b13’s best practices for prototyping

Prototypes showcase the user interactions and functional patterns behind a digital project. Here’s how we think about them.
Prototypes are a tool for communicating a future state in a design project—like a website relaunch or a newsletter redesign. They show how web content will be laid out and how users might flow from page to page. We create prototypes only once we’ve established our clients’ paint points, what information needs to be displayed, and types of user flows . And having created prototypes for a variety of different projects, we’ve developed a set of best practices for prototyping at b13!
Connect with us to learn more about our design services
What’s the difference between a wireframe and an interactive prototype?
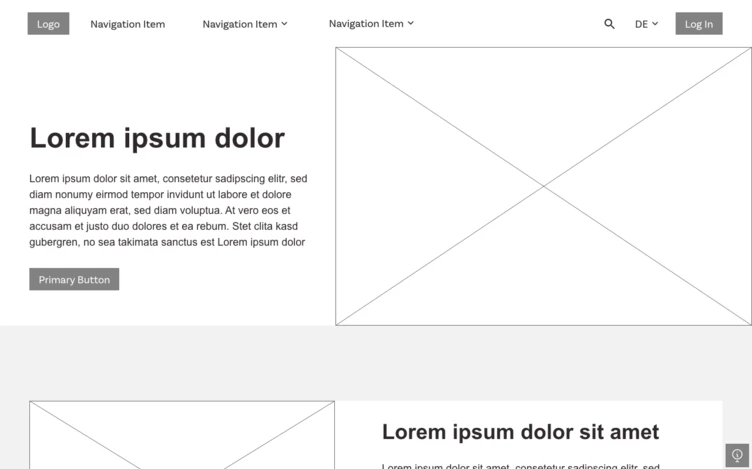
There’s a lot of overlap between wireframing and prototyping—in fact, you can think of wireframing as a kind of low-fidelity prototype. A basic wireframe is like a blueprint. It has static screens and contains information on website function, structure, and flow, but doesn’t include actual content or styling. For more on wireframing, read our recent blog post, Wireframing (best practices).
Interactive high-fidelity prototypes, on the other hand, are clickable and high-fidelity. They help our clients visualize every critical step of a user flow, like logging in and out during an authentication process. We usually create interactive prototypes to showcase usability for more complex projects—single-page updates usually don’t require interactive prototypes.


Categorize prototypes by specific user journeys
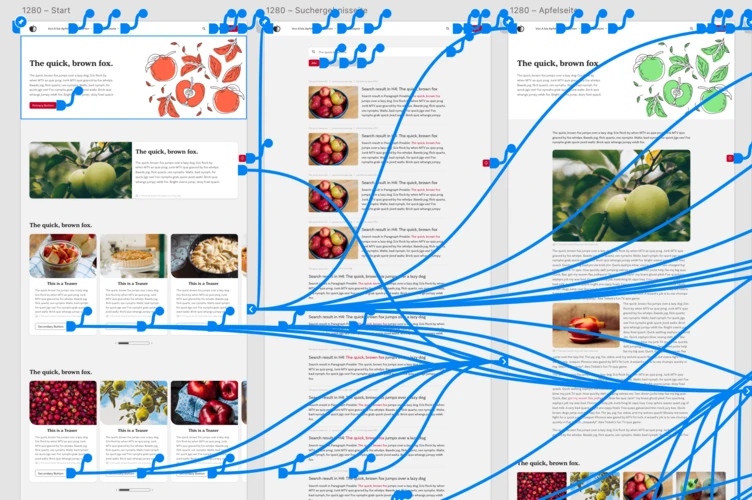
Prototypes help clients experience the user flow and functionality behind specific content types like forms or buttons. It allows them to test navigation throughout the sitemap and visualize the information architecture. We often break down prototypes into discrete user flows, like:
- a shopping cart checkout process
- newsletter subscription
- a new visitor entering on a specific landing page
(To name a few!) In a high-fidelity prototype, we take our clients through each journey, so they can see all the different steps and pages visited in each case, without switching processes midway through. Prototypes should also highlight what happens if the journey proves incomplete — for example, what happens when a user changes their mind about buying something or enters the wrong password.
Communicate what’s missing
Prototypes are not the same thing as a polished website. They exist for communication and iteration—so they shouldn’t behave or look exactly like the final project! But sometimes clients get confused when they see a placeholder stock image or the company color scheme missing, or “links” that all lead to the same outline of a blog post contentpage. By letting our clients know exactly what prototypes are—and aren’t—supposed to do, we set expectations for a productive conversation.
Visual design should always come last
Whether a button has round edges or sharp corners, is orange or pink, doesn’t affect whether someone can sign up for your mailing list. Everything should work before your webpage looks visually appealing, so no matter what, make the visual design your last step in prototyping. Once a prototype is ready for visual touches, you can apply your design scheme to the entire prototype — so a “small button” design with sizing, color, and shape can be applied to all components labeled “small button.”
Pressure test your responsive design
Interactive design and prototyping tools let you preview how a page, menu, or newsletter looks at different breakpoints—like mobile, tablet, and desktop. They can also show animations, and content element states (i.e. what a button looks like in “hover” or “active” state). Spend time trying out all the different states and breakpoints to see how your screen will look to a user from any device. We can’t predict how your users will come to your website, so we want to make sure the experience is positive for every kind of channel, screen size, and operating system.
Does your project need a prototype?
Once a prototype has been approved and development is underway, we repackage the design into a visual design system. Developers get the right CSS attributes, and clients get a corporate design scheme, translated for the web. At that point, the heavy lifting for prototyping is over!
