UI Design Grundlagen: Farben

Farben bilden einen wichtigen Teil in jedem Corporate Design, oftmals wird bei der Auswahl der Unternehmensfarben aber hauptsächlich die Anwendung im Druckbereich bedacht. Farben, die auf dem Papier wunderbar aussehen, können jedoch bei der Darstellung auf Displays zu Problemen mit der Barrierefreiheit führen. Wir gestalten für unsere Projekte Farbpaletten, die auf Bildschirmen funktionieren und gleichzeitig zum Corporate Design passen.
Unsere Kunden haben meistens schon ein tolles Corporate Design (CD), bevor wir mit der Umsetzung des digitalen Auftritts starten, daher bekommen wir in der Regel schon eine Palette an vordefinierten Farbwerten, die die Marke repräsentieren. Diese Farben sind allerdings oft für die Anwendung im Druckbereich gewählt worden. Während sie also auf dem Papier perfekt aussehen, können sie auf dem Bildschirm zu Problemen mit der Barrierefreiheit führen. Farben im digitalen Bereich müssen andere Anforderungen erfüllen, als im Druck. Außerdem brauchen wir für einen gesamten Webauftritt mit Hierarchien und verschiedenen Inhaltstypen meistens mehr Farbtöne, als ursprünglich definiert.
Bevor wir also mit dem eigentlichen Design der Website für unsere Kunden beginnen, müssen wir die existierenden Farben analysieren. Wir müssen entscheiden, wie die Farben genutzt werden können, wo die Farbpalette erweitert werden muss und dabei immer die Farben auf Barrierefreiheit prüfen. Um das zu tun, teilen wir die Farben in drei Kategorien auf:
- Markenfarben: Die Farben, die die Marke repräsentieren und sich durch den gesamten Webauftritt ziehen aber trotzdem so gewählt verwendet werden sollten, dass sie nicht an Bedeutung verlieren.
- UI-Farben: Farbtöne, die genutzt werden um Strukturen und Hierarchien im Inhalt der Seite abbilden zu können.
- Feedback-Farben: Farben mit denen Systembenachrichtigungen wie zum Beispiel Fehlermeldungen dargestellt werden.
Unternehmensfarben und Barrierefreiheit unter einen Hut bringen
Die Farben eines Markenauftritts sind sind ein – vielleicht sogar das – Schlüsselelement in einem Corporate Design. Sie sollten deshalb auf jeden Fall mit Vorsicht behandelt und am besten nicht geändert werden. Das erste was wir daher beurteilen ist, wie wir die Unternehmensfarben einsetzen können. Generell benutzten wir sie gerne als Call-to-Actions, zum Beispiel Buttons und Textlinks. Auf diesem Weg ziehen sich Unternehmensfarben durch den gesamten Webauftritt und können so das Markenbild stärken. Um die Farben aber so nutzen zu können, müssen wir sichergehen, das sie barrierefrei sind. Das bedeutet wir überprüfen, ob die Farben als Textfarben verwendet werden können und der Text dabei lesbar bleibt.
Es gibt sehr gute Tools, die einem diese Überprüfung abnehmen. Wir nutzen das Stark Plugin für Adobe XD und den tanaguru contrast finder als Browser Tool.
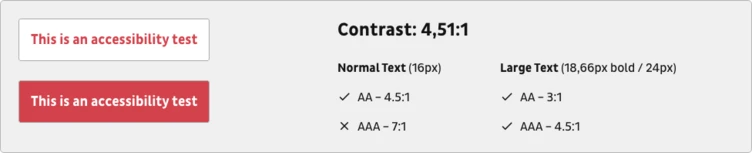
Nehmen wir nun einmal an, eine deiner Unternehmensfarben ist ein leicht abgetöntes Rot. Wir geben den Farbwert in eines dieser Tools ein und geben Weiß als Hintergrundfarbe an. Das Ergebnis wird in etwa so aussehen:

Was auf den ersten Blick etwas verwirrend aussieht, ist eigentlich ganz einfach: Die Farbkombination ist barrierefrei für großen und normalen Text, wenn unser Ziel der AA-Standard ist.
Die Standards sind von W3C in den Web Content Accessibility Guidelines definiert. es gibt im Grunde drei Level: A, AA und AAA.
Side Note
A muss von einem Webprojekt erreicht werden, schließt aber immer noch viele Menschen aus. AA sollten immer unser Ziel sein, da dann einige der schwerwiegendsten Barrieren entfernt werden. AAA ist das höchste Ziel und macht die Website noch barrierefreier.
Welchen Standard du erreichen solltest, hängt von der Zielgruppe und den Unternehmensvorgaben ab, AA ist aber immer ein guter Richtwert um ein breiteres Publikum anzusprechen aber auch um den Forderungen von Google nachzukommen.
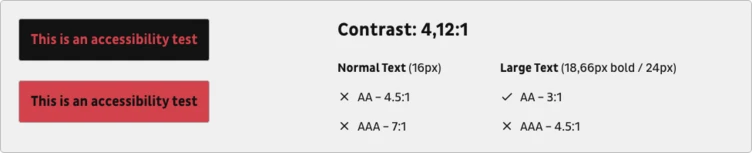
Was nun also für unser Rot auf einem weißen Hintergrund gut aussieht, kann für dasselbe Rot auf einem dunklen Grau ganz anders aussehen. Wenn du auf deiner Website zwei verschiedene Hintergrundfarben verwenden willst, solltest du immer sicherstellen, dass deine Schriftfarben auf beiden Hintergrundfarben funktionieren.

Wir sehen also, Rot auf Dunkelgrau hat nicht den nötigen Kontrast um barrierefrei zu sein, daher müssen wir die Farbe anpassen. Das ist der Grund, warum du auf unserer b13.com feststellen wirst, dass Textlinks auf weißem Hintergrund zwar rot sind, aber auf dunkelgrauem Hintergrund gelb.
Wir konnten das Rot hier gegen eine andere Unternehmensfarben von uns austauschen, die besser funktioniert. Wenn du allerdings Anpassungen an deiner Unternehmensfarbe vornehmen willst, damit sie barrierefrei eingesetzt werden kann, solltest du das immer mit dem zuständigen Designteam absprechen.
Während dem gesamten Designprozess sollten eingesetzte Textfarben immer gegen ihre Hintergrundfarben geprüft werden, dabei sollte man auch die Farben in Hover-Zuständen nicht vergessen.
Passende UI-Farben zur Strukturierung von Inhalten aussuchen
Um Inhalte auf der Website strukturiert darzustellen werden wir mit aller Wahrscheinlichkeit mehrere Farbtöne brauchen, um verschiedene Elemente und Bereiche abzugrenzen. In manchen Fällen liefert uns das CD schon einige Farbtöne, manchmal ist dort aber auch nur eine neutrale Farbe für Texte definiert.
Meisten sind die UI-Farben verschiedene Grautöne, die eventuell mit der Markenfarbe oder einer Kontrastfarbe getönt sind. Unser Ziel ist es, genügend Farbtöne zu haben, um unterschiedliche Elemente darstellen zu können, aber die Farbpalette trotzdem so begrenzt zu halten, dass es nicht zu viele Farbtöne gibt, die für den Nutzer sowieso gleich aussehen würden.
In der Regel wurde im CD schon ein dunkler neutraler Farbton zur Darstellung von Texten definiert, daher fangen wir mit diesem an. zusätzlich werden wir ein helleres Grau brauchen, dass immer noch als Textfarbe genutzt werden kann (hier kommt unsere Kontrastüberprüfung wieder zum Einsatz) um sekundären Text oder Rahmenlinien darzustellen. Als nächsten fügen wir ein weiteres, helleres Grau hinzu, um inaktive Elemente abzubilden und schließlich ein noch helleres Grau als Hintergrundfarbe.
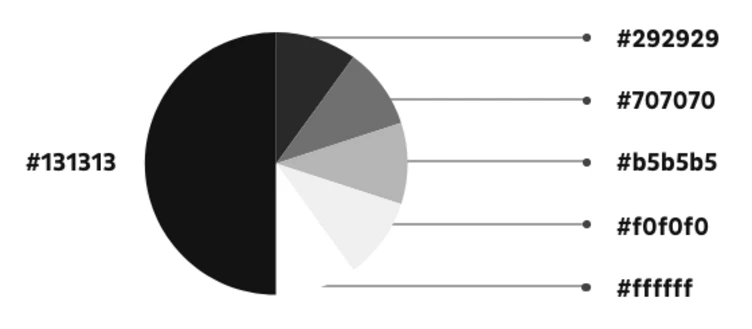
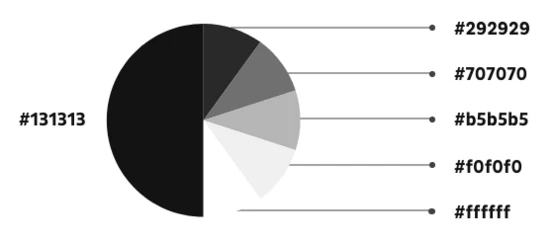
Für jeden Grauton testen wird, welche Textfarbe darauf verwendet werden kann. Am Ende haben wir eine Palette an Grautönen so ähnlich wie diese:


Im Laufe des Designprozesses kann sich diese Palette natürlich noch ändern, aber wir versuchen immer sie einfach und ausdrucksstark zu halten.
Nicht zu vergessen: Die Feedback-Farben
Funktionale Farben zum Darstellen von Feedback werden im UI-Design oft etwas stiefmütterlich behandelt. Rot und Grün passen vielleicht einfach überhaupt nicht in das Farbschema aber mit einiger Wahrscheinlichkeit wird es einen Punkt geben, an dem Fehlerbenachrichtigungen oder anderes Feedback des Systems kommuniziert werden müssen. Als Designer können wir wenigstens dafür sorgen, dass die Feedback-Farben ein bisschen in das Farbschema passen und lesbar sind. Selbst wenn wir am Anfang noch keinen Verwendungszweck haben ist es besser, die Farben einmal definiert zu haben als später in der Umsetzung festzustellen, dass der Standard-Rotton #ff0000 für Fehlermeldungen verwendet wurde.
Wir definieren immer ein Rot für Fehlermeldungen und wenn wir wirklich gründlich sind auch noch ein Grün für positives Feedback, Gelb für Warnungen und eine subtile Farbe für Benachrichtigungen.
Wenn wir diese Schritte durchlaufen haben, haben wir ein tolles Farbschema aus den ursprünglichen Unternehmensfarben abgeleitet, das die Grundlage für unser UI-Design sein kann. Diese Farben müssen natürlich noch nicht final sein aber sie sind ein guter Start. Sie passen zum Markenauftritt, sind barrierefrei und unterstützen eine gute Website.
