Why performance matters

You know the feeling: You click on a link in a search result, your Twitter feed or something else and … nothing happens. You’re on your phone staring at a blank screen. I usually don’t wait more than two or three seconds. I just go back and close the tab or try a different search. If I was waiting for your website to load—you just lost a visitor, simply because you did not answer my knock on your door.
Read an updated version of this blog post here:
Slow websites lose visitors
Benchmarks from Google show that 53% of mobile users leave a site that takes longer than three seconds to load. According to the same study, about 70% of the landing pages Google analyzed took more than five seconds to load and display all visible content above the fold.
The study states that the bounce rate increases by 90% if a link clicked takes 5 seconds to load, rather than just one second. Bounce rate is the number of users leaving your website. Similarly, an Amazon analysis found that every 100ms of latency costs 1% in sales.
A case study by Akamai analyzing a major e-commerce website shows the sweet spot for the best conversion rate is a website loading time of 2.4 seconds. If the page load is just 1 second slower at 3.3 seconds, the conversion rate drops by more than 20%.
Search engines love fast websites
Website performance has for a long time been a ranking signal for Google. With the addition as a ranking factor for mobile searches in July 2018, site performance is even more important. Depending on your audience, mobile users most likely outweigh those using desktop searches on your site—or, if not, that will soon be the case. Google also openly favors AMP pages, serving search results from their own global AMP cache to speed up these pages as much as possible.
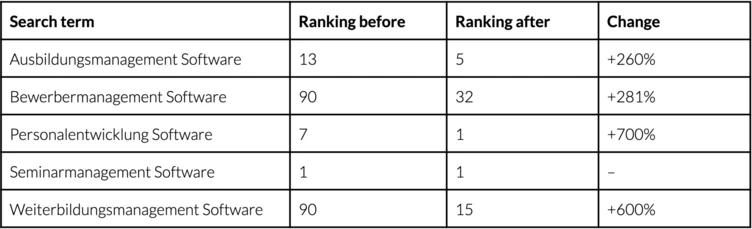
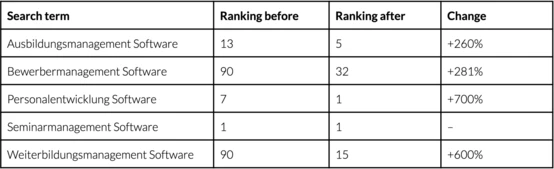
We found on a recent relaunch of a client website that the search ranking for their most important keywords significantly improved by optimizing website performance.


What’s impacting website performance?
When assessing a website’s performance, we look at three main areas:
- Your server:
This is where your application is located, content is created and the output is rendered. - The network:
The connection between your server and the user’s device. - The user’s browser:
The browser takes the raw data it receives from your server and renders your webpage in a visible form for the user.
The server side
A lot of software is running on your server, including the server’s operating system, PHP, a CMS, your database, and possibly other applications. According to Google’s site data, TYPO3 CMS is the fastest Open Source CMS out of the box. Still, a misconfigured setup or custom extensions can slow down the CMS. Slow database queries in custom extensions, invalid or inefficient cache configuration and other errors can impact the performance of your website before any data leaves your server.
We use Blackfire, a PHP profiling tool, to test the server side of your application. Blackfire ensure that the application is performing optimally and can find what’s impacting the rendering time on your server. When analyzing a website in a performance audit, Blackfire often helps speed up the overall application significantly by pointing developers to the places in their code that require the most optimizing.
The network
If the server is responding as it should, and if the application is running optimally, it’s time to take a look at the network. Your server typically is located geographically nearby to make communications as efficient as possible. Your audience, however, might experience a delay if they are located a significant distance away from the server.
If your pages use significant processing resources, your server might also be under heavy load by serving those assets to the user.
Consider using a CDN (content delivery network) to mirror your content on servers located geographically as close to your users as possible. A distributed network of servers helps significantly reduce the loading time of all static assets, including images and fully cached pages. If there’s a need for uncached content (comments, a shopping cart, a login status), adapt your caching to just serve the dynamic data from your server, while serving the rest from a CDN.
A CDN will also optimize your code and serve your data using modern protocols like http/2 to speed up the delivery of multiple assets and simultaneous requests.
The browser
The performance of your website in a user’s browser depends on a variety of factors: The size and make-up of your HTML, the number of external resources and their loading order, how many CSS files are loaded, how they are parsed, and the number and loading order of external JavaScripts. Images and JavaScript are the most significant contributors to the page weight for most of the Top 1000 sites examined by this study in 2018.
It is typically a significant task to reduce the amount of JavaScript used on a site and, where possible, to implement a CSS-only approach. There are other steps, for example reducing the size of images, that you can implement quickly. Adding a service to use an API, such as tinify, to minimize the file sizes of images on your pages is an easy task for your developers. Where possible, change the image tags in your HTML to formats like WebP (a CDN might also do this for you out of the box). And while you’re at it, consider rendering multiple versions of your images in the dimensions used for each breakpoint.
At b13, we try to solve front-end challenges without the use of JavaScript first. If possible, we use CSS to add features such as an accordion, a tab container or a slider element type to a front-end template without sacrificing ease of use or design requirements. If there is a need for JavaScript, we choose Vanilla JavaScript before going to frameworks. While jQuery is easy to use for developers, it can impact performance.
One example of making loading times as efficient as possible is handling the lazy-loading of images. Loading images only if and when they become visible in the viewport area of the user’s browser will speed up loading times of your webpages. There are a number of different implementations using jQuery or other frameworks that promise to be a plug-and-play solution to the lazy-loading of images. This is certainly handy and easy to use, but it requires that you add a library of code you don’t need. A small block of JavaScript (around 500 bytes) can accomplish the same thing without using additional resources or introducing dependencies that could affect your project.
There are other tasks to consider when optimizing the front-end performance of your website: Reduce the number of custom fonts, use SVGs instead of Icon fonts, inline critical or page-specific CSS to reduce your sites “main” CSS file size. Check out our solutions and best-practices to help optimize your pages.
Make performance a requirement for your project
When commissioning a new web project, website performance should be at the top of your list of requirements. It should be considered in every step, starting early. Have developers give input while still in talks about the basic design and concept decisions. They will give valuable input about performance impact. Test your infrastructure early and often. Speed test your templates and correct what’s impacting browser rendering before rolling out frontend templates in your CMS. And continue testing once the final content is in.
“Treat a slow website as a bug”
Benni Mack, my colleague and business partner for 15 years, recently said: “Treat a slow website as a bug.” If you get complaints from your users, experience delays, see unexpected bounce rates or just have the suspicious feeling that your site is getting slower, do a performance audit. Start at the server level and work your way to the final front-end rendering. The benefits of fixing the low hanging fruit will pay off.
If you don’t know where to start, ask for help. We are happy to take a look and help you identify areas where you can improve. We can work with your developers or agency to demonstrate how we use Blackfire, optimize image loading, configure a CDN for your website, or work to improve the performance of specific landing pages—or your entire website.
