Die Erfolgsmethode Prototyping

Prototypen veranschaulichen die Benutzerinteraktionen und Funktionsmuster hinter einem digitalen Projekt. So funktionieren sie aus unserer Sicht.
Prototypen sind ein Hilfsmittel, um einen zukünftigen Entwicklungsstatus in einem Designprojekt zu kommunizieren, z. B. bei einem Relaunch einer Website oder einem Redesign eines Newsletters. Sie zeigen, wie der Webinhalt aufgebaut sein wird und wie die Benutzer von Seite zu Seite navigieren können. Wir erstellen Prototypen erst dann, wenn wir die Ziele unserer Kunden, die anzuzeigenden Informationen und die Art des User Flows festgelegt haben. Und da wir Prototypen für eine Vielzahl unterschiedlicher Projekte erstellt haben, haben wir bei b13 eine Reihe von "Best Practices" für das Prototyping entwickelt!
Setze Dich mit uns in Verbindung, um mehr über unsere Designdienstleistungen zu erfahren
Was ist der Unterschied zwischen einem Wireframe und einem interaktiven Prototyp?
Es gibt viele Überschneidungen zwischen Wireframing und Prototyping - man kann sich das Wireframing als eine Art Low-Fidelity-Prototyp vorstellen. Ein einfaches Wireframe ist wie eine Blaupause. Es besteht aus statischen Bildschirmen und enthält Informationen über die Funktion, die Struktur und den Ablauf der Website, aber keinen tatsächlichen Inhalt oder Styling. Weitere Informationen zum Wireframing findest Du in unserem jüngsten Blogbeitrag Die Erfolgsmethode Wireframing.
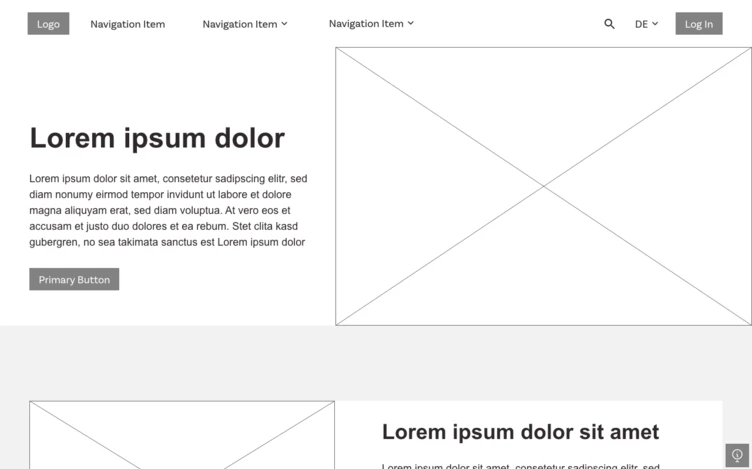
Interaktive high-fidelity Prototypen hingegen sind klickbar und sehr nahe an dem Endprodukt. Sie helfen unseren Kunden, jeden kritischen Schritt eines Nutzerinteraktion zu visualisieren, z. B. die An- und Abmeldung während eines Authentifizierungsprozesses. In der Regel erstellen wir interaktive Prototypen, um die Benutzerfreundlichkeit komplexer Projekte zu veranschaulichen - Aktualisierungen auf einer einzigen Seite erfordern in der Regel keine interaktiven Prototypen.


Kategorisiere Prototypen für bestimmte User Journeys
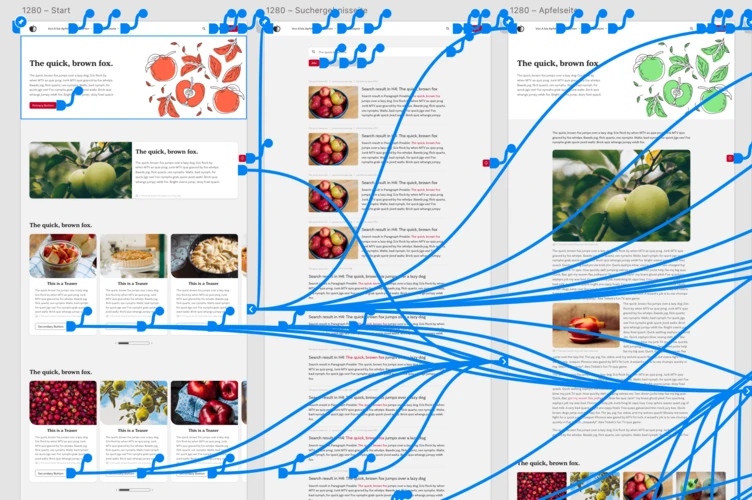
Prototypen helfen Kunden, den Userflow und die Funktionalität hinter bestimmten Inhaltstypen wie Formularen oder Schaltflächen zu veranschaulichen. Sie ermöglichen es, die Navigation in der gesamten Sitemap zu testen und die Informationsarchitektur zu visualisieren. Wir unterteilen Prototypen oft in einzelne Prozessabläufe, wie beispielsweise:
- einen Einkaufswagen-Kassenprozess
- Newsletter-Anmeldung
- ein neuer Besucher, der auf einer spezifischen Landingpage landet
(Um nur ein paar Beispiele zu nennen!)
In einem High-Fidelity-Prototyp führen wir unsere Kunden durch alle Schritte, sodass sie alle verschiedenen Abläufe und die jeweils besuchten Seiten sehen können, ohne auf halbem Wege im Prozess abzuspringen. Prototypen sollten auch aufzeigen, was passiert, wenn sich der Ablauf als unvollständig erweist - zum Beispiel, was passiert, wenn ein Benutzer seine Meinung über den Kauf ändert oder ein falsches Passwort eingibt.
Kommunizieren, was fehlt
Prototypen sind nicht dasselbe wie eine fertige Website. Sie dienen der Kommunikation und der Iteration - sie müssen sich also nicht exakt genau so verhalten oder aussehen wie das endgültige Projekt! Aber manchmal sind Kunden verunsichert, wenn sie Platzhalterbilder oder das fehlende Farbschema des Unternehmens sehen, oder "Links", die alle zum gleichen Layout einer Blogpost-Inhaltsseite führen. Indem wir unsere Kunden genau darüber informieren, was Prototypen leisten sollen - und was nicht -, legen wir die Erwartungen für einen produktives Dialog fest.
Das visuelle Design sollte immer am Ende stehen
Ob eine Schaltfläche runde oder spitze Ecken hat, ob sie orange oder rosa ist, hat keinen Einfluss darauf, ob sich jemand in Ihre Mailingliste eintragen kann. Alles sollte zuerst logisch funktionieren, bevor die Webseite optisch ansprechend aussieht. Mach also auf jeden Fall das visuelle Design zu Deinem letzten Schritt beim Prototyping. Sobald ein Prototyp für visuelle Anpassungen bereit ist, kann das Designschema auf den gesamten Prototyp angewendet werden - so kann ein Design für eine “kleine Schaltfläche” mit Größe, Farbe und Form auf alle Komponenten mit der Bezeichnung “kleine Schaltfläche" angewendet werden.
Teste das responsive Design
Mit interaktiven Design- und Prototyping-Tools kann eine Vorschau dafür erstellt werden, wie eine Seite, ein Menü oder ein Newsletter auf verschiedenen Endgeräten wie Mobilgeräten, Tablets und Desktops aussieht. Sie können auch Animationen und Zustände von Inhaltselementen anzeigen (z. B. wie eine Schaltfläche im "hover" oder "aktiv" aussieht). Teste die verschiedenen Zustände und Breakpoints aus, um zu sehen, wie die Website für einen Benutzer auf jedem Gerät aussieht. Wir können nicht vorhersagen, wie der Benutzer auf die Website zugreifen werden, daher möchten wir sicherstellen, dass die Erfahrung für alle Arten von Kanälen, Bildschirmgrößen und Betriebssystemen positiv ist.
Benötigt Dein Projekt einen Prototyp?
Sobald ein Prototyp freigegeben wurde und die technische Entwicklung im Gange ist, verpacken wir das Design in ein visuelles Designsystem. Die Entwickler erhalten die richtigen CSS-Attribute, und die Kunden erhalten ein Corporate-Design-Schema, das für das Web übersetzt wurde. An diesem Punkt ist die aufwändigste Arbeit des Prototyping geschafft!
