Web Accessibility: Designing Beyond Compliance to Create Inclusive Digital Experiences for All Users

When we talk about web accessibility, most people think of vision-impaired users. But accessibility goes far beyond screen readers or people who rely on keyboard navigation. Almost everyone has some form of disability, whether permanent, temporary, or situational, that impacts how they interact with the internet.
Web accessibility is a term often used by many able-bodied people who don’t always know what it means. It can be a tick-in-the-box for some IT teams, but for millions of people, it’s a daily necessity. We still have a long way to go to make the internet fully accessible, but there are steps you can take today to improve your website's accessibility.
At b13, our mission is to provide solutions that bridge the digital divide and to create websites that are not only compliant with accessibility standards, but also provide a seamless and inclusive user experience for all.
Need to make your website more accessible?
What web accessibility really means
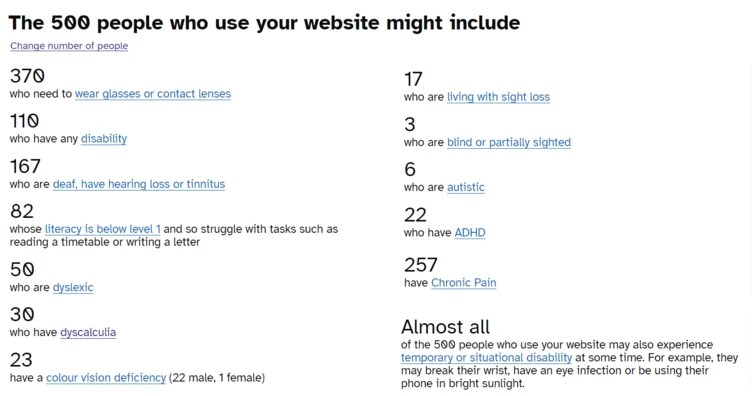
Permanent, temporary and situational disabilities affect almost everyone who uses the internet today. Sites like the how-many app reveal the spectrum of disabled people who might use a website. Importantly, some disabilities are visible and others are invisible, showcasing the need to embrace inclusive design as the foundation of any project.
To address these needs, international standards like the Web Content Accessibility Guidelines (WCAG) help ensure that web content is accessible to all users, regardless of ability.

The four main categories of disabilities affect how individuals interact with web content in distinct ways:
- Visual:
Visually impaired people rely on assistive technologies like screen readers to access web content. To accommodate these needs, ensure your content is compatible with text-to-speech tools, includes descriptive alt text for images, supports high-contrast settings, and offers adjustable text size and zoom functions. - Hearing:
Hearing-impaired individuals need visual alternatives to audio content, such as captions for videos, transcripts for audio files, and visual alerts for notifications. - Mobility:
People with mobility challenges may depend on specialized input devices, such as keyboards, joysticks, or speech recognition software, to interact with digital content. Design for compatibility with alternative input methods, offer large clickable areas, and make sure your content is fully navigable via keyboard. - Cognitive and learning:
For those with memory, attention, or problem-solving difficulties, use clear, simple, and consistent web interface design with intuitive navigation and minimal distraction. Customizable interfaces and simplified displays also benefit this group.
The internet is an essential part of our daily lives. And over 1 billion people, about 16% of the world’s population, live with some form of disability. Accessibility is the foundation on which websites should be built—without it, any digital product or content isn’t truly usable. While it doesn't guarantee an exemplary website or an enjoyable product, it ensures that what you create is usable by everyone. Improving digital accessibility is not just an empathetic choice or a smart business decision — it’s a necessity.
Why the internet is not fully accessible
The WebAIM Million is an annual report on the accessibility of the top 1,000,000 home pages. In 2024, more than 56 million distinct accessibility errors were detected — an average of 56.8 errors per page.
95.9% of home pages were found to have WCAG 2 failures - a staggering statistic.
The current state of web accessibility is far from ideal. How did we get here? In my experience as a developer specializing in accessibility, I've noticed several recurring issues:
Complacency is a significant factor. It’s easy to think that for most visitors to your website, it all just works. Especially if your SEO metrics are solid, stakeholders are happy, and sales are high. Accessibility just isn’t top of mind, or is seen as a cost rather than an investment, so it doesn’t get prioritized in user stories and feature development.
There's a lack of education on the subject—too little is taught about how to design and build for all abilities. As a developer, you must proactively seek out information about how to create accessible websites. If your product manager doesn’t provide the necessary guidance or your boss doesn’t allocate time for research, you must upskill yourself in accessibility in your own time.
It’s faster to build without it, especially tailored features or extensions that are already complex to begin with. Fully accessible solutions are perceived as complex or time-consuming, which can lead teams to prioritize speed over inclusivity.
Greater accessibility awareness is prompting action
The legal push for better accessibility
The European Accessibility Act (EAA) comes into force on 28 June 2025, and it mandates that most digital products, including websites and e-commerce platforms, comply with WCAG 2.1 at the AA level. This includes providing text alternatives for non-text content, ensuring keyboard accessibility, and maintaining proper color contrast.
The EAA builds on the EU Web Accessibility Directive from 2016 by expanding the scope of accessibility requirements beyond the public sector to include private businesses. The EEA introduces penalties for non-compliance, creating legal and financial risks for companies that fail to meet the guidelines. The Act also requires regular monitoring and reporting, further holding organizations accountable for their accessibility efforts.
While it's encouraging to see more attention being paid to digital accessibility, disabled users deserve and need equal web access now, regardless of the pace of legislation.
Why Overlay Widgets Fall Short in Addressing Web Accessibility
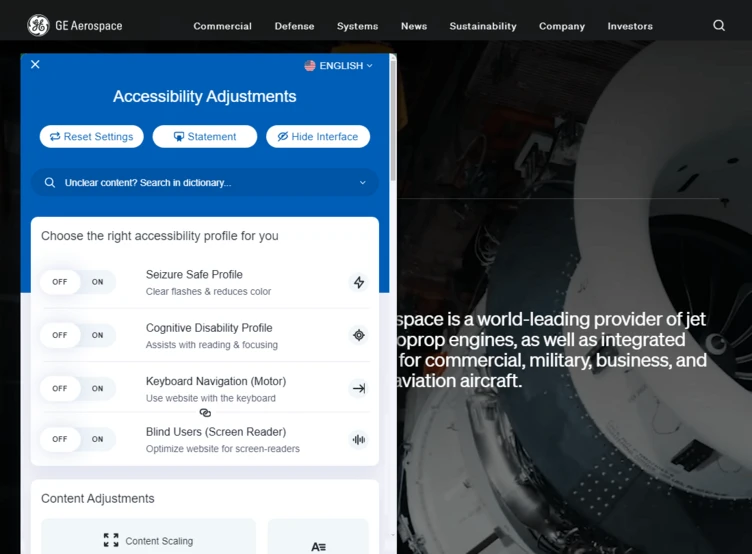
To address accessibility, many companies now rely on overlay widgets. Overlay widgets allow your website visitors to adjust settings for improved accessibility without requiring any changes to the website itself. They’re easy to implement, promise to make your site accessible, and you don’t have to change your website at all.
For example, the General Electric and Fujitsu websites both use the overlay widget from UserWay.

It is sorely tempting to reach for an accessibility cure-all, but overlay widgets are not the solution!
- Despite their claims, overlay widgets do not fix or repair the accessibility of a website, nor do they bring a website into alignment with WCAG guidelines. Most overlays simply copy features that are already built into modern browsers and operating systems.
- Overlay widgets override user defaults for assistive technology. Most users configure their devices and browsers to their preferred settings, but frustratingly, overlay widgets interfere with this configuration. The result is that websites are often less accessible, and sometimes block access to the very content they are trying to make available.
- Overlays do not provide robust legal protection against lawsuits. For example, AccessiBe, a company that sells overlays, is facing a class action lawsuit for allegedly misleading customers by claiming that its product ensures website accessibility and compliance with the Americans with Disabilities Act (ADA). The lawsuit highlights how overlays can fall short of legal standards, leaving websites vulnerable to legal action despite their implementation. Indeed, the European Disability Forum and International Association of Accessibility Professionals state that overlays do not make a website compliant with European accessibility legislation.
In short, these overlay widgets are not actually helping people with disabilities. According to the Nielsen Norman Group these widgets are often restrictive and redundant, duplicating features already built into assistive technologies. Worse, they interfere with personalized settings, ultimately hindering the user experience rather than improving it.
As we can see, there are various approaches to supporting greater accessibility. But genuinely improving accessibility is up to all of us.
Simple steps to improve web accessibility
Quick fixes you can implement today
The most common accessibility issues persist across the web today, and according to the WebAIM Million 2024 report, 96.4% of all detected errors fall into these six categories:
- Low contrast text:
Adjust your CSS to apply sufficient color contrast ratios between text and background colors, according to the WCAG guidelines. - Missing alternative text for images:
Provide descriptive alt text for all images to help screen readers convey the image's purpose or content. - Missing form input labels:
Add clear and descriptive labels to form fields so that people, especially those with screen readers, can easily understand the required input. - Empty links:
Update any generic link text, like “click here,” to meaningful anchor text that explains the link destination or function. - Empty buttons:
Use descriptive text on buttons to indicate the action they trigger so that all users, including assistive technology, know what they do. - Missing document language:
Specify the default language of your web pages within the HTML tag to help screen readers accurately interpret the content.
Fortunately, many of these issues can be addressed surprisingly quickly (today, even!) in a few simple steps, like adjusting the text contrast color values in your CSS, and specifying the default language of your web pages. The other tasks on this list are straightforward but require more time, like adding alt text for images, updating empty buttons and links with descriptive text, and labeling form inputs. You can start on this tomorrow!
Longer-term solutions: Conduct a comprehensive accessibility website audit
- Assess your current level of accessibility
- Familiarize yourself with the WCAG and learn how to apply them
- Prioritize issues based on impact
- Use resources like checklists and online tools to guide you
- Test accessibility throughout the development process.
If you need help getting started, check out our guide to accessibility considerations in UX design to update your digital content to meet all users’ needs.
Creating a genuinely inclusive web experience
At b13, we believe the web should be accessible to everyone. Designing for accessibility is not just about meeting legal requirements—it’s about creating equal opportunities for all users to engage with your content. Accessibility should be embedded in the foundation of every digital project, not treated as an afterthought. By prioritizing inclusive design, we can create functional, delightful, and intuitive websites for everyone.
Rather than relying on quick fixes like overlay widgets, we encourage embracing accessibility principles from the start. Doing so not only benefits people with disabilities but improves the overall user experience for all. When we design with every user in mind, we foster a web that truly works for everyone.
Need to make your website more accessible?
