Slash oder nicht? Die Bedeutung von nachgestellten Slashes in URLs

Das Herzstück der Webnavigation ist die URL (Uniform Resource Locator), die digitale Adresse, die die Nutzer zu bestimmten Seiten oder Dateien im Internet führt. Sobald du in die Welt der Website-Entwicklung einsteigst, wirst du irgendwann auf die kleine, aber wichtige Entscheidung stoßen, ob nachgestellte Slashes in URLs enthalten sein sollen oder nicht. Für Webentwickler und Website-Administratoren ist die Beherrschung der Kunst der präzisen URL-Strukturierung von entscheidender Bedeutung für die SEO-Effizienz und die Bereitstellung einer nahtlosen Benutzererfahrung.
In diesem Blog-Beitrag untersuchen wir die Rolle der nachgestellten Schrägstriche in URLs und ihre Bedeutung für die Unterscheidung von Datei- und Verzeichnispfaden. Wir werden erörtern, warum eine einheitliche URL-Formatierung notwendig ist, welchen Einfluss sie auf die Suchmaschinenoptimierung hat und welche häufigen Fehler zu vermeiden sind. Darüber hinaus werden wir die Möglichkeiten des TYPO3-Ökosystems und die speziellen Erweiterungen von b13 hervorheben, die helfen, konsistente URL-Praktiken über verschiedene Projekte hinweg aufrechtzuerhalten.
Einführung in die URL-Strukturierung und nachgestellte Slashes
Anatomie einer URL-Struktur
URLs sind das Rückgrat der Website-Navigation und haben einen erheblichen Einfluss darauf, wie Suchmaschinen Seiten indizieren und darstellen. Jedes URL-Segment, vom Protokoll über die Domäne bis hin zum Pfad, spielt eine Rolle und wirkt sich auf die Benutzerinteraktion und das Verständnis der Suchmaschinen aus.

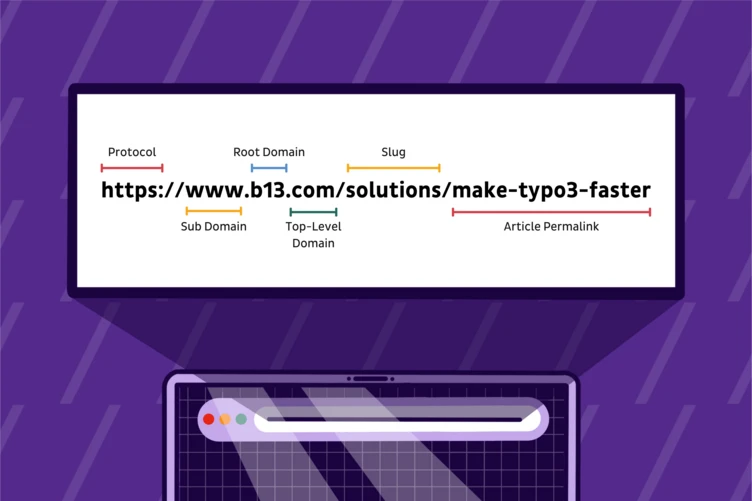
Schauen wir uns die Anatomie einer URL an:
- Protokoll: Dient als Methode zum Abrufen von Informationen von einer Webseite, in der Regel angezeigt als "http://" oder "https://". Die Variante "https" steht für eine sichere Verbindung. Unterschiedliche Protokolle sind wichtig: “http://www.example.com/” ist nicht dasselbe wie “https://www.example.com/”.
- Subdomain: Das Segment, das der Hauptdomain vorausgeht. Im Gegensatz zum Standard-"www" können Subdomains (auch Hostnamen genannt) aus einer beliebigen Anzahl von Zeichen bestehen und dazu dienen, den Inhalt einer Website zu organisieren. Sie funktionieren im Wesentlichen wie separate Websites, daher sollten Webmaster sie mit Bedacht einsetzen. Zum Beispiel:
- Blog: Eine Website mit einem Blog kann unter “blog.example.com” platziert werden, anstatt direkt unter der Hauptdomain. Hier ist "blog" die Subdomain.
- Store: Anstatt “example.com/store” zu verwenden, könnte man “store.example.com” für einen Online-Shop verwenden. "store" ist die Subdomain und wird als eigener Bereich behandelt.
- Support: Ein Supportbereich kann unter “support.example.com” zu finden sein.
- Root-Domain: Die eindeutige Adresse, die den Standort einer Website im Internet angibt, z. B. "b13" in b13.com.
- Top-Level-Domain (TLD): Erweiterungen wie ".com", ".org" und ".net", die auf die Stammdomäne folgen.
- Slug: Der Teil einer URL, der eine bestimmte Seite auf einer Website in einem lesbaren, benutzerfreundlichen Format eindeutig identifiziert, z. B. "how-to-align-your-corporate-brand-with-your-web-design" in diesem Link.
- Artikel-Permalink: Ein permanenter statischer Hyperlink zu einem bestimmten Blogbeitrag oder Artikel, der die Domain der Website und den Slug des Artikels enthält.
Die Rolle der Slashes in URLs
Ein Slash (/) trennt jedes der verschiedenen Segmente einer URL. Sie sind entscheidend für die Struktur. Wie John Mueller, Senior Search Analyst bei Google, erklärt, ist der Slash "ein wichtiger Teil der URL und verändert die URL, wenn er vorhanden ist oder nicht."
Ein "nachgestellter Slash" bezieht sich auf einen Schrägstrich ganz am Ende einer URL. Im Gegensatz zu Schrägstrichen im Hauptteil einer URL sind nachgestellte Slashes in URLs nicht von Bedeutung, wenn es darum geht, sich an die richtige Stelle zu leiten. So werden beispielsweise “http://www.example.com/” und “http://www.example.com” von Webbrowsern als gleichwertig angesehen und leiten dich auf dieselbe Seite weiter.
Aber das ist noch nicht das Ende der Geschichte. Das Vorhandensein oder Fehlen eines nachgestellten Slashes scheint zwar unbedeutend zu sein, hat aber auf der tieferen Ebene der Struktur einer Website ein erhebliches Gewicht und kann sich sowohl auf die SEO-Leistung als auch auf die Benutzerfreundlichkeit auswirken. Lass uns ins Detail gehen.
Trailing Slashes: Folders vs Files
Markierungen des Inhaltstyps
Nachgestellte Slashes spielen eine entscheidende Rolle bei der Identifizierung von Inhalten in URLs:
Ordner/Verzeichnisse: URLs, die mit einem abschließenden Slash (/) enden, stehen in der Regel für Verzeichnisse. So deutet zum Beispiel “http://example.com/gallery/” darauf hin, dass "gallery" ein Verzeichnis ist, das mehrere Dateien oder Seiten enthält.
Dateien: URLs ohne einen abschließenden Slash verweisen oft auf bestimmte Dateien. Zum Beispiel verweist “http://example.com/gallery/summer.jpg” auf eine bestimmte Bilddatei namens "summer.jpg".
URLs, die nicht mit einem abschließenden Slash oder einer Dateierweiterung enden, sind mehrdeutig, und wie sie behandelt werden, hängt von der Konfiguration des Servers ab. Wenn beispielsweise “http://example.com/gallery” keiner tatsächlichen Datei entspricht, zeigt der Server standardmäßig die Verzeichnisliste für "gallery" an, als ob ein abschließender Slash vorhanden gewesen wäre.
Interpretation durch Webserver und Suchmaschinen
Nachgeschobene Slashes haben Auswirkungen darauf, wie Webserver URLs verarbeiten und wie Suchmaschinen sie wahrnehmen. Dies kann sich wiederum auf die Leistung der Inhaltsbereitstellung und die Suchmaschinenoptimierung Ihrer Website auswirken.
Webserver wie Apache oder Nginx behandeln URLs je nach ihrer Konfiguration unterschiedlich. Ein Server könnte eine URL ohne Slashes als Dateianfrage und eine URL mit Slashes als Verzeichnisanfrage behandeln und die Benutzer bei Bedarf umleiten. Matt Cutts gibt ein Beispiel für die unterschiedliche Behandlung von URLs auf Servern und erklärt, wie sich diese Behandlung auf die Leistung auswirken kann:
Suchmaschinen sehen URLs mit und ohne nachgestellte Slashes als unterschiedlich an. Stell dir zum Beispiel vor, du hast eine Garten-Website mit einer Seite über die Pflege von Rosenstöcken. Diese Seite kann über zwei verschiedene URLs aufgerufen werden, je nachdem, ob ein nachgestellter Slashes enthalten ist oder nicht:
- “https://www.gardeningexample.com/rose-care”
- “https://www.gardeningexample.com/rose-care/”
Für einen menschlichen Benutzer scheinen diese URLs zum gleichen Inhalt zu führen. Eine Suchmaschine behandelt sie jedoch als zwei verschiedene URLs. Wenn beide Versionen dieser URLs zugänglich sind und denselben Inhalt enthalten, können Suchmaschinen wie Google sie als doppelte Seiten betrachten. Diese Duplizierung kann sich negativ auf die Suchmaschinenoptimierung Ihrer Website auswirken. Die Suchmaschinen brauchen möglicherweise Hilfe bei der Entscheidung, welche Version der Seite indiziert und eingestuft werden soll, wodurch die Autorität und die Sichtbarkeit der Seite bei der Suche verwässert werden. Unabhängig davon, ob du dich für nachgestellte oder nicht nachgestellte Slashes entscheidest, ist Konsistenz auf deiner gesamten Website wichtig. Wenn du einige doppelte Seiten hast, implementiere angemessene Weiterleitungen (normalerweise eine 301-Weiterleitung), um sicherzustellen, dass nur eine Version jeder Seite für Suchmaschinen zugänglich ist.
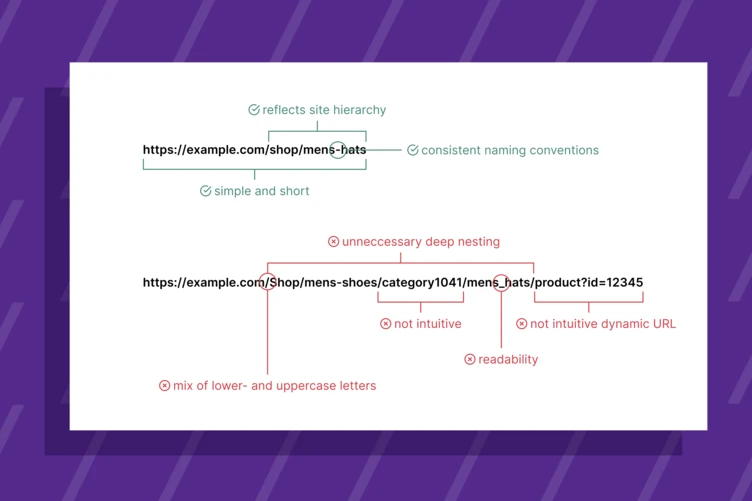
3. Infografik: Bewährte Verfahren mit Beispielen für Verzeichnisse und Dateipfade in URLs.

1. Verwende eine intuitive Namensgebung:
- Gut: “https://example.com/shop/mens-shoes”
- Schlecht: “https://example.com/shop/category123”
2. Halte sie einfach und kurz:
- Gut: “https://example.com/about”
- Schlecht: “https://example.com/about/our-company/history/our-founders”
3. Konsistente Benennungskonventionen:
- Verwende konsequent Bindestriche: “https://example.com/new-arrivals”, “https://example.com/best-sellers”
- Bindestriche werden in beiden URLs zur Worttrennung verwendet, um die Konsistenz zu wahren.
4. Vermeide tiefe Verschachtelungen:
- Gut: “https://example.com/blog/seo-tips”
- Schlecht: “https://example.com/blog/2023/march/seo-tips”
- Das gute Beispiel hält die URL-Struktur flach, im Gegensatz zu dem schlechten Beispiel.
5. Verwende Kleinbuchstaben:
- Gut: “https://example.com/contact-us”
- Schlecht: “https://example.com/Contact-Us”
- In einem guten Beispiel werden durchgängig Kleinbuchstaben verwendet.
6. Gib die Hierarchie der Website wieder:
- “https://example.com/services/web-design”
- “https://example.com/services/content-creation”
- Diese URLs spiegeln eine klare Hierarchie unter "Dienstleistungen" wider.
7. Beschränke die Verwendung von dynamischen URLs:
- Statische URL: “https://example.com/product/green-dress”
- Dynamische URL: “https://example.com/product?id=12345”
- Die statische URL ist besser lesbar und benutzerfreundlicher.
8. Vermeide unnötige Zeichen:
- Gut: “https://example.com/frequently-asked-questions”
- Schlecht: “https://example.com/frequently_asked_questions”
- Das gute Beispiel verwendet Bindestriche anstelle von Unterstrichen, um die Lesbarkeit zu verbessern.
TYPO3 beherrscht die Punkte 5, 6, 7 und 8 von Haus aus perfekt.
SEO-Strategien für die Optimierung von URLs
Die Aufgabe der technischen Suchmaschinenoptimierung besteht darin, dafür zu sorgen, dass Suchmaschinen und Nutzer bei der Navigation auf deiner Website mit Klarheit und Präzision begrüßt werden.
Duplizierter Inhalt: Warum und wie es dazu kommt
Doppelte Inhalte entstehen, wenn zwei Versionen einer URL (mit und ohne abschließenden Slashes) für Suchmaschinen zugänglich sind und von ihnen indiziert werden. Dieses Szenario kann aus verschiedenen Gründen entstehen:
- Fehlende Kanonisierung: Kanonisierung ist der Prozess der Auswahl der besten URL, wenn es mehrere Möglichkeiten gibt. Dies ist ein entscheidendes Konzept in der Suchmaschinenoptimierung. Ohne eine ordnungsgemäße Kanonisierung könnte eine Website unbeabsichtigt denselben Inhalt unter mehreren URLs anbieten, einschließlich solcher, die sich nur durch einen abschließenden Slash unterscheiden.
- Server-Konfiguration: Wie ein Server konfiguriert ist, kann sich darauf auswirken, wie er URLs mit und ohne abschließenden Slashes behandelt. Einige Server sind so eingestellt, dass sie diese als unterschiedliche URLs behandeln und denselben Inhalt auf beiden ohne Umleitung oder kanonische Tags bereitstellen, was zu doppeltem Inhalt führt.
- Einstellungen von Content Management Systemen (CMS): Bestimmte CMS-Plattformen behandeln nachgestellte Slashes möglicherweise nicht einheitlich, so dass dieselbe Seite je nach Einstellungen und Entwicklung über mehrere URL-Versionen zugänglich ist.
- Inkonsistente interne Verlinkung: Wenn die internen Links einer Website uneinheitlich mit abschließenden Slashes verlinkt sind (einige verweisen auf eine URL mit, andere auf eine URL ohne), kann dies dazu führen, dass beide Versionen von Suchmaschinen indiziert werden.
- Externe Links: Externe Websites, die auf deine Inhalte verlinken, können beide URLs verwenden. Wenn beide zugänglich sind, können Suchmaschinen beide crawlen und indizieren.
- Fehlen von Weiterleitungen: Beide URL-Versionen (mit und ohne abschließende Slashes) bleiben zugänglich, wenn du keine 301-Weiterleitungen implementierst, um Suchmaschinen und Benutzer zur bevorzugten Version einer Seite zu leiten.
Identifying Trailing Slash Inconsistencies
Das Video-Tutorial von Daniel Foley Carter zur Überprüfung der Konsistenz von URLs mit und ohne Slashes hat uns sehr gut gefallen. Wir haben sie hier zusammengefasst:
- Wähle dein URL-Format
- Entscheide, ob deine Website URLs mit oder ohne abschließenden Slash verwenden soll.
- Stelle sicher, dass diese Entscheidung auf deiner gesamten Website einheitlich angewendet wird.
- Führe einen Site Crawl durch
- Verwende ein Tool wie Screaming Frog SEO Spider, um deine gesamte Website zu crawlen.
- Dieser Crawl hilft dir, alle URLs zu identifizieren, die derzeit auf deiner Website verwendet werden.
- Prüfe auf Weiterleitungen
- Verwende ein Tool wie HTTP status.io, um sicherzustellen, dass die URLs korrekt auf das von dir gewählte Format umgeleitet werden.
- Überprüfe, ob URLs mit dem nicht bevorzugten Format (je nach deiner Wahl mit oder ohne nachgestelltem Slash) korrekt eine 301-Weiterleitung zum bevorzugten Format verwenden.
- Verwende Google Search Console für erweiterte Überprüfungen
- Wähle in Google Search Console einen Zeitraum aus (z. B. die letzten 16 Monate) und konzentrieren dich auf den Abschnitt "Seiten".
- Verwende benutzerdefinierte reguläre Ausdrücke (regex), um die URLs zu filtern. Um zum Beispiel URLs mit nachgestellten Slashes zu identifizieren, verwenden Sie einen Regex wie .*\/$.
- Dieser Schritt hilft bei der Identifizierung von URLs, die von Google indiziert werden, aber möglicherweise nicht dem von dir gewählten Format entsprechen.
- Analysieren und korrigiere alle Unstimmigkeiten
- Führe bei URLs, die in der Google Search Console erscheinen, aber nicht dem von dir gewählten Format entsprechen, eine HTTP-Statusprüfung durch.
- Wenn Unstimmigkeiten gefunden werden (z. B. eine Website ohne nachgestellten Slash, die URLs mit nachgestellten Slashes anzeigt), korrigiere diese auf deiner Website. Die Korrektur umfasst die Aktualisierung interner Links und kann Anpassungen in der .htaccess-Datei der Website (für Apache-Server) oder in entsprechenden Konfigurationsdateien für andere Servertypen erfordern.
- Stelle die Konsistenz der internen Links sicher
- Führe einen erneuten Crawl deiner Website durch, um sicherzustellen, dass alle internen Links mit dem von dir gewählten URL-Format konsistent sind.
- Vermeide es, sich ausschließlich auf Weiterleitungen zu verlassen. Aktualisiere stattdessen die internen Links, damit sie direkt auf das richtige URL-Format verweisen.
Kanonisierung und nachgestellte Slashes
Die Kanonisierung bildet eine wichtige Brücke zwischen SEO und Webentwicklung. Ein kanonischer Tag ist ein HTML-Codefragment, das im <head>-Abschnitt einer Webseite platziert wird.
Für eine effektive Suchmaschinenoptimierung muss der kanonische Tag einer URL mit der Struktur der primären URL übereinstimmen, einschließlich der Verwendung eines nachgestellten Slashes.
Wenn die primäre URL beispielsweise “https://b13.com/blog/essential-seo-features-in-typo3/” lautet, sollte der entsprechende kanonische Tag, einschließlich des abschließenden Slashes, dies widerspiegeln:
“https://b13.com/blog/essential-seo-features-in-typo3/” sollte die kanonische URL sowohl für “https://b13.com/blog/essential-seo-features-in-typo3/” als auch für “https://b13.com/blog/essential-seo-features-in-typo3” sein.
Während dieser Ansatz in der Regel Mehrdeutigkeiten beseitigt und für kleinere Websites akzeptabel ist, kann er für größere Websites Probleme mit sich bringen. Eine umfangreiche Verwendung von kanonischen Tags kann es für Suchmaschinen komplizierter machen, die Architektur der Website effizient zu crawlen und zu entschlüsseln, was das Crawl-Budget erhöhen kann. Die Beibehaltung einer schlanken und gut organisierten Website-Struktur ist daher für eine optimale Indizierung und Platzierung in den Suchmaschinen von entscheidender Bedeutung.
Kanonische Tags (<link rel="canonical" href="...">) sind HTML-Markierungen, die Suchmaschinen helfen, die primäre oder "kanonische" Version einer Webseite zu identifizieren. Diese Tags werden häufig verwendet, um zu klären, welche URL die Hauptversion einer Seite darstellt, insbesondere wenn ähnliche Inhalte über mehrere URLs zugänglich sind.
Hreflang-Erwägungen für globale SEO
Wenn deine Website mehrsprachig ist, ist die korrekte Implementierung von hreflang-Tags entscheidend. Die Gewährleistung der Harmonie zwischen hreflang-Tags und URL-Strukturen ist ein subtiles, aber wirkungsvolles Mittel, um die Sichtbarkeit deiner Website in Suchmaschinen in verschiedenen Sprachen und Regionen zu verbessern.
Was ist ein Hreflang-Tag?
Ein hreflang-Tag ist ein HTML-Attribut, mit dem die Sprache und die geografische Ausrichtung einer Webseite angegeben werden können. Wenn deine Website mehrere Sprachen anbietet, ist es wichtig, dass der hreflang-Link mit der in kanonischen Tags verwendeten URL übereinstimmt. Diese Konsistenz hilft den Suchmaschinen, den Nutzern die richtige Sprachversion einer Seite anzuzeigen.
Hreflang-Tags und Slashes am Ende
Wenn das kanonische Tag für eine Seite einen abschließenden Slash enthält (z. B. “https://example.com/page/”), das hreflang-Tag aber auf eine URL ohne Slashes verweist (z. B. “https://example.com/page”), kann diese Diskrepanz zu Verwirrung bei den Suchmaschinen führen. Sie kann dazu führen, dass die Indizierung nicht korrekt ist oder die Suchmaschine die hreflang-Tags nicht beachtet. Es ist daher unerlässlich, dass die URL-Strukturen in allen Elementen Ihrer mehrsprachigen Website einheitlich sind.
1
2
3
<link: rel="canonical" href="https://b13.com/blog/essential-seo-features-in-typo3">
<link: rel="alternate" hreflang="en-US" href="https://b13.com/blog/essential-seo-features-in-typo3">
<link: rel="alternate" hreflang="de-DE" href="https://b13.com/de/blog/wesentliche-seo-funktionenin-typo3">
Erwägst du die Implementierung mehrsprachiger Funktionen für eine globale Präsenz? Unsere mehrsprachigen Inhalts- und Lokalisierungsdienste mit TYPO3 sorgen für eine nahtlose Benutzererfahrung und optimale Suchmaschinenleistung.
Implementierung effektiver Trailing Slashes-Strategien in TYPO3-Umgebungen
Die konsequente Verwendung von Slashes am Ende des Textes ist für die Weboptimierung von entscheidender Bedeutung. Diese scheinbar unbedeutende Entscheidung spielt eine wichtige Rolle bei der Definition der SEO-Struktur deiner Website und der Effizienz deines Crawling-Budgets. Für alle, die TYPO3 für ihre Web-Projekte nutzen, haben wir von b13 maßgeschneiderte Lösungen entwickelt, die beiden vorherrschenden Strategien gerecht werden.
Strategie A: URLs ohne Slashes am Ende
In der Standardkonfiguration generiert TYPO3 die URLs für alle Seiten ohne einen abschließenden Slash, mit der einzigen Ausnahme der Root-Seite, die standardmäßig einen Slash enthält.
Um die Einheitlichkeit deiner Website zu gewährleisten, haben wir die TYPO3 Extension "de-slash" eingeführt. Dieses Tool leitet eingehende HTTP-Anfragen auf ihre slash-freien Gegenstücke um und sorgt so für ein einheitliches Format, selbst für Root-Seiten wie "/en/" (die wiederum auf "/en" umgeleitet würden). Diese Konsistenz erstreckt sich auf alle Aspekte der URLs Ihrer Website, einschließlich hreflang und canonical tags, und verbessert die SEO-Integrität deiner Website.
Strategie B: Implementierung und Beibehaltung von Trailing Slashes
TYPO3 bietet Website-Administratoren auch die Möglichkeit, einen PageType Decorator in die Website-Konfiguration zu integrieren.
Diese Funktion ermöglicht das Hinzufügen eines abschließenden Slashes (oder anderer Suffixe wie ".html") zu jeder Seiten-URL. Diese Funktion, die ursprünglich als Support-Mechanismus für Migrationen von früheren TYPO3-Versionen (vor TYPO3 9) gedacht war, stellt sicher, dass das System automatisch einen Slash anfügt, auch wenn eine Seite ohne Slashes aufgerufen wird.
Um diesen Prozess zu vereinfachen, hat unser Team die Extension "slash-force" entwickelt.
Diese Erweiterung garantiert, dass jede URL, auf die ohne abschließenden Slash zugegriffen wird, korrekt auf ihre Version mit abschließendem Slash umgeleitet wird, wodurch eine konsistente und geordnete URL-Struktur erhalten bleibt.
Ob mit oder ohne Slashes - TYPO3 bietet mit den Extensions von b13 eine robuste und flexible Plattform für die Verwaltung der URL-Struktur deiner Website. Diese sorgfältige Verwaltung der URLs verbessert nicht nur die Benutzerfreundlichkeit, sondern spielt auch eine entscheidende Rolle bei der Optimierung deiner Website für Suchmaschinen.
Schlussfolgerung: Die praktischen Auswirkungen von Trailing Slashes und die Rolle von TYPO3
Das Einfügen oder Ausschließen von abschließenden Slashes in URLs ist eine praktische Überlegung mit echten Auswirkungen auf SEO und Benutzerfreundlichkeit. Es spielt eine wichtige Rolle dabei, wie Suchmaschinen Webseiten interpretieren und indizieren. TYPO3, unterstützt durch die von b13 bereitgestellten Erweiterungen, bietet einen optimierten Ansatz zur Verwaltung dieser URL-Nuancen.
Die TYPO3-Erweiterungen "de-slash" und "slash-force" von b13 sind praktische Werkzeuge, um diese Konsistenz zu gewährleisten und so die Performance deiner Website und das Suchmaschinen-Ranking direkt zu verbessern.
Du möchten deine digitale Präsenz mit kompetenten TYPO3 Lösungen verbessern? Setz dich mit uns in Kontakt und wir helfen dir mit Website-Performance und maßgeschneiderten Online-Strategien!
