13 Little Things We Love in TYPO3 v10

TYPO3 CMS Version 10 is hot off the press and better than ever, with state-of-the-art new features that will help you work better and keep delivering value for customers no matter where the web goes next. We’re going to tell you about our top 13 features over the next few weeks in our “13 Things to Love about TYPO3 10” series. But to kick things off, we wanted to show you a few smaller things in this release that each make our working lives a tiny bit better. So here are 13 of our favorite small but useful improvements in TYPO3 v10.
#1: Asset Collector—a modular CSS/JS inclusion concept
For Integrators, Fluidizers & AMP Fanatics
The Asset Collector API is a cool way to have “content blocks” define what JavaScript or stylesheet resources they need. You can do this with Fluid ViewHelpers via <f:asset.css> and <f:asset.script>, which are then added to the top or bottom of your HTML page.
The main benefit of this straightforward approach is that integrators needn’t worry about duplicate assets entries, and only necessary assets are included.
Bonus tip
If you want to use this feature right now but you are stuck with TYPO3 v9, try out our assetcollector extension, which we use for modular websites in production.
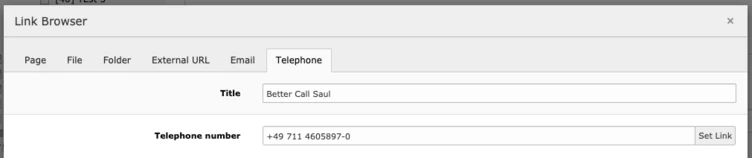
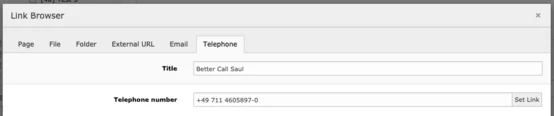
#2: Link to phone numbers natively
For Editors & Link Gurus
Editors can now link text or images to a specific phone number using the tel: prefix. Instead of typing tel: manually, an editor can add a link pointing to a phone number, just as they add a link to a resource. The syntax is automatically correct, upping convenience and eliminating human error.


#3: Define a specific file format for cropped and resized images
For Integrators & Image Optimizers
You can now specify the file extension of a cropped or scaled image. A new argument “fileExtension” in Fluid ViewHelpers allows you to convert any image into a specific format. We have been using this at b13 to build <picture> tags with alternative WebP formats—out-of-the-box.
#4: Password Reset via CLI
For Site Admins & CLI Automators
The new password reset lets you trigger a password reset from the command line, so you can create users via TYPO3 Console and then reset their passwords. But we love it even more now because it’s great for automating user creation!
Example
1
./typo3/sysext/core/bin/typo3 backend:resetpassword https://example.com/typo3/ [email protected]
#5: The doktype 200 limit for Page Types is history
For Integrators & TypoScript Experts
There is literally no limit anymore on defining custom page types. We use this very often to build news articles as a specific “doktype” in pages. Previously, there was a cap on page type numbers higher than 200, but this has been lifted, so we can build page type 777 as “listicle blog post type” now.
#6: Flexible CacheHash configuration
For Integrators and Extbase Tinkerers
Imagine you have a lot of query parameters in your search when using a sophisticated Solr search query, for example. This almost always comes with a performance penalty because the “cHash” calculation—responsible for creating a signed URL for a valid cache entry—did not match for arbitrary filters. It is now possible to use cHash “excludedParameters” as a regular expression, making it more robust and flexible in these edge cases.
#7: Execute multiple tasks in one scheduler run on the Command Line
For Integrators & CLI Runners
You can now chain multiple scheduler tasks when calling the scheduler from the CLI by adding multiple IDs. This is a real time saver for us when running certain steps on an import:
1
./typo3/sysext/core/bin/typo3 scheduler:run --task 13 --task 14
#8: Show dispatched PSR-14 events in Admin Panel
For Integrators & Event Listeners
Everybody is talking about PSR-14 events. The Admin Panel shows a list of all PSR-14 Events—the successor of Hooks and Signal/Slot—which have been executed while rendering a specific frontend page. You can see which extensions hook into the frontend process and which might be slowing things down—all at a glance.
Bonus tip for all you command line nerds
You can display all available PSR-14 Events in TYPO3 Core with a simple Bash command. TYPO3 v10 LTS has exactly 102 PSR-14 Events.
1
find typo3/sysext/*/Classes -name "*Event.php"
#9: File List search finally shows additional options & clipboard
For Editors & Asset Managers
When using the File List module, editors have additional editing options for assets and the clipboard for copying/pasting files. But this option wasn’t available in search results before. Now, it’s built-in to TYPO3 v10, making everyone’s life easier.
#10: Define TypoScript constants via Site Settings
For Integrators & Code Optimizers
Site Settings is now the place to define centralized settings for a site. At b13, until now, we used constants for this, e.g., to define project-specific page IDs such as the ID of the imprint page. When editing a site configuration (the config.yaml file), you can now add custom settings directly like this:
1
2
3
4
5
6
7
8
9
settings:
styles:
templates:
templateRootPath: EXT:site_b13/Resources/Private/ContentTypes/Templates
layoutRootPath: EXT:site_b13/Resources/Private/ContentTypes/Layouts
partialRootPath: EXT:site_b13/Resources/Private/ContentTypes/Partials
content:
loginform:
pid: 13
This makes writing constants obsolete. This can be useful for defining template paths or page IDs. And it can be used in PageTSconfig the same way.
#11: Locking API is now tunable!
For Integrators & Admins on Larger Installations
When working in a multi-node environment where you run the same TYPO3 installation on multiple servers to ensure high availability or scalability, locking is essential. “Locking” is the mechanism for generating the content of a page just once and then caching it while making other simultaneous requests wait. Our extension “distributed-locks” is an alternative for multi-node setups, which can now be used in TYPO3 v10 with a cleaner API and no hacks or quirks.
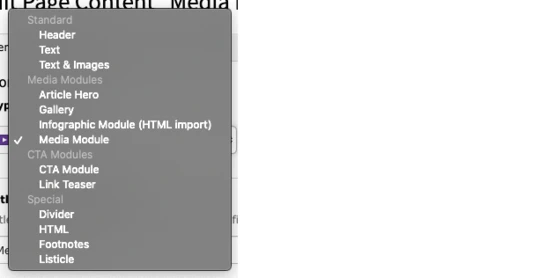
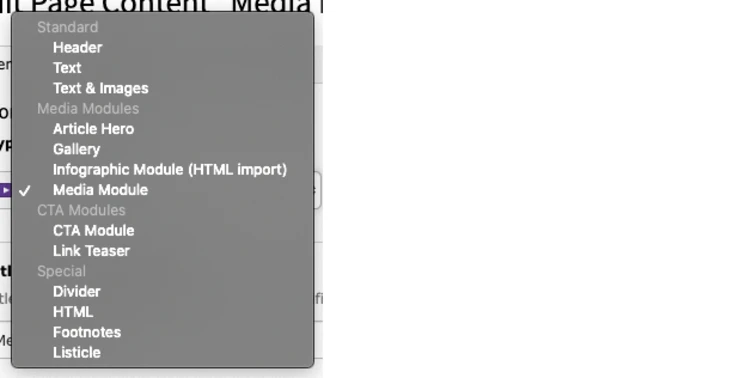
#12: Group your dropdown items
For Developers & TCA Enthusiasts

Dropdowns (a.k.a. Single Select) in the TYPO3 backend can now be grouped by specific TCA options—called item groups. This is now built-in for Page Types and Content Types and makes it easier to add custom plugins or content types. You can use it in your own TCA configurations as well.

#13: Save & Close directly from the New Content Element Wizard
For Integrators & Time-Savers
The Page Module’s wizard for configuring content elements is great for walking editors through the content creation process. But a few elements require no configuration at all, such as dividers or containers with a fixed number of columns. Now, it is possible to set a flag when defining these elements so the editor can add them without seeing the form and having to click “Save” then “Close”. This is way more convenient and saves lots of unnecessary clicks!
Here’s an example of a reusable content element with a fixed title that can’t be configured in a wizard:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
mod.wizards.newContentElement.wizardItems {
common.elements {
benefits {
iconIdentifier = content-benefits
title = LLL:EXT:site_b13/Resources/Private/Language/ContentTypes.xlf:benefits_title
description = LLL:EXT:site_b13/Resources/Private/Language/ContentTypes.xlf:benefits_description
tt_content_defValues {
CType = header
header = Added value to this feature
}
saveAndClose = true
}
}
}
If you loved the little things, then wait till you see the biggies!
Keep checking back regularly, and we’ll be explaining our favorite 13 Things to Love about TYPO3 v10; our series of posts on 13 new features that TYPO3 v10 introduces and you should know about. By the end of the series, we are certain you’ll be chomping at the bit to upgrade and benefit from a faster, smoother, better TYPO3!
Now that you understand some of the small things that we think make TYPO3 v10 wonderful, we’d be happy to show you more good reasons or help you scope and plan your upgrade - get in touch with us.
