Eine Ode an Figma

Warum diese kollaborative Software den UX-Prozess auf die nächste Stufe hebt
Der UX-Designprozess ist ein komplexer Tanz, eine kontinuierliche, visuelle Kommunikation zwischen Designern, Projektmanagern, Entwicklern und Führungskräften. Ein offener Dialog und die Zusammenarbeit zwischen allen Beteiligten ist der Schlüssel für die Harmonisierung dieses Tanzes und für das Gelingen des Projekts. Nicht alle Designtools sind dafür gemacht, dieses Erfolgsrezept zu unterstützen. Einige Tools konzentrieren sich hauptsächlich auf die Erstellung und versagen, wenn es darum geht, das Design gemeinsam zu nutzen oder andere Teammitglieder als die Designer zu Beiträgen einzuladen. Die Merkmale und Funktionen von Figma sind so konzipiert, dass Designer das tun können, was sie am besten können: entwerfen. Aber es ermöglicht auch eine einfache Zusammenarbeit und Feedback von allen Teammitgliedern für einen effizienteren, aktuelleren und fundierteren UX-Designprozess, der eure Projekte auf die nächste Stufe heben kann.
Figma bietet das Komplettpaket
Figma hat die Interessen, Probleme und Herausforderungen moderner Designer im Herzen. Es erspart dir eine Menge manueller Arbeit im UX-Designprozess und gibt dir gleichzeitig die nötige Kontrolle. Design-Systembibliotheken, Plattformunabhängigkeit, eine kollaborative Schnittstelle und ein gesundes Ökosystem von Plug-ins machen es zu deinem besten Freund und All-in-One-Tool.
- Richte lokale Variablen und lokale Stile ein, um eine effiziente und konsistente Single Source of Truth zu schaffen.
- Mit Hilfe von "Frames" können Arbeitsbereiche in verschiedenen Bildschirmgrößen erstellt werden. Mit Hilfe von Constraints lässt sich das Verhalten von Layouts in Abhängigkeit von der Bildschirm- oder Rahmengröße definieren.
- Elemente wie Rahmen, Texte und Bilder können in "Komponenten" gebündelt werden, die als "Instanzen" kopiert und wiederverwendet werden können. Änderungen an der Hauptkomponente werden automatisch an die untergeordneten Komponenten weitergegeben.
- Automatische Layouts helfen dabei, Elemente auf dem Bildschirm zu organisieren und ein konsistentes Layout zu gewährleisten, wenn sich Inhalte ändern.
- Die Versionierungsfunktion ermöglicht es Dir, den Entwurfsfortschritt zu verfolgen. Dies ist besonders nützlich, wenn Du Änderungen nachverfolgen oder zu einer früheren Version zurückkehren möchtest.
- Die CSS-Eigenschaften der Objekte werden im Bereich "Prüfen" angezeigt.
- Entwürfe können zur Abstimmung und direkten Weiterbearbeitung mit anderen geteilt werden, es müssen keine Kopien verschickt werden.
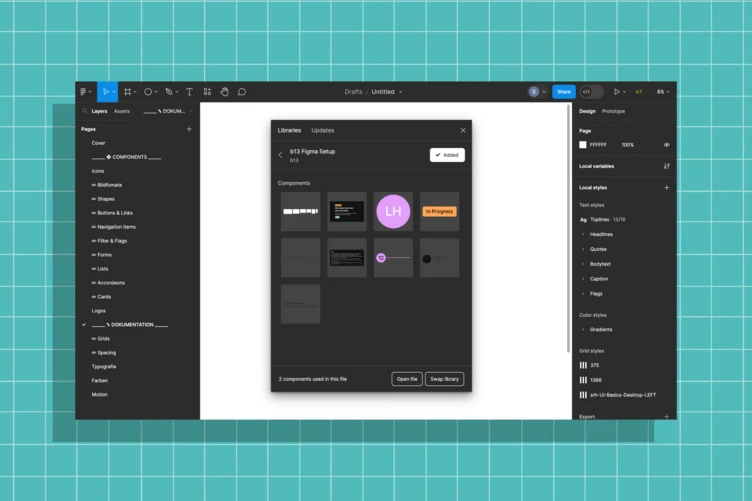
Designsysteme erstellen und gemeinsam nutzen

Designsysteme gewährleisten die Konsistenz Deiner Entwürfe, und in Figma lassen sie sich leicht erstellen, gemeinsam nutzen und aktualisieren. Sobald du eine Designsystem-Bibliothek mit Komponenten, Stilen und Typografie eingerichtet hast, kannst du sie mit deinem Team teilen, damit jeder auf die neuesten Assets zugreifen kann. Mit Figma-Bibliotheken kannst du Design-Assets über mehrere Projekte hinweg synchronisieren. Wenn du also eine Komponente in einem Projekt änderst, werden diese Änderungen automatisch auf andere Projekte übertragen, die dieselbe Bibliothek verwenden. Diese Funktion gewährleistet Markenkonsistenz und spart Zeit bei Aktualisierungen; sie ist besonders für große Teams oder Projekte mit mehreren Beteiligten von Vorteil.
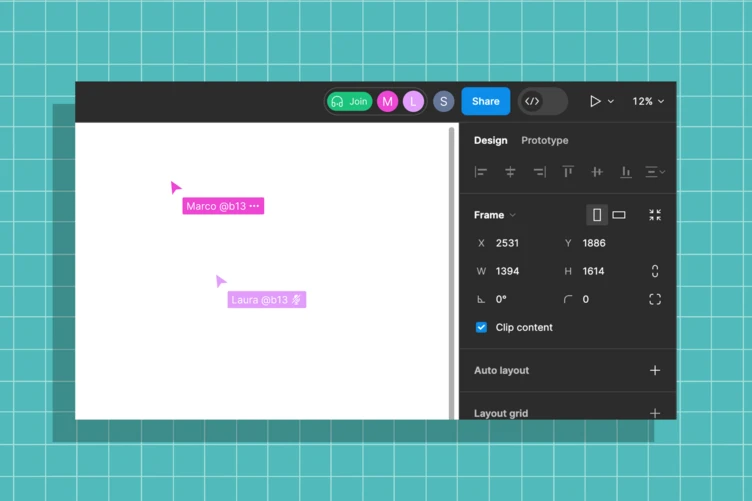
Effiziente Zusammenarbeit

Die Zusammenarbeit in Echtzeit ist eine der herausragenden Funktionen von Figma. Du kannst mit Teammitgliedern zusammenarbeiten, Feedback austauschen und Bearbeitungen gleichzeitig vornehmen. Diese Funktionalität stellt sicher, dass alle - Designer, Projektmanager und Führungskräfte - auf derselben Seite stehen und reduziert die Notwendigkeit endloser Hin- und Her-E-Mails. Diese nahtlose Zusammenarbeit ist besonders wertvoll für verteilte oder entfernte Teams, da sie den Bedarf an Dateifreigabe und Versionskontrollproblemen verringert.
- Prototyping: Mit Figma kannst du nicht nur statische Designs erstellen, sondern auch Prototypen. Interaktive Prototypen helfen dabei, das Benutzererlebnis besser zu verstehen und zu verfeinern. Benutzer oder Kunden können die Interaktivität ihrer Entwürfe testen, indem sie Elemente miteinander verknüpfen und die Interaktion im Präsentationsmodus wiedergeben. Projektmanager, Entwickler und Geschäftsführer können diese Prototypen prüfen, um Feedback zu geben und die Übereinstimmung mit den Projektzielen sicherzustellen.
- Plattformübergreifende Verfügbarkeit: Da Figma eine webbasierte Anwendung ist, kann sie auf verschiedenen Betriebssystemen und Geräten verwendet werden, ohne dass Software installiert werden muss. Dies trägt dazu bei, technische Barrieren zu beseitigen, und bedeutet, dass Entwürfe leicht über mobile Geräte zugänglich sind, wenn du unterwegs bist.
- Übergabe der Entwicklung: Figma erleichtert Entwicklern den Zugriff auf Designspezifikationen, CSS-Code und Bilder, wodurch der Entwicklungsprozess und die Koordination zwischen Designer und Entwickler nahtloser werden. Die Überbrückung dieser Kluft zwischen Design und Entwicklung trägt dazu bei, Fehlinterpretationen zu reduzieren und den Implementierungsprozess zu beschleunigen.
Plattformunabhängigkeit
Die Vielseitigkeit von Figma ergibt sich aus seiner Cloud-basierten Infrastruktur, die es unabhängig von bestimmten Plattformen macht. Deine Entwürfe sind von jedem Gerät aus zugänglich, das mit einem Webbrowser ausgestattet ist, was eine nahtlose Funktionalität gewährleistet und sicherstellt, dass immer die aktuellste Version des Entwurfs verfügbar ist. Ganz gleich, ob du macOS, Windows oder Linux bevorzugst, Figma garantiert ein kompatibles Arbeitserlebnis und ermöglicht es dir, dich auf deinen kreativen Prozess zu konzentrieren, ohne dass du durch Plattformbeschränkungen behindert wirst.
Hab deine Plugins immer griffbereit

Figma verfügt über ein lebendiges Plugin-Ökosystem, das es dir leicht macht, Plugins zu entdecken und zu installieren, die deine Aufgaben rationalisieren können. Ganz gleich, ob es um die Automatisierung sich wiederholender Aktionen oder die Generierung von Design-Assets geht, es gibt wahrscheinlich ein entsprechendes Plugin. Diese Flexibilität ermöglicht es Teams, Figma mit anderen Tools zu verbinden, die sie bereits verwenden, und so die Zusammenarbeit und die Effizienz des Arbeitsablaufs zu verbessern. Hier eine Auswahl von Tools, die wir gerne verwenden.
- Iconify - Enthält über 100 Open-Source-Symbolsätze mit mehr als 100.000 Symbolen.
- Unsplash - Frei verwendbare Bilder für kommerzielle und persönliche Projekte.
- EightShapes Specs - Automatisiert die Erstellung von Seiten- und Komponentendesignspezifikationen ausgewählter Komponenten, Instanzen und Rahmen.
- Stark Accessibility Tools - Eine Kombination integrierter Tools wie Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator hilft Ihnen, Barrierefreiheitsprobleme in der Vorproduktion und im Live-Design zu finden.
- Content Reel - Zieh Dir schnell Platzhalterbilder, Text und Icons rein, um dein Design einfacher zu visualisieren.
Figma in deinen Projekten einsetzen
Die modernen Herausforderungen, die mit dem UX-Designprozess einhergehen, sind real und vielfältig. Figma bietet nicht nur ein umfassendes Set an Design-Tools, die das Leben eines jeden Designers erleichtern, sondern fördert auch eine kollaborative Arbeitsumgebung. Dieser zentralisierte, teamorientierte Ansatz ermöglicht eine transparentere, leichter zugängliche Kommunikation in jeder Designphase und hilft allen Teammitgliedern, effizienter zum Wohle des Projekts zusammenzuarbeiten.
Setz dich mit uns in Verbindung, um das Design Deines Projekts noch stärker zu machen.