Mid-Fidelity Wireframes: Überbrücke die Lücke in deinem Designprozess

Wireframing ist eine frühe Phase des Designprozesses, in der eine grundlegende visuelle Darstellung des Layouts und der Struktur einer Website oder digitalen Schnittstelle erstellt wird. Das Hauptziel eines Wireframes ist es, einen grundlegenden Designrahmen, eine Informationshierarchie und Elemente der Benutzeroberfläche zu skizzieren, ohne sich in zu vielen visuellen Details zu verzetteln. Der Detaillierungsgrad eines Wireframes, auch Fidelity genannt, hängt von der Zielgruppe, der Projektphase und der Komplexität des Projekts ab. Ein Low-Fidelity-Wireframe könnte eine einfache Skizze sein, ein High-Fidelity-Wireframe würde viel mehr Details enthalten, und ein Medium-Fidelity-Wireframe läge irgendwo dazwischen.
Es ist wichtig, von den Stakeholdern Feedback zu einem Wireframe zu erhalten, aber es kann schwierig sein, wenn sie durch den Detailgrad verwirrt oder abgelenkt sind. Manchmal können Kunden nicht über das unfertige Erscheinungsbild eines Low-Fidelity-Wireframes hinwegsehen. Aber das Hinzufügen von Branding und Grafiken zu High-Fidelity-Wireframes kann Ideen zementieren, was bedeutet, dass Sie die Vorteile des Experimentierens und Iterierens verpassen könnten. Mid-Fidelity-Wireframes halten ein Gleichgewicht zwischen Details und Einfachheit, einer konkreten Darstellung und Abstraktion. Sie konzentrieren sich auf die Kernelemente und legen die entscheidende Grundlage für das endgültige Design, während sie einen klaren Schwerpunkt für Kommunikation, Diskussion und Feedback schaffen.
Dieser Artikel befasst sich mit den Vorteilen und Einsatzmöglichkeiten von Mid-Fidelity-Wireframes (oder MFWs) und zeigt, wie sie den Designprozess verbessern, die effektive Kommunikation zwischen den Beteiligten erleichtern und letztendlich nutzerzentriertere digitale Lösungen schaffen können.
Mid-Fidelity Wireframes verstehen

Mid-Fidelity-Wireframes sind der Zwischenweg von einfachen, völlig ungestylten Wireframes ohne Inhalt (Low-Fidelity) zu vollständig entwickelten Designs (High-Fidelity). Sie sind noch nicht bereit für die Übergabe an das Frontend-Entwicklungsteam, helfen aber dabei, die Funktionalität im Kontext eines realen Projekts zu visualisieren.
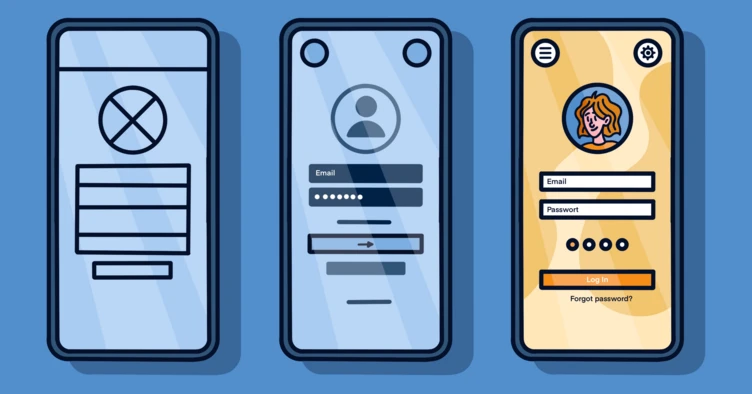
Low-Fidelity-Wireframes ähneln eher Blaupausen und sind aufgrund ihrer begrenzten Detailgenauigkeit für Nicht-Designer schwieriger zu verstehen. Kunden, die mit Design nicht vertraut sind, finden es manchmal schwierig, Low-Fidelity-Wireframes in den Kontext ihres eigenen Unternehmens oder Projekts zu stellen.
Im Vergleich dazu sind Mid-Fidelity-Wireframes in Bezug auf Inhalt und visuelle Elemente ausführlicher und ermöglichen ein besseres Verständnis der Benutzeroberfläche. Sie enthalten Platzhalterinhalte, ein einfaches Styling und eine begrenzte Interaktivität, wie z. B. die wichtigsten Benutzerabläufe, die Bildschirmnavigation und Elemente wie Schaltflächen oder Formulare.
Im Gegensatz zu Low- und Mid-Fidelity-Wireframes ähneln High-Fidelity-Wireframes dem endgültigen Design in Bezug auf das Bildmaterial und die Interaktionen und konzentrieren sich auf die feineren Details. Sie enthalten keine Platzhaltertexte oder -bilder mehr, sondern den eigentlichen Inhalt. Spezifische Branding-Richtlinien, die in früheren Wireframes möglicherweise übergangen wurden, sind ebenfalls vorhanden.
Mid-Fidelity-Wireframes bieten ein mittleres Niveau an Details und Interaktivität. Sie skizzieren Layout, Inhaltshierarchie und grundlegende Typografie mit Platzhaltertext oder (wenn nötig) echtem Inhalt und begrenzter Farbgebung. Der Navigationsfluss und die User Journeys werden dargestellt, ebenso wie klickbare Elemente und grundlegende Interaktionen wie Schaltflächen und Formularfelder. Diese Wireframes enthalten oft Anmerkungen, um die Funktionalität zu verdeutlichen und die Beteiligten anzuleiten, wobei ein Gleichgewicht zwischen der Vermittlung von Designkonzepten und der Vermeidung übermäßiger Details gefunden wird.
Bei der Erkundung der Welt der Mid-Fidelity-Wireframes ist es auch wichtig, den breiteren Kontext des Wireframing zu verstehen. Erfahren Sie mehr in unserer detaillierten Untersuchung "Wireframing Best Practices for Effective Web and Mobile Design", in der wir uns mit verschiedenen Wireframing-Techniken und deren Auswirkungen auf den Projekterfolg befassen.
Vorteile von Mid-Fidelity Wireframes
Mid-Fidelity-Wireframes sind für das UX-Design von entscheidender Bedeutung, da sie es den Designern ermöglichen, sich auf das gesamte Benutzererlebnis zu konzentrieren, ohne sich durch kleinere Designelemente ablenken zu lassen. Einige der wichtigsten Vorteile sind:
Effektive Kommunikation
Mid-Fidelity-Wireframes überbrücken die Kommunikationslücke zwischen Designern, Entwicklern und Beteiligten. Indem allen Beteiligten ein klares Layout und ein klarer Benutzerfluss präsentiert werden, wird es für alle einfacher, die Richtung des Produkts zu verstehen.
Entwurfsvalidierung und Funktionsprüfungen
Während des gesamten Designprozesses helfen Mid-Fidelity-Wireframes bei der Validierung von Designideen und -konzepten, insbesondere zur Genehmigung durch den Kunden, bevor die Designer mehr Zeit in die Fortsetzung ihrer Arbeit investieren. Sie sind auch praktisch: Mid-Fidelity-Wireframes werden verwendet, um die Funktionalität der Bildschirminteraktionen vor dem endgültigen Entwurf zu überprüfen. Nach Anpassungen und Akzeptanz dienen MFWs als Grundlage und Leitfaden während der Designphase.
User Flow Visualisierung
Mid-Fidelity-Wireframes tragen dazu bei, digitale Lösungen nutzerzentrierter zu gestalten, indem sie das Nutzererlebnis in den Mittelpunkt stellen. Alle UX-spezifischen Erkenntnisse, die während der Kick-off-, Workshop-, Forschungs- oder Strategiephasen gesammelt werden, fließen in die Gestaltung der MFWs ein. Wenn nötig, können MFWs zu High-Fidelity-Wireframes oder Designs weiterentwickelt werden.
Da wir uns darauf konzentrieren, nutzerzentrierte digitale Lösungen durch Mid-Fidelity-Wireframes zu verbessern, ist eine solide Grundlage im User-Flow-Design von entscheidender Bedeutung. Lesen Sie dazu unseren umfassenden Leitfaden 'Excelling in User Flow Design: A Comprehensive Guide to Best Practices in UX", der Ihr Verständnis für die Erstellung effektiver User Journeys vervollständigen wird.
Verwendungszwecke und Einsatzmöglichkeiten von Mid-Fidelity Wireframes
Insbesondere Mid-Fidelity-Wireframes bilden die Grundlage für eine effektive Layout-Planung. Mithilfe von MFWs können Designer fundierte Entscheidungen über die beste Anordnung treffen, die mit den Zielen des Produkts und den Bedürfnissen der Nutzer übereinstimmt. Sie dienen auch als Grundlage und Ausgangspunkt für die Visualisierung taktischer Funktionskonzepte.
Mid-Fidelity-Wireframes sind auch für die Planung von responsivem Design unerlässlich, da sie zeigen, wie sich das Design an unterschiedliche Bildschirmgrößen anpasst, wenn die Benutzer vom Desktop zum Tablet oder zum Handy wechseln. Ein Mid-Fidelity-Wireframe hilft dabei, Usability-Probleme frühzeitig zu erkennen, um die Konsistenz über verschiedene Plattformen hinweg zu gewährleisten und so ein benutzerfreundliches Erlebnis zu schaffen.
Außerdem dienen sie als Sprungbrett für die Entwicklung von Prototypen. Ein Prototyp ist eine der letzten Phasen in einem Design, eine Phase, die Funktionalität und Ästhetik umfasst. Ein Mid-Fidelity-Wireframe ermöglicht es den Beteiligten, die grundlegende Interaktivität eines Entwurfs zu testen, zu experimentieren und Feedback zu geben, um Raum für Anpassungen zu schaffen und den Grundstein für einen solideren, hochgradig benutzbaren Prototyp zu legen.
Wann werden sie eingesetzt?
Mid-Fidelity-Wireframes sind nicht notwendig oder Voraussetzung für jedes Projekt, und Low-, Mid- und High-Fidelity-Wireframes müssen nicht in einer geordneten Reihenfolge erstellt werden. Nicht einmal innerhalb eines Projekts müssen alle Konzeptphasen für jeden Fidelity-Status definiert werden. So kann beispielsweise ein komplexer Check-Out-Prozess ein Mid-Fidelity-Wireframe erfordern, während ein anderer Teil des Projekts von einem Low-Fidelity-Wireframe direkt zum Design übergehen kann. Mid-Fidelity-Wireframes sollten einzeln verwendet werden, insbesondere bei komplexeren Wireframes, um die Kommunikation und Genehmigung mit und durch den Kunden zu fördern und alle Beteiligten auf den gleichen Wissensstand zu bringen.
Mid-Fidelity Wireframes bei b13
b13 betrachtet Mid-Fidelity-Wireframes als ein Instrument unter vielen in unserem spezifischen UX-Designprozess. Wir setzen Mid-Fidelity-Wireframes als flexibles Werkzeug ein, das uns hilft, unnötige Überarbeitungen, Editierschleifen oder Missverständnisse zu vermeiden.
In unseren ersten Schritten ermitteln wir die Anforderungen des Projekts und versuchen, die Wünsche des Kunden genau zu verstehen. Sobald wir diese kennen, wird klar, wo der Einsatz von Mid-Fidelity-Wireframes sinnvoll ist, auch wenn es sich nur um bestimmte Teile des Entwurfs handelt.
Wenn es an der Zeit ist, Mid-Fidelity-Wireframes zu erstellen:
- Fange niedrig an: Wenn du nicht sicher bist, welche Art von Fidelity du wählen solltest, ist es immer hilfreich, mit Low-Fidelity zu beginnen, um die Grundlage für die Visualisierung des Projektablaufs zu schaffen.
- Bleib fokussiert und schlank: Es gibt ein deutsches Sprichwort, das besagt "so wenig wie möglich, so viel wie nötig", was die beste Herangehensweise während der konzeptionellen Wireframe-Phase ist.
- Stecke keine Energie in ein komplett fertiges Design, denn jede Änderung bedeutet im Nachhinein mehr Arbeit. Wende nur den Aufwand auf, der für eine maximale Verständlichkeit notwendig ist,
- und hole eine objektive Meinung ein: Du kannst um Feedback bitten oder als Zwischenschritt in der Erstellungsphase mit einer Persona arbeiten: Versteht ein dritter Projektmitarbeiter die Wireframes und die Funktion?
- Sprich mit dem Kunden: Du kannst auch eine Halbzeitbesprechung mit dem Kunden vereinbaren. Falls es Missverständnisse oder Unklarheiten gibt, kläre diese Punkte mit dem Kunden, bevor du fortfährst. Dies gewährleistet eine reibungslose Abnahme.
- Erkenne, wann du das nächste Level brauchst: Mit ein wenig Erfahrung ist es möglich, ein einfaches Wireframe kritisch zu beurteilen und zu entscheiden, ob es mehr Details braucht, um vor einer Übergabe oder Genehmigung verständlich zu sein.
Erste Schritte mit Mid-Fidelity Wireframes
Der Einsatz von Mid-Fidelity-Wireframes hilft Designern, Zeit zu sparen, die Zusammenarbeit zu erleichtern und ein nutzerzentriertes Design zu gewährleisten, das den Anforderungen der Zielgruppe entspricht. Durch die Ausgewogenheit von Struktur und Details ermöglichen Mid-Fidelity-Wireframes den Designern, Designkonzepte zu kommunizieren, wertvolles Feedback zu sammeln und fundierte Entscheidungen zu treffen, bevor sie sich in die Feinheiten des High-Fidelity-Designs vertiefen.
Letztendlich dienen Mid-Fidelity-Wireframes als wichtige Brücke zwischen Vision und Ausführung, um den Designprozess zu rationalisieren und die allgemeine Benutzererfahrung zu verbessern.
Finde heraus, ob unsere UX-Design-Methode genau das richtige Sprungbrett für dein Projekt sein könnte.
