Experten für Informationsarchitektur für dein Unternehmen
Mit Wireframing und Prototyping lassen sich Ideen schnell und kostengünstig testen. Sie ermöglichen eine explorative und iterative Herangehensweise an das Design, indem sie eine Low-Fidelity-Darstellung des Endergebnisses bieten.


Es mag zwar verlockend sein, diesen Prozess zu überspringen, aber die Visualisierung von Designs und Entwicklungsabläufen ermöglicht eine transparente Kommunikation und bessere Entscheidungsfindung zwischen allen Projektbeteiligten. Das beseitigt Verwirrung und spart auf lange Sicht Zeit und Budget.
Das UX-Team von b13 hilft dir zu verstehen, wie Nutzerinnen und Nutzer mit deiner Website interagieren, und entwirft eine klar strukturierte Website, die intuitiv und ansprechend ist.
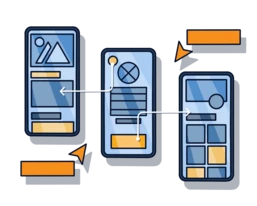
Wireframe & User Flow Design
Wireframes vermittelt eine Vorstellung von den Elementen, die auf der Seite enthalten sein sollen, und wo diese erscheinen sollen. User Flow Diagramme helfen dabei, die Wege aufzuzeigen, die die Nutzer nehmen können, um Aufgaben zu erledigen. Bei b13 verwenden wir diese beiden Methoden in Kombination, um Websites mit einem optimalen Design zu gestalten, die auf deine Nutzerinnen und Nutzer zugeschnitten ist.
Verwendung der User Research als Grundlage für das Wireframing
Abbildung von User Flows und notwendigen Elementen
Design basierend auf Nutzerrollen und Szenarien
Erstellen eines Prototyps aus dem Wireframe
Prototype Design
Prototyping ist ein wesentlicher Bestandteil des Designprozesses. Bei b13 verwenden wir Prototypen, um das Aussehen und die Funktionsweise des Endprodukts zu veranschaulichen. Sie sind die Grundlage für unsere Gespräche mit Stakeholdern, um Feedback zum Design zu geben und zu erhalten.
Das Prototyping ist auch eine gute Möglichkeit, Interaktionen zu testen, damit wir bei Bedarf schrittweise Verbesserungen vornehmen können.
Darstellung von Struktur und Interaktionen mit Low-Fidelity-Prototypen
Präsentation von Design und Animationen mit High-Fidelity-Prototypen
Demonstration von User Flows mit Klickdummies
Abbildung der Seiten- und Inhaltstypen
Schrittweises Design durch Anwendung atomarer Designprinzipien
Vereinfachung des Entwicklungsprozesses
Design Strategie, Design Systems & Styleguides
Eine solide Designstrategie dient im gesamten Projektablauf als roter Faden. Sie liefert Antworten und Hilfestellungen auf Designfragen und etabliert eine gemeinsame Vision und Sprache im Projektteam. Von der Entwicklung des Konzepts bis zur eigentlichen Designphase erlaubt uns diese starke Grundlage, schnell und sicher zu iterieren, egal ob es sich um die Anpassung deiner Corporate Identity für das Web oder die Gestaltung einer Website von Grund auf handelt.
Durchführung von Discovery-Workshops, um die Geschäftsziele, die Benutzeranforderungen und das gewünschte Projektergebnis zu ermitteln.
Präsentation und Dokumentation der Designstrategie
Vorschlagen neuer Funktionen
Aktualisierung und Optimierung der Corporate Identity fürs Web
Laufende Aktualisierung des Corporate Style Guide
Erstellung des Screendesigns mit schriftlichen Erläuterungen als Design-Dokumentation
Erstellung eines Web-Designs, das die Marke optisch verkörpert
Kommunikation mit dem Entwicklungsteam auf Basis der Designdokumentation
Klare und pünktliche Updates über den Design- und Entwicklungsprozess


![[Translate to Deutsch:] [Translate to Deutsch:]](/fileadmin/_processed_/f/f/csm_UI-Basics_Colors_c82285e007.webp)