Creating TYPO3 Backend Usergroups Your Clients Will Love

Never hear this question from your content editors again, “Why can she do that, but I can't?” Solid planning early in your project can save you chaos and extra work later.
There is a very close connection between the long-term success of your TYPO3-projects and the happiness of the editors working in the installations day in and day out. Well-thought-out backend usergroups and a clear, well-structured backend experience are fundamental to your clients’ job satisfaction (and appreciation of your work!).
Sensible backend usergroup-logic is essential for keeping your TYPO3 system usable, comprehensible, extensible, and maintainable in the long term. Nobody wants to have to go in and clean up a messy backend and backend user configuration in a running project. Build it right the first time!
In this blog post, I'll show you some principles on how to organize well-designed backend usergroups that will make your job easier and that your editors will love.
Principles
1. Go from general to specific
When designing your backend usergroup logic, start with the most general case, moving to more and more specific ones.
Later in the project, you might need a backend usergroup with precise, minimal access (e.g., backend users who only work with one TYPO3 module or specific content types).
You should lay the right foundation, upon which you can build limited-access and specialized backend usergroups (see usergroup “Basic Page Access” below).
2. Don’t mess up your backend users: Go ahead and create another backend usergroup.
If you have an installation with a large number of backend users, never change a single user’s backend configuration to limit or extend their access (e.g., an editor of one specific team who needs specific access). Instead, create a backend usergroup with the access rights required for your user’s team or job function. Any changes needed can be made once, covering all the relevant users, and you won't have to remember each and every editor affected.
Let’s say you add another editor of the same team with the same access rights and then another and then another. You will need to remember every backend user with the same set of access rights every time something affecting their access needs changing. And let’s be honest: There are more critical things for our brains to remember.
Make your life easier. Create new backend usergroups instead.
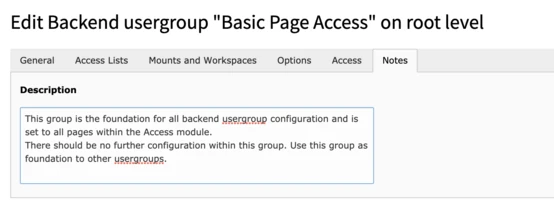
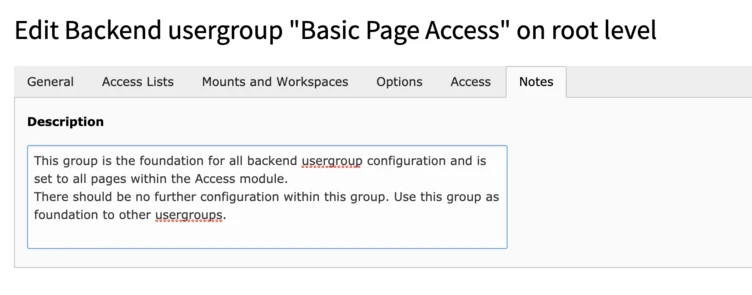
3. Use the description field in “notes”

Make your life (or someone else’s) easier when you need to come back months or years later to update your configuration. Write a description of precisely what a given usergroup is for (and what it’s not for!) in the notes field.
It will be a huge help for others, too, and might stop them from unintentionally “destroying” the system with unwise access configuration choices.

4. Access to the filelist or a filemount
Your editors will want to be able to upload files to the site. Create the required filemounts and add them to your backend usergroup. Don’t just give this access to individual users. See point 2.
5. Remove unused database fields
Keep the configuration of your backend usergroups as simple as possible. Remove all unused database fields by modifying the backend TCA configuration or using PageTSconfig when finishing the integration of a content type or plugin. That’s when you know best which fields are actually needed.
Doing it this way will spare you manually checking whether a given backend usergroup needs access to a particular field.
Side note: There are two strategies for configuring database fields: “explicitlyAllow” and “explicitlyDeny”.
If you want to build an extensible setup within a complex scenario, always use the “explicitlyAllow” option. In this scenario, once a “parent” usergroup inherits an allowed field, it cannot be removed in “child” usergroups.
Don't show or hide specific fields for different backend usergroups unless you have a use case for it. One valid use case would be if some editors explicitly should not be able to access or use specific fields within pages, content types, records, or plugins.
For example, there is a “Restrict editing to admin users” checkbox within content elements that regular editors should not be allowed to see or edit. If checked by a non-admin user, they won't be able to edit that content element anymore. Don’t give them an option to lock themselves out :-)
6. Give database fields human-readable names
To keep things clear and straightforward, in the default TCA, name your database fields in a way other stakeholders can understand—not just developers, but also project managers, for example.
7. Install required languages
Your editors might prefer to use the TYPO3 backend in their native language, rather than English.
Make sure to install the required languages within your installation so editors can choose their preferred language.
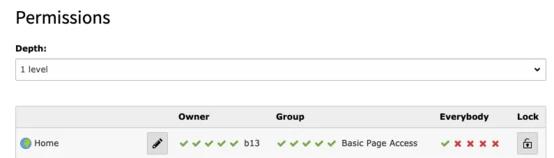
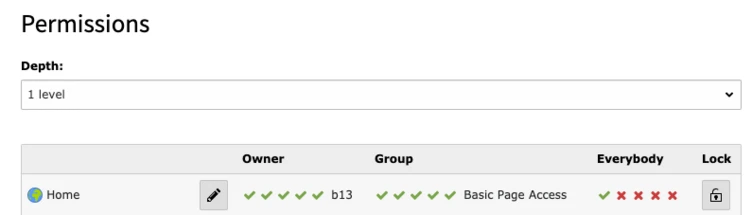
8. Don’t forget the access module
The access module lets you configure page-based access rules. There is a separate definition for “Everybody” and one for “Group.”
To configure the rights for “Everybody” correctly, you will need to figure out the lowest common denominator within all backend usergroups.
Example: All of the editors are supposed to see pages and edit content. Only some of them are allowed to edit page properties.
The lowest common denominator would be “Show Page” and “Edit content” (since not everybody is allowed to change page properties), which will, therefore, be the configuration for “Everybody.” Then use the “Group”-configuration to make sure the appropriate editors are allowed to change page properties, and so on.
9. A little documentation never killed nobody ;-)
Especially when it comes to very complex backend user designs, we recommend documenting the backend usergroup logic, so others can find and understand it.
Even a simple chart can get the job done. All stakeholders should have access to the logic at any time in an online document where they can make adjustments and comparisons as needed.

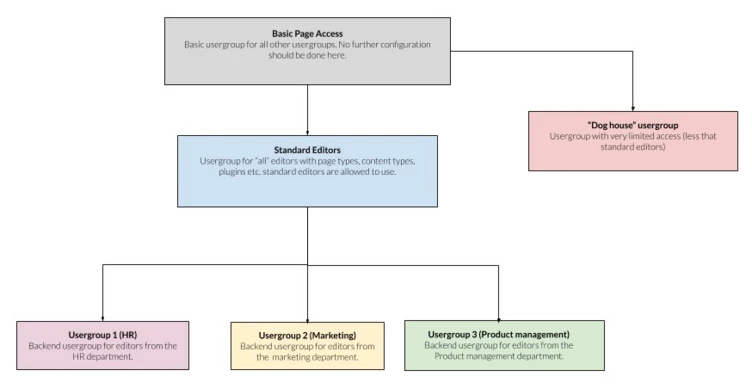
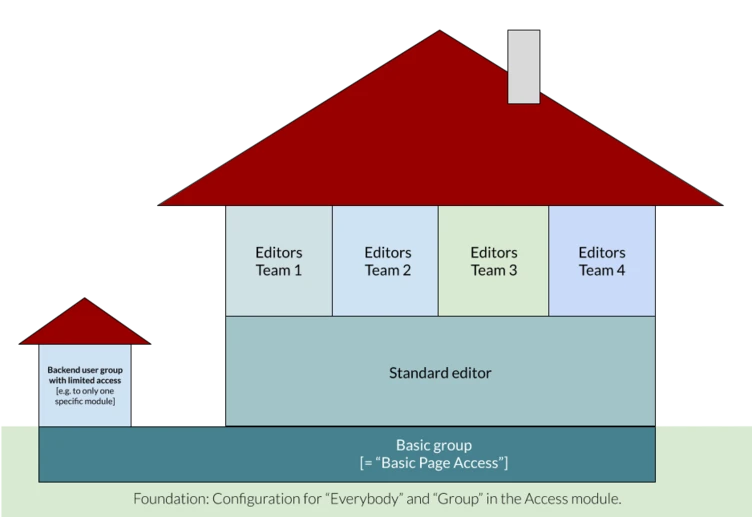
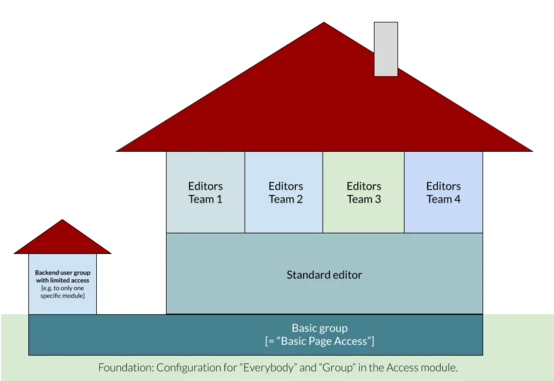
How should I design my backend usergroups?
Using this house to illustrate the concept, each backend usergroup inherits the access rights of the usergroups it’s built on top of. The “higher” you get in this illustration, the more specific your backend usergroup will be.


Note:
This design is a suggestion based on our experience with typical installations and their access patterns. More complex business cases and TYPO3 installations can call for exceptions and different access-solution-logic.
1. “Basic Page Access”—the foundation of all backend usergroups

- Create this usergroup at the beginning of your project, then base other backend usergroups on the next level above it throughout the project.
- The backend usergroup “Basic Page Access” needs to be set (in most cases) for all pages within the TYPO3-configuration (in
TCEMAIN.permissions).
Note: There will be special requirements for complex installations in which you cannot use this group as a basis. This example covers most installations with “regular” requirements. - Important! The usergroup “Basic Page Access” will not get any further configuration or permissions beyond basic page access (e.g., for modules or content types).
The Basic Page Access usergroup is there to make sure new content and pages can be seen, edited, etc. by all editors according to the configuration within the access module. The default configuration in TYPO3 only gives access to members of the same backend usergroup as the creator of a given page. Without the Basic Page Access usergroup in place, other editors in other groups would not have access.

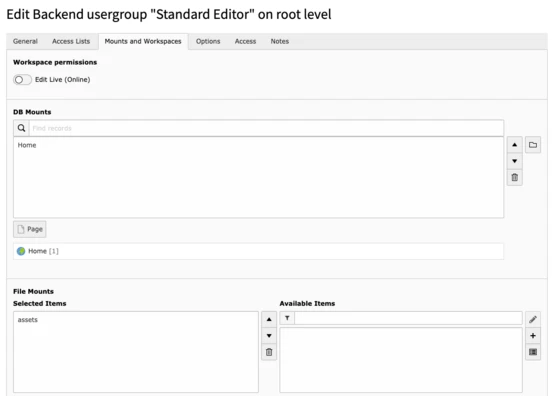
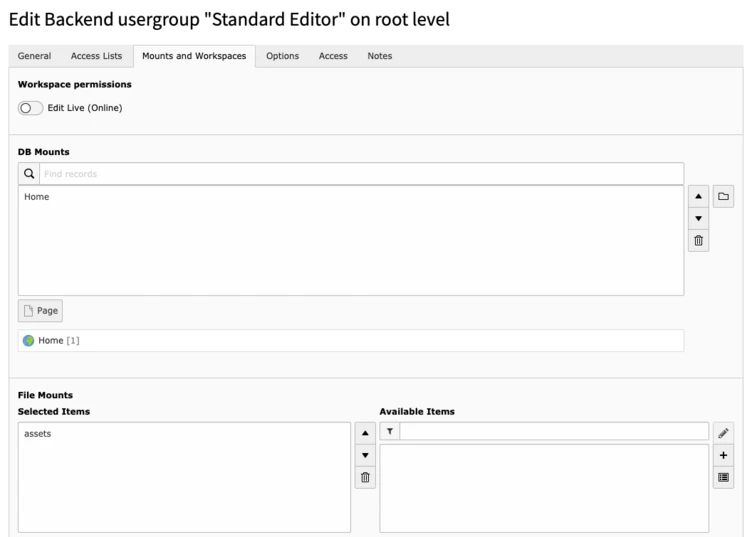
2. Standard Editors—the first floor

- The Standard Editors' usergroup builds on top of the Basic Page Access group.
- The Standard Editors' usergroup sets the configuration for all “standard” editors. That means you set all the configuration options relevant to most editors here—e.g., all basic content types, modules, plugins, etc. that all editors should be able to see and edit. The exception to this is editors with minimal access. See point 4 for more on this.

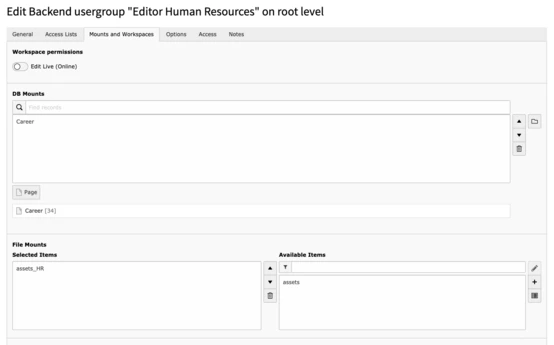
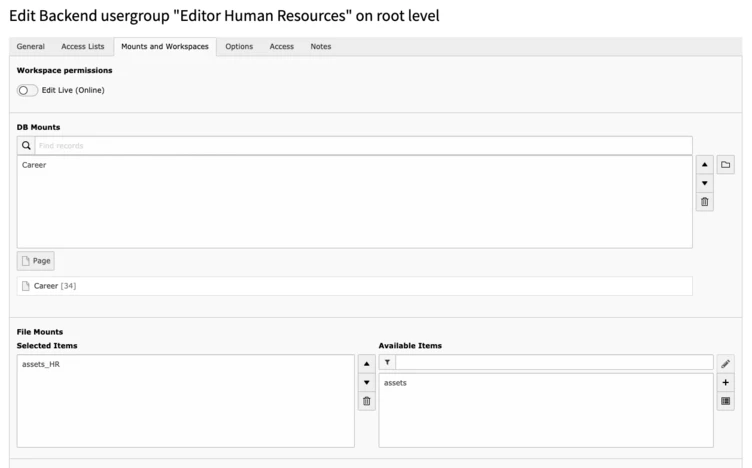
3. Editors with specific access—the second floor

- In most projects, we have backend users from different company departments, who often only need access to a specific part of the page tree—HR only accesses the career pages, or similar.
- These editors can do everything Standard Editors can do— and always inherit the settings of Basic Page Access. In addition, they can access their specific part of the page tree and the filemount in their specific editor group.

4. Backend usergroup with minimal access—the doghouse
- To be able to create new backend usergroups with precise and limited access compared to the standard editors (e.g., with access to only one module or a specific content type) there should be no extraneous configuration within the backend usergroup “Basic Page Access.”
Trust me: There WILL be an exception, and “We only need one backend usergroup, and everybody should have access to everything” will not work out in the long run. There are always exceptions ... always ;-). - The “doghouse”-backend usergroup is based on “Basic Page Access” and therefore inherits its configuration.
Takeaways
- Conceptualize your backend usergroup design BEFORE YOU START BUILDING IT. Work with your clients, take their needs and business logic into account. This precaution will save you cleaning up a mess later.
- Always design your usergroups from general to specific.
- Developers are not editors, but they need to look through the editors’ eyes when configuring the backend.
- Never believe, “We really only need one usergroup for editors. That'll be enough.” Not ever. Just say no.
- Having a well-constructed system will save you a massive amount of time (and nerves) in the future. It will also be less risky and more fun for the editors getting their daily work done. I promise.
