13 kleine Dinge die wir an TYPO3 v10 lieben

TYPO3 CMS Version 10 ist „druckfrisch“ und besser als je zuvor. Es verfügt über neue Funktionen, mit denen Du besser arbeiten und weiterhin Mehrwert für Kunden bieten kannst, unabhängig davon, wohin's im CMS-Bereich als Nächstes geht. Wir werden Dir in den nächsten Wochen in unserer Serie „13 Dinge, die wir an TYPO3 v10 lieben“ über unsere 13 persönlichen Highlights berichten. Zum Auftakt wollten wir in dieser Version einige kleinere Dinge zeigen, die unser Arbeitsleben Stück für Stück verbessern. Hier sind 13 unserer Highlights von kleinen, aber nützlichen Verbesserungen in TYPO3 v10.
#1: Asset Collector – ein modularer Baukasten für die Einbindung von CSS/JS
Für Integratoren, Fluid-Template-Schrubber & AMP Fanatiker
Die Asset-Collector-API ist eine coole Möglichkeit, Content Elemente selbst entscheiden zu lassen, welche JavaScript- oder Stylesheet-Ressourcen dieser Inhalt benötigt. Dies funktioniert mittels neuer Fluid ViewHelper über <f:asset.css> und <f:asset.script> – die Assets werden dann am Anfang (im <head> tag) oder Ende der HTML-Seite hinzugefügt und geladen.
Der Hauptvorteil dieses unkomplizierten Ansatzes besteht darin, dass Integratoren sich nicht um doppelt geladene CSS oder JavaScript Dateien kümmern müssen und, dass nur die notwendigen Assets enthalten sind um eine Seite korrekt darzustellen.
Bonus-Tipp
Wenn Du das Feature jetzt schon nutzen möchtest, aber noch mit TYPO3 v9 arbeitest, könnte sich ein Blick auf unsere Extension assetcollector lohnen – die verwenden wir in modularen Websites bereits jetzt schon im Live-Betrieb.
#2: Native Link Funktion auf Telefon-Nummern
Für Redakteure & Link Gurus
Redakteure können jetzt Texte oder Bilder mit dem Link-Prefix tel: mit einer bestimmten Telefonnummer verlinken. Statt tel: manuell einzugeben – wie das bisher schon funktionierte – kann ein Redakteur einen Link hinzufügen, der auf eine Telefonnummer zeigt, genauso wie er sonst einen Link zu einer anderen Seite oder einer Datei hinzufügt. Die Syntax ist automatisch korrekt, was den Komfort erhöht und Copy-Paste – Fehler ausschließt.


#3: Spezifische Datei-Endungen für skalierte oder gecroppte Bilder
Für Integratoren & Bild-Optimierer
Es kann in Fluid ViewHelpern jetzt eine spezifische Dateierweiterung eines beschnittenen oder skalierten Bildes angegeben werden. Ein neues Attribut „fileExtension“ erlaubt es Dir, jedes Bild in ein bestimmtes Format zu konvertieren. Wir haben die Funktion bei b13 zum Beispiel im Einsatz, um <picture>-Tags mit alternativen WebP-Formaten – out-of-the-box – zu erstellen.
#4: Password zurücksetzen via CLI
Für Site Admins & CLI Automatoren
Die neue Password Reset Funktion erlaubt es auch, den Prozess für das Neusetzen eines Benutzer von der Kommandozeile aus auszulösen – jetzt kann man z.B. mit der TYPO3 Console einen Benutzer erstellen und direkt danach den Redakteur das Passwort selbst setzen lassen. Wir lieben das Feature, weil wir dadurch diesen Prozess super automatisieren können!
Beispiel
1
./typo3/sysext/core/bin/typo3 backend:resetpassword https://example.com/typo3/ [email protected]
#5: Das doktype>200 Limit für Seitentypen ist Geschichte
Für Integratoren & TypoScript Experten
Es gibt sprichwörtlich keine Grenzen mehr um eigene Page Types – also Seiten im Seitenbaum mit einer eigenen Spezialität – zu definieren. Wir benutzen die Page Types sehr häufig um Newsletter, Email-Seiten oder Artikel-Seiten mit einem „doktype“ in der „pages“ Datenbank-Tabelle zu definieren. Bis zu TYPO3 v10 war dies - aus historischen Gründen - auf „kleiner 200“ beschränkt. Dadurch, dass diese Altlast entfernt wurde, können wir jetzt eigene Page Types mit dem Typ z.B. 777 als „Listicle Blog Post Type“ definieren.
#6: Flexible CacheHash Konfigurationen für Extensions
Für Integratoren & Extbase Tüftler
Wenn Du etliche Parameter in der Suchfunktion hast – zum Beispiel eine anspruchsvolle SolR-Suchanfrage verwendet wird — musste man in der Vergangenheit häufig das Caching auf der Suchergebnis-Seite deaktivieren. Dies ist fast immer mit einer Leistungseinbuße verbunden, da die „cHash“-Berechnung – verantwortlich für die Erstellung einer signierten URL für einen gültigen Cache-Eintrag - für beliebige Filter nicht passte. Es ist jetzt möglich, cHash „excludedParameters“ als regulären Ausdruck zu verwenden, was die Funktion in diesen Randfällen robuster und flexibler macht.
#7: Mehrere Scheduler Tasks auf einmal via CLI ausführen
Für Integratoren & CLI Flitzer
Du kannst jetzt mehrere Scheduler-Tasks verketten, wenn Du den Scheduler auf der Kommandozeile ausführst, indem Du mehrere Task IDs hinzufügst. Dies ist für uns eine echte Zeitersparnis, wenn wir bestimmte einzelne Schritte bei einem Import direkt nacheinander ausführen wollen:
1
./typo3/sysext/core/bin/typo3 scheduler:run --task 13 --task 14
#8: Anzeige aller ausgeführter PSR-14 Events im Admin Panel
Für Integratoren & Event Listeners
Alle sprechen über PSR-14-Events. Events sind der Nachfolger von Hooks und Signal/Slot. Das Admin-Panel zeigt jetzt eine Liste aller PSR-14-Events, die beim Rendern einer bestimmten Frontend-Seite ausgeführt wurden. So kannst Du auf einen Blick erkennen, welche Erweiterungen sich in den Frontend-Prozess einklinken und welche den Prozess möglicherweise verlangsamen.
Bonus-Tipp für alle CLI-Nerds
Du kannst alle verfügbaren PSR-14-Events im TYPO3 Core mit einem einfachen Bash-Befehl anzeigen. TYPO3 v10 LTS verfügt über genau 102 PSR-14-Events.
1
find typo3/sysext/*/Classes -name "*Event.php"
#9: Suche in Dateiliste mit mehr Optionen und Clipboard
Für Redakteure & Asset Manager
Im Dateilisten-Modul haben Redakteure etliche Bearbeitungsoptionen für Assets und die Zwischenablage zum Kopieren/Einfügen von Dateien. Diese Funktion war jedoch zuvor in den Suchergebnissen nicht verfügbar. Jetzt ist sie in TYPO3 v10 integriert und macht jedem das Leben leichter.
#10: TypoScript Konstanten über Site Settings definieren
Für Integratoren & Code Optimierer
Die Site Konfiguration ist seit TYPO3 v9 der Ort, an dem zentrale Einstellungen für eine Site definiert werden können. Eine TYPO3 Installation kann mehrere Sites, also eigenständige Websites enthalten. Bisher haben wir bei b13 dafür TypoScript Konstanten verwendet, z.B. um projektspezifische Seiten-IDs wie die ID der Impressumseite zu hinterlegen. Wenn Du eine Website-Konfiguration (die Datei config.yaml) bearbeitest, kannst Du nun benutzerdefinierte Einstellungen hinzufügen:
1
2
3
4
5
6
7
8
9
settings:
styles:
templates:
templateRootPath: EXT:site_b13/Resources/Private/ContentTypes/Templates
layoutRootPath: EXT:site_b13/Resources/Private/ContentTypes/Layouts
partialRootPath: EXT:site_b13/Resources/Private/ContentTypes/Partials
content:
loginform:
pid: 13
Das macht das Schreiben von Konstanten für diese Fälle überflüssig. Dies kann bei der Definition von Template-Pfaden oder Seiten-IDs nützlich sein. Und es kann in PageTSconfig auf die gleiche Weise verwendet werden.
#11: Die Locking API is jetzt konfigurierbar!
Für Integratoren & Admins mit großen Installationen
Wenn Du TYPO3 auf mehreren Servern betreibst, um Hochverfügbarkeit oder Skalierbarkeit zu gewährleisten, ist das Locking beim Seitengenerieren von entscheidender Bedeutung. „Locking“ ist der Mechanismus, mit dem der Inhalt einer Seite nur einmal erzeugt und dann gecached wird, während andere gleichzeitige Anfragen warten. Unsere Erweiterung „Distributed Locks“ ist eine Alternative für Locking bei Multi-Node-Systemen, die jetzt in TYPO3 v10 mit einer saubereren API und ohne Workarounds verwendet werden kann.
#12: Gruppierung von Dropdown Items in der FormEngine
Für Entwickler & TCA Bastler

Dropdowns (a.k.a. Single Select) im TYPO3-Backend können nun mit bestimmten TCA-Optionen gruppiert werden, die als „Item Groups“ bezeichnet werden. TYPO3 Core verwendet diese API für Page Types und Content Types, und erleichtert das Hinzufügen von benutzerdefinierten Plugins oder Content Types. Du kannst das Feature natürlich auch in eigenen TCA Datensätzen verwenden.

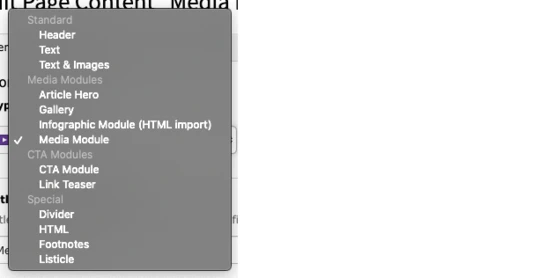
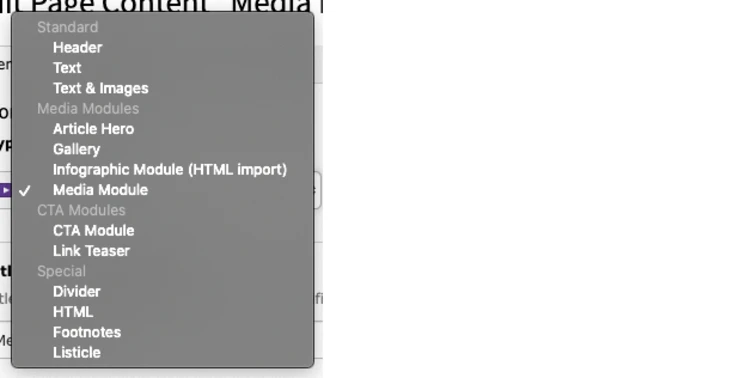
#13: Speichern & Schließen direkt vom New Content Element Wizard
Für Integratoren & Leute die Zeit sparen wollen
Der Wizard im Seiten–Modul zur Neuanlage von Inhaltselementen eignet sich hervorragend, um Redakteure durch den Prozess der Inhaltserstellung zu führen. Einige wenige Elemente erfordern jedoch überhaupt keine Konfiguration, wie beispielsweise Trennstriche oder Container-Elemente mit einer festen Anzahl von Spalten. Jetzt ist es möglich, bei der Definition dieser Elemente ein Flag zu setzen, so dass der Redakteur diese Elemente direkt hinzufügen kann, ohne das Formular sehen und auf „Speichern“ und dann auf „Schließen“ klicken zu müssen. Das ist viel bequemer und erspart viele unnötige Klicks - we love it!
Hier ist ein Beispiel für ein wiederverwendbares Inhaltselement mit einem festen Titel, das nicht in einem Assistenten konfiguriert werden kann:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
mod.wizards.newContentElement.wizardItems {
common.elements {
benefits {
iconIdentifier = content-benefits
title = LLL:EXT:site_b13/Resources/Private/Language/ContentTypes.xlf:benefits_title
description = LLL:EXT:site_b13/Resources/Private/Language/ContentTypes.xlf:benefits_description
tt_content_defValues {
CType = header
header = Added value to this feature
}
saveAndClose = true
}
}
}
Wenn Du die kleinen Dinge liebst, dann warte, bis Du die großen Features siehst!
Die nächsten Wochen werden wir unsere „13 Dinge, die wir an TYPO3 v10 lieben“ erklären — 13 neue Funktionen, die TYPO3 v10 einführt und über die Du Bescheid wissen solltest. Wir sind sicher, dass Du es am Ende kaum erwarten kannst ein TYPO3-Update durchzuführen, und von einem schnelleren, reibungsloseren und besseren TYPO3 profitieren wirst!
Jetzt, da Du einige der kleinen Dinge gesehen hast, die unserer Meinung nach TYPO3 v10 genial machen, würden wir uns freuen, Dir natürlich noch weitere gute Gründe zu zeigen oder bei der Planung eines Upgrades behilflich zu sein - melde Dich bei uns.
