TYPO3 + Tinify—Smart, automated image optimization for TYPO3
Great websites deserve great visuals—without compromising performance. b13 integrates Tinify, the industry-leading image compression tool, directly into the TYPO3 backend, giving editors the power to automatically optimize images as they work.
Whether you're managing press images, product shots, or dynamic content for digital campaigns, this integration ensures that only the images you want are compressed—and nothing more.


Automated image compression on upload
Once the integration is in place, any image file that an editor uploads into the TYPO3 backend is immediately sent to Tinify's optimization service. The compressed image is then stored in the TYPO3 file list, replacing the original. This keeps your site fast, efficient, and ready to deliver high-quality visuals with minimal loading times.
- Compression happens once per image
- Optimized image replaces the original in the TYPO3 file system
- Completely automatic—editors don’t need to do anything differently
Built-in status tracking
Each image file is tracked with a status flag, ensuring no file is processed more than once. This not only prevents redundant optimization but also protects your Tinify budget and accelerates backend operations.
Even better, if you update an image or upload a new version, it’s re-evaluated and sent for compression as needed.
Budgeted plans included
b13 provides the Tinify integration with a monthly optimization budget included. That means you can start compressing right away—no separate account setup required.
Whether you’re working with a handful of images or managing thousands, we’ll make sure your image optimization scales with you.
One-time migration of existing images
Already have a TYPO3 instance with hundreds or thousands of existing image files? We’ve got you covered. As part of our integration offering, b13 can run a one-time optimization process across your entire file list. This ensures your site benefits from faster image delivery and a smaller footprint—right from day one.
Seamless experience, native to TYPO3
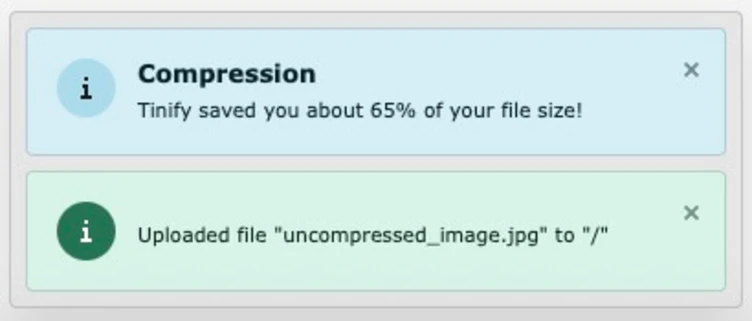
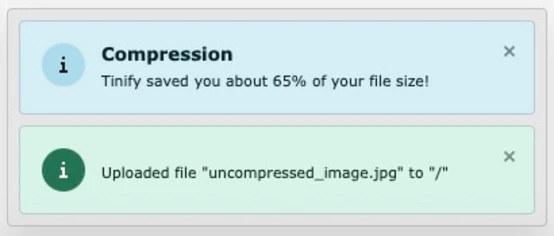
You’ll hardly notice it’s there—except for the performance gains. The Tinify integration works natively within the TYPO3 backend, with helpful confirmation messages after successful compression and transparent error reporting for any issues.


Let’s optimize your images
Ready to take control of image optimization in your TYPO3 site? We can help you get started with the Tinify integration and ensure your editors have the best tools for managing media—without sacrificing speed or quality.
Contact us to learn more or get started.
