Flexible Container und Grids für TYPO3

Wie man flexible seiteninterne Strukturen mit einer einfachen Erweiterung Core-nah hinzufügt. Die eingebauten Konzepte von TYPO3 ermöglichen es Integratoren, Setups für alle Arten von Seitentypen, Vorlagentypen und Content-Management-Szenarien zu erstellen. Viele Projekte benötigen am Ende mehr Flexibilität bei der Platzierung von Unterstrukturen, die Elemente oder Module innerhalb eines Inhaltsbereichs enthalten. Genau dafür ist unsere neue Container-Erweiterung gedacht!
Dieser Blog Post ist Teil unserer Container Serie
TYPO3 ist ein leistungsfähiges Werkzeug zur Verwaltung und Präsentation von Inhalten in einer elementbasierten, strukturierten Form. Die Container-Extension von b13 erlaubt das Hinzufügen von Layout-„Containern“ zu Inhaltsbereichen. Diese können dann Module und Elemente als optionale Variationen des Hauptlayouts enthalten — dabei denken wir an mehrspaltigen Inhalt, zusammenklappbare Elementgruppierungen, Akkordeon-, Reiter-Container und andere. Die Container-Extension tut dies unter Einhaltung der Best Practices des TYPO3-Core, wodurch Ihre Site flexibel, wartbar und leicht zu aktualisieren bleibt.
Unsere Container-Extension ist ein alternativer Ansatz zur Gridelements-Extension, der aus unserer Erfahrung in der Arbeit mit dieser und den anderen verfügbaren Optionen entstanden ist. Wir brauchten einen einfacheren Weg, um zu arbeiten. Im Idealfall wollten wir eine Lösung, die weniger Overhead und Komplexität im Backend für unsere Kunden (z.B. keine Änderungen an bestehenden Backend-Assistenten) und weniger Risiken für uns (z.B. unbeabsichtigter Datenverlust bei Upgrades und Migrationen) mit sich bringt.
Seiten mit dem TYPO3-Core strukturieren
TYPO3 bietet mit sogenannten „Backend-Layouts“ eine sehr flexible und anpassbare Möglichkeit, das Layout und den strukturellen Aufbau beliebiger Seitenvorlagen zu handhaben. Ein Backend-Layout definiert einen oder mehrere Inhaltsbereiche auf einer Seite, in denen verschiedene Inhaltselemente kombiniert werden können, um komplexe Seiten in einer einfach zu bedienenden Oberfläche zu erstellen. Out-of-the-box unterstützt TYPO3 nicht, Redakteuren optionale Sub-Layouts innerhalb dieser Inhaltsbereiche anzubieten, so dass wir eine Extension dafür benötigen.
Erweiterungen von Drittanbietern sorgen für mehr Flexibilität
Es gibt mehrere Erweiterungen von Drittanbietern, um dem TYPO3-Backend Grids, Spalten und flexible Elementstrukturen hinzuzufügen. Von TemplaVoila! bis Flux, mehrere „multi-column“ Extensions, DCE- und Grid-Elements — wir haben sie alle in Aktion gesehen, mit den meisten dieser Konzepte gearbeitet (manchmal wurden wir auch dazu gezwungen) und uns in den letzten Jahren für „Grid-Elements“ für unsere Projekte entschieden. „Grid-Elements“ boten zwar die Flexibilität, die wir brauchten, aber die Anpassung des Backend-Layout-Ansatzes auf Seitenebene an einen Ansatz auf der Ebene der Inhaltselemente fügte eine Menge Komplexität hinzu. Wir hatten mit Aktualisierungen, Upgrades und auch einigen der Konzepte auf Struktur- und Datenbankebene zu kämpfen.
Diese Extensions erschwerten das Upgrade auf v10
Wir arbeiten mit TYPO3 v10 in Produktivsystemen seit der Woche nach der ersten Veröffentlichung von v10.0 im Juli 2019. Genau wie 18 Monate zuvor, als Version 9 veröffentlicht wurde, stießen wir auf Inkompatibilitäten zwischen Grids und strukturierten Elementen. Und dasselbe Szenario, mit dem wir zuvor konfrontiert waren, begann sich neu zu entzünden: Wir migrierten einige Elemente auf neue benutzerdefinierte Inhaltstypen, um die Notwendigkeit von Erweiterungen von Drittanbietern zu beseitigen. Wir verschoben einige Aktualisierungen in der Hoffnung, vor dem Start von v10 kompatible Versionen dieser Erweiterungen zu erhalten.
Von Zeit zu Zeit dachten wir darüber nach, die benötigten Erweiterungen selbst zu aktualisieren. Das ist an sich eine praktikable Option für einige Extensions mit nur einem Zweck. Die meisten dieser Grid-generierenden Erweiterungen dienen jedoch mehreren Zwecken. Einige ändern andere Teile des TYPO3-Systems, die etwas mit der Generierung eines Container-Typ-Elements zu tun haben können oder auch nicht. Der Aufwand, eine Drittanbieter-Erweiterung auf eine neue TYPO3-Version zu aktualisieren, einschließlich des gesamten Codes für Funktionen, die wir nie verwenden, hat für uns keinen Sinn ergeben. Und auf diese Funktionen bei einem Update zu verzichten, macht für alle anderen keinen Sinn und wird für sie oder uns in Zukunft neue, möglicherweise unerwartete Probleme mit sich bringen.
Wir haben uns also gefragt, was wir in einer Grid- oder Container-generierenden Extension benötigen, und haben uns einen Funktionsumfang und Anforderungen ausgearbeitet, die alle unsere Anwendungsfälle abdecken. Wir wollten eine zielgerichtete Lösung, die keinen unnötigen Overhead und keine unnötigen Funktionen enthält. Und wir diskutierten, was wir als eine „core-nahe“ Art der Implementierung definieren würden, wobei wir uns so nah wie möglich am TYPO3-Core, an Best Practices, Flexibilität und Upgrade-Fähigkeit halten wollten.
Vorhang auf für Container!
Das Ergebnis ist eine neue Erweiterung namens ... *Trommelwirbel* ... Container. Sie fügt Container als echte Inhaltstypen hinzu, die auf ähnliche Weise konfiguriert werden, wie benutzerdefinierte Inhaltselementtypen. Für Integratoren funktionieren Containertypen ähnlich wie bekannte Lösungen wie die Grid-Elements-Erweiterung. Sie konfigurieren das „Backend-Layout“ für einen Inhaltstyp mit der gleichen Syntax wie die Extension „Content Defender“. Container fügt Data Processors hinzu, um den Inhalt innerhalb von Containerelementen im Frontend zu rendern. Und Container funktioniert in mehrsprachigen Setups. Und mit Workspaces.
Und das war’s auch schon. Nicht mehr und nicht weniger. Unsere Erfahrung zeigt uns, dass zielgerichtete, „Single-Purpose“-Extensions uns selbst in Zukunft praktische Vorteile bieten: einfachere Wartung, einfachere und weniger risikoreiche Upgrades und saubereren Code. Unsere Container-Erweiterung löst keine anderen Probleme oder verändert das Verhalten von TYPO3 auf andere Art und Weise. Sie fügt lediglich Container-Elemente hinzu, die auf die gleiche Weise definiert sind wie die Content Element-Typen des TYPO3-Kerns. Wir können Container zur Strukturierung von Inhalten in mehreren Bereichen verwenden, wie z.B. ein zweispaltiges Layout. Wir können Elemente mit vordefinierten einzelnen Feldern und Inhaltsbereichen für komplexe Layout-Anforderungen verwenden, ohne auf Flexforms für den Inhalt zurückgreifen zu müssen.
Wann sollte ich Containerelemente verwenden?
Dinge, die Du über Containerelemente wissen musst:
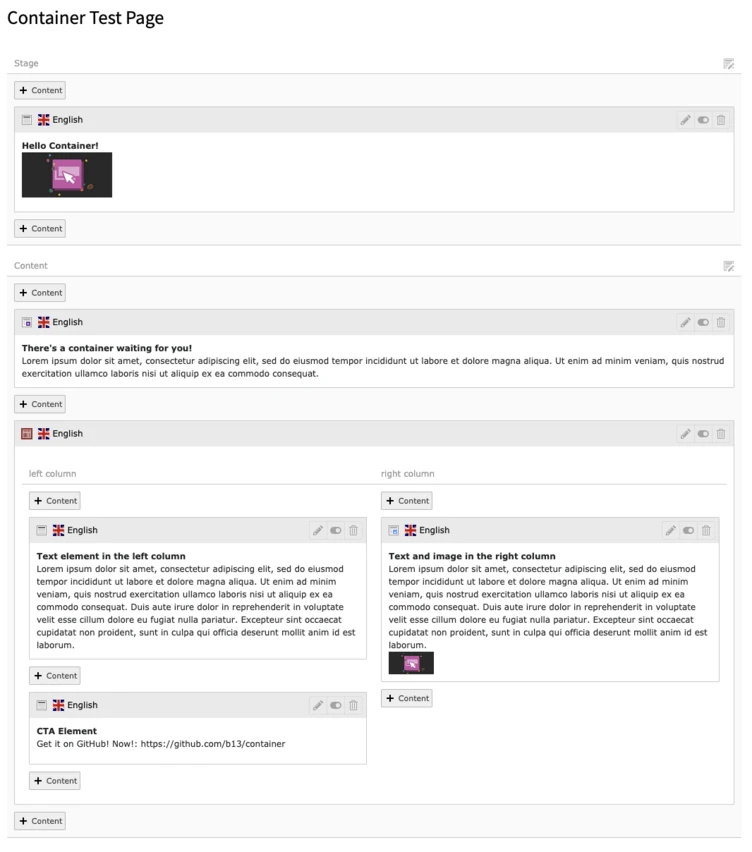
- Ein Containerelement strukturiert Inhaltsbereiche innerhalb eines Seitentemplates (siehe Abb. 1), indem es einer Seite einen Abschnitt hinzufügt, der einen einzelnen Inhaltsbereich in — in diesem Fall — zwei Spalten „aufbricht“.
- Diese können auf einer einzigen Seite wiederholt und mehrfach verwendet werden: Sie sind flexibel und optional.
- Ein Container kann immer mehrere untergeordnete Elemente unterschiedlichen Typs enthalten. Er kann mehrere Elemente in einem einzigen Containerbereich enthalten, um diese Elemente zu gruppieren, z.B. um eine gemeinsame Hintergrundfarbe oder ein gemeinsames Hintergrundbild zu erhalten oder um einen Inhaltsblock in einem einklappbaren Container zu gruppieren. Oder um mehrere Inhaltsbereiche innerhalb eines Seitentemplates einzuführen.

Wann wir Container vermeiden
Wir verwenden keine Containerelemente zum Aufbau von Seitenstrukturen — dafür gibt es das zentrale Backend-Layoutkonzept. Wenn alle Inhalte auf einer bestimmten Seite in einem einzigen Containerelement platziert werden (um z. B. ein Seitenlayout mit einer Sidebar zu ermöglichen), empfiehlt es sich, stattdessen ein geeignetes Backend-Layout hinzuzufügen. Da Container im Gegensatz zu Layouts optional sind, „zwingen“ sie die Seite nicht dazu, eine bestimmte Struktur zu haben. Wenn du nicht weißt, wovon wir sprechen, kannst du dich glücklich schätzen — wir haben zu oft gesehen, wie solche Konfigurationen den Redakteuren Kopfschmerzen bereiten, um sie hier unerwähnt zu lassen.
Wir verwenden auch keine Containerelemente, um untergeordnete Inhaltselemente eines einzigen Typs zu gruppieren oder zu strukturieren. Ein einfaches Beispiel wäre eine Liste von Kontakten, eine Liste von Links, ein Slider-Element mit mehreren Slides oder eine Liste von Teaser-Elementen. Wenn alle möglichen untergeordneten Elemente vom gleichen Typ sind, verwenden wir ein anderes Konzept, das wir „Listenelemente“ nennen. Ja, du ahnst es schon, auch dafür gibt es eine TYPO3-Erweiterung. Gib uns noch ein paar Wochen — wir bereiten die Veröffentlichung auch dieser Extension vor!
OK, wie bekomme ich Container?
Installation
Die Extension mit Composer installieren:
composer req b13/container
Das war’s — schon kannst du damit beginnen, Container-Elemente anzulegen und zu verwenden.
Und wie funktioniert das?
Für ein einfaches Beispiel siehe Teil 2. In Teil 3 zeigen wir ein fortgeschrittenes Beispiel und erklären alle Konfigurationsoptionen.
Denkst Du über ein Upgrade auf TYPO3 v10 nach?
Erweiterungen wie Gridelements und Flux sind nur einer der Bereiche, die bei der Planung eines Upgrades berücksichtigt werden müssen. Wir helfen bei der Analyse einer Instanz auf Upgrade-Fähigkeit, erforderliche Änderungen und Aufräumarbeiten für einen reibungslosen Upgrade-Prozess.
