Add non-configurable content elements with one click in TYPO3 v10
13 things we love about TYPO3 v10

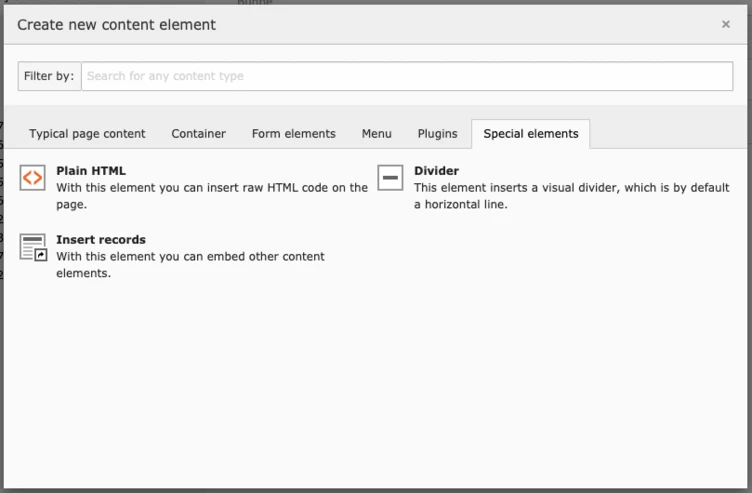
In TYPO3 v10, we took an unnecessary step out of the process for adding non-configurable content elements. This streamlining will save countless clicks, time, and distractions for editors all over the world.
The story behind the change
TYPO3’s structured content model frees editors to enter their content once, in semantic content elements, allowing efficient reuse across any and all channels and devices.
A while ago, we were writing an extension to give a client’s editors standardized layout elements in the editor interface within the backend Page Module. For many of these layout elements, no configuration was necessary, so we thought it would be helpful to save the editors a few clicks by bypassing the configuration form altogether. It occurred to us that the TYPO3 core should incorporate this, too. There was no point in forcing editors to see a configuration form for things like dividers and standardized headings and click “save” then “close” to continue their work.
So Benni went ahead and added it to TYPO3 v10. We love this feature! It will save thousands of editors across the world so much time and reward them for structuring their content correctly.
Making it easy for editors to structure their content
Structured content has always been a core benefit of using TYPO3: it makes editors’ work go further by enabling them to input it once and have it displayed beautifully (and correctly) on many devices. It does require discipline from editors, though, so the more polished the experience, the better you can get them on board with this approach. It rewards them for entering content in a way the system can work with best.
TYPO3 v10’s new “save and close” tweak is excellent for simple elements such as dividers and pre-configured layouts with areas for content. But there are more complex scenarios, too: say you have a content type for staff members with standardized headings, but you want the editor to be able to change the order—for example, to put “Personal Achievements” above “Career to Date.” Rearrangement isn’t possible with a rigidly pre-defined element. You could, however, offer the headings as available content elements and let the editor place them appropriately. Making these reusable content elements would ensure the wording is consistent across the site, including translations. If you change either of these, they will be updated everywhere by changing just one setting.


This small improvement to the editor interface will save many hours of editors’ time when you think of all the people across the world who work with TYPO3 every day.
How devs can use it
So now I’ve sold you on this feature, how does a dev implement it? It’s almost as easy as flipping a switch. Just set saveAndClose to true:
1
2
3
4
5
6
7
8
9
div {
iconIdentifier = content-special-div
title = Divider
description = This element inserts a visual divider.
tt_content_defValues {
CType = div
}
saveAndClose = true
}
Like the look of TYPO3 v10? It’s time to upgrade!
If you’re already sold on TYPO3 v10 then welcome to the club! Our website is already running on version 10, and we’d love to talk to you about upgrading. Stay tuned for our regular posts in our “13 things” series—we’ll be presenting many new changes and reasons why you shouldn’t hang around before updating.
