UI Design Grundlagen: Typografie

Die meisten Websites sollen in erster Linie Informationen übermitteln und das geschieht in erster Linie immer noch durch Text. Das macht Typografie zu einem der wichtigsten Aspekte beim Design einer Website. Beim Gestalten der Typografie für eine Website gibt es einige Dinge, die beachtet werden müssen um zu gewährleisten, dass der Inhalt einfach zu lesen und zu verstehen ist. Es gibt außerdem ein paar besondere Herausforderungen, die im Print-Bereich so nicht auftreten.
Die Auswahl der Schriftart
Unsere Kunden haben meisten bereits eine Schrift, die in ihrem Markenauftritt definiert ist. Um die Marke über alle Kanäle hinweg konsistent darzustellen, werden wir immer versuchen, dieselben Schriftarten auch im Web zu benutzen. Allerdings müssen Schriften im Web und im Druckbereich unterschiedlich betrachtet werden, das beginnt bereits bei der Lizenzierung. Das erste was wir also zusammen mit unseren Kunden überprüfen ist, ob es sich bei der bisher verwendeten Schrift um eine lizenzierte oder eine freie Schrift handelt und wenn sie lizenziert ist, ob in der Lizenz auch die Webschrift enthalten ist.
Infobox
Die Worte „Schrift“ und „Schriftart“ können schnell mit einander verwechselt werden und werden auch oft synonym verwendet. Allerdings bezeichnet „Schrift“ die ganze Familie an Schriftarten wie zum Beispiel „Helvetica“. Eine Schriftart ist dann ein Mitglied dieser Familie, zum Beispiel „Helvetica Light“.
Wenn wir in der Position sind, die Typografie für einen Kunden komplett neu zu gestalten, achten wir darauf Schriften zu wählen, die dem Auftritt der Marke entsprechen und den Charakter der Unternehmens widerspiegeln. Die Schrift muss außerdem natürlich auch im Webkontext funktionieren und gut aussehen.
Zwei verschiedene Schriften können ein gutes Mittel sein, um das Design spannend zu gestalten und zwischen Überschriften und Fließtext zu unterscheiden. Die richtige Kombination von Schriften bringt aber eigene Herausforderungen mit sich, da immer sicher gegangen werden muss, dass die Schriften sich gut ergänzen.
Bei der Auswahl der Schriften muss auch immer die Lesbarkeit beachtet werden. Handschriftliche Schriften können gut als Akzente aussehen, eignen sich aber wenig für längere Textabschnitte.
Wir verwenden für unsere Kunden nie mehr als zwei verschiedene Schriften und für diese zwei auch nie mehr als drei Schriftschnitte. So stellen wir einen einheitlichen Markenauftritt sicher und haben trotzdem genug Möglichkeiten, verschiedenen Stufen der Informationshierarchie abzubilden.
Hierarchien durch Typografie abbilden
Im Informationsdesign sind Hierarchien von zentraler Bedeutung. Sie sorgen dafür, dass Nutzerinnen und Nutzer Inhalte schnell überfliegen können und relevanten Inhalt leichter finden. Typografie ist ein wunderbares Mittel, diese Hierarchien einfach und effektiv darzustellen. Damit die Website aber einheitlich und strukturiert aussieht, sollten es auch nicht zu viele verschiedene Absatzformate sein.
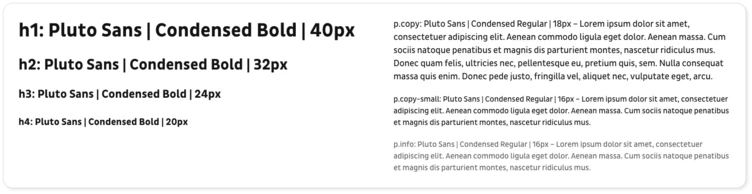
In den meisten Fällen reicht es, vier verschiedene Stile für Überschriften, zwei Größen für Fließtexte und eventuell noch einen weiteren Stil für Info-Texte zu definieren. Das gibt uns in etwa sieben verschiedene Absatzformate und damit eine gute Grundlage. Im Laufe des Design-Prozesses passiert es oft, dass doch noch einige Ausnahmen auftreten und wir noch einen weiteren Stil definieren müssen aber generell gilt: Weniger ist mehr.
Um diese Hierarchien deutlich darzustellen gibt es hauptsächlich drei Mittel: Größe, Schriftstärke und Farbe.
Schriftgröße
Die Schriftgröße ist das offensichtlichste Merkmal, um Hierarchien zwischen Textbereichen darzustellen. Bei der Auswahl der passenden Schriftgrößen gibt es einige bewährte Methoden und Usability-Richtlinien, die zur Orientierung dienen können.
Die Grundlage für alle Schriftgrößen bildet die Größe des Fließtextes. Dabei gilt es zu beachten, dass dieser nicht kleiner als 16px sein sollte um gut lesbar zu sein. Wenn es sich um eine Website mit längeren Artikeln handelt ist es sogar besser, noch ein Stück größer zu gehen, auf 18px oder 20px. Das sorgt dafür, dass es wesentlich angenehmer ist, längere Textpassagen zu lesen. Diese Schriftgrößen sind allerdings nur grobe Richtwerte, da jede Schriftart ein bisschen anders aussehen wird.
Oft ist es hilfreich, einen zweiten Stil für Fließtext zu definieren, der entweder ein bisschen größer oder ein bisschen kleiner als der Haupt-Fließtext ist. Dieser Stil kann dann für Teaser oder Info-Boxen verwendet werden oder um Paragraphen hervorzuheben.
Mit der Größe des Fließtexte als Grundlage, können dann die Überschriften definiert werden. Das größte Format für Titel kann dabei ruhig eindrucksvoll und dramatisch sein. Für die restlichen Stile füllen wir dann einfach die Skala zwischen Fließtext und größter Überschrift auf. Dabei ist es hilfreich, die Schriftgrößen immer im Kontext zu betrachten: Wie sehen verschiedene Überschriften in Kombination miteinander und mit dem Fließtext aus? Auch der Anwendungsfall ist dabei interessant: eine Überschrift der Ebene drei wird öfter zusammen mit Fließtext eingesetzt werden, es ist also wichtig, dass sie den Lesefluss nicht komplett unterbricht.
Zusätzlich zu diesen Absatzformaten kann eine weitere Größe hilfreich sein, für Copyright unter einem Bild oder zusätzlichen Erklärtext in einem Formular. Dieser kann relativ klein sein aber nicht kleiner als 12px um lesbar zu bleiben.
Beim definieren der Schriftgrößen muss auch immer der Zeilenabstand beachtet werden. Unsere Faustregel dabei ist 1.2x die Schriftgröße für Überschriften und 1.5x die Schriftgröße für Fließtext. So ist der Zeilenabstand groß genug, damit die Leserin oder der Leser gut von einer Zeile zur nächsten springen kann und gleichzeitig immer noch klein genug, dass ein Textblock noch wie ein richtiger Block wirkt.

Schriftstärke
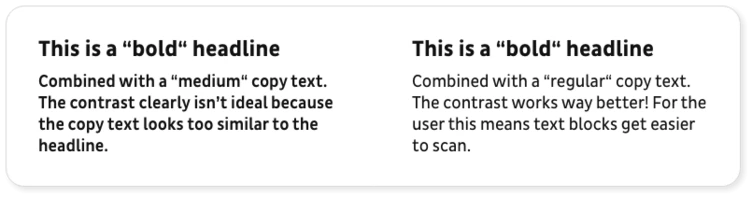
Die Schriftstärke kann helfen, den Überschriften mehr Ausdruck zu verleihen und macht es einfacher, zwischen kleineren Überschriften und Fließtext zu unterscheiden. Im Webdesign sollte man auf die Schriftstärken „thin“ oder „light“ besser verzichten, da diese auf einem hochauflösenden Bildschirm vielleicht gut zu lesen sind aber auf vielen älteren Bildschirmen oder für Nutzerinnen und Nutzer mit beeinträchtigter Sicht schwer erkennbar werden.
Um einen guten Kontrast zwischen den hierarchischen Ebenen zu gewährleisten, sollten nicht zu ähnliche Schriftstärken genutzt werden. Außerdem reichten drei verschiedene Schriftstärken meistens aus.

Farbe
Die Textfarbe kann eine weitere Möglichkeit sein, um Hierarchien zu verdeutlichen. Farbe sollte aber niemals das einzige Mittel sein, um Informationen zu vermittelt, deswegen kombinieren wir die Textfarbe immer mit Schriftgröße und/oder -stärke. Mehr Infos über den Einsatz von Farbe im UI-Design bietet unser Artikel „UI-Design Grundlagen: Farben“
Probier es aus
Wie die definierten Absatzformate auf der Website wirklichen zusammen wirken wird erst deutlich, wenn sie in einem Seitenlayout mit realem Inhalt angewendet werden. Wenn kein echter Inhalt zur verfügung steht sollte zumindest Blindtext in der Sprache der Website verwendet werden, um einen möglichst realitätsnahen Eindruck zu gewinnen. Bevor die definierten Textstile auf einer Website eingesetzt werden können, müssen Textlayout und Abstände bedacht werden.
Textlayout
Für Sprachen, die von links nach rechts gelesen werden, sollte Text immer linksbündig ausgerichtet werden, um die beste Lesbarkeit zu gewährleisten. Zentrierter Text sollte nur mit Bedacht eingesetzt werden, da so zwar Highlights hervorgehoben werden können aber durch die flatternden Enden ist es schwerer von Zeile zu Zeile zu springen.
Blocksatz funktioniert im Web ebenfalls nicht besonders gut. Die dabei häufig entstehenden Lücken in Textzeilen können für Druckprodukte zwar manuell angepasst werden, im Web unterbrechen sie aber den Lesefluss.
Beim Textlayout sollte außerdem die Zeilenlänge von Fließtext-Passagen bedacht werden. Leider sieht man immer noch häufig, dass die gesamte Seitenbreite für Fließtext verwendet wird. Bei großen Bildschirmen und kleinen Schriftgröße ist das allerdings sehr ermüdend für jede Leserin und jeden Leser. Es wird daher allgemein empfohlen, die Zeilenlänge auf 70 bis 80 Zeichen zu begrenzen. Das ist besonders wichtig, wenn es auf der Website viel längeren Inhalt zu lesen gibt, wie zum Beispiel Blogartikel.
Abstände
Abstände können eine Herausforderung sein, besonders wenn sie im gesamten Design System konsistent sein sollen. Aber das ist eine Geschichte für ein anderes Mal. Hier geht es zuerst einmal um die Abstände zwischen typografischen Elementen. Das wichtigste ist dabei, zusammengehörige Elemente auch zusammen zu gruppieren. So kann der Inhalt leichter überflogen und verstanden werden. Das mag einfach klingen, aber diese simple Maßnahme hat große Auswirkungen.

Fazit
Wenn all diese Dinge bedacht werden, ist die Grundlage für lesbaren und auch optisch ansprechenden Inhalt geschaffen. Außerdem ist die Wahrscheinlichkeit, dass eine Nutzerin oder ein Nutzer den Inhalt tatsächlich liest und auch versteht höher. Gut ausgeführte Typografie ist die Basis von jedem guten Webdesign, deswegen gehen wir hier immer sicher, dass alles zu 100% passt. Dieser Artikel kann nur einen Überblick über das umfassende Thema Typografie bieten, wenn du das Gefühl hast, dass die Typografie deiner Website einen Frühjahrsputz gebrauchen könnte, kontaktiere uns und wir finden gemeinsam eine Lösung.
