Warum ist die Performance einer Webseite wichtig?

Du kennst das Gefühl: Du klickst auf einen Link in einem Suchergebnis, deinem Twitter-Feed oder etwas anderem und ... es passiert nichts. Du hast Dein Telefon in der Hand und starrst auf einen leeren Bildschirm. Ich warte normalerweise nicht länger als zwei oder drei Sekunden. Und dann gehe ich einfach zurück und schließe den Tab oder versuche eine andere Suche. Wenn ich darauf gewartet habe, dass deine Website geladen wird — hast du gerade einen Besucher verloren, einfach weil du mein Klopfen an deiner Tür nicht beantwortet hast.
Hier kannst du die aktualisierte Version dieses Blogbeitrags lesen:
Langsame Websites verlieren Besucher
Benchmarks von Google zeigen, dass 53% der mobilen Nutzer eine Website verlassen, die länger als drei Sekunden zum Laden benötigt. Laut derselben Studie brauchten etwa 70% der von Google analysierten Landing Pages mehr als fünf Sekunden, um alle sichtbaren Inhalte zu laden und anzuzeigen.
Die Studie besagt, dass die Absprungrate um 90% steigt, wenn ein angeklickter Link 5 Sekunden zum Laden benötigt, anstatt eine Sekunde. Die Bounce-Rate ist die Anzahl der Nutzer, die deine Website verlassen. In ähnlicher Weise hat eine Analyse von Amazon ergeben, dass jede 100ms Latenz 1% der Verkäufe kostet.
Eine Fallstudie von Akamai, die eine große E-Commerce-Website analysiert, zeigt, dass der Sweet Spot für die beste Konversionsrate bei einer Ladezeit der Website von 2,4 Sekunden liegt. Wenn der Seitenaufbau mit 3,3 Sekunden nur 1 Sekunde langsamer ist, sinkt die Konversionsrate um mehr als 20%.
Suchmaschinen lieben schnelle Websites
Die Ladegeschwindigkeit der Website ist seit langem ein Ranking-Signal für Google. Mit dem Zusatz als Ranking-Faktor für die mobile Suche im Juli 2018 ist die Website-Performance noch wichtiger geworden. Abhängig von deiner Zielgruppe überwiegen die mobilen Nutzer höchstwahrscheinlich die Nutzer, die auf deiner Website aufgrund einer Desktop-Suche landen — oder, falls nicht, wird das bald der Fall sein. Google favorisiert auch ausdrücklich AMP-Seiten und stellt die Suchergebnisse aus dem eigenen globalen AMP-Cache bereit, um diese Seiten so schnell wie möglich zu machen.
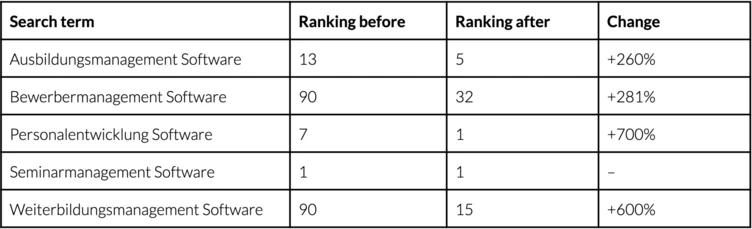
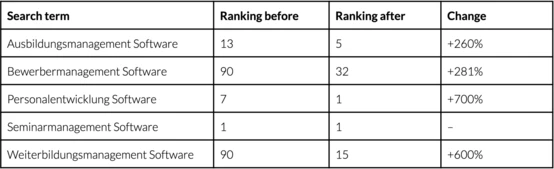
Bei einem kürzlich erfolgten Relaunch einer Kunden-Website haben wir festgestellt, dass sich das Suchranking für deren wichtigste Suchbegriffe durch die Optimierung der Website-Performance deutlich verbessert hat.


Was beeinflusst die Geschwindigkeit einer Website?
Bei der Bewertung der Geschwindigkeit einer Website betrachten wir drei Hauptbereiche:
- Den Server:
Hier befindet sich die Anwendung, der Inhalt wird erstellt und die Ausgabe gerendert. - Das Netzwerk:
Die Verbindung zwischen dem Server und dem Gerät des Benutzers. - Der Browser des Benutzers:
Der Browser nimmt die Rohdaten, die er von dem Server erhält, und stellt die Webseite in einer für den Benutzer sichtbaren Form dar.
Die Server-Seite
Auf dem Server läuft eine Vielzahl von Software, darunter das Betriebssystem des Servers, PHP, ein CMS, die Datenbank und möglicherweise andere Anwendungen. Nach Auswertungen von Google, ist TYPO3 CMS in einer Basisinstallation von der Stange das schnellste Open-Source-CMS. Dennoch können eine falsch konfigurierte Installation oder benutzerdefinierte Erweiterungen das CMS ausbremsen. Langsame Datenbankabfragen in Custom Extensions, ungültige oder ineffiziente Cache-Konfiguration und andere Fehler können die Leistung der Website beeinträchtigen, noch bevor Daten den Server verlassen.
Wir verwenden Blackfire, ein PHP-Profiling-Tool, um die Server-Seite einer Anwendung zu testen. Blackfire stellt sicher, dass die Anwendung optimal funktioniert und kann dabei helfen herauszufinden, was die Renderingzeit auf deinem Server beeinträchtigt. Bei der Analyse einer Website im Rahmen eines Performance-Audits trägt Blackfire oft dazu bei, die Gesamtanwendung erheblich zu beschleunigen, indem Entwickler auf die Stellen in ihrem Code hingewiesen werden, die am dringendsten optimiert werden müssen.
Das Netzwerk
Wenn der Server so schnell antwortet, wie er sollte, und wenn die Anwendung optimal läuft, ist es an der Zeit, einen Blick auf das Netzwerk zu werfen. In der Regel befindet sich der Server in geographischer Nähe zu den Redakteuren, um die Kommunikationsabläufe in der Inhaltspflege so effizient wie möglich zu gestalten. Die Nutzer der Webseite können jedoch eine Verzögerung spüren, wenn sie sich in einer erheblichen Entfernung vom Server befinden. Wenn die Seiten erhebliche Rechenressourcen verbrauchen, kann der Server auch stark ausgelastet sein, weil er diese Ressourcen dem Benutzer zur Verfügung stellt.
Erwäge daher die Verwendung eines CDN (Content Delivery Network), um deine Inhalte auf Servern zu spiegeln, die sich geografisch so nah wie möglich an deinen Besuchern befinden. Ein verteiltes Netzwerk von Servern trägt dazu bei, die Ladezeit aller statischen Assets, einschließlich Bildern und vollständig zwischengespeicherter Seiten, erheblich zu reduzieren. Wenn nicht gecachte Inhalte (Kommentare, ein Warenkorb, ein Anmeldestatus o.ä.) benötigt werden, dann passe deine Konfiguration so an, dass nur die dynamischen Daten direkt vom Server geladen werden, während der Rest von einem CDN ausgeliefert wird.
Ein CDN optimiert auch den Code und stellt die Daten mit modernen Protokollen wie http/2 bereit, um die Bereitstellung mehrerer Assets und gleichzeitiger Anfragen zu beschleunigen.
Der Browser
Die Leistung deiner Website im Browser eines Benutzers hängt von einer Vielzahl von Faktoren ab: Die Größe und der Aufbau des HTML, die Anzahl der externen Ressourcen und deren Ladereihenfolge, die Anzahl der geladenen CSS-Dateien, die Art und Weise, wie sie geparst werden, sowie die Anzahl und die Ladereihenfolge der externen JavaScripts. Bilder und JavaScript tragen bei den meisten der 2018 in dieser Studie untersuchten Top-1000-Sites am stärksten zum Seitengewicht bei.
Es ist unserer Erfahrung nach in der Regel eine umfangreiche Aufgabe, die Menge an JavaScript auf einer bestehenden Website zu reduzieren und, wo möglich, einen reinen CSS-Ansatz zu implementieren. Es gibt jedoch weitere Schritte, die sich zügig umsetzen lassen, z.B. die Reduzierung der Größe von Bildern. Das Hinzufügen einer API zur Verwendung eines Bildverarbeitungsdienstes, wie z.B. tinify, um die Dateigrößen der verwendeten Bilder auf deiner Seite zu minimieren, ist eine verhältnismässig einfache Aufgabe für die Entwickler. Wenn möglich, ändere die Bild-Tags in Deinem HTML in Formate wie WebP (ein CDN könnte dies auch out of the box für Dich tun). Und wenn du schon dabei bist, überleg dir, ob du nicht mehrere Versionen deiner Bilder in den für jeden Breakpoint verwendeten Dimensionen rendern solltest.
Bei b13 versuchen wir, Front-End-Anforderungen zunächst ohne den Einsatz von JavaScript zu lösen. Wenn möglich, verwenden wir CSS, um einem Front-End-Template Funktionen wie ein Akkordeon, einen Tab-Container oder ein Slider-Element hinzuzufügen, ohne dabei die Benutzerfreundlichkeit oder die Designanforderungen zu beeinträchtigen. Wenn ein Bedarf an JavaScript besteht, wählen wir Vanilla-JavaScript, bevor wir auf Frameworks zurückgreifen. Obwohl jQuery für Entwickler einfach zu benutzen und schnell integriert ist, kann es die Performance unnötigt beeinträchtigen.
Ein Beispiel für eine möglichst effiziente Gestaltung der Ladezeiten ist der Umgang mit dem Lazy-Loading von Bildern. Wenn Bilder erst dann geladen werden, wenn sie im Browser des Benutzers sichtbar werden, wird die Ladezeit der Webseite beschleunigt. Es gibt eine Reihe von verschiedenen Implementierungen, die jQuery oder andere Frameworks verwenden, die eine Plug-and-Play-Lösung für das Lazy-Loading von Bildern versprechen. Dies ist sicherlich praktisch und einfach zu benutzen, aber es erfordert, dass man eine Bibliothek mit Code hinzufügt, von dem man ggf. einiges gar nicht benötigt. Ein kleiner JavaScript-Block (etwa 500 Bytes) kann das gleiche erreichen, ohne in der Ladezeit stark ins Gewicht zu fallen oder Abhängigkeiten einzuführen, die andere Auswirkungen auf das Projekt haben könnten.
Bei der Optimierung der Front-End-Performance deiner Website sind noch weitere Aufgaben zu berücksichtigen: Reduziere die Anzahl der benutzerdefinierten Schriftarten, benutze SVGs anstelle von Icon-Fonts, integriere kritisches oder seitenspezifisches CSS, um die Größe der "Haupt"-CSS-Datei deiner Website zu reduzieren. Schaue dir unsere Lösungen und Best-Practices an, um deine Seiten zu optimieren.
Mach Websiten-Performance zu einer Anforderung für dein Projekt
Wird ein neues Webprojekt in Auftrag gegeben, sollte die Geschwindigkeit der Website ganz oben auf der Liste der Anforderungen stehen. Dies sollte bei jedem Schritt berücksichtigt werden, und zwar schon von Anfang an. Die Entwickler sollten bereits in Gesprächen über die grundlegenden Design- und Konzeptentscheidungen einbezogen werden. Sie werden wertvolle Beiträge zu den Auswirkungen verschiedener Überlegungen auf die Performance liefern. Teste die Infrastruktur frühzeitig und häufig. Überprüfe erstellte Templates und behebe negative Effekte auf das Browser-Rendering, bevor du die Frontend-Templates in deinem CMS ausrollst. Und setze die Tests fort, sobald der eigentliche Inhalt eingepflegt ist.
„Treat a slow website as a bug”
Benni Mack, mein Kollege und Geschäftspartner seit 15 Jahren, sagte kürzlich in einem Workshop: „Treat a slow website as a bug.” Wenn Beschwerden von Nutzern eingehen, Verzögerungen auftreten, unerwartete Absprungraten auftreten oder du einfach das Gefühl hast, dass deine Website langsamer wird, dann führe einen Performance-Audit durch. Starte auf Serverebene und arbeite dich bis zum endgültigen Front-End-Rendering durch. Die Beseitigung von einfach zu lösenden Problemen werden sich direkt auszahlen.
Wenn du nicht weißt, wo du anfangen sollst, bitte um Hilfe. Wir sehen uns gerne um und helfen dabei, Bereiche zu identifizieren, in denen Verbesserungen möglich sind. Wir können mit den Entwicklern oder deiner Agentur zusammenarbeiten, um zu zeigen, wie wir Blackfire verwenden, das Laden von Bildern optimieren, ein CDN für deine Website konfigurieren oder an der Verbesserung der Leistung bestimmter Landing Pages — oder deiner gesamten Website — arbeiten.
