Blackfire, Part 2: Set (and Surpass) Your Website’s Performance Baselines
You’ve set up Blackfire, run a few profiles, and fixed the most obvious performance issues. What’s next? Baselines, tests, and more!

Once you get the hang of using Blackfire, you have a lot of opportunities to make your website high-performant. By now you might’ve read our first post on Blackfire and implemented some quick fixes to make your project run faster.
This post is part of our Blackfire Series
- Part 1: Why we use Blackfire to speed up TYPO3 websites
- Part 2: Set (and Surpass) Your Website’s Performance Baselines
- Part 3: Check up on your Front-End Cache in TYPO3
But while fixing problems is nice, preventing future ones is even nicer! Blackfire can alert you as soon as performance starts lagging, allowing you to incrementally improve your website’s speed. Here are some of my favorite tips for getting the most out of your Blackfire setup:
- Add a .blackfire.yaml file to your testing workflow
- Review built-in “Recommendations” for your project
- Automate when Blackfire should profile your code
- Target specific parts of your codebase
- Integrate Blackfire with your CLI
Ask about our Blackfire workshops
Add a .blackfire.yaml file to your testing workflow
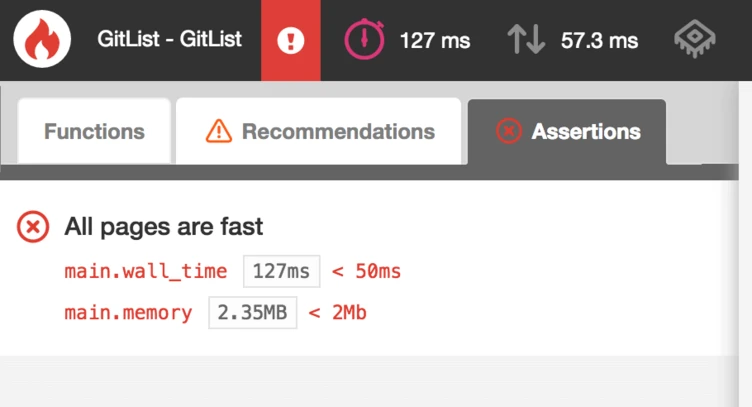
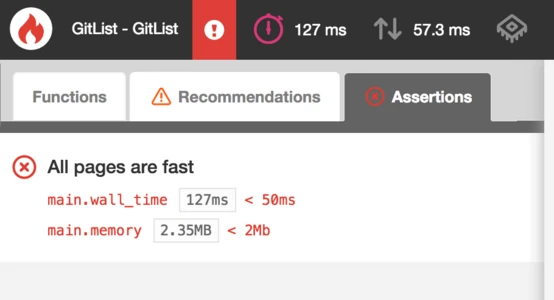
Say a Blackfire profile tells you that your SQL requests are slowing you down, and you settle on the metric that your website shouldn’t make more than 10 database requests per page. You can write custom performance tests for Blackfire to run whenever you profile your web project or CLI. These go into the .blackfire.yaml file, which is incredibly useful because it helps you define the baseline performance metrics for your project.
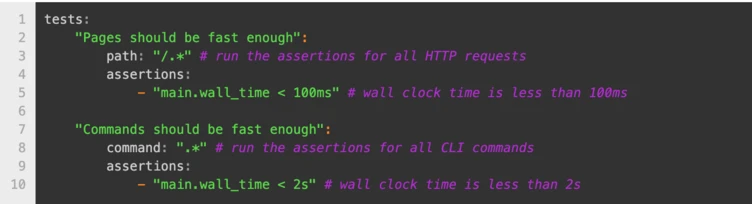
To begin, add a file called “.blackfire.yaml” to the root directory of your web application project. Then, under a “tests” key, you write a simple test.
Each test has three components:
- Name: a descriptive title describing what would count as a “passed test” (i.e. “Pages should be fast enough” and “Commands should be fast enough” in the example above.)
- Context: where the test should run (a path for HTTP requests, or a command for CLI requests”)
- Assertions: one or more boolean tests with defined metrics
As you discover issues and define your website’s baselines, you can write tests in your YAML file accordingly. For example, if it turns out your SQL requests are slowing you down, you could write a test that says your web shouldn’t make more than 10 database requests per page.
For more information on writing tests (and exceptions), check out the Blackfire cookbook.
Another cool tip
Blackfire.io has an online yaml validator. You can copy and paste your yaml file into the validator to make sure it’s formatted correctly.
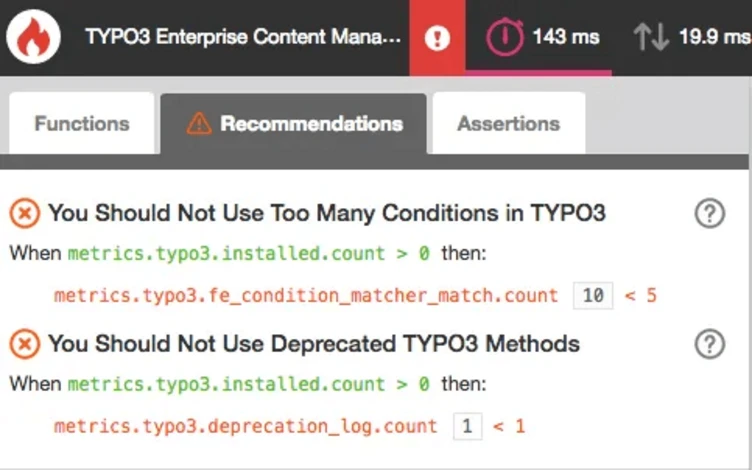
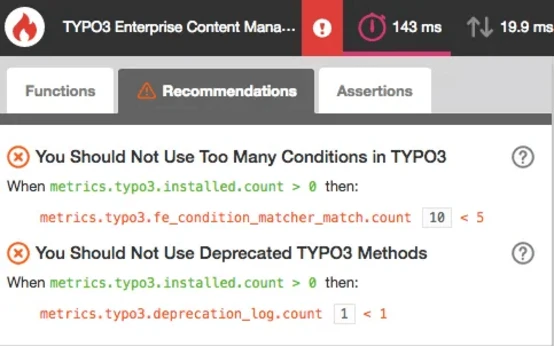
Review built-in “Recommendations” for your project
When profiling your code, Blackfire can detect your CMS or framework, coding languages, and environment variables. Blackfire generates a report based on these factors called “Recommendations,” which notes any areas where your web performance could be improved. The report flags issues like deprecated method use, configuration errors, and too many SQL calls.
There are preset recommendations for TYPO3, PHP, and SQL (the TYPO3 recommendations were defined by our TYPO3 Core team and community members), but be aware that our recommendations are just that: recommendations. Your project might have different needs, and you can disable recommendations accordingly, or write your own under your .blackfire.yaml file’s “recommendations” key.
Automate when Blackfire should profile your code
Blackfire runs on demand, but you can also automate it to run on a pre-defined schedule or when triggered by certain events. So you can set Blackfire to run regularly—something like 10 times a day—or (my recommendation) any time you make a change to your codebase.
Target specific parts of your codebase
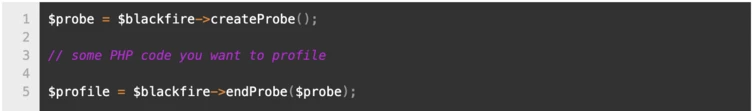
You don’t have to call Blackfire within your source code to profile your web app. But, there are times when you might want to profile a specific part of your codebase to narrow in on a problem. For this, you’ll need to install the Blackfire PHP SDK. Then you can manually create “sub-profiles” of your code, which give you a granular look into a specific part of your codebase. This is especially cool and useful if you work in applications with microservices, or if an event loop on your CLI is doing some heavy lifting.
Blackfire: a ‘real-life’ example
Once I was working on a customer’s TYPO3 website which contained a lot of links. The load time was really slow, and after using Blackfire to profile their website, I realized that requests for these links were the culprit, but there didn’t seem to be any problems in their code.
To test whether the problem was caused by TYPO3 itself, we ran Blackfire on the TYPO3 Core through a CLI integration. In TYPO3, when someone puts a link in their text or menus, TYPO3 checks to make sure the linked page is available to the website visitor. This feature is great for making sure your visitors don’t land on dead links. But if there’s a website with 300 links, it can really slow down your load time. As it turned out, the issue was with the TYPO3 Core code, and not our client’s: it was calling the links too many times. We created a patch, which went out in the next release.
So if you think about it, tons of installations of TYPO3 benefitted from one client’s issue. We love using Blackfire for our customers because it gives us another chance to check up on the TYPO3 Core. Usually, newer TYPO3 versions are faster than older ones—and that’s because we started using Blackfire to detect issues. Helping one client enabled us to find and fix a problem that subsequently helped many other TYPO3 users.
Add a few other tools to your toolbox
While Blackfire does a lot when it comes to server-side code, it can’t do everything. We recommend using a few other external tools alongside it to help identify and fix “slow website” bugs.
- Google Page Speed Insights andWeb.dev catch issues that are unrelated to your server. You can type in your website’s address into Google PageSpeed Insights or web.dev to get some good insights, especially around any javascript or CSS that might be slowing down your website. Web.dev will rate your site on performance, accessibility, best practices, and SEO.
- Redis is a memory-cache that helps your website load faster. Once a page is rendered, Redis stores the cached version in memory, so your website isn’t making repeated SQL requests for elements on your TYPO3 page. TYPO3 projects hosted in our TYPO3-supported environments come pre-configured with Redis by default (learn more about how this works in our series on caching).
- Browser developer tools for Chrome, Safari, and Firefox all have network and performance analysis tools, which are great for analyzing variations in how your website loads. In Chrome, for example, you can test out how your site would load on a slower network with less CPU availability.
- CDNs, which act as globally distributed caches, help serve your website and static assets more quickly. CDNs are great for websites being accessed in multiple locations, because they help reduce the distance between your user and your content.
- NGINX and Caddy (the new kid on the block) are wonderful web servers that work well for PHP-based applications. We’ve had a great experience with running TYPO3 on both.
Contact us for a training
One of the common misperceptions about Blackfire is that you only need it when your site runs slowly. Blackfire is a powerful preventative tool. Yes, it helps you catch the “bugs” slowing your website down, but it can help you prevent future performance issues, as well.
If you want to know more, or if you need help setting your own recommendations and baselines— that’s what we’re here for! We offer trainings and can help you get started with Blackfire in your web projects.
Your client is asking for a performance analysis of their website and TYPO3 backend and you don't know where to start?
Our training will help you get started on using Blackfire and will get you ready and set for your next analysis.