Mastering Website Flowcharts
Ein umfassender Leitfaden zum Entwerfen, Entwickeln und Nutzen interaktiver Web Flow Charts

"Flussdiagramme? Wozu sind sie gut? Unsere Website hat eine logische, systematische Seitenhierarchie. Sie enthält ein mehrstufiges Menü, über das man jede Seite direkt erreichen kann. Und die Verknüpfungen zwischen den Seiten ergeben sich auf natürliche Weise aus dem Kontext."
Wenn du deine Website einmal erstellt hast, solltest du nicht der Versuchung erliegen, sie "einzurichten und zu vergessen". In der Realität wachsen und verändern sich Websites, Seiten werden veraltet, es können doppelte Inhalte auftauchen, und ein bestimmter Navigationspfad ist nicht immer der beste Weg für einen Benutzer, sein Ziel zu erreichen. Machen wir uns nichts vor: Eine Website kann im Handumdrehen von einfach zu komplex werden. Je komplexer eine Website wird, desto weniger offensichtlich sind die Navigationsschritte für den Benutzer.
Ist deine Seitenhierarchie aus der Sicht des Benutzers logisch? (Sie wissen nicht, was du über deinen Inhalt weißt.) Ist dein Menü wirklich hilfreich oder nur überwältigend? Führen die Links zwischen den Seiten den Benutzer in kürzester Zeit zu den gesuchten Informationen? Der Blick auf die Live-Website liefert keine Antworten auf Fragen wie diese. Es ist zu einfach, sich auf die Wege zu konzentrieren, die ein Benutzer nehmen sollte, und die Wege zu übersehen, die ein Benutzer stattdessen nehmen könnte.
Die Darstellung der Struktur einer Website in Form eines Flussdiagramms hilft dabei, blinde Flecken zu beseitigen, indem die Navigationspfade, die die Benutzer auf einer Website nehmen, visualisiert werden. Flussdiagramme helfen Designern und Entwicklern bei der Kommunikation über ein effektives Website-Design, um die Bedürfnisse der Nutzer zu antizipieren und die Erwartungen zu erfüllen. Sieh Flowcharts als einen Kompass, der dir hilft, die Richtung deiner Website-Struktur und des Navigationsflusses festzulegen, um eine intuitive und zufriedenstellende Benutzererfahrung zu erreichen.
Dieser umfassende Leitfaden erklärt das Wesen von Flow-Charts und ihre Nützlichkeit für das kollaborative Design. Es führt dich durch die Schritte zur Erstellung effektiver Flussdiagramme, einschließlich einiger fortgeschrittener Techniken und eines Blicks in die Zukunft.
Zweck und Bedeutung von Website-Flowcharts
Flussdiagramme sind ein wichtiges Planungsinstrument in der Konzeptionsphase. Ein Flow-Chart visualisiert die Seiten und den Navigationsfluss zwischen ihnen. Flowcharts sind unverzichtbar, um komplexe Informationen und Benutzerinteraktionen zu organisieren. Sie helfen dabei, Engpässe, Ungereimtheiten oder verschlungene Navigationspfade zu erkennen und liefern wertvolle Erkenntnisse für die Gestaltung einer benutzerfreundlichen Website-Struktur.
Technisch gesehen handelt es sich bei einem Flow-Chart um ein Diagramm, das Zustände und Aktionsschritte enthält. Zustände stellen typischerweise statische Elemente wie eine Webseite oder ein bestimmtes Formular in einem Formularfluss dar. Aktionsschritte zeigen den Übergang von einer Seite oder einem Formular zu einer anderen. Sie können Entscheidungen beinhalten, z. B. "Möchte der Benutzer ein neues Konto für die Kasse registrieren?"
Häufig werden in einem Flowchart Seiten in Wireframes dargestellt. Diese Art von Diagramm wird manchmal auch als "Wireflow" bezeichnet.

Die Rolle von Flow-Charts bei der Verbesserung der Benutzerfreundlichkeit
Die Aktivitäten eines großen Künstlers sehen fast mühelos aus: ein professioneller Jongleur, der Kettensägen durch die Luft fliegen lässt, ein Konzertpianist, dessen Finger über die Tastatur fliegen. Wir sehen jedoch nicht, wie viel Zeit und Energie der Künstler im Vorfeld investiert hat, um einen reibungslosen Ablauf zu erreichen.
Wenn sich die Navigation durch eine große Website mühelos anfühlt, ist das oft das Ergebnis intensiver Arbeit während der Erstellung der Website. Eine nahtlose Benutzererfahrung entsteht nicht "organisch", indem die Seiten einer Website einfach zusammengesetzt werden. Der Benutzerfluss muss sorgfältig geplant werden. Flow-Charts sind für UX-Designer das Mittel der Wahl für diese Aufgabe.
Ein User Flow beschreibt, wie ein Benutzer mit einer Website interagiert, um ein bestimmtes Ziel zu erreichen. Ein Benutzer kann dieses Ziel über mehrere Pfade erreichen, die jeweils eine Abfolge von Navigationsschritten zwischen den Seiten darstellen. Pfade sind von entscheidender Bedeutung, da sie bestimmte Muster der Benutzerinteraktion darstellen. Die Erfassung dieser Pfade in Form von visuellen Darstellungen ermöglicht es UX-Designern, ein tiefes Verständnis des Nutzerverhaltens zu erlangen, Unstimmigkeiten zwischen idealen Pfaden und der bestehenden Website-Struktur zu erkennen und gezielte Anpassungen und Verbesserungen an der Website vorzunehmen.
Dies mag recht abstrakt klingen, daher hier ein kurzer Überblick über die Darstellung von Benutzerpfaden mithilfe eines Flow-Charts.
1. Identifiziere die wichtigsten Schritte im Benutzerpfad.
Führe die wichtigsten Aktionen des Benutzers auf, um die Aufgabe oder den Prozess, den du darstellst, abzuschließen. Bei komplexen Prozessen muss man eventuell die übergeordneten Schritte in detailliertere Unterschritte aufteilen.
2. Zeichne den sequentiellen Ablauf auf.
Verwandle jeden Aktionsschritt aus der Liste in eine Interaktion auf einer Seite deiner Website. Verbinde die Schritte in der Reihenfolge, in der sie ausgeführt werden müssen, mit Pfeilen, die die Flussrichtung anzeigen.
3. Füge Entscheidungspunkte hinzu.
Manchmal kann der Benutzer oder das System zwischen mehreren Optionen wählen, und das Ergebnis bestimmt die nachfolgenden Schritte. Füge eine Entscheidungsbox (typischerweise rautenförmig) hinzu, um Entscheidungspunkte mit Verzweigungen zu visualisieren, die von jeder Option ausgehen.
Ein Beispiel: Ein Benutzer möchte zu einer Seite navigieren, die eine Anmeldung erfordert. Wenn der Benutzer bereits angemeldet ist, kann das System den Benutzer mit dem Ablauf fortfahren lassen; andernfalls leitet das System den Benutzer durch den Anmeldeprozess, bevor es weitergeht.
4. Füge bei Bedarf Swimlanes hinzu.
Verwende bei Abläufen, die mehrere Benutzer oder Systeme betreffen, horizontale oder vertikale Swimlanes, um verschiedene Prozesse zu kennzeichnen.
Zum Beispiel könnte der Checkout-Prozess über ein E-Commerce-System eines Drittanbieters laufen. Eine separate Swimlane schafft eine visuelle Unterscheidung zwischen deiner Website und dem Zahlungsprozessor.
5. Füge Anmerkungen ein.
Einige Teile des Ablaufs sind aus dem Flow-Chart allein vielleicht nicht ersichtlich. Verwende Textfelder, um komplexe Elemente des Flow-Charts zu erklären oder zu verdeutlichen.
6. Verfeinern und vereinfachen.
In diesem Schritt kann das Flow-Chart seine Stärken ausspielen. Wenn du das Flussdiagramm vor dir hast, ist es an der Zeit, es kritisch zu überprüfen und zu verfeinern, indem du unnötige Schritte entfernst, Schritte kombinierst oder Elemente neu anordnest, um mehr Klarheit zu schaffen. Jetzt ist der ideale Zeitpunkt, um alle Beteiligten in die Überprüfung und Diskussion des Ablaufs einzubeziehen.
Wenn du diese Schritte befolgst, kannst du ein Flow-Chart erstellen, das den Benutzerpfad in einem klaren, visuellen Diagrammformat genau abbildet.
Flow-Charts sind zwar für die Visualisierung des Weges, den die Benutzer auf einer Website zurücklegen, sehr hilfreich, aber es ist wichtig, die grundlegenden Elemente zu verstehen, die sie darstellen - die Benutzerabläufe und die Aufgabenabläufe. Diese Abläufe sind der Schlüssel zur Gestaltung eines intuitiven und nahtlosen Benutzererlebnisses. Eine umfassende Aufschlüsselung der User Flows und Task Flows und wie sie eine unterschiedliche, aber dennoch miteinander verbundene Rolle im UX-Design spielen, findest du in unserer ausführlichen Untersuchung "User Flows and Task Flows: Ein Leitfaden für UX-Design-Prozesse". Dieser Artikel wird dir ein tieferes Verständnis für diese entscheidenden Komponenten im UX-Design vermitteln.
Kollaboratives Design und Flow-Charts
Die Gestaltung einer Website ist ein hochgradig kollaborativer Prozess. UX-Designer, Entwickler und Kunden müssen eng zusammenarbeiten, um eine Website zu erstellen, die der gemeinsamen Vision entspricht. Moderne Flow-Chart-Apps ermöglichen eine enge Kommunikation und enge Feedback-Schleifen durch Funktionen wie die Bearbeitung durch mehrere Benutzer, Anmerkungen und Feedback-Kanäle. Durch die Zusammenarbeit an Flow-Charts können sich alle Parteien schon früh im Prozess auf eine gemeinsame Sichtweise der idealen Benutzererfahrung einigen und an einem Design arbeiten, das den Bedürfnissen und Zielen aller Beteiligten am besten gerecht wird.
Bei b13 ist die enge Zusammenarbeit mit dem Kunden der Schlüssel zur Erstellung von maßgeschneiderten Flow-Charts, die genau auf die Vision des Kunden abgestimmt sind. In einem ersten Workshop extrahieren wir die kritischen Szenarien für den Benutzerpfad und priorisieren sie dann. Unsere UX-Designer, Entwickler und die Stakeholder des Kunden kommunizieren dann in engen Feedback-Schleifen, um diese Szenarien in Flow-Charts umzusetzen, die die spezifischen Anforderungen und Ziele widerspiegeln. Dies ist ein wesentlicher Schritt bei der Entwicklung eines UX-Designs, das genau auf die Bedürfnisse und Erwartungen unserer Kunden eingeht und zu einem Produkt mit hohen Zufriedenheits- und Akzeptanzraten bei den Benutzern führt.
Schritt-für-Schritt-Anleitung zur Erstellung effektiver Flow-Charts
Mit einem Flow-Chart-Tool, Zeit und wenig Aufwand ist es einfach, verworrene Flow-Charts zu erstellen. Die Erstellung eines effektiven Flow-Charts, das deinen Benutzerfluss widerspiegelt, erfordert zwar mehr Aufwand, muss aber nicht unbedingt eine Wissenschaft für sich sein, wenn du diese bewährten Schritte befolgst. Im Großen und Ganzen besteht der Prozess aus drei Hauptblöcken: Vorbereitung, Erstellung und Verfeinerung.
Vorbereiten: Wähle die richtigen Werkzeuge und Vorlagen
Die Wahl der richtigen Werkzeuge ist der Schlüssel zur effizienten Gestaltung und Zusammenarbeit an Flow-Charts.
Natürlich kannst du auch Papier und Stifte verwenden, aber spezielle Flow-Chart-Apps sind die beste Option, wenn du einen schnellen Einstieg brauchst. Mit vordefinierten Vorlagen und maßgeschneiderten Bearbeitungswerkzeugen geht es im Handumdrehen los. Flowmapp ist ein Beispiel für eine solche spezialisierte App. Wenn du aber bereit bist, ein wenig Zeit in die Erstellung eigener Vorlagen zu investieren, leisten auch allgemeine Diagrammwerkzeuge gute Arbeit. Apps wie Figma oder Miro sind allgemeine Diagramm-Apps, die es ermöglichen, wiederverwendbare Komponenten zu erstellen, um eine Bibliothek von Flow-Chart-Symbolen aufzubauen.
Wir besprechen die Werkzeuge für Benutzerabläufe hier im Detail: Auswahl eines Benutzerfluss-Tools: Ein umfassender Leitfaden mit b13.
Unabhängig davon, für welches Tool du dich entscheidest, solltest du sicherstellen, dass es Funktionen für die Zusammenarbeit bietet, wie z. B. die Bearbeitung oder Kommentierung durch mehrere Benutzer und Funktionen, die die Zusammenarbeit indirekt unterstützen, wie z. B. Versionierung oder Layering.
Eine gute Anwendung sollte es dir ermöglichen, selbst komplexe Benutzerabläufe effizient zu gestalten und zu diskutieren.
Erstellen: Skizziere die Hauptseiten und Navigationspfade
Der Hauptteil des Prozesses besteht darin, eine bestehende oder geplante Website in eine Reihe von Nutzerströmen zu verwandeln. Wenn du mit diesem Schritt beginnst, solltest du deine User Stories und User Journeys zur Hand haben, da du beides brauchst, um die Benutzerströme und -pfade zu definieren.
Überleg dir, wie deine Nutzer mit deinen Websites interagieren wollen. Identifiziere typische Personas wie den "Suchmaschinen"-Typ, den "Ich brauche klare Menüs"-Typ und so weiter. Jede Persona bevorzugt eine bestimmte Art und Weise, auf deine Website zuzugreifen und zu navigieren. Stell sicher, dass deine User Stories und Journeys diese bevorzugten Verhaltensweisen abdecken.
Verfeinern: Feedback einbeziehen und iterative Änderungen vornehmen
Obwohl der Schritt "Verfeinern" als separater Block aufgeführt ist, kann er eng mit dem Schritt "Erstellen" verflochten sein (und ist es oft auch). Das frühzeitige und häufige Einholen von Feedback der Beteiligten ist für eine schnelle Iteration in Richtung eines optimalen Designs unerlässlich.
An dieser Stelle kommen die Funktionen zur Zusammenarbeit ins Spiel. Eine Flow-Chart- oder Diagramm-App, die die gemeinsame Bearbeitung und Kommentierung ermöglicht, ist der schnellste Weg zur Fertigstellung des Designs nach den Wünschen des Kunden. Aber auch ohne integrierte Kollaboration stehen dir Optionen zur Verfügung, von Videokonferenzen bis hin zum Exportieren der Flow-Charts in ein austauschbares Format (sogar flache PDFs sind geeignet), um sie an deine Kunden zu senden und sie mit Anmerkungen zurückzubekommen.
Wenn deine Flow-Chart-App die Versionierung unterstützt, kannst du ganz einfach zwischen den Revisionen hin- und herwechseln, um die Entwicklung des Flow-Charts im Laufe der Zeit zu verfolgen und Sackgassen zu verlassen, um einen anderen Weg auszuprobieren.
Ein visueller Leitfaden zur Erstellung eines Flow-Charts
Mit den drei Hauptblöcken im Hinterkopf findet sich hier ein Arbeitsbeispiel für einen visuellen Leitfaden zur Erstellung eines Flow-Charts von den ersten Skizzen bis zur endgültigen Version.
Nehmen wir das Beispiel einer Website, die alle möglichen Arten von Kunstzubehör verkauft. Das Durchlaufen beginnt mit einer User Story und Teilen einer Website (Homepage, Blogseite, Produktkatalog, Produktseite, Kasse).
Der erste Schritt besteht darin, die Seiten deiner Website zu entwerfen. Die Benutzergeschichte könnte, stark vereinfacht, wie folgt aussehen:
Als Architekt brauche ich einen Satz zuverlässiger Präzisions-Fineliner, die mit wasserfester Tinte gefüllt werden können.
Dieser Benutzer könnte an verschiedenen Stellen auf der Website landen:
- Auf der Homepage
- Auf einem Blog-Artikel, in dem verschiedene Fineliner-Stifte besprochen werden
- Auf der Kategorieseite für Fineliner im Produktkatalog
- Auf einer Produktseite für Fineliner
Der Benutzer kann sich dann auf verschiedene Weise weiterbewegen:
- Über das Navigationsmenü
- über die Suchmaschine der Website
Wenn der Benutzer beabsichtigt, Fineliner zu kaufen, geht er weiter, bis er den Bestellvorgang abgeschlossen hat.
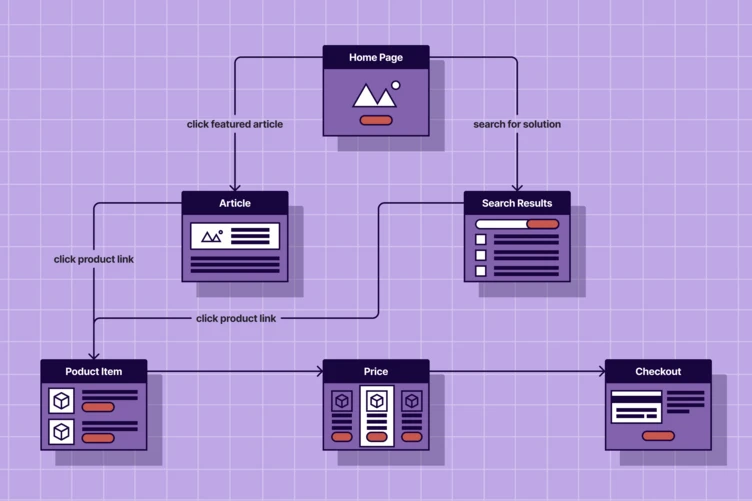
Aus diesen Schritten kannst du bereits mehrere Benutzerpfade konstruieren. Um das Beispiel einfach zu halten, wählen wir einen möglichen Ablauf aus den oben genannten Optionen aus.
Der Benutzer könnte von einer Blogseite aus starten, die er durch die Suche im Internet nach einer bestimmten Marke von Finelinern gefunden hat.

Auf der Blogseite kann der Benutzer dem Link zur Produktseite folgen, den Produktkatalog aufrufen, um weitere Fineliner zu durchsuchen, oder die Site-Suche verwenden, um den richtigen Stift zu finden.

Sobald der Benutzer das gewünschte Produkt gefunden und sich zum Kauf entschlossen hat, wird der Ablauf über die Preisliste, die Kaufseite und die Kaufabwicklung (die der Benutzer jederzeit abbrechen könnte) fortgesetzt.

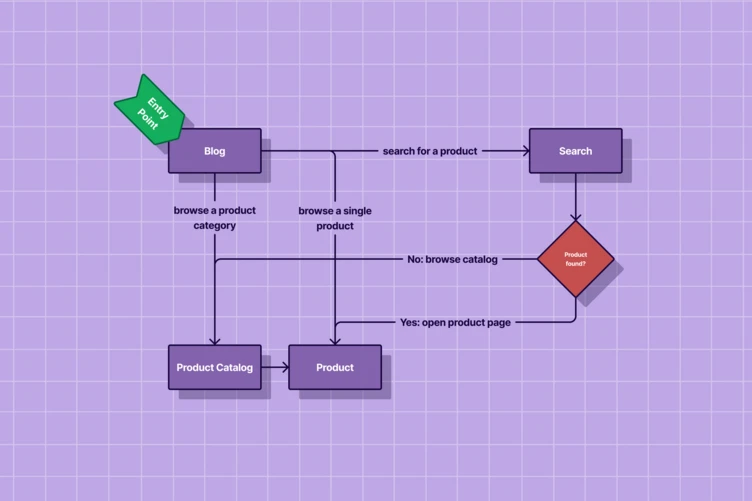
Bei näherer Betrachtung kann dieser Fluss mehr als einen Einstiegspunkt haben. Die Benutzer können eine Produktseite oder den Produktkatalog direkt von einer Suchmaschine aus aufrufen, oder sie können auf der Startseite beginnen und das Menü verwenden, um zum Blog oder zur Suchleiste zu navigieren, um ein bestimmtes Produkt zu finden.
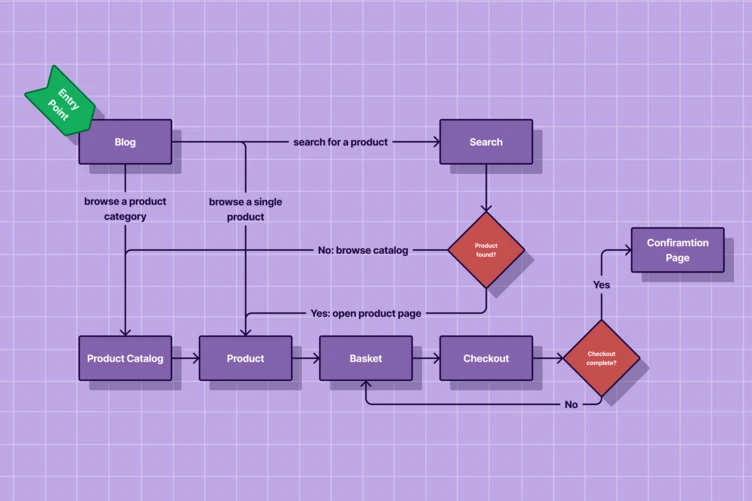
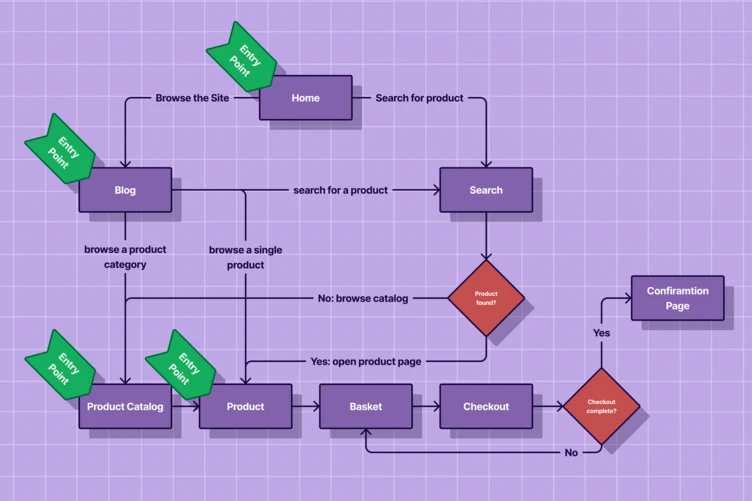
Das komplette Flow-Chart könnte nun wie folgt aussehen:

Obwohl der Benutzer mehrere Möglichkeiten hat, das gewünschte Produkt zu finden und zu kaufen, bietet das Flow-Chart einen klaren Überblick über alle möglichen Wege, die der Benutzer durch die Website nehmen kann.
Fortgeschrittene Flow-Chart-Techniken für ein umfassendes Design
Benutzerabläufe können ziemlich umfangreich und verworren werden. Um die Komplexität in den Griff zu bekommen, bieten fortschrittliche Flow-Chart-Tools zusätzliche Funktionen zur Strukturierung von Diagrammen.
Bedingte Formatierung
Bei der Arbeit mit großen Flow-Charts empfiehlt es sich, Formatierungsregeln aufzustellen, um das Flow-Chart übersichtlich und konsistent zu halten. Verwende z. B. verschiedene Grundfarben für Seitenminiaturen, um deren Typ zu kennzeichnen: Landing Pages könnten grün sein, Blog-Seiten gelb, Produktseiten blau usw.
Um sicherzustellen, dass diese Regeln einheitlich angewendet werden, kannst du mit einigen Flow-Chart-Tools Bedingungen definieren, die eine automatische Formatierung auslösen. Im obigen Beispiel könnte man eine Bedingung festlegen, dass alle Seiten mit dem Attribut "Landing Page" grün werden. Die bedingte Formatierung verbessert die Lesbarkeit und macht die Erstellung und Bearbeitung von Flow-Charts schneller und einfacher.
Datenverknüpfung
Die Datenverknüpfung ermöglicht es dir, Daten aus Quellen wie Tabellenkalkulationen oder Datenbanken zu übernehmen und dynamisch in ein Diagramm zu integrieren.
So könnte das Flow-Chart beispielsweise Daten aus der Website-Analyse-Datenbank enthalten, um Benutzerkennzahlen wie die Besucherzahl auf jeder Seite, erfolgreiche Checkouts oder Absprungraten einzubeziehen.
In Kombination mit bedingter Formatierung könnte das Flow-Chart Seiten nach Traffic einfärben, Seiten mit hohen Absprungraten markieren oder Landing Pages hervorheben, die zu hohen Absprungraten führen.
Ebenen
Es kann vorkommen, dass du denselben Benutzerfluss auf verschiedenen Detailebenen erfassen möchtest. Zum Beispiel könntest du das wollen:
- Eine übergeordnete Ansicht des Hauptnavigationsflusses und eine gezoomte Ansicht der Benutzer, die mit dem Inhalt einer Seite interagieren (z. B. die Erweiterung einer Zusammenfassung/Detailansicht).
- Erarbeite Variationen eines Benutzerflusses, um die effektivsten Wege zu finden, dem Benutzer zu helfen, die Reise abzuschließen.
- Trenne Benutzerströme, die die Website- Suche einschließen, von denen, die dies nicht tun.
Diese Ziele lassen sich mit Hilfe von Ebenen erreichen, ähnlich wie bei Grafik-Apps, die Ebenen verwenden, um Teile eines Bildes zu trennen. Ebenen können ein- oder ausgeblendet werden, so dass mehrere Abläufe oder mehrere Aspekte eines Ablaufs in ein einziges Flow-Chart-Dokument aufgenommen werden können.
Integration von Flow-Charts in den Web-Design-Prozess bei b13
In der konzeptionellen Phase unseres Webdesign-Prozesses verwenden unsere UX-Designer Flow-Charts, um die Grundstruktur der Website zu planen und diese Struktur unseren Entwicklern und Kunden zu vermitteln. Die frühzeitige Visualisierung von Seiten, Inhalten und Interaktionsabläufen hat zwei Vorteile: Erstens erhalten das gesamte Team und alle Beteiligten ein klares Verständnis für die resultierende Benutzererfahrung. Zweitens zeigen die Flow-Charts Möglichkeiten zur Lösung von Problemen und zur Optimierung des Benutzererlebnisses auf. Designer, Entwickler und Beteiligte können die Flow-Charts nutzen, um Ideen und Konzepte zu diskutieren und zu verfeinern. Letztendlich helfen Flow-Charts dabei, die Grundlage für die erfolgreiche Umsetzung aller nachfolgenden Phasen des Web-Design-Prozesses zu schaffen.
Sicherheit, Konformität und Flow-Charts
Sicherheit und Konformität sind Themen, die wahrscheinlich nicht jeder auf dem Radar hat, wenn es um die Erstellung von Web Flow-Charts geht. Wenn man jedoch bedenkt, dass Flow-Charts auf echten Kundendaten basieren können und somit sensible Details über die Produkte, Dienstleistungen, Marketingstrategien, Zielgruppen und vieles mehr eines Unternehmens offenbaren, sollte das Thema Sicherheit nicht vernachlässigt werden. Auch wenn es sich bei Flow-Charts nur um eine Grafik handelt, müssen sie wie alle anderen sensiblen Daten behandelt werden.
Wir bei b13 wissen, wie wichtig die Datensicherheit ist, und wir ergreifen geeignete Sicherheitsmaßnahmen, um Projekte vor unbefugtem Zugriff zu schützen.
Flow-Charts können ihrerseits ebenfalls zur Verbesserung der Sicherheit beitragen. Sie können die Teile eines Benutzerflusses hervorheben, die mit nicht vertrauenswürdigen Eingabedaten oder Datenbankinteraktionen zu tun haben, und den Beteiligten helfen, Bereiche mit potenziellen Schwachstellen zu erkennen.
Die Zukunft der Flow-Charts im Web-Design
Flow-Charts sind eine etablierte Technik, aber das bedeutet nicht, dass sie sich nicht weiterentwickeln können und werden. Innovationen von außen können beeinflussen, wie wir Flow-Charts in Zukunft gestalten werden.
Wie künstliche Intelligenz und virtuelle oder erweiterte Realität die Gestaltung von Flow-Charts beeinflussen können
Künstliche Intelligenz (KI) hat mit der Einführung großer Sprachmodelle (LLMs) wie ChatGPT oder Text-zu-Bild-Algorithmen wie Stable Diffusion zur Bilderzeugung einen großen Schritt nach vorn gemacht. Diese Modelle generieren auf der Grundlage großer Mengen von Trainingsdaten eine Antwort, wenn eine Frage oder eine Anfrage gestellt wird. Softwareentwickler verwenden solche Modelle, um Code auf der Grundlage spezifischer Anforderungen zu generieren. Nach dem gleichen Prinzip könnten LLMs auch dazu verwendet werden, textuelle Beschreibungen des Ziels eines Benutzers und der Struktur einer Website in Benutzerströme und -pfade umzuwandeln. Oder ein LLM könnte ein gegebenes Flow-Chart analysieren und Optimierungen vorschlagen.
Virtuelle Realität (VR) ist eine Technologie, die spezielle Hardware verwendet, um den Benutzer in eine virtuelle Welt eintauchen zu lassen. Typische VR-Hardware besteht aus einem Headset mit eingebauten stereografischen Bildschirmen und Kopf- und Augensensoren, die es dem Benutzer ermöglichen, eine dreidimensionale Szene zu betrachten und mit ihr zu interagieren, ohne die Grenzen, die ein normaler Bildschirm hätte.
Die erweiterte Realität (Augmented Reality, AR) ähnelt der VR, erzeugt aber eine Mischung aus virtueller und realer Welt. Der Benutzer sieht die reale Umgebung mit virtuellen Objekten, die darin platziert sind.
Sowohl VR als auch AR haben das Potenzial, die Erstellung von Flow-Charts direkter und gemeinschaftlicher zu gestalten.
Web Flow-Charts - nicht zu unterschätzen
Flow-Charts scheinen nicht mehr als eine Zwischenphase zwischen der Analyse und der Erstellung der Website zu sein, die vielleicht sogar optional ist. Sie spielen jedoch eine wichtige Rolle bei der Klärung der Inhaltsstruktur, der Straffung von Konversionstrichtern, der Optimierung der Suchmaschinenplatzierung und der Schaffung eines kohärenten Nutzererlebnisses.
Dein Webdesign kann enorm von der Einbeziehung von Flow-Charts in die Analyse- und Designphase profitieren. Deshalb sind Flow-Charts ein fester Bestandteil der Web-Design-Prozesse bei b13.
Wir haben gerade die Feinheiten von Flow-Charts im Web und ihre wichtige Rolle bei der Erstellung intuitiver und benutzerfreundlicher Website-Strukturen erforscht. Wir möchten unsere Leser darauf hinweisen, dass dies nur ein Aspekt einer umfassenderen UX-Design-Strategie ist. Für einen ganzheitlichen Blick darauf, wie sich diese Elemente in das gesamte User Experience Design einfügen, einschließlich detaillierter Einblicke in das User Flow Design, empfehlen wir Ihnen unseren umfassenden Leitfaden "Excelling in User Flow Design: Ein umfassender Leitfaden für Best Practices in UX". Dieser Artikel bietet einen umfassenden Einblick in die Feinheiten des User-Flow-Designs und vermittelt ein umfassendes Verständnis dafür, wie man digitale Erlebnisse schafft, die bei den Nutzern gut ankommen.
Setz dich mit uns in Verbindung, um mehr über unsere Angebote rund um Webdesign und Flow-Charts zu erfahren.
