutzerflusses zeigt einen intuitiven Weg durch eine Website und führt die Benutzer durch Menüs, Navigationsleisten, Schaltflächen, Seitennummern und andere interaktive Elemente.
Als integraler Bestandteil der Informationsarchitektur (IA) stellen User Flow Maps sicher, dass Inhalte und Funktionen so organisiert sind, dass sie den Erwartungen und Zielen der Benutzer entsprechen. Es ist erwähnenswert, dass sich Benutzerabläufe auf die übergreifende Reise eines Benutzers konzentrieren, während Aufgabenabläufe spezifischer sind und sich auf die Schritte beziehen, die ein Benutzer unternimmt, um eine bestimmte Aufgabe zu erledigen.
Verwendung von Flussdiagrammen zur Darstellung von Benutzerpfaden

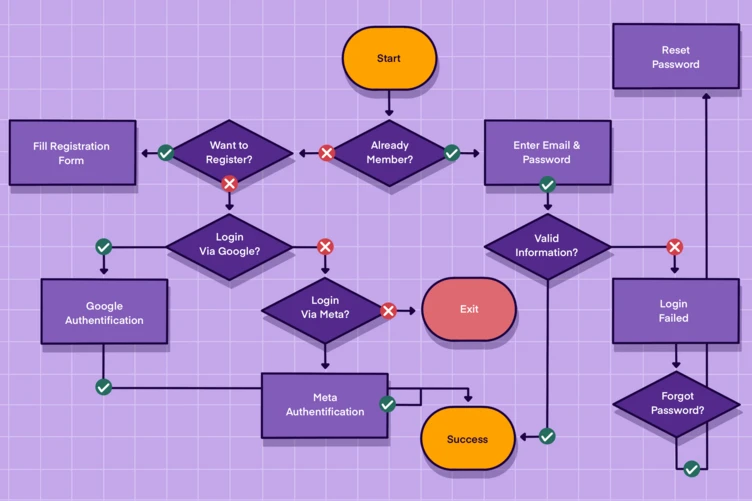
Ein Flussdiagramm ist der beste Weg, um Benutzerabläufe grafisch darzustellen. Ein Flussdiagramm ist wie eine visuelle Geschichte und kann einen Benutzerpfad für viele verschiedene Interessengruppen intuitiv zugänglich machen. Ähnlich wie bei Straßenkarten, auf denen du sehen kannst, welche Abzweigungen Menschen nehmen, um an ihr Ziel zu gelangen, helfen uns Benutzerflussdiagramme, die Schritte, Entscheidungen und Verzweigungen zu visualisieren, die Benutzer auf ihrer digitalen Reise treffen.
Wenn du alle Schritte eines Benutzerflusses visuell darstellst, kannst du ein tiefes Verständnis der Benutzeraktivitäten gewinnen. Du kannst sehen, wie einzelne Schritte oder ganze Pfade miteinander interagieren, wo Verbesserungen nötig sind oder sogar wie Randfälle und Abweichungen den Ablauf beeinflussen. Letztlich bedeutet dies, dass du die Schritte und Pfade in einem frühen Stadium deines digitalen Projekts optimieren kannst, bevor du überhaupt mit der Erstellung beginnst.
Um die richtigen Tools auszuwählen, die dir helfen können, diese User-Flow-Strategien effektiv zu implementieren, lies unseren Leitfaden "Auswahl eines User-Flow-Tools: Ein umfassender Leitfaden mit b13".
Die Rolle der Nutzerströme bei der Verbesserung der Nutzererfahrung
Ein effektiver Benutzerfluss hat einen großen Einfluss auf viele Aspekte des Benutzererlebnisses, darunter:
- Klare Navigation: Benutzerabläufe zeigen dem Benutzer den besten Weg, um von A nach B zu gelangen. Ein sorgfältig gestalteter Benutzerablauf legt einen klaren Weg fest und minimiert das Potenzial für falsche Abzweigungen, Verwirrung und Umwege.
- Intuitive Interaktionen: Durch die Definition von Schritten in einem Benutzerfluss werden Aktionen für den Benutzer vorhersehbar, was zu natürlichen und mühelosen Interaktionen führt. Wir möchten nicht, dass die Benutzer darüber nachdenken müssen, was sie als nächstes tun sollen.
- Effiziente Durchführung: User Flows helfen dabei, unnötige Schritte zu identifizieren und zu eliminieren und so die Zeit zu minimieren, die ein Benutzer benötigt, um sein Ziel zu erreichen. User-Flow-Design hilft dabei, die geringste Anzahl von Schritten zu finden, die nötig sind, um ein Ziel zu erreichen, und so die Zeit zu minimieren, die der Benutzer auf einer Website verbringen muss, um das Gewünschte zu erreichen.
- Konsistente Erfahrung: Einheitliche Benutzerabläufe sorgen für ein konsistentes Erlebnis über verschiedene Bildschirme und Funktionen hinweg und halten das Gesamterlebnis zusammen. Wenn ein Prozess unterbrochen wird, sorgt ein gutes Flussdesign dafür, dass die Benutzer problemlos in den Prozess zurückkehren können.
- Engagierte Benutzer: Bei der Gestaltung der Benutzerabläufe werden die Bedürfnisse und Ziele der Benutzer berücksichtigt, was zu einem maßgeschneiderten und ansprechenden Erlebnis führt. Die Gestaltung des Benutzerflusses soll für den Benutzer und nicht gegen den Benutzer erfolgen. Vermeide "dunkle Muster" und verleite den Benutzer nicht zu Handlungen, die er eigentlich nicht tun möchte.
Gestaltung des perfekten Benutzerflusses: Eine Schritt-für-Schritt-Anleitung
Bevor du mit der Definition von Einstiegspunkten und Interaktionen beginnen kannst, musst du deine Nutzer vollständig verstehen - was sie wollen und brauchen. Es gibt verschiedene Ansätze, um deine Zielgruppe zu analysieren und ihre Bedürfnisse herauszukristallisieren - dies kann durch Forschung, Tests mit echten Teilnehmern, die Erstellung von Personas oder alle drei erfolgen!
Als nächstes definierst du die wichtigsten Dinge, die sie auf deiner Website oder App tun wollen. Bei b13 nennen wir das Benutzerszenarien. Benutzerszenarien sind anschauliche Geschichten oder Abläufe, die veranschaulichen, wie ein Benutzer in einer bestimmten Situation mit einer Website oder App interagieren würde, um ein bestimmtes Ziel zu erreichen. Um alle Blickwinkel zu beleuchten, müssen verschiedene Zielgruppen mit unterschiedlichen Absichten die gleiche Interaktion durchführen, damit sie für alle Eventualitäten ausgelegt ist (z.B. eine Suche oder ein Filter).
Schließlich skizzierst du grob, wie sie von Punkt A zu dem gewünschten Punkt B gelangen, indem du die notwendigen Schritte und Interaktionen definierst. Auf diese Weise schaffst du einen Benutzerfluss, der sich intuitiv und nahtlos anfühlt.
Ich möchte dir diesen Prozess im Detail erläutern und die Urlaubsmetapher weiter ausführen:
- Analysiere die Zielgruppen. Bevor du einen Urlaub planst, musst du wissen, wer mitfährt und was er mag. Sind sie abenteuerlustig, entspannungsfreudig oder irgendwo dazwischen? Laut der Nielsen Norman Group sind Usability-Tests die beste Methode, um datengesteuerte Benutzerströme zu ermitteln. Du musst sehen, wie deine Reisenden unterwegs sind und die Dinge tun, die sie gerne tun.
- Definiere Personas. Sobald du meinst, dass du deine Reisenden verstehst, kannst du auf ihre Vorlieben zugeschnittene Reiserouten planen. Jede Persona ist wie ein anderer Urlaubsstil: Strandliebhaber, Bergwanderer und Stadtentdecker. Gehe auf ihre individuellen Erwartungen und Wünsche ein.
- Entwickle Benutzerszenarien. Entwirf für jede Persona ein Szenario. Das ist so, als würdest du die Aktivitäten eines Urlaubs Tag für Tag aufzeichnen. Welche Abenteuer (Aufgaben) erwarten den Nutzer ab dem Moment, in dem er auf deiner Website oder App landet?
- Identifiziere Interaktionsvariabilitäten. Genauso wie Urlauber vielleicht einen unerwarteten Umweg zu einem versteckten Strand oder einem lokalen Markt machen möchten, solltest du dir darüber im Klaren sein, dass die Nutzer ihre eigenen Wege gehen oder Abkürzungen wünschen. Sei darauf vorbereitet, sie zu leiten, auch wenn sie von den ausgetretenen Pfaden abweichen.
- Entwirf Benutzerströme. Mit der Karte deiner Reise und potenziellen Umwegen in der Hand, erstelle Benutzerflussdiagramme. Betrachte diese als detaillierte Reiseführer, die jeder Persona helfen, reibungslos zu navigieren, und sicherstellen, dass sie keine Highlights verpasst.
- Optimieren und testen. Nach einem Urlaub denken wir oft darüber nach, was gut gelaufen ist und was besser hätte sein können. In ähnlicher Weise solltest du, sobald du deine Benutzerabläufe ausgearbeitet hast, echtes Benutzerfeedback einholen. Nimm Optimierungen vor, damit der nächste "digitale Urlaub" noch unvergesslicher wird.
Bei b13 verwenden wir hauptsächlich FigJam und Miro
FigJam:
- Zusammenarbeit in Echtzeit: Ermöglicht es mehreren Teammitgliedern, in Echtzeit zu bearbeiten und zusammenzuarbeiten. Planen Sie regelmäßige Brainstorming-Sitzungen, um diese Echtzeitfunktion voll auszuschöpfen und sicherzustellen, dass alle auf derselben Seite stehen. Verwenden Sie Farbkodierungen oder Tags, um Teammitgliedern bestimmte Aufgaben oder Abschnitte zuzuweisen und so für Ordnung im Arbeitsbereich zu sorgen.
- Benutzerfreundliche Oberfläche: Konzipiert für Benutzer mit unterschiedlichem Hintergrund. Machen Sie Ihr Team mit der Symbolleiste und den Tastenkombinationen von FigJam vertraut, um den Designprozess zu beschleunigen.
- Enge Integration mit Figma: Nahtloser Übergang zwischen Wireframes, Prototypen oder Designs. Synchronisieren Sie regelmäßig Ihre FigJam- und Figma-Assets, um die Konsistenz und den Fluss des Designs zu gewährleisten.
Miro:
- Mehr als Flussdiagramme: Bietet eine breite Palette von Vorlagen für unterschiedliche Anforderungen. Wechseln Sie zwischen verschiedenen Vorlagen für unterschiedliche Besprechungen, um die Dinge frisch und ansprechend zu halten. Passe die Vorlagen an die Marke deines Unternehmens oder die Besonderheiten des Projekts an: Verbindet sich mit Tools wie Jira, Slack und Google Drive. Verwende das Miro-Plugin für Slack, um sofortiges Feedback zu den Boards zu erhalten, ohne den Chat zu verlassen. Integriere Google Drive, um Assets und Dokumente direkt einzubinden und die gemeinsame Nutzung und Bearbeitung von Inhalten zu optimieren.
Wenn du das volle Potenzial von FigJam und Miro mit diesen Tipps ausschöpfst, kannst du die Effizienz und Kreativität deines Teams steigern.
Sobald du die Grundlagen des Benutzerflussdesigns verstanden hast, besteht der nächste wichtige Schritt darin, diese Abläufe in einer greifbareren Form zu visualisieren. An dieser Stelle werden Mid-Fidelity-Wireframes von unschätzbarem Wert. Sie bieten ein perfektes Gleichgewicht zwischen Detail und Abstraktion und helfen dabei, konzeptionelle Benutzerabläufe in umsetzbare Design-Layouts umzuwandeln. Um ein tieferes Verständnis dafür zu erlangen, wie Mid-Fidelity-Wireframes die Lücke in deinem Designprozess schließen und sowohl die Klarheit als auch die Flexibilität verbessern können, solltest du unseren Artikel "Mid-Fidelity-Wireframes: Überbrückung der Lücke in Ihrem Designprozess“ lesen.
Fortgeschrittene Techniken im User Flow Design
Verfeinern und vereinfachen: Um die perfekte Reiseroute zu erstellen, musst du Reiseziele auswählen, die die lohnendsten Erfahrungen bieten, ohne unnötige Umwege. Entsprechend sollten auch deine Nutzerströme direkt und übersichtlich sein. Stelle sicher, dass die Nutzer mühelos von einem Schritt zum nächsten navigieren können, ähnlich wie bei einem reibungslosen Übergang von einer Reiseaktivität zur nächsten.
Wenn du die Benutzererfahrung verfeinern willst, überlege, wie du Schritte zusammenlegen oder überflüssige reduzieren kannst - es ist wie bei der Planung der besten Route für eine Autoreise, um den besten Weg zu finden und Umwege zu vermeiden, damit niemand verloren geht.
Verbessere die Übersichtlichkeit durch Beschriftungen: In der digitalen Welt sind klare Beschriftungen wie Wegweiser. Sie helfen den Nutzern zu verstehen, wohin sie gehen.
Visuelle Konsistenz: Genauso wie ein Reisender eine einheitliche Beschilderung oder einen zusammenhängenden Reiseführer zu schätzen weiß, ist ein einheitliches Design auf Ihrer gesamten Plattform entscheidend. Stelle dir deine App oder Website wie einen Reiseführer vor - Farben, Symbole und Stile sollten wie Kapitel sein, die harmonisch zusammenpassen und es einfach machen, Dinge wieder zu erkennen oder zu finden.
Auf dem Weg zum User-Flow-Design ist es entscheidend zu verstehen, wie man diese Abläufe in praktische Designelemente umsetzt. Bei dieser Übersetzung kommt die Kunst des Wireframing ins Spiel. Ein effektives Wireframing fängt nicht nur die Essenz Ihrer Benutzerströme ein, sondern legt auch den Grundstein für die endgültige Designphase. Wenn du dich eingehender mit Wireframing-Techniken beschäftigen möchtest und wissen willst, wie sie mit dem User-Flow-Design integriert werden können, um überzeugende Web- und Mobile-Erlebnisse zu schaffen, dann lies unseren umfassenden Artikel über "Wireframing Best Practices for Effective Web and Mobile Design".
User Flows bei b13: Unser Ansatz
Bei b13 sehen wir UX-Design als eine Gelegenheit, sowohl unsere Kunden als auch ihre Nutzer tief zu verstehen. Durch umfangreiche Recherchen und Gespräche mit den Beteiligten tauchen wir in die Welt unserer Kunden ein, um ihre Bedürfnisse, Ziele und Probleme zu verstehen. Diese Erkenntnisse bilden die Grundlage für unseren menschenzentrierten Designprozess.
User Flows werden hauptsächlich in der frühen, konzeptionellen Phase eines jeden UX-Designprozesses verwendet. Bevor Sie User Flows entwickeln, brauchen Sie eine klare Vorstellung von den Zielen, Bedürfnissen und dem Kontext Ihrer Benutzer. Bei b13 arbeiten wir in enger Absprache mit den Projektbeteiligten, um so viel Wissen wie möglich zu sammeln und ein klares Verständnis für die Benutzer zu entwickeln. Nach der Kick-off- und Discovery-Phase des Projekts führen wir eine Zielgruppenanalyse durch und arbeiten dann an der Identifizierung von Herausforderungen und bestehenden Schmerzpunkten. Erst danach können wir Nutzerszenarien entwickeln und mit der Abbildung der Nutzerströme beginnen.
Sobald die Nutzerströme abgebildet sind, verwenden wir sie während der gesamten Projektdauer. In der Entwurfsphase helfen uns die Benutzerströme dabei, die wichtigsten Pfade und Interaktionen zu definieren und zu verfeinern, während wir von der Grobstruktur zum detaillierten Entwurf übergehen. Die Flussdiagramme dienen während der gesamten Design- und Entwicklungsarbeit als Referenz und Leitfaden, um sicherzustellen, dass die Benutzererfahrung konsistent und fokussiert bleibt. Sie dienen als grundlegende Bausteine zur Erstellung von Wireframes und zur Visualisierung von Prototypen.
Nutzerströme zur Förderung der Zusammenarbeit
Wir wissen auch, dass UX-Design nicht in einem isolierten Raum stattfindet. Der ständige Dialog mit unseren Kunden gewährleistet die Abstimmung in jeder Phase. Visualisierungen und Feedback-Schleifen helfen uns dabei, Erlebnisse zu gestalten, die ihre Vision auf einzigartige Weise einfangen. Neben den Design-Tools spielen bei b13 auch die User Flows eine wichtige Rolle bei Kundenberatungen und Feedback-Sitzungen. Die klare visuelle Darstellung von Benutzerabläufen fördert die Zusammenarbeit und hilft bei der Gestaltung eines optimalen Benutzererlebnisses. Die Flowchart-Diagramme stellen das geplante Nutzererlebnis dar und veranschaulichen komplexe Prozesse und Interaktionen. Sie ermöglichen es, komplizierte Interaktionen mit Kunden und Stakeholdern zu diskutieren, mögliche Herausforderungen zu identifizieren und Optimierungen vorzuschlagen. Wir können über mögliche Stolpersteine sprechen und Ideen für Verbesserungen sammeln, so dass sich auch fachfremde Personen mit dem Thema befassen, unseren Ansatz verstehen und eine andere Perspektive einbringen können.
Mehr Tipps und b13 Best Practice Beispiele
- Konzentration auf den kritischen Pfad - Durch die Identifizierung der wichtigsten Interaktionen, die zur Erreichung der Benutzerziele erforderlich sind, straffen wir die Abläufe und entfernen unnötige Schritte. Für b13 ist es wichtig, die Abläufe einfach und fokussiert zu halten.
- Vertraute Muster nutzen - Bei b13 helfen uns erkennbare Designkonventionen und -muster, die Abläufe für die Benutzer intuitiv zu gestalten. Die Abläufe sollten auf Interaktionen und Verhaltensweisen aufbauen, die Benutzer bereits als natürlich empfinden.
- Validierung durch Tests - b13 testet Benutzerabläufe frühzeitig und häufig mit echten Benutzern. Dies hilft, Schmerzpunkte und Verbesserungsmöglichkeiten iterativ aufzudecken.
- Flexible Grundlagen - Die Aufrechterhaltung der Flexibilität ist für b13 entscheidend. Wir bauen modulare, anpassungsfähige Abläufe, um Erfahrungen auf der Grundlage von Benutzerfeedback leicht weiterzuentwickeln. Benutzerabläufe sind nicht linear, sondern können in komplexere Zustände verzweigt werden, um die Vielfalt der Benutzerentscheidungen und -szenarien abzudecken. Auch sind sie nicht immer statisch. Sie müssen ständig überarbeitet werden, um auf das Feedback der Benutzer und die sich ändernden Anforderungen zu reagieren.
- Funktionsübergereifende Zusammenarbeit - b13 arbeitet eng mit anderen Teams zusammen - mit Interessengruppen und Entwicklern - um sicherzustellen, dass die Abläufe im endgültigen Produkt korrekt implementiert werden. gründliche Dokumentation: Detaillierte Spezifikationen ergänzen unsere Abläufe bei der Übergabe. Dies erleichtert die Implementierung und bietet hilfreiches Referenzmaterial.
Fazit
Unser Ziel ist es, digitale Erlebnisse zu schaffen, die sich sofort intuitiv anfühlen. Wir entwerfen durchdachte Benutzerabläufe und überlegen, wie jede Interaktion die Reise des Benutzers vorantreibt. Es geht darum, dass sich jeder Berührungspunkt zielgerichtet anfühlt.
Hinter den Kulissen setzt unser Team Tools wie FigJam und Miro ein, um zusammenzuarbeiten und Wireframes und Prototypen präzise zu gestalten. Aber wir wissen, dass Software allein keine nahtlose UX schafft - es ist das gemeinsame Engagement unseres Teams für den Benutzer, das die Punkte miteinander verbindet.
Wir freuen uns darauf, uns mit der Branche weiterzuentwickeln und die Benutzer in den Mittelpunkt von immer anpassungsfähigeren digitalen Erlebnissen zu stellen. Aber eines bleibt konstant - unsere Leidenschaft für UX, das die Erwartungen übertrifft.
Die Perfektionierung des Benutzerflusses ist der stille Held eines herausragenden UX-Designs. Wenn es richtig gemacht wird, bewegen sich die Benutzer mühelos, oft ohne das sorgfältige Design dahinter zu bemerken.
Bist du bereit, dein digitales Erlebnis reibungslos und nutzerorientiert zu gestalten?
Dann tauche ein in die Welt von b13.
