Erleichtere die Arbeit deines Redakteurs mit einem angepassten TYPO3 Backend

Das TYPO3 Core Team arbeitet unermüdlich daran, das tägliche Leben der Admins und Redakteure, die im TYPO3 Backend arbeiten, zu verbessern. Seit TYPO3 V9 wurden viele hilfreiche, sofort einsatzbereite Funktionen hinzugefügt, zum Beispiel die volle Kontrolle über SEO-Metadaten. Aber wusstest du, dass du das TYPO3-Backend jetzt an deine Bedürfnisse anpassen kannst?
Wenn du dir Sorgen machst, dass die Bearbeitung oder Verwaltung deiner Website zu kompliziert geworden ist, lohnt es sich, einen Blick auf die neuesten Updates von TYPO3 zu werfen. Ab v9 kannst du deinen Autoren und Redakteuren eine tolle Arbeitsumgebung schaffen, indem du dein TYPO3 Backend anpasst.
Du brauchst Hilfe bei der Anpassung deines Backends?
Du brauchst keinen Entwickler um dein Backend anzupassen.
Wenn es darum geht, das TYPO3-Backend an die Bedürfnisse deiner Redakteure oder Administratoren anzupassen hast du viele Optionen. Hier sind ein paar unserer Favoriten, basierend auf Kundenprojekten - und unseren eigenen Erfahrungen - im Laufe der Jahre.
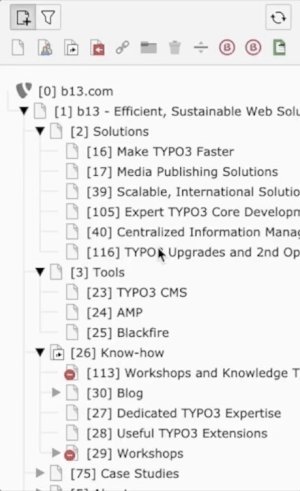
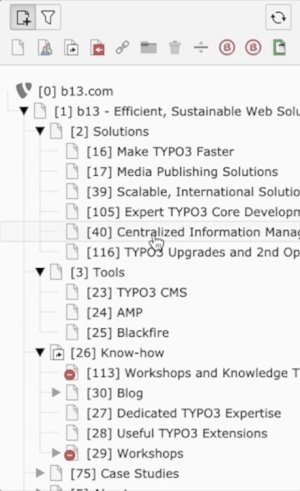
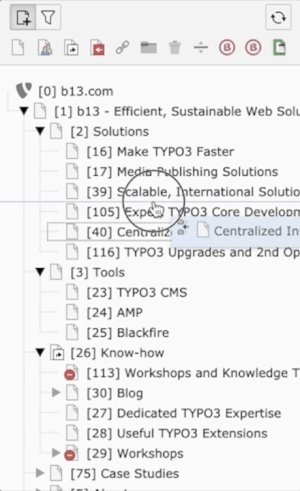
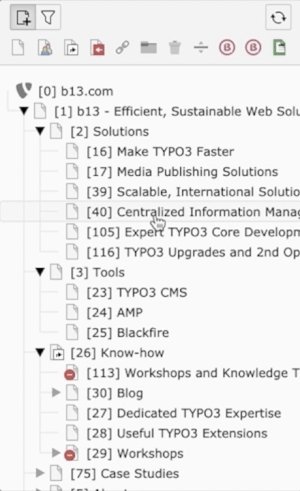
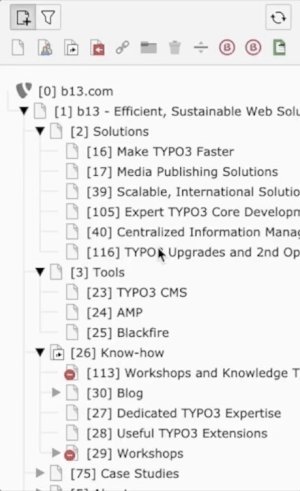
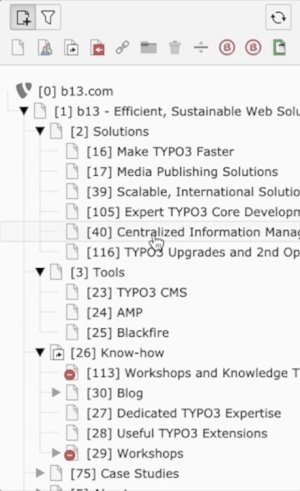
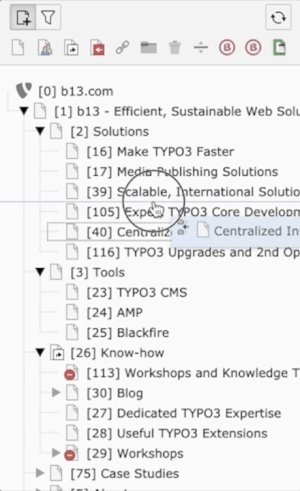
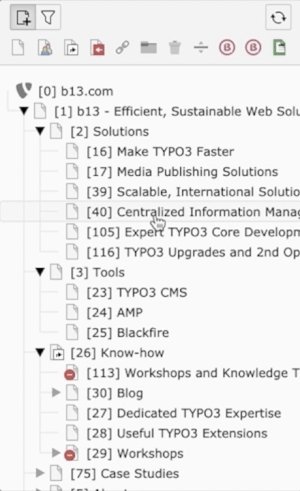
Informationsarchitektur und Menüstrukturen im Seitenbaum ändern

Der Seitenbaum in TYPO3 zeigt die Informationsarchitektur (IA) deiner Installation. Du kannst ganz einfach Seiten hinzufügen oder neu anordnen, indem du sie innerhalb des Seitenbaums per Drag-and-Drop verschiebst. Die Struktur und Reihenfolge des Seitenbaums wird auch für den Aufbau des Menüs im Frontend verwendet - wenn du also einen Menüpunkt hinzufügen, ändern oder entfernen möchtest, brauchst du keine Hilfe von einem Entwickler.

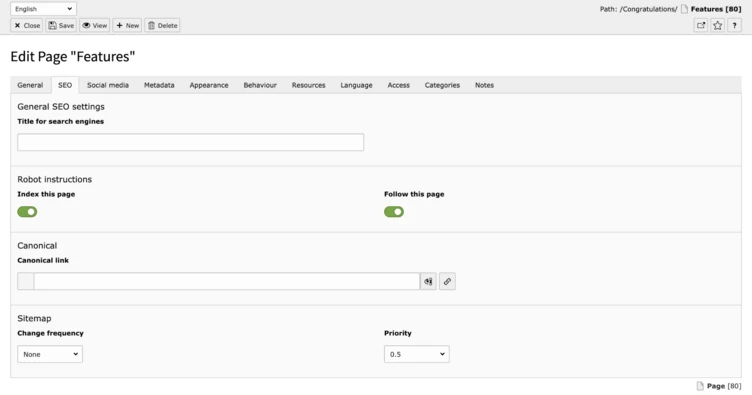
Bearbeiten von Metadaten für besseres SEO
Relevante und aktuelle Metadaten sind sehr wichtig für das Suchranking deiner Website. In TYPO3 v9 haben wir einen SEO-Tab zu den Seiteneigenschaften hinzugefügt, so dass du deine Metadaten im TYPO3-Backend einstellen und aktualisieren kannst. Du kannst auch die Indizierung durch Suchcrawler komplett deaktivieren.
Steuerung des Inhalts von Social Media Teasern
Ab sofort musst du nicht mehr rätseln, was in Social Media Teasern erscheinen wird, wenn du deine Seite auf Plattformen wie Facebook oder Twitter postest. Du kannst Social-Media-Botschaften schon im Voraus als Teil deines Inhaltserstellungs- und Freigabeprozesses verfassen.
Anpassung von URLs und deren Verhalten

TYPO3 CMS gibt dir die volle Kontrolle über die URLs deiner Seite, ein weiterer wichtiger Aspekt der Benutzerfreundlichkeit und SEO-Optimierung. Standardmäßig wird die URL - auch „Slug“ genannt - durch die Struktur und Position in der IA deiner Seite (Hallo Seitenbaum!) und den Titel der Seite wie folgt festgelegt:
- domain/language/page/subpage
- mysite.com/en/kinds-of-rocks/gravel
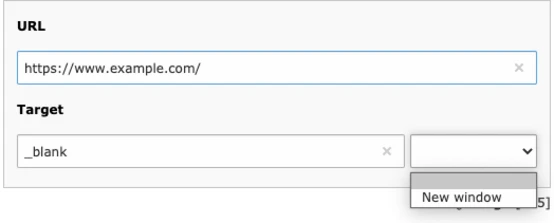
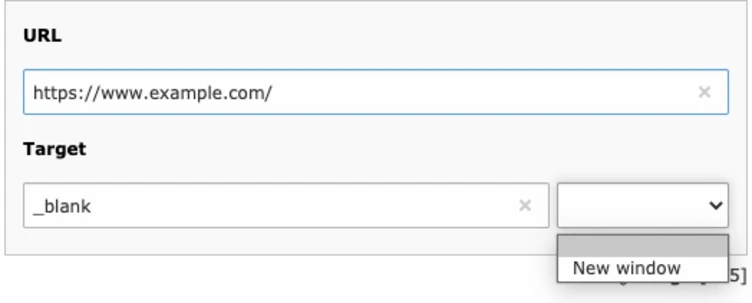
Du kannst auch einstellen, wie die automatische Generierung von URLs funktionieren soll - angepasst an deine speziellen Bedürfnisse. Zudem kann die URL für jede beliebige Seite auch immer manuell überschrieben werden. Auch die Einstellungen deiner Links kann aktualisiert werden, so dass - wenn ein Besucher auf einen Link klickt - das Ziel in einem neuen Browserfenster geöffnet wird (anstatt von der Seite weg zu navigieren).

Lies hier mehr über Slugs
Redirects setzen
Admins können Redakteuren Zugriff auf das Redirects-Modul im TYPO3 Backend geben. Dies hilft dir, die grauenhaften 404 „Seite nicht gefunden“-Meldungen zu vermeiden, die dein Suchmaschinenranking negativ beeinflussen, wenn sich deine Seitenstrukturen, Slugs und Seitennamen im Laufe der Zeit ändern. TYPO3 gibt dir die volle Kontrolle über Herkunft, Ziel und Art der Weiterleitung (301, 302, 303, 307).
Definiere Benutzergruppen und Zugriffsrechte
Als Admin kannst du so viele Benutzer anlegen, wie du brauchst. Aber je mehr es sind, desto umständlicher und fehleranfälliger werden die Zugriffsrechte der Benutzer. „Wer kann Seiten bearbeiten?“ ist eine wirklich komplizierte Frage! Das birgt auch einige offensichtliche zusätzliche Sicherheitsrisiken. „Habe ich daran gedacht, einer neuen Redakteurin Zugriff auf alles zu geben, was sie braucht? Habe ich ihm die richtigen Rechte entzogen, als er den Job gewechselt hat?“
Die Lösung ist, Benutzer mit der gleichen Rolle - Nachrichtenredakteure, Forenmoderatoren, etc. - in Benutzergruppen zu gruppieren und ihre Zugriffsrechte basierend auf ihren Jobs oder Aufgaben zu definieren. Im Falle einer Benutzergruppe „News-Redakteur“ sollten die Benutzer nur auf Newsseiten, Inhaltselemente, die in News-Artikeln verwendet werden, und den entsprechenden Teil des Dateisystems deiner Webseite zugreifen und diese bearbeiten können.
Erfahre mehr in unseren Blog Post über die Planung und Gestaltung von Benutzergruppen
Hilfreiche Anpassungen, für die man einen Entwickler benötigt
Für einige weitere tolle Features brauchst du die Hilfe eines Entwicklers - aber sie werden dir die tägliche Arbeit im TYPO3-Backend sehr erleichtern. Frage deinen netten TYPO3-Entwickler, ob er dir bei diesen Features helfen kann!
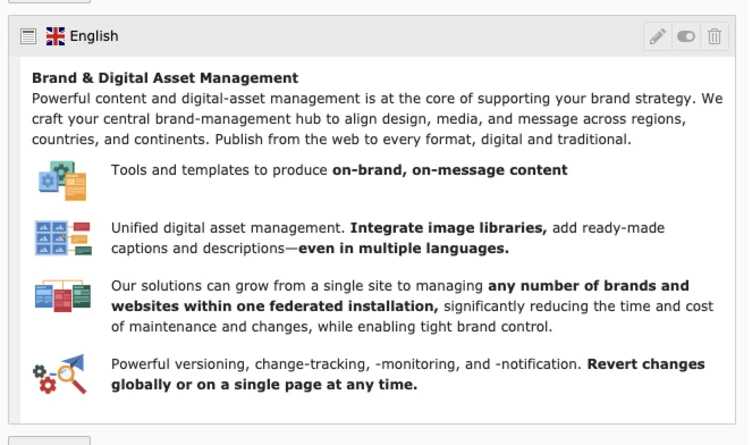
Vorschau der Contentelemente auf einen Blick
Sky’s the limit, wenn es um die Anpassung deiner TYPO3-Inhaltselemente geht. Du kannst die Datenfelder definieren (natürlich!) und ebenso die Labels. Außerdem kannst du Hilfetexte für ein Inhaltselement schreiben, damit der Redakteur genau weiß, wie es zu verwenden ist (wir finden das besonders hilfreich für selten genutzte Inhaltselemente). TYPO3 ermöglicht auch Previews, so dass du alle Inhalte und Ihre Anordnung auf einen Blick sehen kannst.

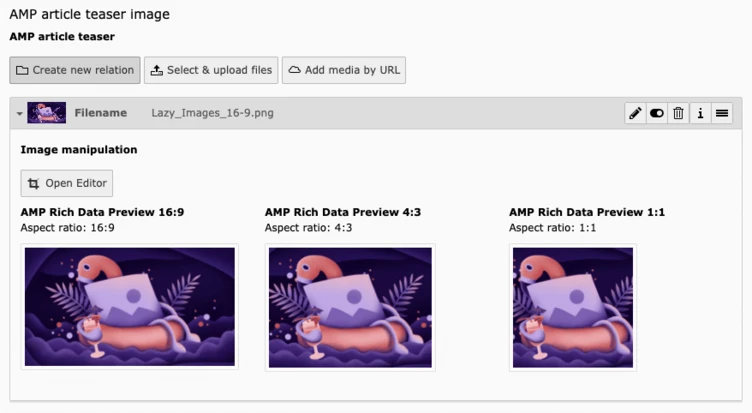
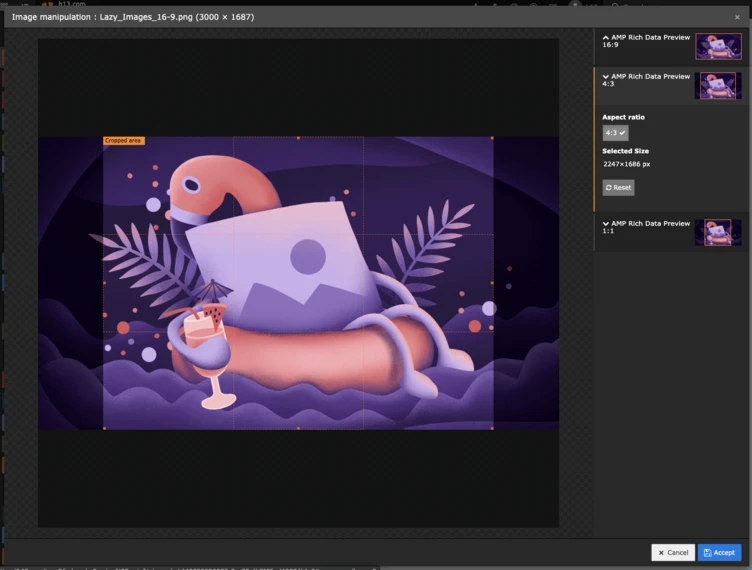
Die richtigen Seitenverhältnisse für verschiedene Bildschirmgrößen ausgeben
Wenn es um Bilder und visuelle Assets geht, musst du auf die Seitenverhältnisse verschiedener Bildschirmgrößen achten. In TYPO3 kannst du für jede Bildschirmgröße ein Seitenverhältnis definieren und die richtigen Darstellungsdetails innerhalb des Elements wählen.


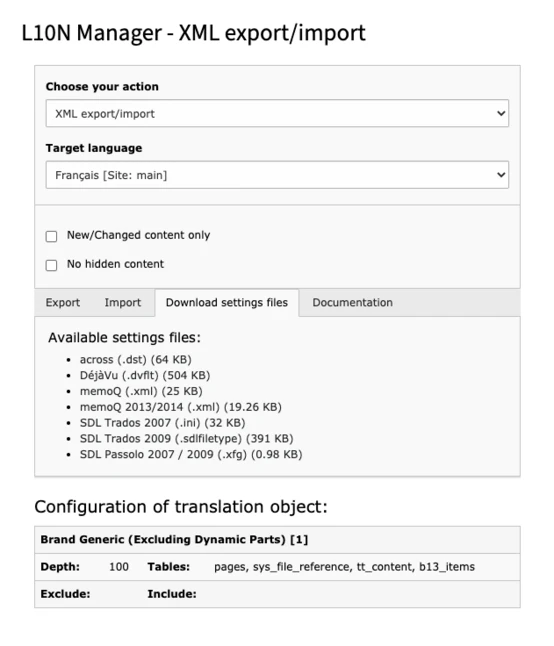
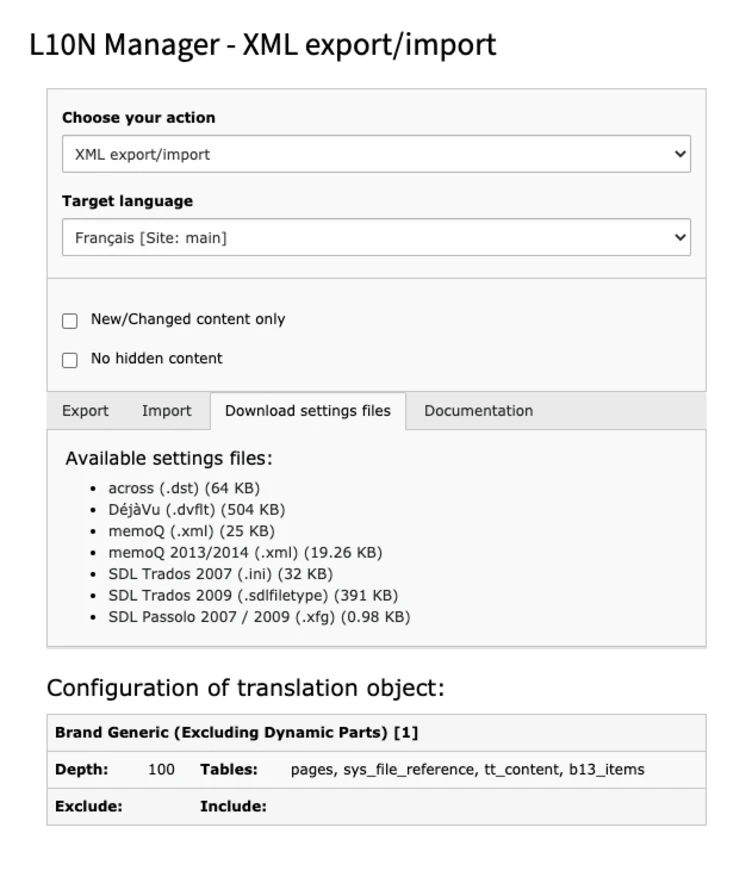
Übersetzungen vereinfachen

Sobald du deine mehrsprachige TYPO3 Seite eingerichtet hast, ist das Hinzufügen und Bearbeiten von Übersetzungen ein Kinderspiel. Du kannst gezielt Zugriffs- und Bearbeitungsrechte nach Sprache für Übersetzer und Reviewer vergeben. Als wir beispielsweise an der Website von d&b audiotechnik gearbeitet haben, mussten wir die Übersetzungsrechte sowohl für globale als auch für regionalspezifische, lokalisierte Inhalte verwalten.
Erweiterungen wie der l10nmgr ermöglichen es dir, Sprachdateien zu exportieren, die für die Übersetzungssoftware von Übersetzungsagenturen vorbereitet sind (across, DéjàVu, memoQ, verschiedene SDL TRADOS Produkte usw.). Nachdem deine Inhalte übersetzt wurden, kannst du die aktualisierten Dateien wieder in TYPO3 importieren und die neuen und übersetzten Inhalte auf deiner Website veröffentlichen.

Erstelle maßgeschneiderte Backend-Module, um deine wiederkehrenden Aufgaben zu erledigen
Einige der Aufgaben, die immer wieder manuell erledigt werden müssten, können durch ein angepasstes Backend-Modul automatisiert werden. Ob es den Aufwand wert ist das Modul anzupassen, hängt davon ab, wie häufig die Aufgabe erledigt werden muss oder wie hoch die möglichen Einsparungen durch die Reduzierung von Fehlern, Frustration und Supportanrufen sind.
Hier sind zwei Beispiele für Probleme, die durch Backend-Module gelöst werden können:
- Du musst Prozessabläufe über Datensätze hinweg verwalten? Ermögliche die Massen-Bearbeitung. Wir konnten mehreren Kunden helfen, die Verwaltung von großen Mengen an Daten zu vereinfachen. Einer unserer Kunden benötigte eine bessere Möglichkeit, um offene Bestellungen zu verwalten. Wir haben ein Modul mit übersichtlichen Tabellen erstellt, das es ihm erlaubt, die Daten zu bearbeiten und die Bestellungen zum nächsten Prozessschritt zu übergeben.
- Willst du nur ein Feld - losgelöst von der Ausgabe - bearbeiten? Erstelle ein Modul mit einem Single-Use-Interface. Ein Single-Use-Interface erlaubt es dir, bestimmte Felder oder Elemente seitenübergreifend zu bearbeiten. Wir haben dies für einen Kunden gemacht, dessen Redakteur sich nur selten eingeloggt hat. Durch das Einrichten eines Single-Use-Interfaces wurden die Aufgaben übersichtlicher und weniger fehleranfällig.
Als nützliche Faustregel gilt: Ein gutes Backend-Modul spart deinen Redakteuren Zeit, anstatt mehr Arbeit zu verursachen.
Bringe deine Usability auf das nächste Level
Wir hoffen, dieser Beitrag konnte dich für die Möglichkeiten begeistern, die ein einfaches, zweckmäßiges Backend für die Menschen mit sich bringt, die jeden Tag an deiner Website arbeiten. Auch wenn TYPO3 schon von Haus aus viel zu bieten hat, kannst du es mit ein paar Anpassungen noch einfacher und leichter für deine Redakteure machen.
Als Menschen, die TYPO3 leben und atmen, haben wir uns viele Gedanken über diese Funktionen gemacht. Und eine der Sachen, die wir an der Arbeit mit unseren Kunden lieben, ist, dass sie immer wieder mit Problemen zu uns kommen, die uns inspirieren, den TYPO3-Core zu verbessern. Lass uns über die Lösung deiner TYPO3 Usability Bedürfnisse und Herausforderungen sprechen!