An ode to Figma

Why this collaborative software takes the UX process to the next level
The UX design process is a complex dance, an ongoing, visual communication between designers, project managers, developers, and C-level execs. Open dialogue and collaboration among all stakeholders is key for this dance to harmonize and for the project to flourish. Not all design tools are made to facilitate this recipe for success. Some tools focus mainly on creating, and fumble when it comes to sharing the design or inviting input from team members other than designers. Figma’s features and functionalities are built so designers can do what they do best: design. But it also enables easy collaboration and feedback from all team members for a more efficient, up-to-date, and informed UX design process that can help take your projects to the next level.
Figma is the complete package
Figma has the interests, issues, and challenges of modern designers at its heart. It cuts a ton of manual labor out of the UX design process while at the same time giving you the fine control you need. Design system libraries, platform independence, a collaborative interface, and a healthy ecosystem of plug-ins make it your best friend and all-in-one tool.
- Set up local variables and local styles to create an efficient and consistent single source of truth.
- With the help of “frames”, workspaces can be created in different screen sizes. Constraints are used to define the behavior of layouts depending on the screen or frame size.
- Elements such as frames, texts, and images can be bundled in "components" to be copied and reused as "instances". Changes to the master component are automatically passed on to the child components.
- Automatic layouts help organize elements on the screen and ensure a consistent layout when content changes.
- The versioning feature allows you to track the design progress. This is particularly useful if you need to track changes or revert to a previous version.
- The CSS properties of the objects are displayed in the "Inspect" section
- Drafts can be shared with others for coordination and direct further processing, no copies need to be sent.
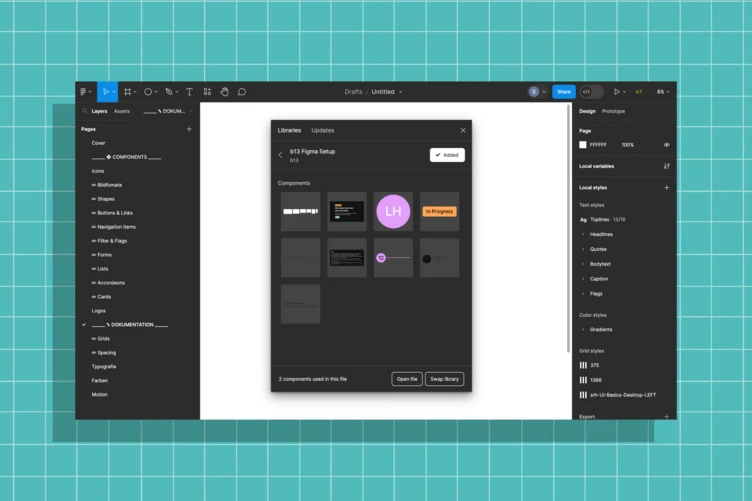
Create and share design systems

Design systems ensure consistency in your designs, and in Figma they are easy to create, share, and update. Once you set up a design system library with components, styles, and typography, you can share it with your team so everyone can access the latest assets. Figma Libraries allow you to sync design assets across multiple projects, so if you change a component in one project, those changes automatically propagate to others using the same library. This functionality ensures brand consistency and saves time on updates; it’s particularly beneficial for large teams or projects with multiple contributors.
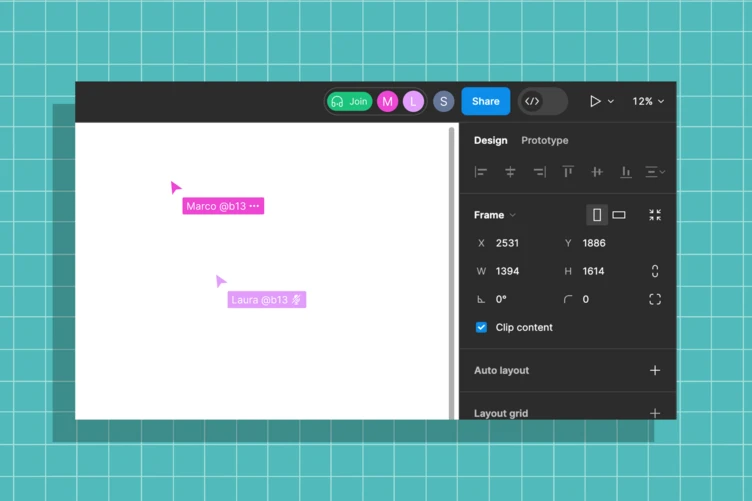
Collaborate effectively

Figma's real-time collaboration is one of its standout features. You can collaborate with team members, share feedback, and make edits simultaneously. This functionality ensures everyone—designers, project managers, C-level execs—is on the same page and reduces the need for endless back-and-forth emails. This seamless collaboration is particularly valuable for distributed or remote teams, as it decreases the need for file sharing and version control issues.
- Prototyping:
With Figma, not only can you create static designs, you can also create prototypes. Interactive prototypes help to better understand and refine the user experience. Users or clients can test the interactivity of their designs by linking elements together and playing back the interaction in presentation mode. Project managers, developers, and CEOs can review these prototypes to provide feedback and ensure alignment with project goals. - Cross-platform availability:
Since Figma is a web-based application, it can be used on different operating systems and devices without requiring software installations. This helps eliminate technical barriers, and it means designs are easily accessible via mobile if you’re on the run. - Development handoff:
Figma makes it easier for developers to access design specs, CSS code, and images, making the development process and designer-developer coordination more seamless. Bridging this gap between design and development helps reduce misinterpretations and accelerate the implementation process.
Platform independence
The versatility of Figma arises from its cloud-based infrastructure, rendering it independent of specific platforms. Your designs are accessible from any device equipped with a web browser, providing seamless functionality, and ensuring that the most up-to-date version of the design is always available. Whether you prefer macOS, Windows, or Linux, Figma guarantees a compatible working experience, allowing you to focus on your creative process without the constraints of platform limitations.
Keep your plugins handy

Figma has a vibrant plugin ecosystem that makes it easy to explore and install plugins that can streamline your tasks. Whether it's automating repetitive actions or generating design assets, there's likely a plugin for it. This flexibility allows teams to connect Figma with other tools they may already use, enhancing collaboration and workflow efficiency. Here’s a sampling of ones we like to use.
- Iconify — Contains over 100 open source icon sets with 100,000+ icons.
- Unsplash — Free-to-use images for both commercial and personal projects.
- EightShapes Specs — Automates production of page and component design specs of selected components, instances and frames.
- Stark Accessibility Tools — A combo of integrated tools like Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator help you find accessibility issues in pre-production and live designs.
- Content Reel — Rapidly pull in placeholder images, text, and icons to more easily visualize your design.
Using Figma in your projects
The modern-day challenges inherent in the UX design process are real and varied. Figma not only offers a comprehensive set of design tools that will make any designer’s life easier, it also fosters a collaborative work environment. This centralized, team-oriented approach provides more transparent, accessible communication at each design stage, helping all teammates work together more efficiently for the good of the project.
Connect with us to make your project’s design even stronger.