SEO Marketing – automatische Slug Updates und Erstellung von Redirects
Wie sich das URL-Management in TYPO3 v10 verbessert hat

Zunächst ist es vielleicht sinnvoll, zu erklären, was mit „slug“ in diesem Zusammenhang eigentlich gemeint ist.
Im Englischen wäre die direkte Übersetzung von „slug“ ja eigentlich „Nacktschnecke“. Die Slugs von denen wir hier sprechen wollen, haben allerdings recht wenig mit Nacktschnecken gemeinsam.
Ein Slug ist der Teil einer URL, der nach dem Domänennamen erscheint. Im Wesentlichen ist es der Teil der URL einer Website, der eine ganz bestimmte Seite in einer leicht lesbaren Form definiert. So wäre zum Beispiel für die URL dieses Blog-Eintrags „/blog/auto-slug-update-typo3-v10“ der Slug.
Mit seinen „slugs“ fertig zu werden, ist also nicht etwa ein Job für den Gärtner, um den Salat zu schützen – es geht um URLs. Eigentlich sollte jeder Redakteur wissen, wie man damit richtig umgeht um so benutzerfreundliche URLs zu erstellen und SEO-Ergebnisse positiv zu beeinflussen.
Du hättest gerne eine einfachere URL-Verwaltung ohne Third-Party Extentions?
Previously on „TYPO3 Site Handling“
Vielleicht arbeitest Du noch mit einem TYPO3 v8, und hast den Finger bereits über dem Upgrade-Button (wenn es einen geben würde). Lass mich einen der Gründe nennen, warum Du wirklich draufdrücken solltest.
Vor TYPO3 v9 waren URLs üblich, wie www.example.com/index.php?id=13, und es war schwer, gut lesbare („sprechende“) URLs zu bekommen. Realurl war hier meist die Lösung, hatte aber seine Grenzen und funktionierte nicht immer so, wie ein Redakteur das erwarten würde. Mit der Einführung des Site Handlings in TYPO3 v9 wurde das wesentlich einfacher und redakteursfreundlicher, indem sprechende URLs (oder Slugs) in den TYPO3-Core integriert wurden. Mit TYPO3 v10 wurde es nun sogar noch besser. Darüber möchte ich Dir hier ein wenig erzählen.
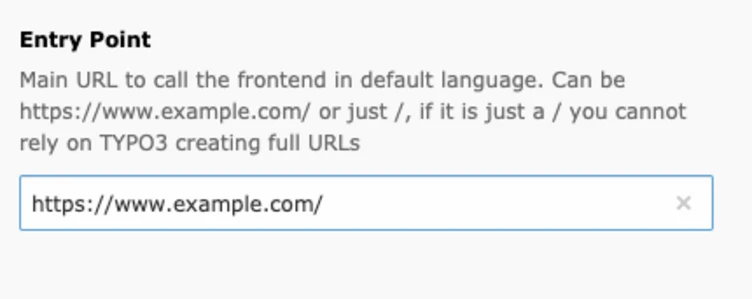
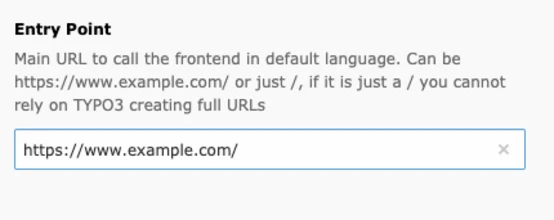
Mit TYPO3 v9 wurde das Site Handling eingeführt und machte die Arbeit für Redakteure, die sich mit TypoScript usw. nicht so gut auskennen (und das auch nicht müssen), viel einfacher. Es ist jetzt möglich, in der Site-Konfiguration einen EntryPoint zu setzen, der als Basis für jeden Slug auf jeder Seite einer Website fungiert. Redakteure können Slugs nun für einzelne Seiten ganz einfach in den Seiteneigenschaften ändern.


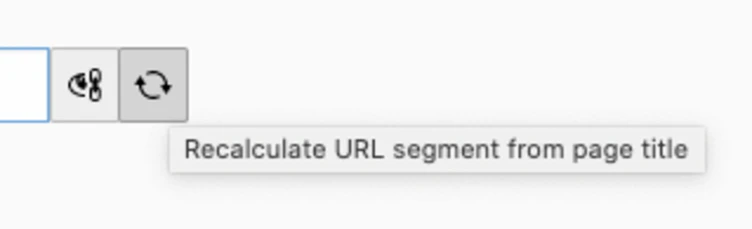
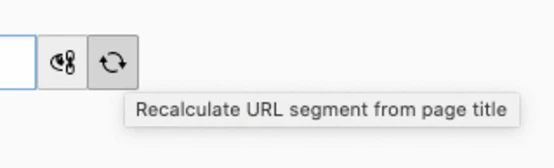
Es ist jetzt sogar möglich, den Slug einer Seite auf Grundlage der Position im Seitenbaum und des Seitentitels automatisch neu zu berechnen. Einfacher gehts fast nicht.
![Eingabefeld für einen URL-Segment mit der Bezeichnung "[slug]" und einer Beispiel-URL "http://example.com/slug-it-like-its-hot", sowie einem Hinweis, dass die Seite über diese URL erreichbar ist.](/fileadmin/_processed_/2/2/csm_URL_Segment_1_33db05a909.webp)


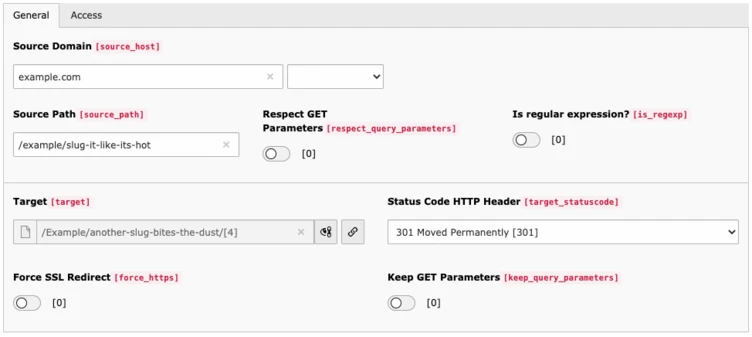
Ergänzt wird diese Funktion durch das neue Redirect-Modul, mit dem Redakteure Redirects sehr einfach einrichten, konfigurieren und verwalten können. Simpel, effektiv und sehr, sehr praktisch.
Was ist jetzt also neu in TYPO3 v10?
Das tolle neue Feature heißt „automatisches Slug-Update und Erzeugung von Redirects bei Slug-Anpassung“. Wenn man einen Slug ändert, und vergisst einen entsprechenden Redirect zu setzen, kann das unangenehme Folgen haben, vorausgesetzt Google oder Deine Kunden kennen und verwenden die alte URL bereits. Kunden werden auf 404 Error-Seiten landen, und Google wird die Seite einfach aus dem Index entfernen, wenn sie nicht mehr auffindbar ist. Das willst Du nicht. TYPO3 setzt nun also schlauerweise automatisch einen neuen Redirect, sobald einen Slug geändert wird.
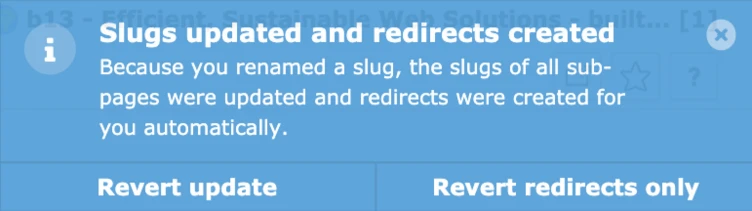
Wenn man jetzt also einen Slug ändert und den Speichern-Button drückt, erscheint im Backend eine Popup-Meldung in der oberen rechten Ecke.

TYPO3 hat das jetzt also schon für Dich erledigt.
Du kannst die Nachricht einfach schließen und hast eine neue URL, sowie einen korrekt eingestellte Weiterleitung dazu. Alternativ kann man aus zwei Optionen wählen:
- „Revert update“ (Update rückgängig machen) – das macht einfach alle Änderungen rückgängig, die gerade gemacht wurden, mit Ausnahme des manuell geänderten Slug. Damit werden alle automatisch erstellten Weiterleitungen und Slug-Änderungen von Unterseiten wieder rückgängig gemacht.
- „Revert redirects only“ (Nur Redirects rückgängig machen) — hier werden lediglich die automatisch gesetzten Weiterleitungen rückgängig gemacht und die automatisch gesetzten Anpassungen für Slugs auf Unterseiten bleiben bestehen.
Vorschlag für Entwickler:
Solange eine Website noch in der Entwicklungsphase ist, werden eigentlich keine neuen Weiterleitungen benötigt. Daher kann es sinnvoll sein, diese Funktion erstmal zu deaktivieren, bis die Website live ist. Dies kann in der config.yaml der Website-Konfiguration eingestellt werden.
Code-Beispiel:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
settings:
redirects:
# Automatically update slugs of all sub pages
# (default: true)
autoUpdateSlugs: true
# Automatically create redirects for pages with a new slug (works only in LIVE workspace)
# (default: true)
autoCreateRedirects: false
# Time To Live in days for redirect records to be created - `0` disables TTL, no expiration
# (default: 0)
redirectTTL: 30
# HTTP status code for the redirect, see
# https://developer.mozilla.org/en-US/docs/Web/HTTP/Redirections#Temporary_redirections
# (default: 307)
httpStatusCode: 307
Es wird immer besser
Das ist ein weiterer Grund, warum wir TYPO3 v10 lieben. Das mag zwar ein recht kleines Feature sein, aber es macht das Leben der Redakteure einfacher und verhindert Fehler.
Man muss nun nicht mehr unzählige Unterseiten manuell ändern, wenn man eine übergeordnete URL ändert, und es wird sichergestellt, dass man nicht versehentlich vergisst, eine notwendige Weiterleitung zu setzen.
Ich liebe es einfach, wenn TYPO3 die Hälfte der Arbeit für mich erledigt und mich sogar davor bewahrt, Fehler zu machen.
Ich bin sehr gespannt, welche neuen Funktionen es in die nächste Version schaffen werden, aber im Moment bin ich begeistert von TYPO3 v10.
Wir selbst arbeiten fleißig daran, TYPO3 kontinuierlich zu verbessern, und wir finden großartig, dass Du selbst mitmachen kannst. #opensourcelove