Warum wir Blackfire verwenden, um TYPO3-Websites schneller zu machen
Bei b13 behandeln wir langsame Websites wie einen Bug. Wenn deine TYPO3-Website zu lange lädt, gibt es im Normalfall etwas, was es zu reparieren gilt. Blackfire hilft uns dabei, solche Probleme zu erkennen und die Performance zu verbessern.

Leute kommen immer wieder mit der gleichen Frage zu uns: Könnt ihr unsere Website schneller machen? Eigentlich wäre die erste Frage: Was macht eure Website so langsam? Wir behandeln langsame Websites wie einen Bug, weil sie meistens auf ein grundlegendes Problem auf der Programmierung der Website hinweisen. Glücklicherweise haben wir eine Vielzahl an Tools, um dem Problem auf den Grund zu gehen, und eines unserer wichtigsten Werkzeuge ist Blackfire. Blackfire eignet sich perfekt, um die Performance einer Website zu überwachen und diese „Performance-Bugs“ zu beseitigen.
Das hat für uns so gut funktioniert, dass wir sogar Workshops entwickelt haben, in denen wir Anderen beibringen, wie sie Blackfire auf ihren Websites anwenden können. In diesem Blog Post gebe ich einen Überblick, wie Blackfire funktioniert, warum wir es für TYPO3-Websites verwenden und welche Probleme man damit am besten lösen kann.
Dieser Blog-Beitrag ist Teil unserer Blackfire Reihe
- Teil 1: Warum wir Blackfire verwenden, um TYPO3-Websites schneller zu machen
- Teil 2: Setze (und übertreffe) Deine Performance Baselines
- Teil 3: Check up on your Front-End Cache in TYPO3
Was ist Blackfire?
Blackfire ist ein dynamischer Code-Profiler, der die Performance einer Website überwacht. Das bedeutet, wenn man eine PHP-Anwendung (wie TYPO3) ausführt und diese langsam läuft, kann Blackfire direkt sagen, welcher Teil der Anwendung am Längsten zum Laden braucht.
Normalerweise beginnt man mit Blackfire, wenn man ein undefinierbares Performance-Problem in seinem Website-Projekt hat. Oder wenn man feststellt, dass eine Seite länger zum Laden braucht als gewöhnlich oder gewünscht. Da Blackfire ursprünglich ein PHP-spezifischer Code-Profiler war, funktioniert es sehr gut mit TYPO3 und analysiert den Code anhand der folgenden Parameter:
- Speicher: Wie viele Megabyte Arbeitsspeicher wurden beim Aufruf einer Website verbraucht?
- Zeit: Wie lange dauert es, bis eine Seite geladen ist?
- I/O: Wie viele Dateien werden von der Festplatte gelesen oder auf die Festplatte des Servers geschrieben?
- Anzahl der Aufrufe: Wie viele Funktionen oder Methoden wurden während des Seitenaufrufs verwendet?
Statische vs. Dynamische Profiler
Statische Code Profiler durchforsten den Code,ohne diesen tatsächlich auszuführen. Sie versuchen Unstimmigkeiten in der Art und Weise zu finden, wie der Code geschrieben ist. Sie eignen sich hervorragend, um manche Fehler ausfindig zu machen, aber sie sagen dir nicht, wie lange das Laden einer Website dauert. Zwei beliebte Beispiele sind PHPStan und Psalm.
Dynamische Profiler hingegen analysieren den Code, während er ausgeführt wird, d. h. während die Website geladen wird. Blackfire ist ein dynamischer Code Profiler, und hilft daher besonders dabei, die Performance einer Website zu verbessern.
Zeit ist relativ
Google berücksichtigt die Seitengeschwindigkeit im Suchalgorithmus. Google möchte Nutzern möglichst hilfreiche Suchergebnisse anbieten, und viele Nutzer verlassen langsame Seiten schnell wieder, und solche Suchergebnisse sind dementsprechend weniger hilfreich. Wenn eine Website also langsam ist, dann kommt es weniger darauf an wie lange die Seite insgesamt zum Laden braucht, sondern eher darum welche Teile der Webapplikation die längste Ladezeit benötigen. Bei der Diagnose einer Website, ist es oft schwer zu sagen, ob man selbst das Problem ist (bzw. die Internetverbindung) oder ob es die Website ist. Deshalb ist es wichtig, die relative Zeit zu messen - man will genau sehen, was die Seite langsam macht und nicht ob es vorher 20 statt 19 Sekunden waren.
Wenn eine Website im Browser geladen wird, läuft das in einem dreistufigen Prozess ab (etwas vereinfacht, siehe unten):
- Der Browser sendet eine Anfrage an den Webserver.
- Der Server verarbeitet die Anfrage und sendet eine Antwort.
- Der Browser lädt und rendert die Website.
Blackfire berechnet Schritt 2: Wie lange ein Server braucht, um die Anfrage zu verarbeiten und eine Antwort zu senden, sobald er diese Anfrage erhält.
Wo Blackfire in deinen Arbeitsablauf passt
Blackfire muss an zwei Stellen installiert werden, um eine Applikation zu überwachen: Erstens als PHP Probe auf dem Server und zweitens entweder als Browser-Extension (im Moment für Chrome und Firefox erhältlich) oder als CLI-Tool.
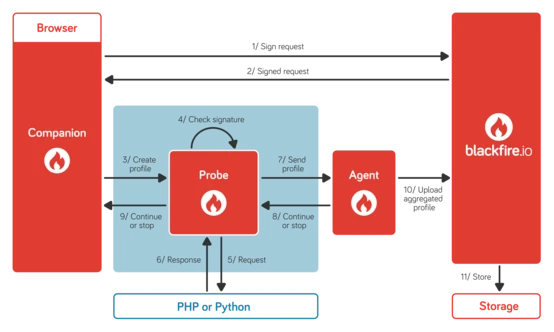
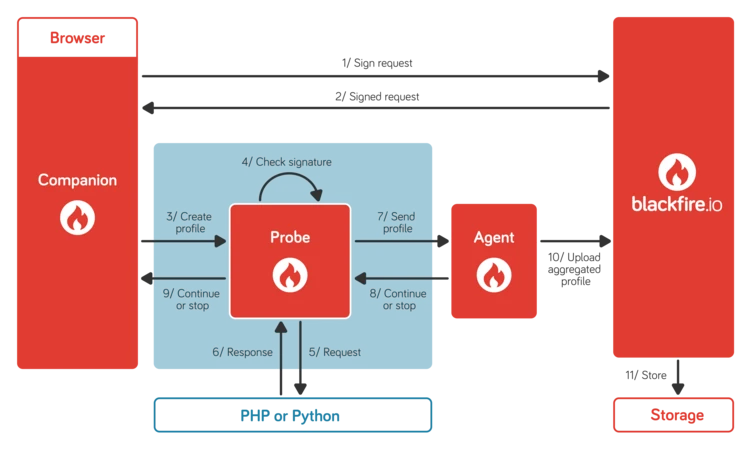
Sobald Blackfire auf dem Server installiert ist, kannst du es über den Webbrowser aktivieren. Aber was passiert genau?
- Zunächst überprüft die Browserextension, ob man mit den Blackfire-Zugangsdaten des Servers für die Webapplikation eingeloggt ist.
- Blackfire sammelt Informationen vom Server: Dann führt es ein Profil aus, von allem was überprüft werden soll, authentifiziert sich beim Server, und sammelt die Daten.
- Die Blackfire Probe auf dem Server sendet Daten (jedoch keine Benutzerdaten, Anmeldedaten oder Code) an die Blackfire-Server unter https://blackfire.io/.
- Blackfire bereit die Statistiken auf, um sie als Benutzer auf blackfire.io analysieren.
- Wenn man möchte, können die Ergebnisse auf Blackfire gespeichert oder auch mit anderen Benutzern geteilt werden.
Wo sollte Blackfire laufen
Das Tolle an diesem Setup ist, dass Blackfire nicht bei jedem Aufruf läuft, was jedes Mal Ressourcen benötigen würde, wenn jemand die Website besucht. Um Blackfire auszuführen, muss man es explizit über die Extension im Webbrowser aktivieren. Das bedeutet auch, dass man sich nicht darum kümmern muss, explizite Aufrufe zum Starten und Stoppen von Blackfire an verschiedenen Stellen in den Quellcode zu schreiben (obwohl das Möglich ist - mehr dazu in einem späteren Artikel).
Das Coole daran ist, dass es auf einem lokalen System, einer Staging-Umgebung oder einem Produktionsserver laufen kann - es kann überall laufen, wenn es konfiguriert ist. Und wenn man Zugriff auf den Server hat, benötigt die Einrichtung von Blackfire nur ein paar Minuten und ein paar Zeilen Code zur Konfiguration.
Wie du deine Webseite mit Blackfire überwachen kannst (Grundlagen)
Der Hauptgrund, warum wir Blackfire benutzen, ist, dass es uns eine Menge Zeit spart. Es würde ganz schön lange dauern, um herauszufinden, ob eine langsame Webseite das Ergebnis eines Datenbankproblems, eines Problems mit Extensions oder vielleicht doch der TYPO3 Core ist. Mit Blackfire dauert das, wofür ich normalerweise zwischen einer und acht Stunden brauche, etwa fünf Minuten: Die Ursache des Performance-Engpasses herauszufinden.


Den ersten Aufruf separat messen
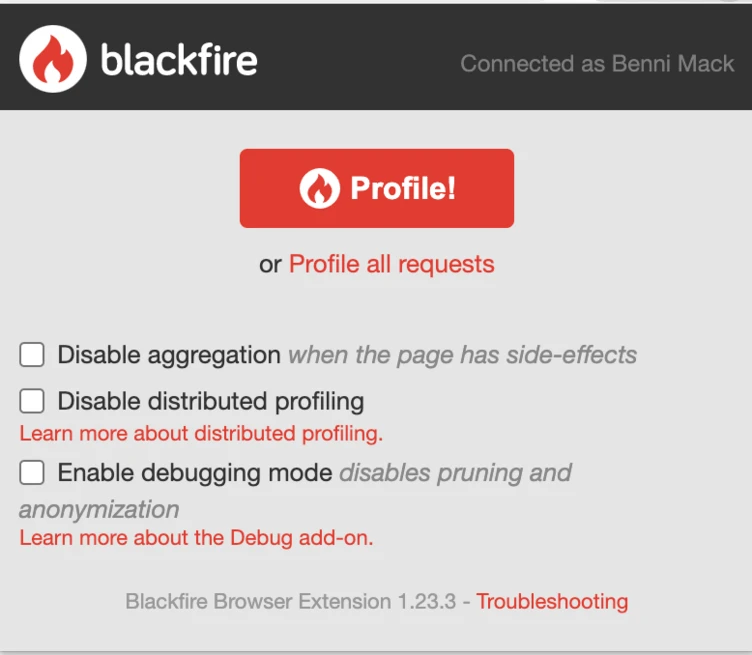
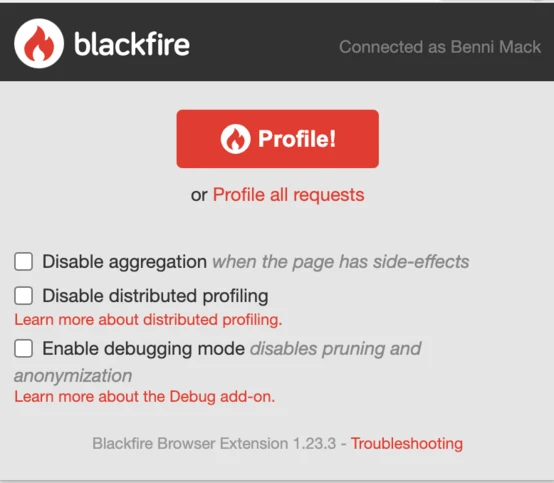
Wenn du auf den orangenen "Profile"-Button klickst, ohne weitere Kästchen zu markieren, ruft Blackfire die aktuelle Website 10 Mal nacheinander auf, und ermittelt daraus die durchschnittliche Antwortzeit. Wenn du mit TYPO3 arbeitest, solltest du aber vermutlich nicht sofort auf "Profile" klicken, wenn du wissen willst, wie lange der erste Seitenaufruf dauert. Das liegt an der Art und Weise, wie das Caching von TYPO3 funktioniert: Wir wissen, dass die Website bei der ersten Anfrage viel länger zum Laden braucht als bei den folgenden - die erste Anfrage kann 10 Mal länger dauern als die zweite, dritte oder vierte Anfrage.
Trotzdem ist es nützlich zu wissen, wie lange die erste Anfrage dauert! Um das zu messen, musst du das Kontrollkästchen "Disable aggregation" aktivieren. Dadurch ruft Blackfire die Website nur einmal auf.
Messung der gecachten Requests
Wie bereits erwähnt, ist die relative Zeit der interessanteste Wert, wenn man Blackfire zum ersten Mal benutzt. Wenn also die erste Anfrage acht Sekunden dauert und bei der zweiten Anfrage auf zwei Sekunden sinkt, wissen wir, dass das Caching von TYPO3 die Website 400% schneller gemacht hat.
Wenn du die Option "Profile all requests" aktivierst, kann Blackfire die AJAX-Anfragen überwachen, so dass Blackfire ein Profil aller abgefeuerten Anfragen erstellen kann, während ein Benutzer auf der Website surft und mit verschiedenen Teilen der Website interagiert.
Pro Tip: Idealerweise läuft in deinem Browser kein TYPO3 Backend gleichzeitig, da das Frontend dadurch minimal langsamer werden könnte.
Ergebnisse analysieren
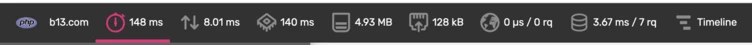
Nachdem der Profiler gelaufen ist, kann man einige Topline-Statistiken (siehe unten) ansehen, indem man auf die Symbole in der Browserleiste klickt. Diese Statistiken beinhalten die Ladezeit der Website, CPU, RAM, die Anzahl der externen URL-Requests (und wie lange diese dauerten) sowie die Anzahl der Datenbankabfragen (und wie lange diese dauerten).

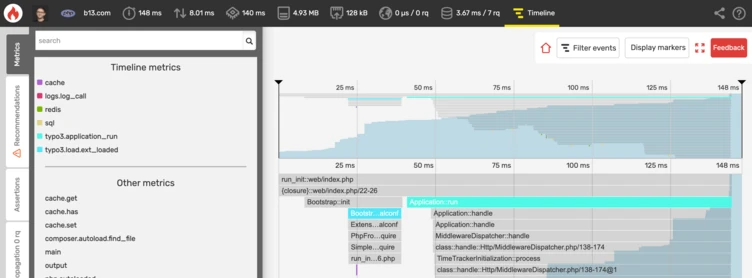
Für eine detailliertere Ansicht der Performance kannst du auf "View Timeline" klicken. Dadurch erhältst du eine lineare Aufschlüsselung der Zeitpunkte, zu denen RAM verwendet oder Datenbankabfragen gemacht wurden.
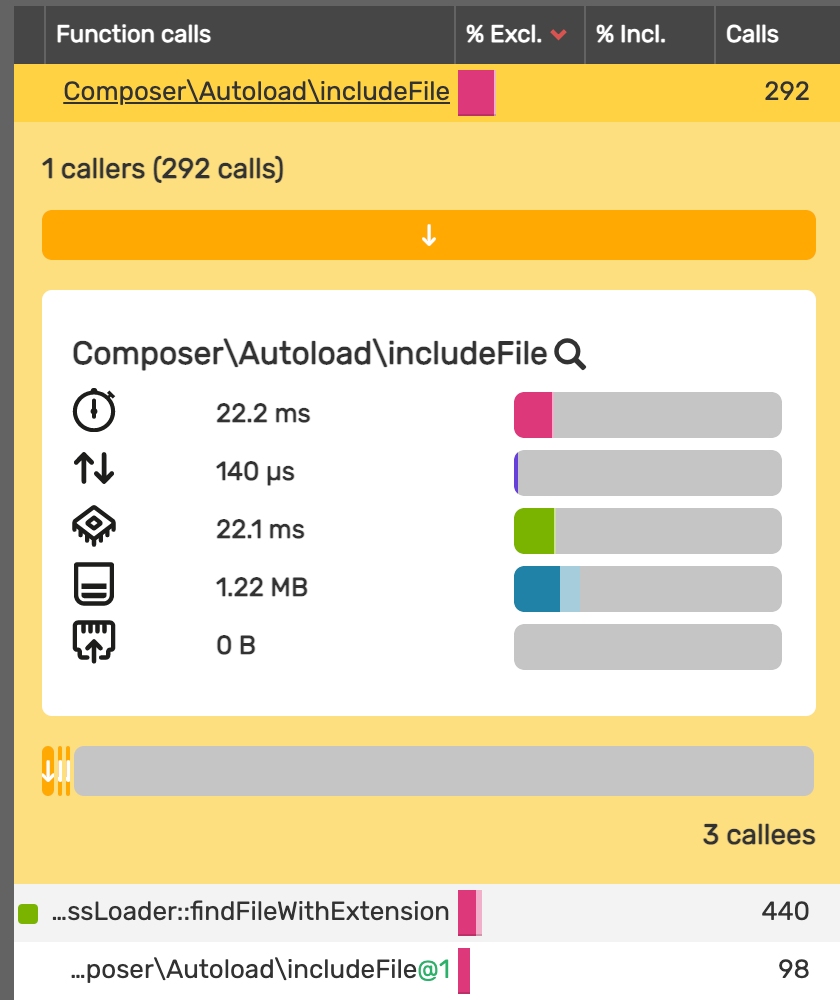
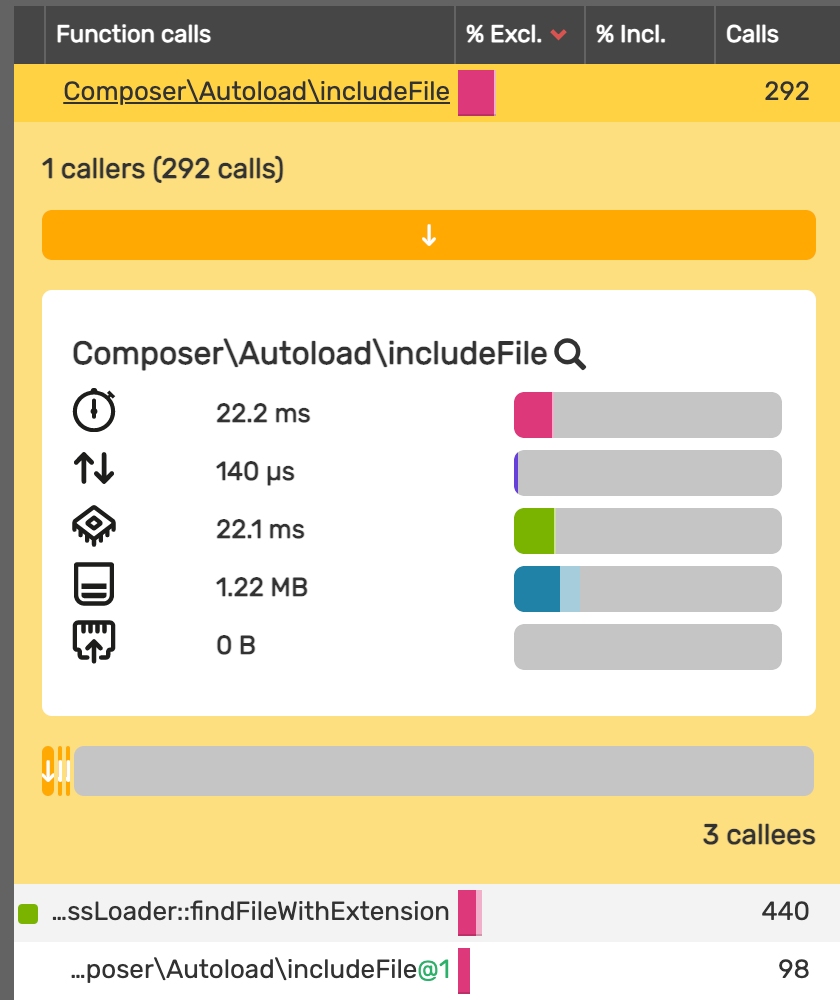
Du kannst auch umschalten auf eine zeitbasierte Visualisierung, die dir zeigt, welche Ressourcen den größten Teil der Zeit in Anspruch genommen haben. Und sobald du weißt, welcher PHP Aufruf am meisten Zeit in Anspruch nimmt, kannst du sie individuell unter die Lupe nehmen.

Im Screenshot oben sehe ich mir den Composer genauer an, der während einer PHP-Abfrage automatisch die Quelldateien lädt. Wenn ich mir die Visualisierung anschaue, kann ich sehen, dass er 292 Mal aufgerufen wurde, um 292 PHP-Dateien zu laden, was 22.2 Millisekunden gedauert hat. Hier muss man den Kontext betrachten: Um alle PHP Dateien zu laden, um die Website anzuzeigen, sollte das nur ein Bruchteil sein. Wenn ich mir gecachte Ergebnisse anschaue, ist das suboptimal - während es okay ist, dass die erste Anfrage einer Webseite etwa eine Sekunde dauert, ziele ich normalerweise darauf ab, dass ein gecachter Treffer eher 100-150 Millisekunden benötigt. Aber hier hat diese eine Funktion schon bereits viel Zeit verbraucht.

Daten als Handlungsgrundlage
Im dem Fall oben könnte ich nun sehen, ob ich die Anzahl der PHP-Dateien, die meine Website benutzt, reduzieren oder ein PHP-Optimierungstool verwenden könnte, um die Ladezeit dieser Dateien zu verkürzen. Tatsächlich habe ich hier bereits schon Composer mit dem Authoritive Autoloader optimiert (vorher war dies bei über 100ms). Aber das ist nur ein Beispiel: Du könntest die Anzahl der Abfragen reduzieren, wenn es deine Datenbank ist, die dich verlangsamt, oder fehlerhafte Extensions entfernen. Das Wichtigste ist zu wissen, wo der "Bug" ist, der deine Webseite verlangsamt. Blackfire gibt dir einen Einblick in das Geschehen, so dass du herausfinden kannst, was die beste Lösung ist, oder entscheiden kannst, ob sich ein Kompromiss an der Stelle lohnt.
Wie Blackfire unseren Kunden vor dem „Loading Spinner des Grauens“ bewahrt hat
All diese Diagramme und Screenshots sind toll, aber am liebsten erzähle ich echte Geschichten darüber, wie Blackfire einigen unserer Kunden und auch mir geholfen hat. Hier ist also eine über einen Loading Spinner: Vor einer Weile haben wir einer Website unseres Kunden einige Personalisierungsfunktionen hinzugefügt. Dadurch bekam sie eine individuellere Wirkung. Aber bevor wir die Optimierung live nahmen, stellten wir fest, dass die Seite nun langsamer geladen wurde als vorher - insgesamt dauerte es etwa eine Sekunde, bis die Seite auf dem Server gerendert wurde.
Unser Kunde schlug vor, eine Ladeanimation auf der Homepage einzubauen, die nicht nur ein unangenehmes Benutzererlebnis erzeugt, sondern auch etwas Zeit zum Erstellen und Testen benötigt. Inakzeptabel!
Stattdessen nahm ich mir eine Stunde Zeit, um ihre PHP-Version von 5.5 (ja, damals!) auf die damals neueste Version 7.2 zu aktualisieren. Dies führte zu einer Leistungssteigerung von 30%. Danach habe ich Blackfire gestartet. Die Leistungsstatistiken zeigten mir, dass es Elemente auf der Website gab, die im Cache hätten gespeichert werden können, es aber nicht waren (ein TYPO3-spezifisches Caching-Problem). Nachdem ich diese Elemente als cachefähig definiert hatte, war die Ladezeit von ursprünglich einer Sekunde auf 150 Millisekunden gesunken.
So konnten wir in kürzerer Zeit, als die Erstellung einer lästigen Ladeanimation benötigt hätte, mit Blackfire die Website um fast das Siebenfache beschleunigen!
Nutze Blackfire für deine TYPO3 Website
Wir denken, dass Blackfire eine großartige Ergänzung zum TYPO3-Workflow ist, weshalb ich es auch zum Testen des TYPO3 Core verwende. Es hilft dir herauszufinden, warum deine Webseite langsam läuft und was du dagegen tun kannst.
Halte demnächst auch Ausschau nach weiteren Blog-Einträgen über Blackfire - wir werden uns mit den technischen Details beschäftigen und erklären, welche Vorteile du daraus ziehen kannst, sobald es mal installiert ist! Für eine gründliche Schulung, wie man Blackfire aufbaut und benutzt, bieten wir auch Workshops an.