Blackfire, Teil 2: Setze (und übertreffe) Deine Performance Baselines
Du hast Blackfire eingerichtet, ein paar Profile laufen lassen und die offensichtlichsten Leistungsprobleme behoben. Was kommt als nächstes? Baselines, Tests und mehr!

Wenn du erst einmal den Dreh raus hast, wie du Blackfire nutzen kannst, hast du eine Menge Möglichkeiten, deine Website hochperformant zu machen. Vielleicht hast du schon unseren ersten Blog-Beitrag über Blackfire gelesen und ein paar Quick Fixes implementiert, um dein Projekt schneller zu machen.
Dieser Blog-Beitrag ist Teil unserer Blackfire Reihe
- Teil 1: Warum wir Blackfire verwenden, um TYPO3-Websites schneller zu machen
- Teil 2: Setze (und übertreffe) Deine Performance Baselines
- Teil 3: Check up on your Front-End Cache in TYPO3
Aber während es ganz nett ist, Probleme zu beheben, ist es noch besser, zukünftige Probleme zu verhindern! Blackfire kann dich warnen, sobald die Performance wieder nachlässt und ermöglicht dir, die Geschwindigkeit deiner Website schrittweise zu verbessern. Hier sind einige meiner Lieblingstipps, um das Beste aus deinem Blackfire-Setup herauszuholen:
- Füge eine .blackfire.yaml Datei in deinen Test-Workflow hinzu
- Prüfe die eingebaute „Recommendations” für dein Projekt
- Automatisiere wann Blackfire deinen Code profilen soll
- Ziele auf spezifische Teile deiner Code-Basis ab
- Integriere Blackfire in deine CLI Tools
Interesse an unseren Blackfire Trainings von b13?
Füge eine .blackfire.yaml Datei in deinen Test-Workflow hinzu
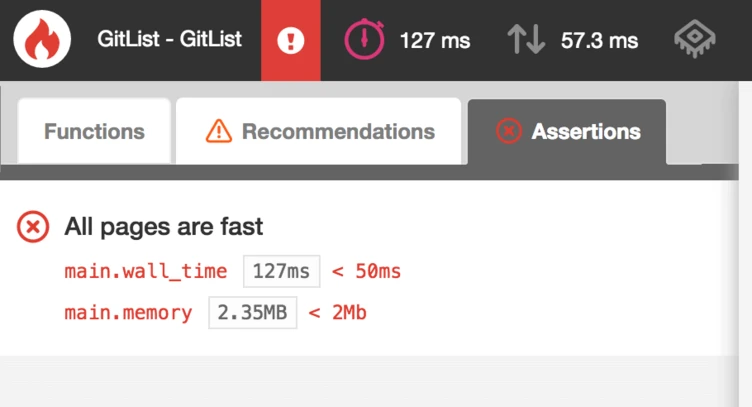
Angenommen, ein Blackfire-Profil sagt dir, dass deine SQL-Anfragen dich ausbremsen. Dann definiert du eine Metric, dass deine Website nicht mehr als 10 Datenbankanfragen pro Seitenaufruf machen sollte. Du kannst benutzerdefinierte Performance-Tests für Blackfire schreiben, die immer dann ausgeführt werden, wenn du dein Webprojekt oder deine CLI-Anwednung mit Blackfire profilest. Diese Tests landen in der Datei .blackfire.yaml, die unglaublich nützlich ist, weil sie dir hilft, die grundlegenden Leistungsmetriken für dein Projekt zu definieren.
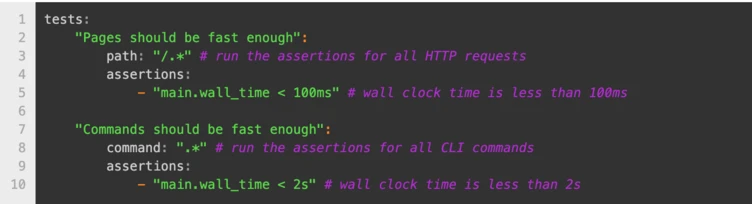
Um zu loszulegen, lege eine Datei mit dem Namen „.blackfire.yaml“ im Hauptverzeichnis deines PHP Projekts an. Dann schreibst du unter einem „tests“ Unterpunkt der Datei einen einfachen Test.
Jeder Test besteht aus drei Komponenten:
- Name: Ein gut beschriebener Titel was du als „erfolgreich geprüfter Test“ zählt (z.B. „Seitenaufruf ist schnell genug“, oder „CLI Command ist schnell genug“ aus dem Beispiel oben.)
- Context: Wo soll der Test laufen (ein Pfad der URL für HTTP Requests, oder ein Befehl für CLI Applikationen)
- Assertions: Einer oder mehrere Bool'sche Prüfungen mit definierten Metriken
Wenn du Probleme entdeckst und die Baselines deiner Website definierst, kannst du entsprechend Tests in deine YAML-Datei schreiben. Wenn sich zum Beispiel herausstellt, dass deine SQL-Anfragen das Problem waren oder sind, kannst du einen Test schreiben, der besagt, dass deine Webseite nicht mehr als 10 Datenbankanfragen pro Seite machen sollte.
Weitere Informationen wie man Tests schreibt (und auch Ausnahmen definiert) findest Du im Blackfire cookbook.
Pro Tip
Blackfire.io hat auch einen Online YAML Validator. Du kannst den Inhalt deiner YAML Datei in den Validator kopieren um zu prüfen ob die Struktur gültig ist und Blackfire sie auswerten kann.
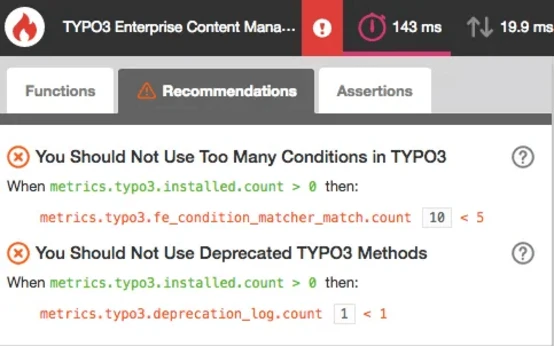
Prüfe die eingebauten „Recommendations“ für dein Projekt
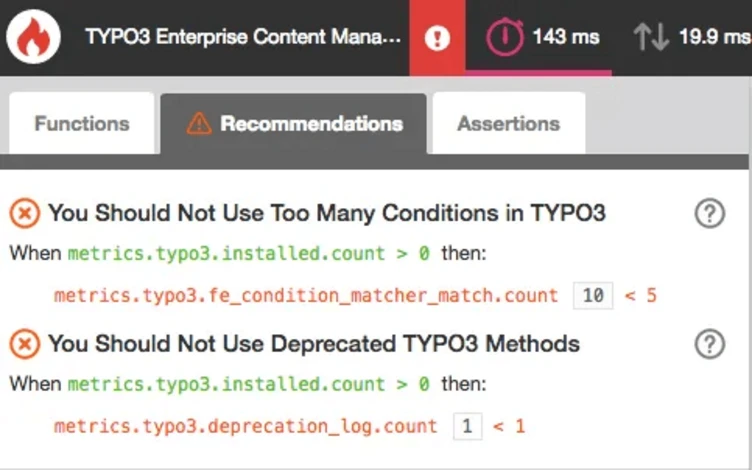
Beim Profiling deines Codes kann Blackfire dein CMS oder Framework, deine Programmiersprache und Umgebungsvariablen erkennen. Basierend auf diesen Faktoren generiert Blackfire einen Bericht namens „Recommendations“, der alle Bereiche aufzeigt, in denen deine Web-Performance verbessert werden könnte. Der Bericht zeigt Probleme wie die Verwendung veralteter Methoden, Konfigurationsfehler und zu viele SQL-Aufrufe auf.
Es gibt vorgefertigte Recommendations, also Empfehlungen, für TYPO3, PHP und SQL (die TYPO3 Empfehlungen wurden von unserem TYPO3 Core Team und Mitgliedern der Community definiert), aber denke immer daran, dass unsere Empfehlungen genau das sind: Empfehlungen. Dein Projekt könnte andere Anforderungen haben und du kannst die Empfehlungen entsprechend deaktivieren oder deine eigenen unter dem Punkt „recommendations“ in deiner .blackfire.yaml Datei schreiben.
Automatisiere wann Blackfire deinen Code profilen soll
Blackfire läuft „auf Abruf“ also wenn du sagst, dass Blackfire angestoßen werden soll. Aber du kannst Blackfire auch so automatisieren, dass es nach einem vordefinierten Zeitplan läuft oder wenn es durch bestimmte Ereignisse ausgelöst wird. So kannst du Blackfire so einstellen, dass es regelmäßig läuft - zum Beispiel 10 Mal am Tag - oder (meine Empfehlung) jedes Mal, wenn du eine Änderung an deinem Quell-Code vornimmst.
Ziele auf spezifische Teile deiner Code-Basis ab
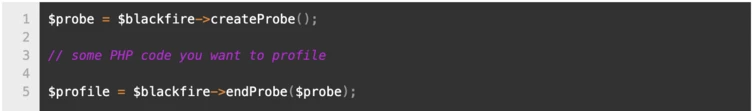
Du musst Blackfire nicht explizit in deinen Quellcode reinschreiben, um deine Web-Applikation zu profilieren. Aber es gibt spezielle Fälle, in denen du einen bestimmten Teil deiner Codebasis profilen möchtest, um ein Problem einzugrenzen. Hierfür musst du das Blackfire PHP SDK installieren. Dann kannst du manuell „Sub-Profile“ deines Codes erstellen, die dir einen detaillierten Einblick in einen bestimmten Teil deiner Codebase geben. Das ist besonders cool und nützlich, wenn du in Anwendungen mit Microservices arbeitest oder wenn ein Event-Loop auf deiner CLI-Applikationen ein Großteil der Arbeit übernimmt.
Blackfire: Ein Beispiel aus dem echten Leben
Einmal habe ich an der TYPO3-Website eines Kunden gearbeitet, die eine Menge Links enthielt. Die Ladezeit war wirklich langsam und nachdem ich Blackfire benutzt hatte, um ein Profil der Website zu erstellen, wurde mir klar, dass die Anfragen für diese Links der Übeltäter waren, aber es schien keine Probleme im Code zu geben.
Um zu testen, ob das Problem von TYPO3 selbst verursacht wurde, haben wir Blackfire auf dem TYPO3 Core durch eine CLI-Integration laufen lassen. Wenn jemand in TYPO3 einen Link in seinen Text oder seine Menüs einfügt, prüft TYPO3, ob die verlinkte Seite für den Website-Besucher verfügbar ist. Diese Funktion ist großartig, um sicherzustellen, dass deine Besucher nicht auf toten Links landen. Aber wenn eine Website 300 Links hat, kann das die Ladezeit wirklich verlangsamen. Wie sich herausstellte, lag das Problem beim TYPO3 Core und nicht bei unserem Kunden: Die Links wurden zu oft aufgerufen. Wir haben einen Patch erstellt, der mit dem nächsten Release ausgeliefert wurde.
Wenn du also darüber nachdenkst, haben Tausende TYPO3-Installationen von dem Problem eines Kunden, und der Lösung profitiert. Wir lieben es, Blackfire für unsere Kunden zu nutzen, weil es uns eine weitere Möglichkeit gibt, den TYPO3 Core zu überprüfen. In der Regel sind neuere TYPO3-Versionen schneller als ältere - und das liegt daran, dass wir mit Blackfire angefangen haben, Probleme zu erkennen. Durch die Hilfe für einen Kunden konnten wir ein Problem finden und beheben, das anschließend vielen anderen TYPO3 Nutzern geholfen hat.
Füge weitere Tools zu deinem Setup hinzu
Während Blackfire eine Menge tut, wenn es um serverseitigen Code geht, kann es nicht alles tun. Wir empfehlen, neben Blackfire noch ein paar andere externe Tools zu verwenden, um „langsame Webseiten“-Fehler zu identifizieren und zu beheben.
- Google Page Speed Insights und web.dev erkennen Probleme, die nichts mit deinem Server zu tun haben. Du kannst die Adresse deiner Website in Google PageSpeed Insights oder web.dev eingeben, um einige gute Einblicke zu erhalten, besonders in Bezug auf Javascript oder CSS, die deine Website verlangsamen könnten. Web.dev bewertet deine Seite nach Performance, Zugänglichkeit, Best Practices und SEO.
- Redis ist ein Speicher-Cache, der deiner Website hilft, schneller zu laden. Sobald eine Seite gerendert wird, speichert Redis die gecachte Version im Speicher, so dass deine Website keine wiederholten SQL-Anfragen für Elemente auf deiner TYPO3-Seite stellt. TYPO3-Projekte, die in unseren TYPO3-unterstützten Umgebungen gehostet werden, sind standardmäßig mit Redis vorkonfiguriert (erfahre mehr darüber, wie das funktioniert, in unserer Caching Blog-Reihe).
- Browser-Dev-Tools für Chrome, Safari und Firefox haben alle Netzwerk- und Performance-Analyse-Tools, die toll sind, um Variationen zu analysieren, wie gut deine Website lädt. In Chrome kannst du zum Beispiel testen, wie deine Seite in einem langsameren Netzwerk mit weniger CPU-Power laden würde.
- CDNs, die als global verteilte Caches fungieren, helfen dabei, deine Website und statische Assets schneller zu den Besuchern auszuliefern. CDNs sind ideal für Websites, die von mehreren Standorten aus aufgerufen werden, da sie die (räumliche) Distanz zwischen deinem Besucher und deinem Inhalt verringern.
- NGINX und Caddy (der neue „heiße Scheiß“) sind tolle Webserver, die sejr gut für PHP-basierte Anwendungen funktionieren. Wir haben gute Erfahrungen damit gemacht, TYPO3 auf beiden laufen zu lassen.
Interesse am Blackfire Training?
Eine der häufigsten Fehleinschätzungen über Blackfire ist, dass du es nur brauchst, wenn deine Seite langsam läuft. Blackfire ist ein mächtiges präventives Tool. Ja, es hilft dir, die „Bugs“ zu finden, die deine Website verlangsamen, aber es kann dir auch helfen, zukünftige Performance-Probleme zu verhindern.
Wenn du mehr wissen willst oder Hilfe beim Einrichten deiner eigenen Empfehlungen und Baselines brauchst - dafür sind wir da! Wir bieten Trainings an und können dir helfen, Blackfire in deinen Webprojekten einzusetzen.
Dein Kunde bittet um eine Performance-Analyse seiner Website und seines TYPO3 Backends und du weißt nicht, wo du anfangen sollst?
Unser Training hilft dir beim Einstieg in die Nutzung von Blackfire und macht dich fit für deine nächste Analyse.