Informationsarchitektur in UX - Best Practices
Do’s und Don’ts bei der Strukturierung von Inhalten

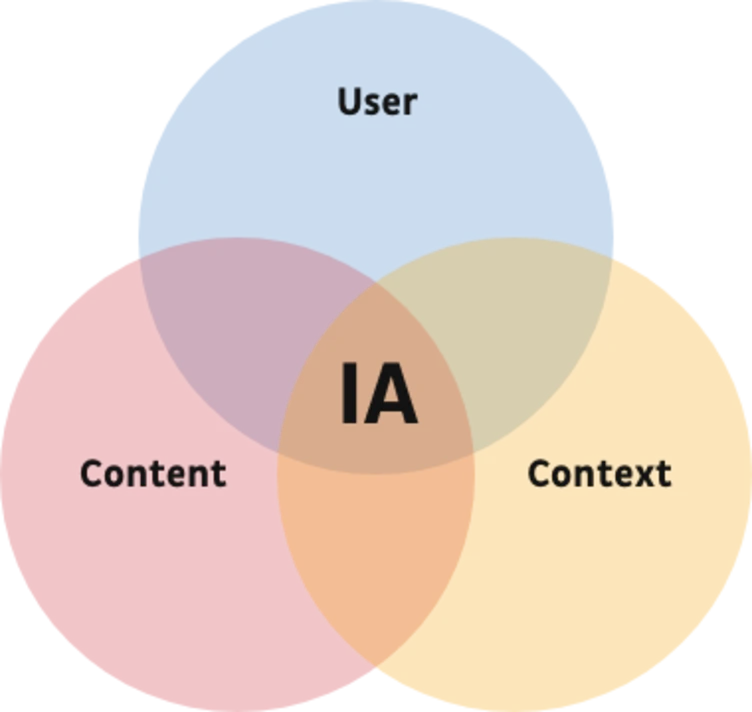
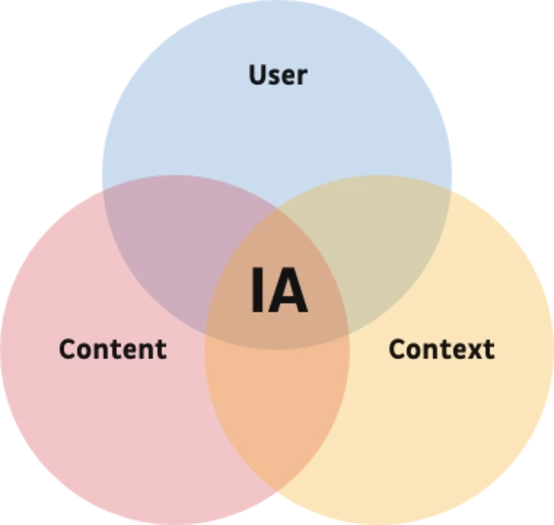
Bei der Informationsarchitektur (IA) geht es darum, den Inhalt von Websites zu organisieren und zu strukturieren. Sie ist wie eine Blaupause für das Endprodukt, und so wie der Bauplan eines Gebäudes ein wichtiges Werkzeug für einen Architekten ist, so ist die IA ein wesentlicher Bestandteil beim Aufbau einer Website. Eine gute IA ist die Grundlage für eine gute User Experience (UX). Sie ermöglicht es den Nutzern, mühelos die Informationen zu finden, die sie benötigen. Das beste visuelle Design bringt nichts, wenn die Nutzer nicht durch die Website navigieren können. Deshalb ist es wichtig, sich Zeit zu nehmen und einen Plan zu erstellen, bevor wir mit dem Design beginnen.


Unsere Kunden haben eine Menge wertvoller Inhalte, die ihren Nutzern hilfreiche Informationen bieten. Da ist es verständlich, dass der erste Instinkt darin besteht, so viele Informationen wie möglich auf den ersten Blick anzubieten. Es ist verlockend, immer mehr Menüpunkte auf die erste Navigationsebene zu packen, hier noch einen Link, dort noch einen Teaser anzubieten und alle Informationen auf einmal zu präsentieren. Weil man das Gefühl hat, dass alles gleich wichtig ist. Aber wir wissen, dass Nutzer überfordert sind, wenn sie zu viele Auswahlmöglichkeiten haben und zu viele Informationen vorhanden sind. Wir müssen also die Inhalte priorisieren. Dazu stützen wir uns auf unsere Recherchen, um zu entscheiden, welche Informationen wir an welcher Stelle präsentieren, damit wir die Nutzer geschickt durch die Website zu den Informationen führen können, die sie brauchen.
Es gibt einige bewährte Verfahren, die uns dabei helfen, Inhalte so zu strukturieren, dass sie für die Nutzer intuitiv und hilfreich sind, aber dennoch erweitert werden können. Schließlich soll eure Website wachsen können und dabei übersichtlich bleiben.
Das Sortieren und Organisieren der Inhalte für eure Website kann eine komplizierte und zeitraubende Aufgabe sein.
Struktur ist wichtiger als Hierarchie

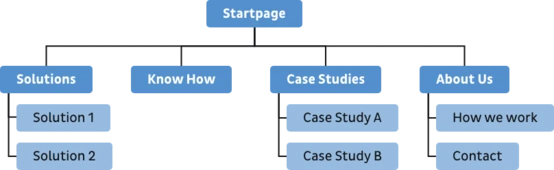
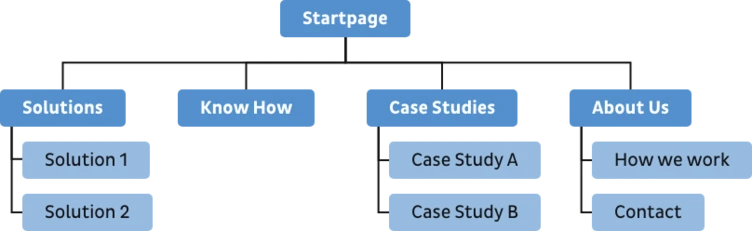
Als erstes fällt uns bei Informationsarchitektur für Websites wahrscheinlich eine Sitemap ein. Und es stimmt, eine Sitemap ist ein wichtiger Teil der IA, aber nicht der einzige. Eine Sitemap wird verwendet, um die Hierarchie einer Website darzustellen. Sie zeigt die verschiedenen Ebenen der Seiten und sieht in etwa so aus:


Im TYPO3 CMS kann der Seitenbaum eine Darstellung der Sitemap sein. Aber das Tolle an TYPO3 ist, dass unsere Kunden den Seitenbaum selbst bearbeiten können. Sie sind nicht auf uns angewiesen, wenn es darum geht, neue Seiten anzulegen, überflüssige zu löschen oder Seiten zu verschieben. Was bedeutet das nun für unsere sorgfältig erstellte Sitemap? Mit der Zeit wird sie veraltet sein und irgendwo in einem Ordner verstauben.
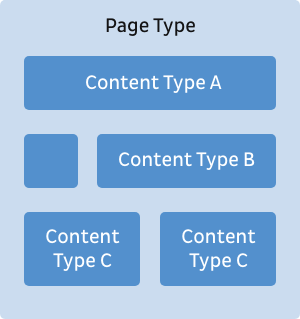
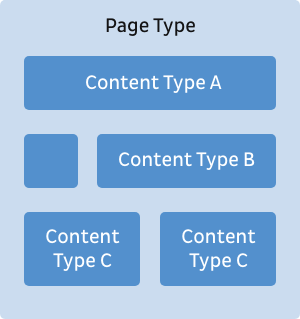
Aus diesem Grund konzentrieren wir uns auf die Gesamtstruktur. Für uns bedeutet das, dass wir die Sitemap verwenden, um Seitentypen zu definieren und die Seitentypen, um Inhaltstypen zu definieren.
- Seitentypen sind ein Umriss oder ein Gerüst von verschiedenen Seiten. Wenn du die Website in TYPO3 bearbeitest und eine neue Seite erstellen möchtest, musst du den Seitentyp auswählen. Ihr könntet zum Beispiel einen Seitentyp für Case Studies haben, um sicherzustellen, dass alle Case Studies auf eurer Website auf die gleiche Weise strukturiert sind.
- Für jeden Seitentyp definieren wir die Inhaltstypen, die auf dieser Seite möglich sind. Diese bilden die Struktur des Seitentyps. Im Beispiel der Case Study könntet ihr definieren, dass eine Case Study-Seite Textelemente, Download-Elemente und Teaser zu anderen Case Studies enthalten kann.
Durch die Definition verschiedener Seitentypen und der darauf verfügbaren Inhaltstypen können wir Website-Besucher zu notwendigen oder hilfreichen Informationen auf bestimmten Seiten leiten, selbst wenn sich die Sitemap ändert.
All dies in einer Sitemap darzustellen, kann ziemlich verwirrend sein, weshalb die IA oft in Form von Wireframes und User Flows dargestellt wird.

Die richtigen Informationen zur richtigen Zeit
Bei all den Informationen, die unsere Kund:innen auf ihrer Website bereitstellen, kann die Priorisierung der einzelnen Inhalte schwierig sein. Es ist verständlich, dass jede Information gleich wichtig erscheint und so prominent wie möglich angezeigt werden sollte.
Aber Nutzer werden schnell übersättigt. Wenn wir zu viele Informationen und zu viele Auswahlmöglichkeiten auf einmal bereitstellen, wird es für die Nutzer:innen schwieriger, die Informationen zu finden, die sie wirklich wollen oder brauchen. Sie sind dann schnell frustriert und brechen ab — sie verlassen ihren Einkaufswagen oder füllen ein Formular nicht aus. Der Schlüssel liegt darin, die richtigen Informationen zur richtigen Zeit zu präsentieren. In der Findungsphase eines jeden Projekts versuchen wir, so viele Daten wie möglich über die Benutzer:innen zu sammeln und ihre Bedürfnisse zu ermitteln. Auf dieser Grundlage können wir zuverlässige Entscheidungen darüber treffen, welche Informationen sie in einer bestimmten Phase ihrer Customer Journey benötigen.
Genauso wie eine Seite auf Ihrer Website nicht zu viele Optionen bieten sollte, sollte sie auch nie eine Sackgasse sein. Es sollte für die Nutzer immer klar sein, wie sie ihr Ziel erreichen können. Selbst wenn sie ihre Aufgabe gerade beendet haben, sollten sie immer eine Möglichkeit haben, weitere Informationen zu finden oder etwas Neues zu entdecken
Alle ins Boot holen
Wir arbeiten während des gesamten UX-Prozesses eng mit unseren Kunden zusammen, was natürlich auch die IA einschließt. Für uns ist es wichtig, sie früh und oft zu teilen, damit wir verschiedene Standpunkte berücksichtigen und alle Beteiligten einbeziehen können. Wir geben nicht einfach nur die Sitemap und einige Wireframes weiter, sondern teilen immer auch die Gründe für unsere Entscheidungen, die zur Strukturierung und Positionierung von Elementen und Seiten führen. Selbst wenn sich die allgemeine Struktur der Website im Laufe der Zeit ändert, werden so die Bedürfnisse der Nutzer immer noch berücksichtigt. Wenn wir unsere Gründe für die Platzierung von Inhalten mitteilen, können unsere Kunden außerdem die IA mithilfe von Analysen testen, um den Erfolg ihrer Ziele zu messen, und sie anpassen und verbessern.
Flexibilität und Wachstum ermöglichen
Websites sind ein lebendiges und sich ständig veränderndes Produkt. Seiten können hinzugefügt oder gelöscht werden und neue Kategorien können eingeführt werden. Die Informationsarchitektur ist also nicht etwas, das einfach fertig ist und unangetastet bleibt. Während die Website wächst, müssen wir von Zeit zu Zeit überprüfen, ob die Struktur noch sinnvoll ist. Wir suchen nach Möglichkeiten zur Optimierung und Feinabstimmung, um sicherzustellen, dass die Bedürfnisse der Nutzer weiterhin erfüllt werden.
Wenn du also das Gefühl hast, dass die Struktur eurer Website etwas aus dem Ruder gelaufen ist, nimm Kontakt mit uns auf.
