To Slash or not to Slash? The Significance of Trailing Slashes in URLs

At the heart of web navigation lies the URL (Uniform Resource Locator), the digital address guiding users to specific pages or files on the internet. Once you enter the world of website development, you will eventually encounter the small yet crucial decision of whether or not to include trailing slashes in URLs. For web developers and site administrators, mastering the art of precise URL structuring is essential for SEO efficiency and delivering a seamless user experience.
In this blog post, we’ll examine the role of trailing slashes in URLs and their significance in differentiating file and directory paths. We will discuss why uniformity in URL formatting is necessary, its influence on SEO, and common errors to avoid. Moreover, we will highlight the capabilities of the TYPO3 ecosystem and b13’s specialized extensions, which help maintain consistent URL practices across various projects.
Introduction to URL Structuring and Trailing Slashes
Anatomy of a URL structure
URLs are the backbone of site navigation and significantly influence how search engines index and present pages. Each URL segment, from its protocol to the domain and path, plays a role, affecting user interaction and search engine comprehension.

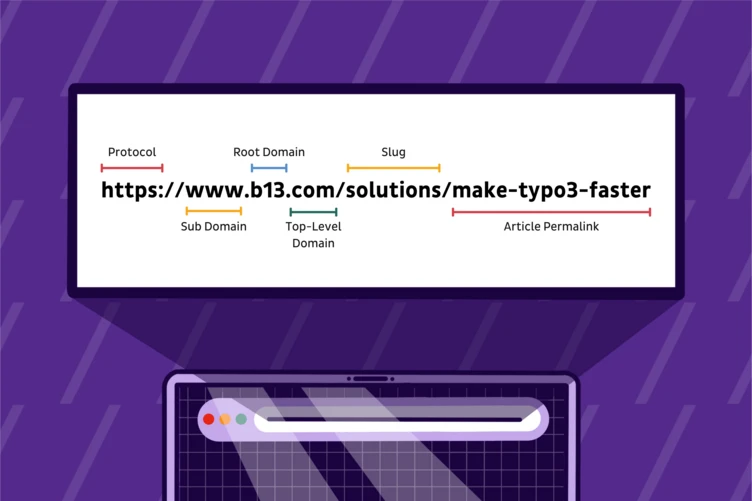
Let’s look at the anatomy of a URL:
- Protocol: Acts as the method of retrieving information from a webpage, typically displayed as “http://” or “https://”. The “https” variant signifies a secure connection. Different protocols matter: “http://www.example.com/” is not the same as “https://www.example.com/”
- Subdomain: The segment that precedes the main domain. Unlike the standard “www”, subdomains (also called hostnames) can be any set of characters and can be used to help organize a website’s content. They essentially function as separate websites, so webmasters should use them judiciously. For example:
- Blog: A website with a blog can be placed at blog.example.com instead of directly under the main domain. Here, “blog” is the subdomain.
- Store: Instead of using example.com/store, you might see store.example.com for an online store. “store” is the subdomain and is treated as a separate section.
- Support: A support section can be located at support.example.com.
- Root domain: The distinct address that identifies the location of a website on the internet, like the “b13” in b13.com.
- Top-level domain (TLD): Extensions like “.com”, “.org”, and “.net” that follow the root domain.
- Slug: The part of a URL that uniquely identifies a specific page on a website in a readable, user-friendly format, like “how-to-align-your-corporate-brand-with-your-web-design” in this link.
- Article permalink: A permanent static hyperlink to a specific blog post or article, encompassing the website’s domain and the article’s slug.
The Role of Slashes in URLs
A forward slash (/) separates each of the different segments of a URL. They are crucial to its structure. As John Mueller, Senior Search Analyst at Google, explains, the slash is “a significant part of the URL and will change the URL if it’s there or not.”
A “trailing slash” refers to a slash at the very end of a URL. Unlike slashes in the body of a URL, trailing slashes on URLs don’t matter when it comes to directing you to the right place. For instance, “http://www.example.com/” and “http://www.example.com” are considered the same by web browsers and will send you to the same page.
But that’s not the end of the story. While seemingly minor, the presence or absence of a trailing slash bears considerable weight on the deeper level of a website’s structure and can affect both SEO performance and user experience. Let’s dive into more detail.
Trailing Slashes: Folders vs Files
Markers of content type
Trailing slashes play a crucial role in content identification in URLs:
- Folders/directories: URLs ending with a trailing slash (/) typically represent directories. For instance, “http://example.com/gallery/” suggests that “gallery” is a directory containing multiple files or pages.
- Files: URLs without a trailing slash often point to specific files. For example, “http://example.com/gallery/summer.jpg” directs to a specific image file named “summer.jpg”.
URLs that don’t end with a trailing slash or a file extension are ambiguous, and how they are treated depends on the server’s configuration. For example, if “http://example.com/gallery” does not correspond to an actual file, the server might default to displaying the directory listing for “gallery”, as if there had been a trailing slash.
Interpretation by web servers and search engines
Trailing slashes affect how web servers process URLs and how search engines perceive them. This in turn can affect the performance of content delivery and SEO of your website.
Web servers like Apache or Nginx handle URLs differently depending on their configuration. A server might treat a non-slashed URL as a file request and a slashed URL as a directory request, redirecting users as needed. Matt Cutts gives an example of server variation in URL handling, explaining how this handling can affect performance:
Search engines view URLs with and without trailing slashes as distinct. For example, imagine you have a gardening website with a page about caring for rose bushes. This page can be accessed via two different URLs depending on whether or not a trailing slash is included:
- “https://www.gardeningexample.com/rose-care”
- "https://www.gardeningexample.com/rose-care/"
These URLs may seem to lead to the same content to a human user. However, a search engine treats them as two separate URLs. If both versions of this URL are accessible and contain the same content, search engines like Google can view them as duplicate pages. This duplication can negatively affect your site’s SEO. Search engines might need help determining which version of the page to index and rank, thus diluting the authority and search visibility of the page. Therefore, whether you choose trailing or non-trailing slashes, consistency is important across your site. If you have some duplicate pages, implement proper redirects (usually a 301 redirect) to ensure that only one version of each page is accessible to search engines.
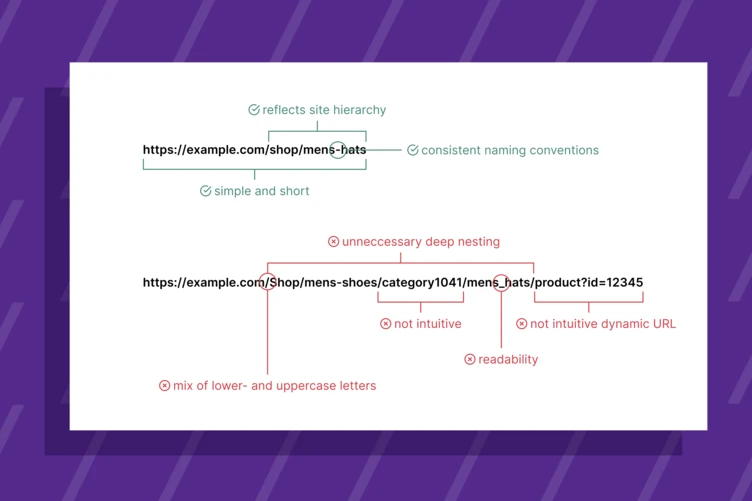
3. Infographic: Best practices with examples for directories and file paths in URLs.

- Use intuitive naming:
- Good: “https://example.com/shop/mens-shoes”
- Poor: "https://example.com/shop/category123"
- Keep it simple and short:
- Good: “https://example.com/about”
- Poor: “https://example.com/about/our-company/history/our-founders”
- Consistent naming conventions:
- Avoid deep nesting:
- Good: “https://example.com/blog/seo-tips”
- Poor: “https://example.com/blog/2023/march/seo-tips”
- The good example keeps the URL structure shallow, unlike the poor example.
- Use lowercase letters:
- Good: “https://example.com/contact-us”
- Poor: “https://example.com/Contact-Us”
- Lowercase letters are used consistently in a good example.
- Reflect site hierarchy:
- “https://example.com/services/web-design”
- “https://example.com/services/content-creation”
- These URLs reflect a clear hierarchy under 'services'.
- Limit the use of dynamic URLs:
- Static URL: “https://example.com/product/green-dress”
- Dynamic URL: “https://example.com/product?id=12345”
- The static URL is more readable and user-friendly.
- Avoid unnecessary characters:
- Good: “https://example.com/frequently-asked-questions”
- Poor: “https://example.com/frequently_asked_questions”
- The good example uses hyphens instead of underscores for better readability.
TYPO3 handles points 5, 6, 7 and 8 perfectly out of the box.
SEO Strategies for URL Optimization
The role of technical SEO is to ensure that search engines and users alike are greeted with clarity and precision when they navigate your site. Here are some practical methods for spotting inconsistencies brought on by URL structures.
Duplicate Content: Why and How It Happens
Duplicate content occurs when two versions of a URL (with and without a trailing slash) are accessible and indexed by search engines. This scenario can arise for various reasons:
- Lack of canonicalization: Canonicalization is the process of selecting the best URL when there are multiple choices. This is a crucial concept in SEO. Without proper canonicalization, a website might unintentionally serve the same content on multiple URLs, including those differing only by a trailing slash.
- Server configuration: How a server is configured can affect how it handles URLs with and without trailing slashes. Some servers are set up to treat these as different URLs and will serve the same content on both without redirection or canonical tags, leading to duplicate content.
- Content Management Systems (CMS) settings: Certain CMS platforms may handle trailing slashes inconsistently, making the same page accessible from multiple URL versions depending on settings and development.
- Inconsistent internal linking: If a website’s internal links use trailing slashes inconsistently (some linking to a URL with and others to a URL without), this can lead to both versions being indexed by search engines.
- External links: External websites linking to your content might use either URL. If both are accessible, search engines might crawl and index both.
Lack of redirects: Both URL versions (with and without trailing slashes) remain accessible unless you implement 301 redirects to guide search engines and users to the preferred version of a page.
Identifying Trailing Slash Inconsistencies
We loved Daniel Foley Carter’s video tutorial on checking for consistency in trailing-slash and non-trailing-slash URLs. We’ve summarized them here:
- Choose your URL format
- Decide whether your website will use URLs with or without a trailing slash.
- Ensure this decision is applied consistently across your entire website.
- Perform a site crawl
- Use a tool like Screaming Frog SEO Spider to crawl your entire website.
- This crawl will help identify all the URLs currently used on your site.
- Check for redirects
- Use a tool like HTTP status.io to ensure URLs redirect correctly to your chosen format.
- Verify that URLs with the non-preferred format (either with or without a trailing slash, depending on your choice) correctly use a 301 redirect to the preferred format.
- Use Google Search Console for advanced checks
- In Google Search Console, select a period (for example, the last 16 months) and focus on the “Pages” section.
- Use custom regular expressions (regex) to filter the URLs. For example, to identify URLs with trailing slashes, use a regex like .*\/$.
- This step helps identify URLs indexed by Google but may not comply with your chosen format.
- Analyze and correct any inconsistencies
- For URLs that appear in the Google Search Console but do not match your chosen format, perform an HTTP status check.
- If inconsistencies are found (for example, a non-trailing-slash site showing URLs with trailing slashes), correct these on your website. Correcting them involves updating internal links and may require adjustments in the site’s .htaccess file (for Apache servers) or equivalent configuration files for other server types.
- Ensure internal link consistency
- Re-crawl your site to ensure all internal links are consistent with your chosen URL format.
- Avoid relying solely on redirects. Instead, update the internal links to point directly to the correct URL format.
Canonicalization and trailing slashes
Canonicalization forms a critical bridge between SEO and web development. A canonical tag is a snippet of HTML code placed within a web page’s <head> section.
For effective SEO, the canonical tag on a URL must match the primary URL’s structure, including using a trailing slash.
For example, if the primary URL is “https://b13.com/blog/essential-seo-features-in-typo3/”, the corresponding canonical tag, including the trailing slash, should mirror this:
“https://b13.com/blog/essential-seo-features-in-typo3/” should be the canonical URL for both “https://b13.com/blog/essential-seo-features-in-typo3/” and “https://b13.com/blog/essential-seo-features-in-typo3”.
While this approach generally resolves ambiguity and is acceptable for smaller websites, it may pose challenges for more significant sites. Extensive use of canonical tags can make it more complicated for search engines to efficiently crawl and decipher the site’s architecture, potentially increasing the crawl budget. Maintaining a streamlined and well-organized website structure is hence crucial for optimal search engine indexing and ranking.
Canonical tags (<link rel="canonical" href="...">) are HTML markers guiding search engines to identify the primary or 'canonical' version of a webpage. These tags are often used to clarify which URL represents the main version of a page, especially when similar content is accessible through multiple URLs.
Hreflang Considerations for Global SEO
If your website operates in a multilingual capacity, the correct implementation of hreflang tags is crucial. Ensuring harmony between hreflang tags and URL structures is a subtle yet powerful way to enhance your website’s search engine visibility across different languages and regions.
What is a Hreflang tag?
A hreflang tag is an HTML attribute used to specify a webpage’s language and geographical targeting. When your website serves multiple languages, ensuring that the hreflang link matches the URL used in canonical tags is vital. This consistency aids search engines in serving the correct language version of a page to users.
Hreflang tags and trailing slashes
If the canonical tag for a page includes a trailing slash (e.g., “https://example.com/page/”), but the hreflang tag points to a URL without it (e.g., “https://example.com/page”), this discrepancy can lead to confusion for search engines. It may result in improper indexing or the search engine not respecting the hreflang tags. It’s therefore imperative to maintain uniformity in URL structures across all elements of your multilingual website.
1
2
3
<link: rel="canonical" href="https://b13.com/blog/essential-seo-features-in-typo3">
<link: rel="alternate" hreflang="en-US" href="https://b13.com/blog/essential-seo-features-in-typo3">
<link: rel="alternate" hreflang="de-DE" href="https://b13.com/de/blog/wesentliche-seo-funktionenin-typo3">
Are you considering implementing multilingual capabilities for a global presence? Our multilingual content and localization services with TYPO3 will ensure a seamless user experience and optimal search engine performance.
Implementing Effective Trailing Slash Strategies in TYPO3 Environments
Adopting a consistent approach towards trailing slashes is crucial for web optimization. This seemingly minor choice plays a significant role in defining your site’s SEO structure and the efficiency of your crawling budget. For those utilizing TYPO3 for their web projects, we at b13 have developed tailored solutions to cater to both predominant strategies.
Strategy A: Opting for URLs Without Trailing Slashes
In its default configuration, TYPO3 generates URLs for all pages without a trailing slash, with the sole exception of the root page, which includes a slash as standard.
To achieve uniformity across your site, we’ve introduced the “de-slash” TYPO3 extension. This tool redirects incoming HTTP requests to their slash-free counterparts, ensuring a consistent format even for root pages like “/en/” (which in turn would be redirected to “/en”). This consistency extends to all aspects of your site’s URLs, including hreflang and canonical tags, improving the SEO integrity of your site.
Strategy B: Implementing and Maintaining Trailing Slashes
TYPO3 also empowers site administrators to integrate a PageType Decorator within the site configuration.
This feature enables the addition of a trailing slash (or other suffixes like “.html”) to every page URL. Originating as a support mechanism for migrations from earlier TYPO3 versions (pre-TYPO3 9), this function ensures that even when a page is accessed without a trailing slash, the system automatically appends it.
To streamline this process, our team has crafted the “slash-force” extension.
This extension guarantees that any URL accessed without a trailing slash is correctly redirected to its trailing slash version, thereby maintaining a consistent and orderly URL structure.
Whether your preference lies with or without trailing slashes, TYPO3, equipped with b13’s extensions, provides a robust and flexible platform for managing your website’s URL structure. This careful management of URLs not only refines the user experience but also plays a crucial role in optimizing your site for search engines.
Conclusion: The Practical Impact of Trailing Slashes and TYPO3’s Role
Including or excluding trailing slashes in URLs is a practical consideration with real implications for SEO and user experience. It plays a significant role in how search engines interpret and index web pages. TYPO3, supported by the extensions provided by b13, offers a streamlined approach to managing these URL nuances.
Whether or not you use trailing slashes should be guided by consistency and clarity in your site’s URL structure. b13’s TYPO3 extensions, “de-slash” and “slash-force” are practical tools for ensuring this consistency, directly improving your website’s performance and search engine rankings.
Want to boost your digital presence with expert TYPO3 solutions? Get in touch with us and we’ll help you with website performance and customized online strategies!
