An optimal user flow is crucial for successful websites. Learn how to use flowcharts to achieve clarity early in the UX design process.

Stefanie Kreuzer
Job and Role: Creating concepts, Wireframes, Interface Design, Creating vector based graphics and icons, Reviewing conceptual or design ideas (sometimes even for print).
Outside of Work: Hiking, urban gardening, horror movies, anything Harry Potter!
- Adobe XD
- Figma
- Miro
- Illustrator
- Procreate
UX and interface designer, Stefanie is way cooler than the rest of us. Thankfully, she doesn’t hold that against us. She is easy to get along with; we and our clients can always rely on her. She has a special quality we call “seeing the work.” She instantly understands what needs to be done for any given project, and gets on with it. Stefanie spends a great deal of her spare time combining her passions for travel and music, at concerts and festivals, in campers, and hiking.
Expertise
- Design, Documentation, Delivering Value
- Questions, User Stories, Written Concepts
- UX, Responsive, Adobe XD, Figma
- Listening, Learning, Teamwork, High Fives, People, Family
Stefanie and TYPO3
What I love about working with TYPO3:
My favorite thing(s) about TYPO3:
Stefanie on working at b13
Steffi’s Dos and Don’ts
- When in doubt, always get a second opinion and offer help in return.
- Work with a well-organized design system with clear hiracies to eliminate subsequent faults.
- Try out new things; keep an open mind.
- Challenge yourself and participate in open, friendly competition.
- Claim a tiny-hand-high-five and celebrate minor accomplishments when and where they come.
- Assume you always know best
- Ask my opinion ... if you don't want to hear it.
- Clutter your desktop with unsorted files.

In digital design, picking the right user flow tool isn’t just about choice; it’s about navigating challenges like integration issues, team collaboration, and budget constraints. With a sea of options, how do you find one that addresses all these considerations? This guide simplifies and demystifies the process, ensuring you make a decision that truly fits your needs.

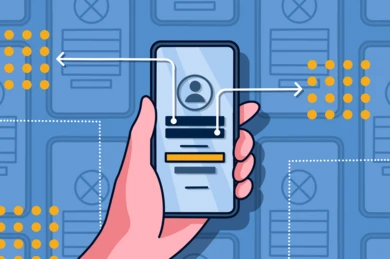
User flow design visualizes the path that the user follows to achieve a specific goal. In digital terms, the path is what the user sees and clicks on when interacting with a digital interface. User flow design defines the sequence of steps and ensures that these steps are intuitive, efficient, and frustration-free for a positive and smooth experience.

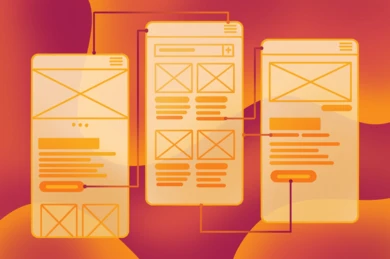
Mid-fidelity wireframes serve as a crucial tool in the UX design process, striking a balance between detail and abstraction. This article explores the benefits and uses of mid-fidelity wireframes, demonstrating how they can enhance the design process, facilitate effective communication among stakeholders, and ultimately lead to the creation of more user-centric digital solutions.

Discover the power of Figma for UX design. Streamline projects with seamless collaboration, cross-platform accessibility, and innovative features. Elevate your project’s efficiency and transparency

Wireframing is the first step in designing the structure of a website, and it serves many purposes; to describe how information is presented on a page, to determine a website’s structure and how it functions, and to shape the flow of the user journey. Whether you’re interested in an entirely new project or refining an old one, wireframing provides a firmly user-oriented foundation for your site.

The human mind is naturally driven by aesthetics. Interface design, therefore, contributes substantially to building a positive user experience. But when it comes to durability and quality, it's what's on the inside that counts. Although conceptual models are abstract, they let you take a step back and envision how people are going to interact with your product. This distance gives you perspective. Seeing the entire landscape means you can more easily align interactions, relations, transitions, and the functionality of your project. Building an elegant solution underpins a well-made interface.

When working with transnational corporate websites in different cultural contexts, it is very important to know the different aspects and demands of your international audience. To make a website optimally available and enjoyable for a wide range of users, you need to look beyond the technical requirements of a CMS only supporting text display and language direction. For your visual design to have a global reach, you need to consider things like aesthetics, symbolism, typography and form construction.

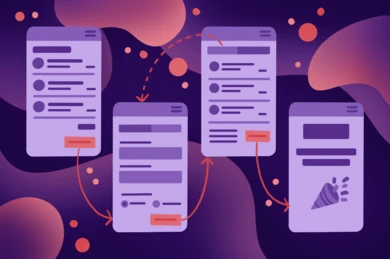
Prototypes are the best way to take your clients through user journeys. Here are b13’s best practices for communicating flows through interactive prototypes.

