Localization, Part 2: A Guide to Setting Up your TYPO3 Translation Workflow

Some initial planning can make localization much simpler. Here’s how we help our clients set up their workflows for smooth, efficient translations in TYPO3.
In the first post of our localization series, we described how TYPO3 manages localization and makes it easy to run a truly multilingual website. Whether you’re a one-person operation or part of a large global company, you’ll want translations to appear effortless to your website’s visitors. So while you’re getting into the weeds of setting up your translation workflow, read on for some tips on how to configure your TYPO3 backend.
Need help localizing your website? Get in touch!
Choose your Page Tree structure first
Before translating any single piece of content, you’ll want to decide on a Single Tree vs. Multi Tree approach. This decision should be based on your project’s needs. If every locale needs to manage their own websites independently (for example, if countries launch most products on different timelines), we recommend the Multi Tree approach. In that case, each local website will have its own Page Tree — which means local independence, but higher maintenance.
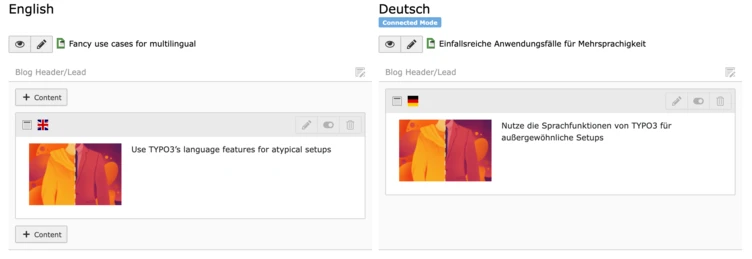
If you need a more unified website across translations, regions, or countries, we recommend using the Single Tree approach, which puts all locales under the same Page Tree. We use a Single Tree structure for most of our clients’ projects because it allows for connected translations—so, within the TYPO3 backend, there is a clear view of which content has been translated and which has not. If you want to translate a page heading, for example, you can view all the translations in a single frame in the TYPO3 backend.

Configure your website’s localization settings
Once you’ve decided on a Page Tree structure, it’s time to select your website’s main language. In TYPO3, this is called the “default language.” For a Multi Tree approach, each Page Tree will have its own language, and translation workflows will have to be managed by your organization’s internal operations, rather than from within TYPO3. The rest of this post concerns the Single Tree approach, which offers more configuration options at each level of content.
If you opt for a Single Tree approach, you’ll need to configure the following settings at the root level:
- A Source Language, or the default language for your entire website; each element will be connected to that source language
- Entry points, (i.e. domains) on a language level— we use b13.com for our English site and b13.com/de/ for our German-language site
- Fallback languages, that tell your website which language(s) to use if a piece of content is not translated
Tip:
While you might be tempted to choose a default language based on, say, the location of the company headquarters, we recommend thinking more broadly about your organization’s needs. So if you work for a company based in Paris, but a lot of your business is conducted in English, it would probably make sense to use English as your Source Language.
Use a localization manager to set up your workflow
While you don’t have to use an extension to localize your website, the more content you add or change, the harder it can be to keep up with translations. Many larger organizations use third-party translation services or have field offices that manage translations—and professional translators shouldn’t have to be TYPO3 users. A localization manager allows you to export content for translation and import translated content back into your TYPO3 backend.
If you have more than a few page’s worth of content to translate, we recommend installing a well-tested, third-party extension like the L10N Manager to manage your translations. Any piece of content containing text can be handled through the L10N Manager (co-developed by b13). Other solutions for TYPO3 include adapters, like LanguageWire.com.
Configure your localization manager
Through the L10N Manager extension, you can configure settings for your website’s content requiring translation, including:
- Depth of translation (entire website, a subset of pages, or a single page)
- Target languages
- Type of content to translate (i.e. metadata, content types, page headings, etc.)
- Content excluded from translation
This configuration will create a settings file, so when your content is passed on to translators, they have a guide as to how the website is structured and how translations should be managed.
Export your Translation File
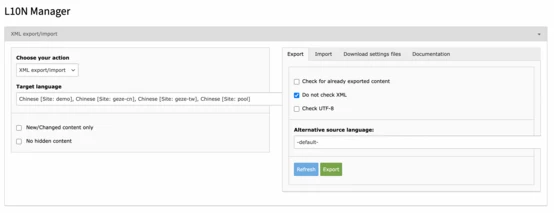
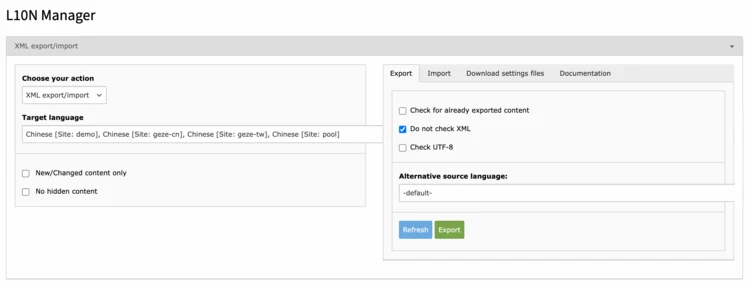
Once you’re ready to translate your website’s content, you can export the file through the L10N manager. Through this UI, you can select:
- Target languages
- Whether to limit the file to recently updated or added content
- Format for translation file (available options include XML, CSVs, and inline editing)

Click the Export button, and your file will be prepared. By exporting your file through the L10N manager, you can let field offices or third-party translation services perform translations outside of the TYPO3 backend, using clearly labeled Excel spreadsheets, XML file formats, or any other preferred format.

Import your translated content
If you work for a large corporation with field offices or use a translation service provider, your translators will likely use translation memory systems. These memory systems (like SDL Trados, MemoQ, and more) will read the settings file produced by your L10N Manager configuration and places where the source language has changed, or where you might commonly use a word replacement.
Regardless of the size of your organization, once your content is translated, you can import it back into your website using the same L10N manager interface that you used to export your file. Once the new content is imported, it automatically updates fields where you’d previously had outdated or missing translations.
Tip:
If you need to preview a set of translations before they go live, you can toggle a language’s visibility at the page level and default to your fallback language(s).
Look out for localization updates in future TYPO3 versions
While TYPO3 already offers a lot of great features, the team members at b13 are always thinking about how to contribute and improve the TYPO3 Core. In the future, we’d like to integrate translations with Workspaces, so users can set up approval processes and previews for translations.
In the meantime, b13 has experience building approval workflows and other custom localization features for our clients.
