Barrierefreiheit im Internet: Design jenseits der Vorgaben für inklusive digitale Erlebnisse für alle Benutzer

Wenn wir über Barrierefreiheit im Internet sprechen, denken die meisten Menschen an sehbehinderte Nutzer. Barrierefreiheit geht jedoch weit über Bildschirmlesegeräte oder Menschen, die auf die Tastaturnavigation angewiesen sind, hinaus. Fast jeder hat irgendeine Form von Einschränkung, sei es dauerhaft, vorübergehend oder situationsbedingt, die sich darauf auswirkt, wie er mit dem Internet umgeht.
Barrierefreiheit im Internet ist ein Begriff, der oft von vielen Menschen ohne Behinderung verwendet wird, die nicht immer wissen, was er bedeutet. Für einige IT-Teams mag es ein Punkt auf der Checkliste sein, für Millionen von Menschen ist es jedoch eine tägliche Notwendigkeit. Wir haben noch einen langen Weg vor uns, bis das Internet vollständig barrierefrei ist, aber es gibt Schritte, die du heute unternehmen kannst, um die Barrierefreiheit deiner Website zu verbessern.
Bei b13 ist es unsere Mission, Lösungen anzubieten, die die digitale Kluft überbrücken, und Websites zu erstellen, die nicht nur den Standards für Barrierefreiheit entsprechen, sondern auch eine nahtlose und inklusive Benutzererfahrung für alle bieten.
Muss deine Website barrierefreier werden?
Was Barrierefreiheit im Internet wirklich bedeutet
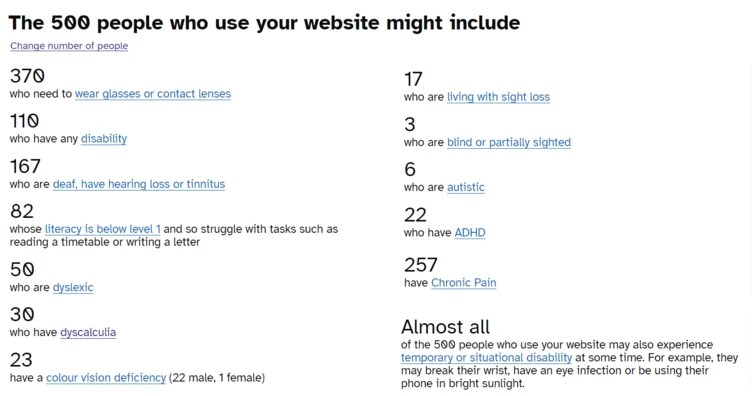
Dauerhafte, vorübergehende und situationsbedingte Behinderungen betreffen fast jeden, der heutzutage das Internet nutzt. Websites wie die „How-Many“-App zeigen das Spektrum der Menschen mit Behinderungen, die eine Website nutzen könnten. Wichtig ist, dass einige dieser Behinderungen sichtbar und andere unsichtbar sind, was die Notwendigkeit verdeutlicht, integratives Design als Grundlage für jedes Projekt zu betrachten.
Um diesen Anforderungen gerecht zu werden, tragen internationale Standards wie die „Web Content Accessibility Guidelines“ (WCAG) dazu bei, dass Webinhalte für alle Benutzer zugänglich sind, unabhängig von ihren Fähigkeiten.

Die vier Hauptkategorien von Behinderungen wirken sich auf unterschiedliche Weise darauf aus, wie Einzelpersonen mit Webinhalten interagieren:
- Visuell:
Sehbehinderte Menschen sind auf unterstützende Technologien wie Bildschirmlesegeräte angewiesen, um auf Webinhalte zugreifen zu können. Um diesen Bedürfnissen gerecht zu werden, stelle sicher, dass deine Inhalte mit Text-to-Speech-Tools kompatibel sind, beschreibenden Alternativtext für Bilder enthalten, kontrastreiche Einstellungen unterstützen und anpassbare Textgrößen- und Zoomfunktionen bieten. - Hörgeschädigt:
Hörgeschädigte benötigen visuelle Alternativen zu Audioinhalten, wie z. B. Untertitel für Videos, Transkripte für Audiodateien und visuelle Benachrichtigungen. - Mobilität:
Menschen mit Mobilitätseinschränkungen sind möglicherweise auf spezielle Eingabegeräte wie Tastaturen, Joysticks oder Spracherkennungssoftware angewiesen, um mit digitalen Inhalten zu interagieren. Achte bei der Gestaltung auf die Kompatibilität mit alternativen Eingabemethoden, biete große anklickbare Bereiche und stelle sicher, dass deine Inhalte vollständig über die Tastatur navigierbar sind. - Kognitive und Lernschwächen:
Für Menschen mit Gedächtnis-, Aufmerksamkeits- oder Problemlösungsschwierigkeiten sollte eine klare, einfache und konsistente Web-Oberfläche mit intuitiver Navigation und minimaler Ablenkung verwendet werden. Anpassbare Benutzeroberflächen und vereinfachte Anzeigen sind für diese Gruppe ebenfalls von Vorteil.
Das Internet ist ein wesentlicher Bestandteil unseres täglichen Lebens. Und über 1 Milliarde Menschen, etwa 16 % der Weltbevölkerung, leben mit irgendeiner Form von Behinderung. Barrierefreiheit ist die Grundlage, auf der Websites aufgebaut werden sollten – ohne sie sind digitale Produkte oder Inhalte nicht wirklich nutzbar. Sie garantiert zwar keine vorbildliche Website oder ein ansprechendes Produkt, stellt aber sicher, dass das, was du erstellst, für alle nutzbar ist. Die Verbesserung der digitalen Barrierefreiheit ist nicht nur eine einfühlsame oder kluge Geschäftsentscheidung, sondern eine Notwendigkeit.
Warum das Internet nicht vollständig zugänglich ist
Die WebAIM Million ist ein jährlicher Bericht über die Zugänglichkeit der 1.000.000 wichtigsten Internetseiten. Im Jahr 2024 wurden mehr als 56 Millionen eindeutige Barrierefreiheitsprobleme festgestellt – das sind durchschnittlich 56,8 Fehler pro Seite.
95,9% der Homepages wiesen WCAG 2-Mängel auf - eine erschütternde Statistik.
Der aktuelle Stand der Barrierefreiheit im Internet ist alles andere als ideal. Woher das kommt? Als Entwickler, der sich auf Barrierefreiheit spezialisiert hat, habe ich mehrere wiederkehrende Probleme festgestellt:
Selbstzufriedenheit ist ein wichtiger Faktor. Es ist leicht zu denken, dass für die meisten Besucher deiner Website alles einfach funktioniert. Vor allem, wenn deine SEO-Kennzahlen solide sind, deine Stakeholder zufrieden und die Umsätze hoch sind. Barrierefreiheit steht nicht an erster Stelle oder wird eher als Kostenfaktor denn als Investition betrachtet, so dass sie in den User Stories und bei der Entwicklung von Funktionen keine Priorität hat.
Es gibt einen Mangel an Aufklärung zu diesem Thema - Es wird zu wenig darüber gelehrt, wie man für alle Bedürfnisse planen und entwickeln kann. Als Entwickler musst du proaktiv nach Informationen darüber suchen, wie man barrierefreie Websites erstellt Wenn dein Produktmanager dir nicht die nötige Anleitung gibt oder dein Chef dir keine Zeit für die Recherche zur Verfügung stellt, musst du dich in deiner eigenen Zeit in Sachen Barrierefreiheit weiterbilden.
Es ist schneller, ohne Berücksichtigung von Barrierefreiheit zu entwickeln, besonders wenn es sich um maßgeschneiderte Funktionen oder Erweiterungen handelt, die ohnehin schon komplex sind. Vollständig barrierefreie Lösungen werden als komplex oder zeitaufwändig wahrgenommen, was dazu führen kann, dass Teams der Geschwindigkeit Vorrang vor der Inklusion geben.
Ein größeres Bewusstsein für Barrierefreiheit führt zum Umdenken
Der rechtliche Rahmen für bessere Barrierefreiheit
Das Europäische Gesetz zur Barrierefreiheit (European Accessibility Act, EAA) tritt am 28. Juni 2025 in Kraft und schreibt vor, dass die meisten digitalen Produkte, einschließlich Websites und E-Commerce-Plattformen, die Vorgaben aus WCAG 2.1 auf AA-Niveau erfüllen müssen. Dies beinhaltet die Bereitstellung von Textalternativen für Nicht-Text-Inhalte, die Gewährleistung der Zugänglichkeit von Tastaturen und die Einhaltung eines ausreichenden Farbkontrasts.
Die EAA baut auf der EU-Richtlinie zur Barrierefreiheit im Internet aus dem Jahr 2016 auf, indem sie den Geltungsbereich der Anforderungen an die Barrierefreiheit über den öffentlichen Sektor hinaus auf private Unternehmen ausweitet. Die EEA führt Strafen für die Nichteinhaltung ein und schafft rechtliche und finanzielle Risiken für Unternehmen, die die Richtlinien nicht einhalten. Das Gesetz schreibt außerdem regelmäßige Kontrollen und Berichte vor, um die Unternehmen für ihre Bemühungen um Barrierefreiheit zur Verantwortung zu ziehen.
Es ist zwar ermutigend, dass der digitalen Barrierefreiheit mehr Aufmerksamkeit geschenkt wird, aber behinderte Nutzer und Nutzerinnen haben es verdient und benötigen unabhängig vom Tempo der Gesetzgebung einen gleichberechtigten Zugang zum Internet.
Warum Overlay-Widgets bei der Barrierefreiheit im Web nicht ausreichen
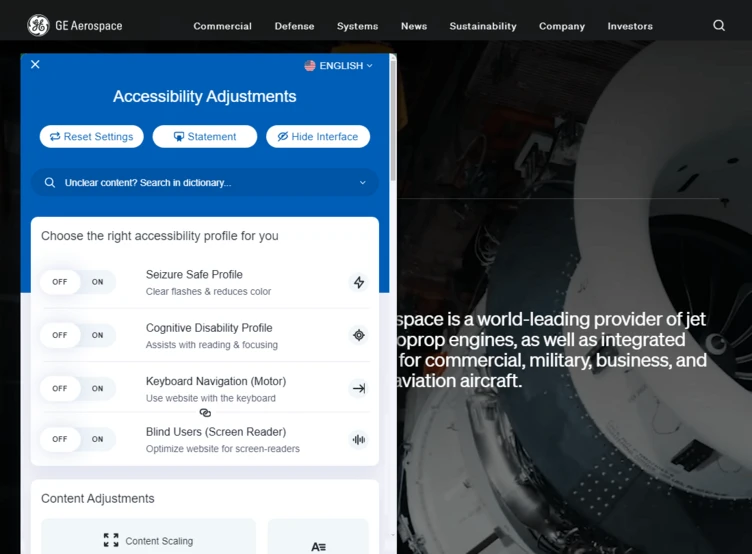
Um die Barrierefreiheit zu verbessern, setzen viele Unternehmen heute auf Overlay-Widgets. Mit Overlay-Widgets können die Besucher deiner Website Einstellungen für eine bessere Barrierefreiheit vornehmen, ohne dass die Website selbst geändert werden muss. Die Widgets sind einfach zu implementieren, sie versprechen, deine Website barrierefrei zu machen, und du musst deine Website nicht großartig verändern.
Die Websites von General Electric und Fujitsu nutzen zum Beispiel beide das Overlay-Widget von UserWay.

Es ist sehr attraktiv, nach einem Allheilmittel für Barrierefreiheit zu suchen, aber Overlay-Widgets sind nicht die Lösung!
- Trotz ihrer Versprechungen beheben oder reparieren Overlay-Widgets weder die Barrierefreiheit einer Website, noch bringen sie eine Website in Einklang mit den WCAG-Richtlinien. Die meisten Overlays kombinieren einfach Funktionen, die bereits in modernen Browsern und Betriebssystemen integriert sind.
- Overlay-Widgets setzen die Standardeinstellungen der Benutzer für unterstützende Technologien außer Kraft. Die meisten Nutzer konfigurieren ihre Geräte und Browser mit ihren bevorzugten Einstellungen, aber Overlay-Widgets stören diese Konfiguration. Das Ergebnis ist, dass Websites oft weniger zugänglich sind und manchmal sogar den Zugang zu den Inhalten blockieren, die sie eigentlich zugänglich machen wollen.
- Overlays bieten keinen soliden rechtlichen Schutz vor Klagen. AccessiBe, ein Unternehmen, das Overlays verkauft, sieht sich beispielsweise mit einer Sammelklage konfrontiert, weil es angeblich Kunden in die Irre führt, indem es behauptet, dass sein Produkt die Zugänglichkeit von Websites und die Einhaltung des Americans with Disabilities Act (ADA) gewährleistet. Die Klage verdeutlicht, dass Overlays die gesetzlichen Standards nicht erfüllen und Websites trotz ihrer Implementierung angreifbar machen können. Das European Disability Forum und die International Association of Accessibility Professionals stellen fest, dass Overlays eine Website nicht mit der europäischen Gesetzgebung zur Barrierefreiheit konform machen.
Kurz gesagt, diese Overlay-Widgets helfen Menschen mit Behinderungen nicht wirklich. Laut der Nielsen Norman Group sind diese Widgets oft einschränkend und überflüssig und duplizieren Funktionen, die bereits in Hilfstechnologien eingebaut sind. Schlimmer noch, sie stören die personalisierten Einstellungen und behindern das Nutzererlebnis, anstatt es zu verbessern.
Wie wir sehen, gibt es verschiedene Ansätze, um mehr Barrierefreiheit zu unterstützen. Aber die wirkliche Verbesserung der Barrierefreiheit liegt an uns allen.
Einfache Schritte zur Verbesserung der Barrierefreiheit im Internet
Schnelle Verbesserungen, die du heute umsetzen kannst
Die häufigsten Probleme im Zusammenhang mit der Barrierefreiheit im Internet sind überall gleich, und laut dem Bericht „WebAIM Million 2024“ fallen 96,4 % aller erkannten Fehler in diese sechs Kategorien:
- Text mit geringem Kontrast:
Passe dein CSS an, um ausreichende Farbkontrastverhältnisse zwischen Text- und Hintergrundfarben gemäß den WCAG-Richtlinien anzuwenden. - Fehlender Alternativtext für Bilder:
Stelle beschreibenden Alternativtext für alle Bilder bereit, um Bildschirmleseprogrammen dabei zu helfen, den Zweck oder Inhalt des Bildes zu vermitteln. - Fehlende Formularbeschriftungen:
Füge klare und beschreibende Beschriftungen zu Formularfeldern hinzu, damit Personen, insbesondere diejenigen mit Bildschirmleseprogrammen, die erforderlichen Eingaben leicht verstehen können. - Leere Links:
Aktualisiere jeden generischen Linktext, wie „hier klicken“, zu einem aussagekräftigen Ankertext, der das Linkziel oder die Funktion erklärt. - Leere Schaltflächen:
Verwende beschreibenden Text auf Schaltflächen, um die Aktion anzugeben, die sie auslösen, damit alle Benutzer, einschließlich der Nutzer von Hilfstechnologien, wissen, was sie tun. - Fehlende Dokumentsprache:
Gib die Standardsprache deiner Webseiten innerhalb des HTML-Tags an, damit Bildschirmleseprogramme den Inhalt genau interpretieren können.
Glücklicherweise lassen sich viele dieser Probleme überraschend schnell (sogar heute!) mit ein paar einfachen Schritten beheben, wie z. B. durch Anpassen der Textkontrast-Farbwerte in deinem CSS und Festlegen der Standardsprache deiner Webseiten. Die anderen Aufgaben auf dieser Liste sind unkompliziert, erfordern aber mehr Zeit, wie das Hinzufügen von Alternativtext für Bilder, das Aktualisieren leerer Schaltflächen und Links mit beschreibendem Text und das Beschriften von Formulareingaben. Du kannst morgen damit anfangen!
Nachhaltigere Lösungen: Durchführung einer umfassenden Prüfung der Barrierefreiheit deiner Website
- Bewerte deinen aktuellen Grad an Barrierefreiheit
- Mache dich mit den WCAG vertraut und lerne, wie du sie anwendest
- Priorisiere Probleme nach ihrer Auswirkung
- Verwende Ressourcen wie Checklisten und Online-Tools, die dich anleiten
- Teste die Barrierefreiheit während des gesamten Entwicklungsprozesses.
Wenn du Hilfe für den Einstieg benötigst, schau dir unseren Leitfaden zu Überlegungen zur Barrierefreiheit im UX-Design an, um deine digitalen Inhalte so zu aktualisieren, dass sie den Bedürfnissen aller Benutzer gerecht werden.
Gestaltung eines wirklich inklusiven Web-Erlebnisses
Wir bei b13 sind der Meinung, dass das Internet für alle zugänglich sein sollte. Bei der Gestaltung barrierefreier Inhalte geht es nicht nur darum, gesetzliche Anforderungen zu erfüllen, sondern auch darum, allen Nutzern die gleichen Möglichkeiten zu bieten, mit deinen Inhalten zu interagieren. Barrierefreiheit sollte die Grundlage jedes digitalen Projekts sein und nicht erst im Nachhinein berücksichtigt werden. Durch die Priorisierung eines inklusiven Designs können wir funktionale, ansprechende und intuitive Websites für alle erstellen.
Anstatt auf schnelle Lösungen wie Overlay-Widgets zu setzen, empfehlen wir, die Grundsätze der Barrierefreiheit von Anfang an zu berücksichtigen. Dies kommt nicht nur Menschen mit Behinderungen zugute, sondern verbessert auch die allgemeine Benutzererfahrung für alle. Wenn wir bei der Gestaltung an jeden Benutzer denken, fördern wir ein Web, das wirklich für alle funktioniert.
Möchtest du deine Website barrierefreier gestalten?