With TYPO3 v14, Camino introduces a default theme that removes friction from first installs. Why this matters—and how TYPO3 laid the groundwork.
The new Folder Tree and JavaScript Frameworks
The Short Story: A New Feature

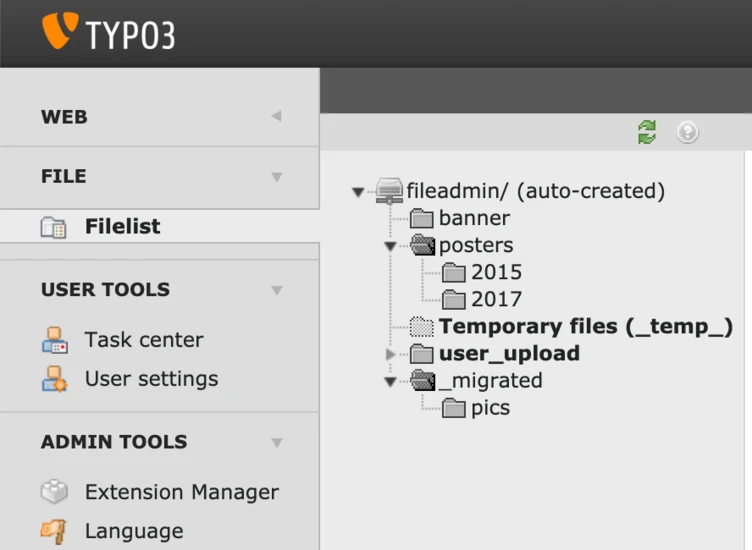
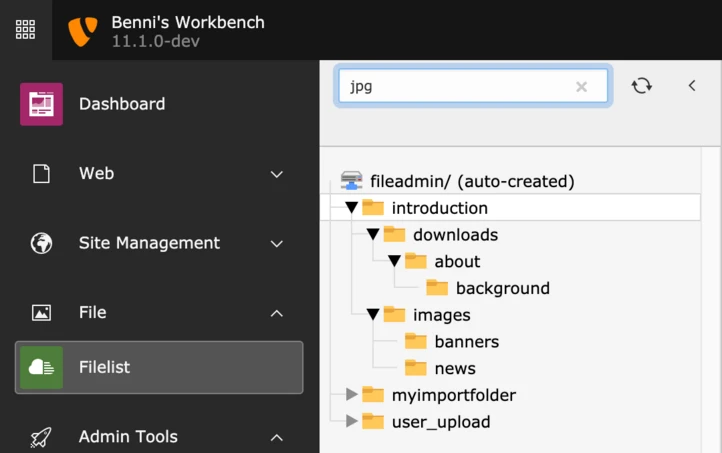
TYPO3 v11.1 will ship with a brand-new, fast browsable Folder Tree with a powerful filter functionality. I’m pretty sure that this feature will make editors excited to use and make their daily lives with TYPO3 easier.
The SVG-based Folder Tree is loading natively in the main TYPO3 Backend. The Folder Tree filter is based on the TYPO3’s File Abstraction Layer (FAL) and does not only search for folder names but also for file names that contain the filter word. Editors can search for “.jpg”, and the tree lists all folders storing JPG files.
The Long Story: How I Got There
My first TYPO3 Core Contribution
The year was 2006 when I started contributing to TYPO3 Core. I asked for the status of a planned feature for TYPO3 4.1, where Ingmar Schlecht—the 4.1 release manager—said, “Hey, I put it on the roadmap, but since we all do this because we love the product, but nobody took the job, the feature is probably not going to make it.” The announced feature was to have an AJAX-based page tree, so the whole tree would not get reloaded within the iframe (back then) all the time. I had a customer with 10,000 pages in their TYPO3 instance, and the page tree was just too slow.
Ingmar asked me if I wanted to build that feature. I had no clue what to expect, but in the end, we had a tree that could collapse/expand single page nodes via AJAX. It was the first AJAX implementation (based on prototype.js and script.aculo.us) in TYPO3 Core. While working on this task, Ingmar mentored me. Still, I was astonished to see how many small little features were behind this tree feature that I didn’t know before—think of temporary MountPoint, the “Stop Page Tree” feature, or the click menu with its second level expansion. Once 4.1 was released, I was hooked! I took over the task to run TYPO3 Backend with utf-8 at any time (AJAX with mixed latin1/utf-8 and others was horrible back then), reworked the JavaScript part of the ClickMenu, and also implemented the AJAX-based loading within the folder tree (the tree browsing through all folders in the file list module).
JavaScript Frameworks in 2009
As time went by, a new JavaScript framework was the star on the horizon: ExtJS. The TYPO3 Core team decided to use this framework to build backend components with ExtJS 3. ExtJS was open source and free at that time, and so we started using it. For TYPO3 4.5, the JavaScript part of the PageTree was replaced by ExtJS, and all looked smooth. It was great, as it supported the AJAX-based loading of parts of the tree, brought in-place-editing for page titles, and removed the need for having its own iframe for loading the Navigation Component. I wasn’t mainly involved in that area back then—the late Steffen Kamper did a tremendous job—but somehow, contributions in that area stopped as soon as all features were added to the page tree. The folder tree was kept with the same logic as before. For sure: TYPO3 is open source, and it’s usually driven by intrinsic motivation— that is, your own personal motivation—to improve the product.

As with most JavaScript frameworks, ExtJS became unpopular after a few years. Plus: They also changed their business model and license. On top: Upgrading to the next version of ExtJS became an almost impossible task. During this period, my co-worker and personal JavaScript hero Daniel Sattler helped me introduce jQuery and RequireJS to TYPO3 6.0. TYPO3 had prototype.js, ExtJS 3, jQuery, jQuery UI, and a few other frameworks included—all at the same time! No wonder everyone thought TYPO3 6 was slow—it WAS, in fact, slow! We worked days and nights on TYPO3 v7 LTS to completely remove prototype.js from the TYPO3 Backend again and saw a huge performance benefit.
SVG—based rendering and large sites
We started migrating away from ExtJS and built our tree around a native, SVG-based tree component on a smaller library called d3.js. TYPO3 v8 had the Category Selection based on the so-called SVG tree. For TYPO3 v9 LTS, the Page Tree was fully migrated to d3.js. We initially had some performance issues, especially on larger sites or when using Workspaces, but that wasn’t d3.js’ fault; more a technical implementation on our side. These issues were finally resolved when we re-implemented the AJAX-loading of the navigation levels (for the third time). Big thanks to Tymoteusz Motylewski and Richard Haeser for pushing this feature over the finish line!
Maybe you see the missing part: The area that was scarcely touched (except when we introduced jQuery back then) was the Folder Tree! It behaved exactly the same as in TYPO3 4.2—still loading in its own “navigation iframe” (nav_frame), with the same feature set. This is also the single reason we kept the whole “nav_frame” support in TYPO3, which also blocks us from going further into all the cool possibilities with Drag&Drop across components, as they still behave so differently until now.
Fast forward to 2021
Oliver Hader and myself are in the process of removing as much inline JavaScript code as possible for some modern technology stacks. So I played around with the SVG Tree and its current implementation and had the File Tree replaced within a few hours with SVG Tree. I never thought it was possible to make such a change that fast. At first, I was bummed, asking myself why I never tried to achieve this in the last 3 years! But then I was hooked—again! I wanted to add the filtering feature (added to the Page Tree in 4.5, but never made it to the Folder Tree), which took another few hours. Great—but it didn’t feel clean, mostly because we still used jQuery in the SVG Tree, and it was not type-based with TypeScript. So the actual task to make the generic SVG Tree and the Page Tree as flexible, testable, and free of jQuery, also moving to TypeScript, took almost two weeks of my time, with ten merges before the actual feature! But, now I know that the “simple” Folder Tree feature will have its place in the editors’ hearts who always asked “Where is the filter in the Folder Tree?”—it now uses the same rendering engine as the Page Tree. It is super-fast ... maybe because of the extra work of cleaning up the SVG Tree and moving the parts into several TypeScript components.
This is my story with TYPO3 Tree implementations so far. But if you think this is the end of the story, you’re wrong—because it is actually the beginning...