Keyboard Navigation for Module Menu & Context Menu

Navigate your TYPO3 installation with fewer clicks.
This post is part of our TYPO3 Version 11 Series. We’re shining a spotlight on some of the really useful features in version 11 and why you should upgrade.
- Link Sharing in TYPO3 v11
- Direct Downloads of Assets and Media
- New CLI commands and better automation for Continuous Integration
- Resizable Navigation Area in TYPO3
- Multi-factor authentication
- Search & Filter for Folders and Assets
- Limit allowed attempts for logins in TYPO3 v11
- Show Columns Selector in List View and File List View
- Multi Record Selection
- Keyboard Navigation for Module Menu & Context Menu
- Workspaces Improvements
- Consistent UX makes selecting items more intuitive
- New TCA types in TYPO3 version 11
Accessibility has always been one of TYPO3's key priorities. The TYPO3 Accessibility Team was founded some years ago and is an important and valued part of the TYPO3 project. Their work has introduced significant improvements to the backend, such as adding keyboard support to the SVG-based page tree in TYPO3 v10.
Continuing in this vein, TYPO3 version 11 brings proper keyboard support to several more components in the backend—making it more accessible to more users.
Module Menu
The module menu is the main menu of every TYPO3 backend. It’s also the entry point, since it's the first component that receives focus when navigating with the keyboard. The module menu now supports keyboard navigation as suggested by the ARIA Authoring Practices. This means that the correct HTML attributes are used to describe the items and the different levels in the menu.
While tabbing through the module menu was already possible, version 11 now brings the following features to support you in your daily workflow:
- Use the “Space” and “Enter” keys to collapse and expand submenus. This can be extended by simultaneously pressing the “right arrow” key to move the focus to the first item of the submenu.
- Use the “Up” and “Down” arrow keys to navigate within the current level of the menu.
- As an extension to the ARIA pattern, use the “Ctrl” key with the “Home” or “End” keys to navigate through the first level of the main menu.
- Use the “Left” and “Right” arrow keys within a submodule to move to the previous or next submodule.
- Use the “Esc” key to move to the parent item of a submodule item.
Help Menu
The Help menu in the topbar of the backend now supports keyboard navigation as well, with the same features as the module menu.
Context Menu

The context-sensitive menu, which provides specific actions for each record, is displayed when clicking on the record’s icon. This functionality can be found across the whole backend. To improve the accessibility of this frequently-used component, following the ARIA Authoring Practices, keyboard support was added in version 11. Therefore it is now possible to use this component solely with a keyboard. It also means that screen readers can now recognize the context menu properly. To open the context menu on a record with the keyboard, focus on the record (icon) and press “Shift+F10”.
In the opened menu, you can use the arrow keys, as well as the “Home” and “End” keys to navigate. Using the “Space” key will activate an action or open a second level menu.

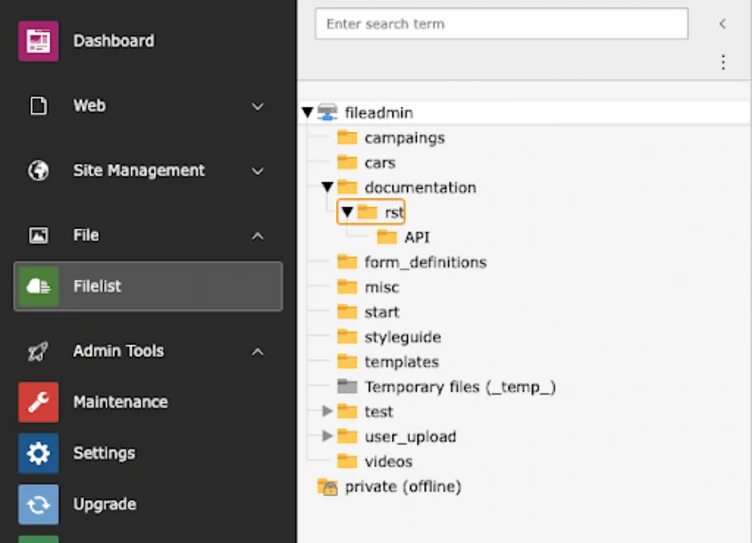
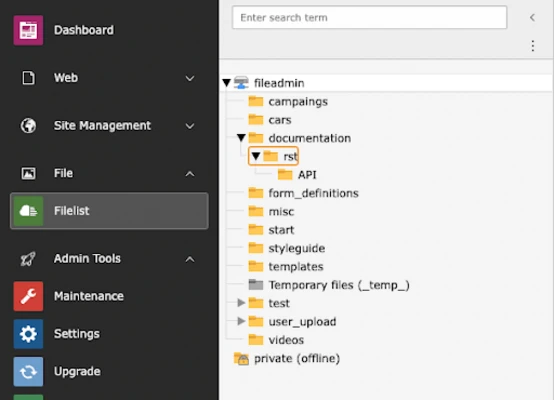
File and Folder trees
In TYPO3 v11, the folder and file trees got updated and now also rely on the SVG-based tree component (which was introduced in v9 and used by the page tree). Since the SVG-based tree component was equipped with proper keyboard support in v10, the folder and file trees now also benefit from it and provide the same functionality.
All trees provide keyboard support
With TYPO3 v11 a huge step forward in terms of accessible trees has been achieved. All trees now fully support keyboard navigation, following the ARIA Authoring Practices.


Multi record selection and clipboard
As described in the dedicated post about the new multi record selection component it is now possible - thanks to TYPO3 v11 - to manage the clipboard just with the keyboard. When integrating the multi record selection component, accessibility was one of the main priorities. This therefore led to full keyboard support as well as a couple of keyboard shortcuts that you don't want to miss.
Improve everyone’s workflow
Many people use only the keyboard to navigate - either through preference or circumstance. The possibility of using just the keyboard to navigate through the backend of TYPO3 supports any backend user, making their workflows more efficient. The work done to improve keyboard support flows through to screen readers and other assistive technologies. Do you already use the new keyboard support? If not, you should definitely try it out.
At b13 we always keep an eye on accessibility.
If you're interested in this topic or found areas that should be improved, get in touch with us. We are more than happy to hear from you.
