Best Practices und Usability für Online-Formulare

Formulare sind der Weg, mit der Website zu kommunizieren, um sich zum Beispiel bei einem Newsletter anzumelden, um einen Check-out-Prozess abzuschließen, um mit einer Firma oder einer Person in Kontakt zu treten oder um einen Account anzulegen.
Das erste, was Nutzer tun, wenn sie ein Formular sehen, ist abzuschätzen, wie viel Zeit zum Ausfüllen erforderlich ist. Dazu scannen sie das Formular und je komplexer ein Formular auf die Nutzer wirkt, desto wahrscheinlicher wird der Vorgang abgebrochen. Der Schlüssel besteht darin, den Prozess so nahtlos und simpel wie möglich zu gestalten, ohne dass die Nutzererfahrung negativ beeinträchtigt wird.
Es gibt viele etablierte (aber oft ignorierte) Leitfäden zur Gestaltung von Formularen. Die Nielsen Norman Group hat dazu einen ähnlichen Artikel mit den Top 10 Empfehlungen verfasst.
Wir wollen dir hier einen tiefen Einblick in die Best Practices und Usability für Online-Formulare geben, um deinen Nutzern die bestmögliche Erfahrung mit deiner Webseite zu ermöglichen.
Sprich mit unserem Design Team um mehr zu erfahren!
Beschriftungen
Label und Labeling eines Eingabefeldes.

Das Gestaltungsprinzip der Nähe besagt, dass Verwandte Elemente nah beieinander liegen sollten. Dieser Artikel der Nielson Norman Gruppe über Form design and white space erklärt, dass Labels in der Nähe des dazugehörigen Eingabefeldes platziert werden sollten, damit das Auge leichter erkennt, welches Label zu welchem Eingabefeld gehört.


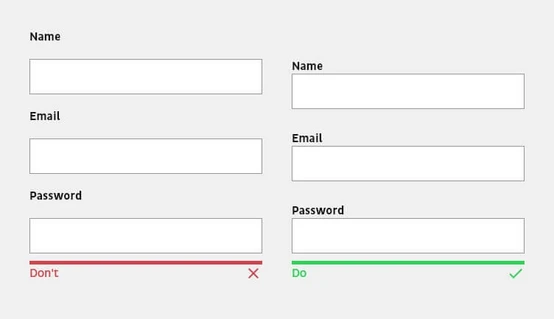
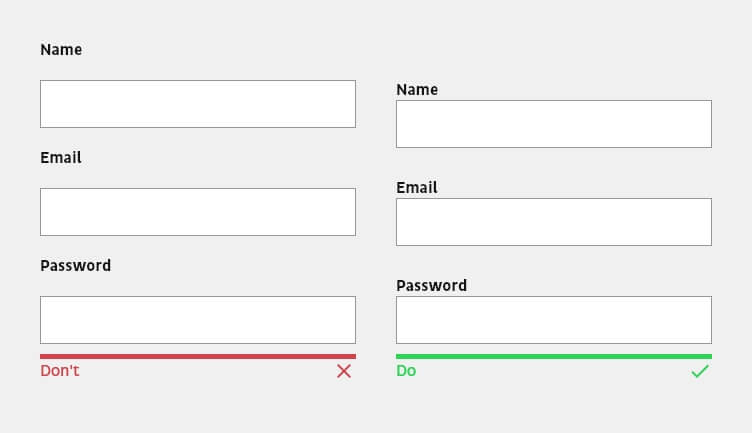
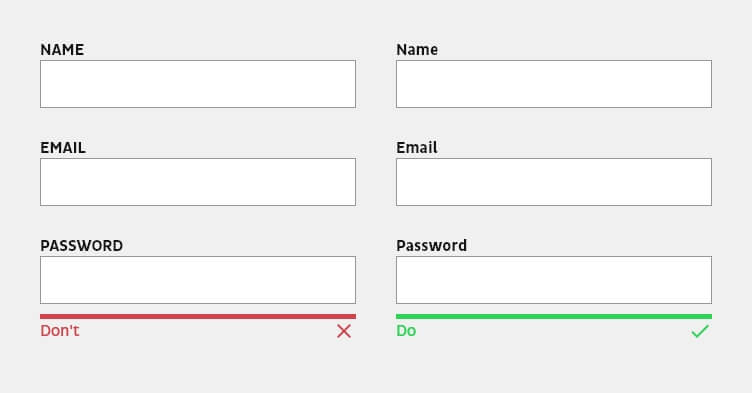
Das Label sollte stets außerhalb eines Eingabefeldes platziert werden, damit die Nutzer bei der Beantwortung eines Eingabefeldes nicht den Kontext verlieren. Für mobile und kleinere Formulare sollte das Label oberhalb des Eingabefeldes platziert sein, bei langen Desktop-Formularen daneben.


Vermeide Großbuchstaben in Labels, da sie das Lesen und dadurch das Erfassen eines Formulars erschweren.


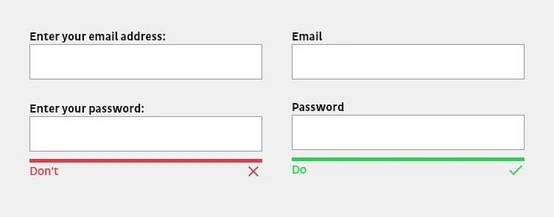
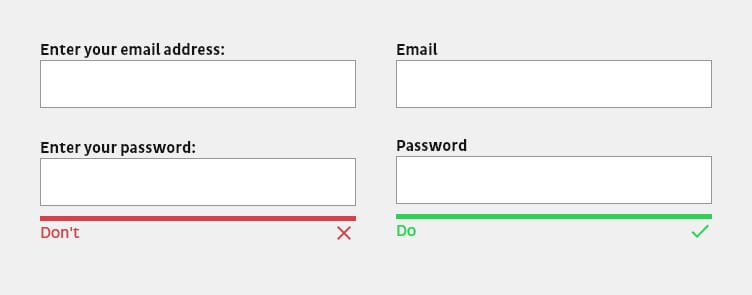
Die Bezeichnung eines Labels sollte klar verständlich und in leichter Sprache gewählt werden, um das Formular leicht zugänglich zu machen und Fehler zu vermeiden. Labels sollten auf den ersten Blick erklären, welche Informationen benötigt werden. Sind zum Beispiel Fachbegriffe unvermeidlich, sollte immer ein erklärender Text zur Hilfestellung hinzugefügt werden.
Labels selbst dienen nicht als Erklärungs- oder Hilfetexte. Sie sollten stets mit ein bis zwei Wörtern prägnant und kurz gehalten sein, damit das Formular schnell und einfach erfasst werden kann.

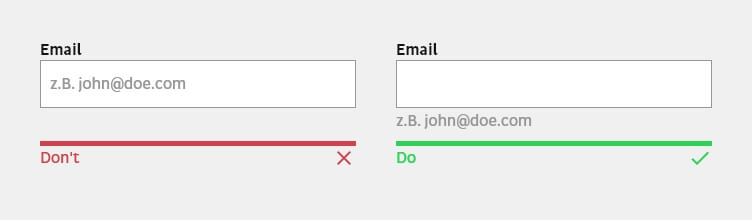
Placeholder als Erweiterung des Labelings.

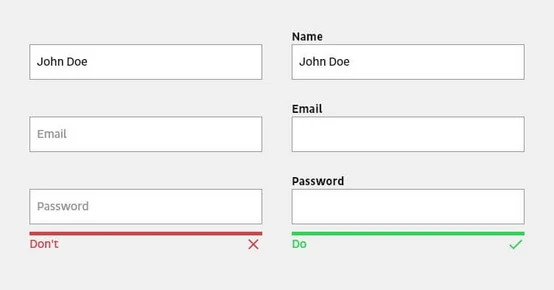
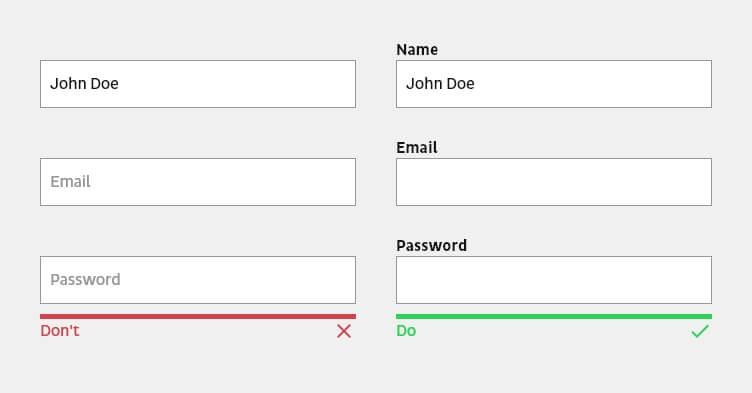
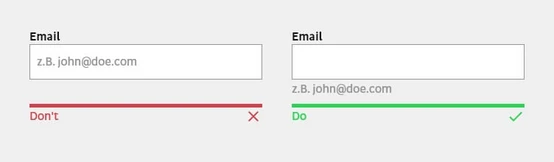
Placeholder sollten nie anstelle eines Labels verwendet werden, da beim Ausfüllen des Eingabefeldes der Kontext für die Nutzer verloren geht. Placeholder sind in einigen Fällen eine unterstützende Möglichkeit, weitere Erklärungen oder Hinweise zu liefern. Allerdings verschwindet diese zusätzliche Hilfestellung bei Eingabe der Daten. Wenn die Nutzer den Hinweis während der Eingabe vergessen, werden sie gezwungen, die Eingabe zu löschen, um sich die Information erneut anzeigen zu lassen. Die Nielsen Norman Gruppe erläutert das im Artikel Placeholders in Form Fields Are Harmful.

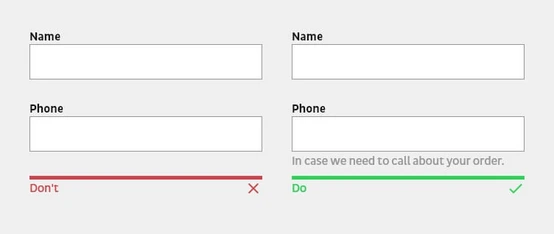
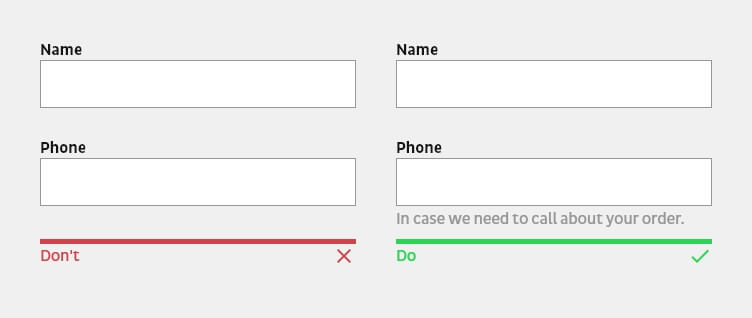
Hinweistexte zur Erklärung von Eingabe- oder Formatierungsanforderungen.

Ein Hinweistext sollte wie das Label in direkter Nähe zu dem dazu gehörigen Eingabefeld stehen. Dieser Text dient zur Erklärung von spezifischen Begriffen oder warum bestimmte Informationen benötigt werden. Ebenso können erwartete Formatierungen für ein Eingabefeld angezeigt oder genauer erläutert werden.

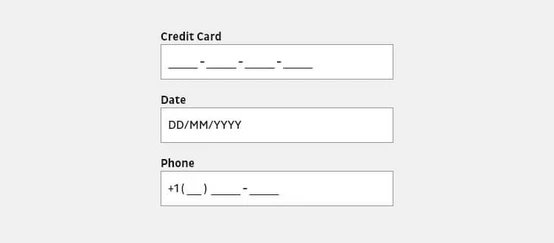
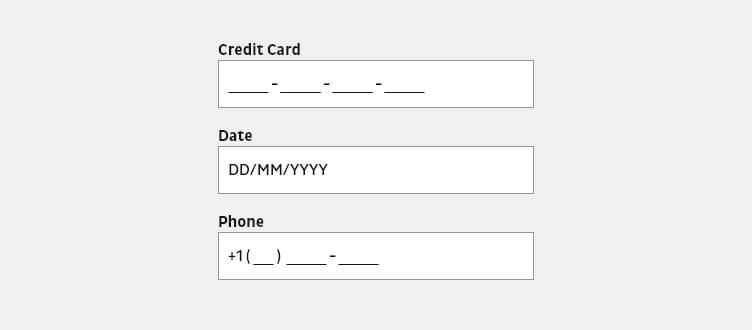
Verwende Maskierungen für Eingabefelder.

Feldmaskierungen sind keine Placeholder, sondern formatieren die von den Nutzern bereitgestellten Daten auf das gewünschte Format. Es werden Klammern, Leerzeichen und Bindestriche automatisch im Eingabefeld angezeigt, wenn zum Beispiel eine Telefonnummer eingegeben wird. Die maskierte Eingabe verhindert nicht nur Fehler durch falsche Formatierungen, sondern erleichtert den Nutzern, die eingegebenen Daten zu überprüfen.

Note
Behalte die Zielgruppe im Auge: Labelings, Placeholder, Masken usw. können sich in anderen Ländern oder Regionen unterscheiden.
Eingabefelder
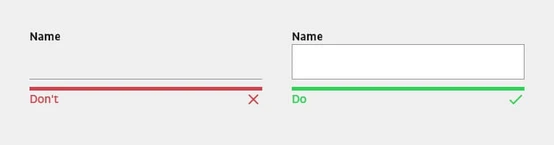
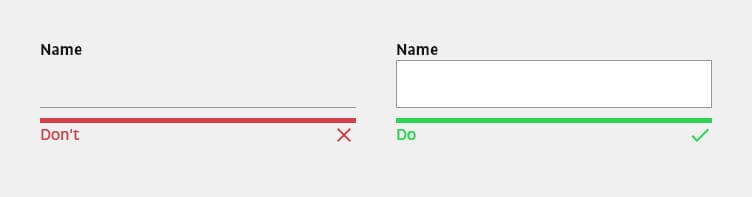
Eingabefelder sollten wie Eingabefelder aussehen.

Kreative oder innovative Ideen bei der Gestaltung von Eingabefeldern können zu einer negativen Nutzererfahrung führen, wenn die Nutzer nicht mehr wissen oder verstehen, dass sie mit dem Feld interagieren können. Daher sollten Eingabefelder auch als solches erkennbar sein und aussehen, wie die Nutzer es erwarten würden.

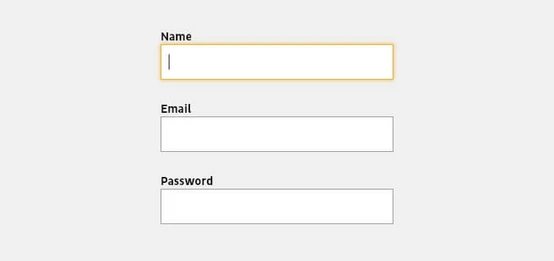
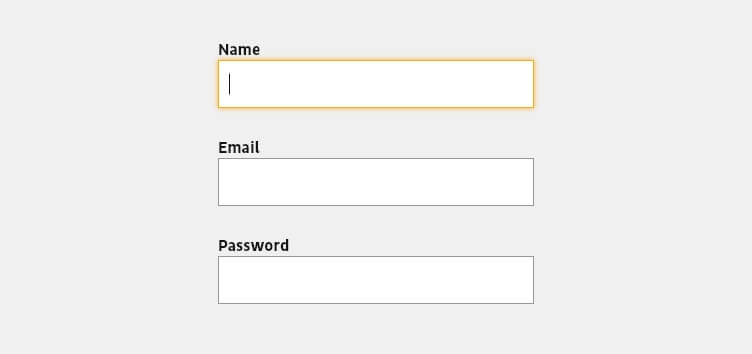
Aktives Eingabefeld hervorheben.

Das erste Feld eines Formulars sollte automatisch hervorgehoben sein, wenn die Nutzer das Formular ausfüllen wollen. Das gibt ihnen nicht nur einen Anhaltspunkt, wo sie beginnen sollen, sondern spart ihnen auch ein Tippen oder Klicken. Das fokussierte Feld sollte visuell hervorgehoben werden, damit die Nutzer sofort sehen, wo sie sich gerade befinden.

Eingabefelder sollten über Tab bedienbar sein.
Einige Nutzer verwenden die Tabulatortaste, um zum nächsten Eingabefeld zu springen. Das Formular sollte daraufhin getestet werden, ob über den Tabulator die Eingabefelder in der richtigen Reihenfolge angesprungen werden. Beachte auch, dass die Eingabefelder selbst ebenfalls logisch angeordnet sind und dass bei der Auswahl eines Wertes die am häufigsten genutzten Optionen am Anfang stehen.
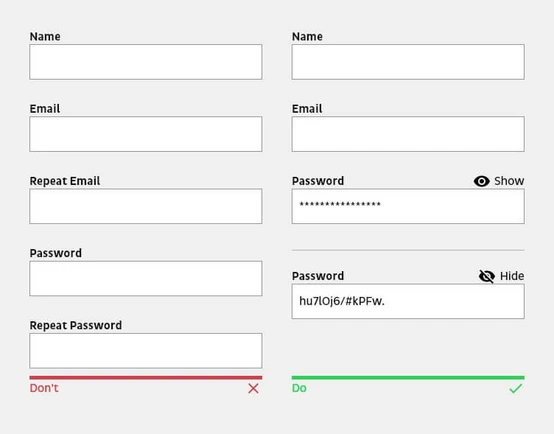
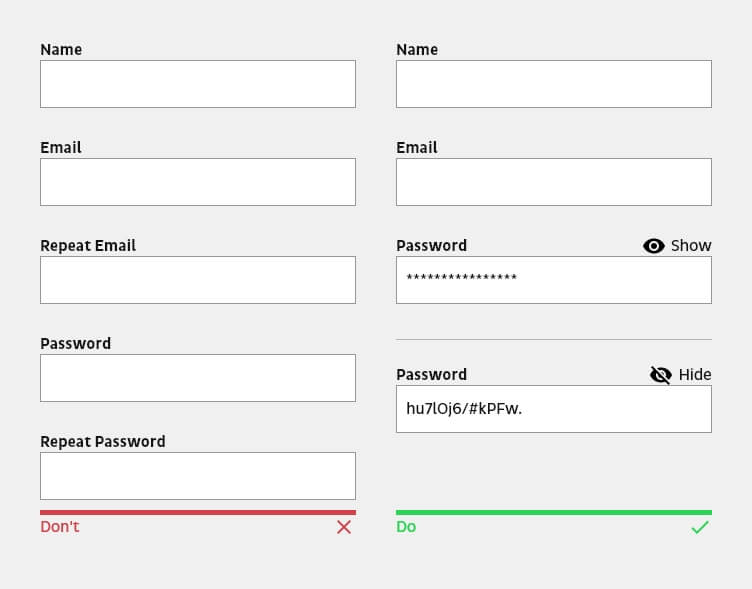
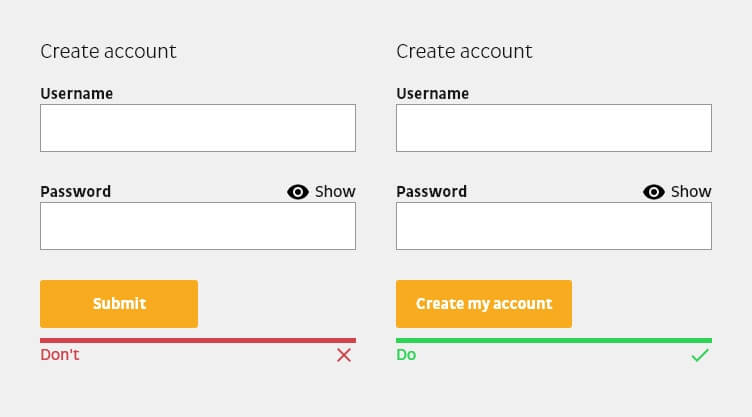
Vermeide die Bestätigung der E-Mail-Adresse oder des Kennworts.

Wenn die Felder E-Mail-Adresse oder Kennwort in einem Formular Verwendung finden, sollte darauf verzichtet werden, die Nutzer die Eingabe wiederholen zu lassen. Die zweimalige Eingabe soll dafür sorgen, dass die Daten korrekt eingegeben wurden. Allerdings kopieren Nutzer häufig ihre Daten und fügen den gleichen Inhalt in das entsprechend andere Feld ein. Sollte diese Funktion blockiert sein, wird allerdings das Risiko leicht erhöht, dass die Nutzer einen oder einen weiteren Fehler machen und im Falle eines Kennworts den Fehler nicht einmal sehen. Besser ist es zum Beispiel beim Kennwort die Möglichkeit zu geben, sich das Kennwort anzeigen zu lassen. Die Demaskierung für Kennwort und PIN hilft dabei, Anmeldefehler zu vermeiden.

Größe der Eingabefelder sollten dem Inhalt entsprechen.

Eingabefelder sollten in ihrer Größe den zu erwartenden Inhalt widerspiegelten. Während ein Eingabefeld für eine E-Mail-Adresse zum Beispiel 40 Zeichen enthalten kann, werden für eine Postleitzahl gerade mal fünf Zeichen benötigt. Die Größe eines Eingabefeldes nehmen Nutzer:innen als Indiz dafür wahr, welche Menge an Text von ihnen benötigt wird.

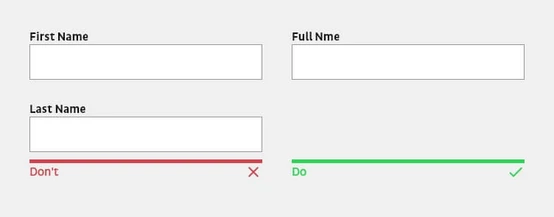
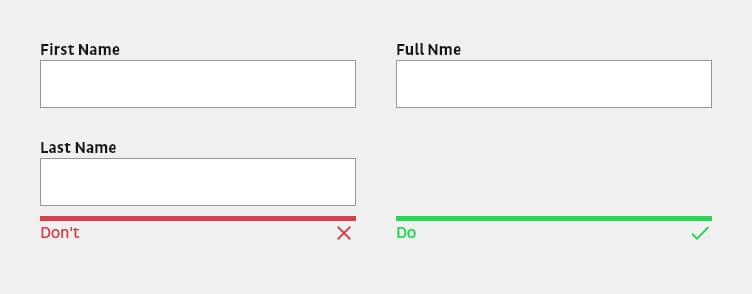
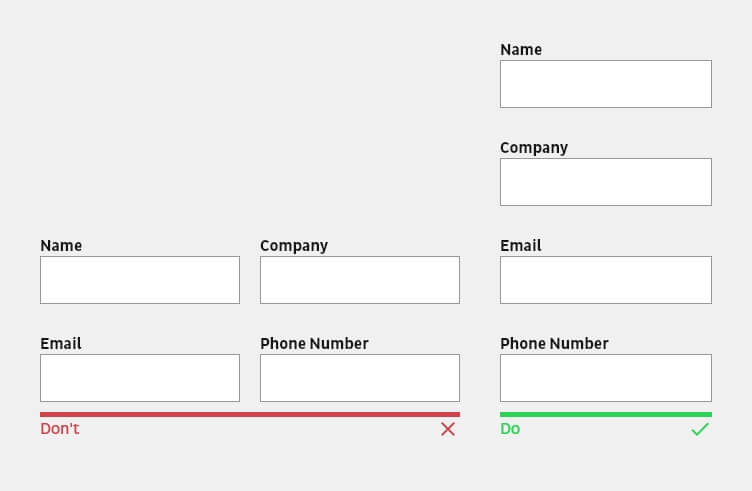
Trenne keine Eingabefelder in Teilbereiche auf.

Eingabefelder wie Name, Telefonnummer oder Geburtsdatum sollten nicht in mehrere Eingabefelder unterteilt werden. Das Unterteilen zwingt Nutzer zu einem zusätzlichen Tippen oder Klicken, um zum nächsten Feld zu springen und benötigt ggf. auch eine genauere Validierung, die sich negativ auf den Formularprozess auswirken kann. Die bessere Lösung ist es, die Formatierungsrichtlinien mit Hilfe von Placeholdern, Hilfetexten oder Masken aufzuzeigen.

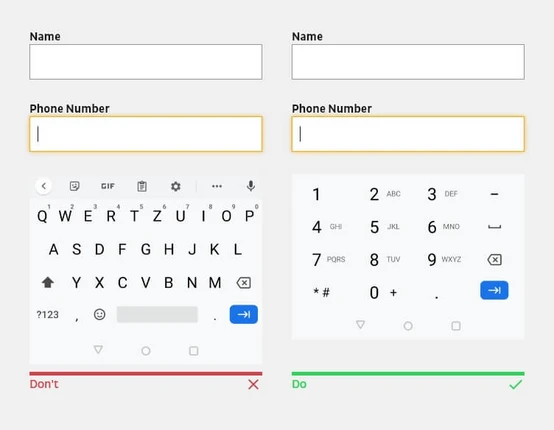
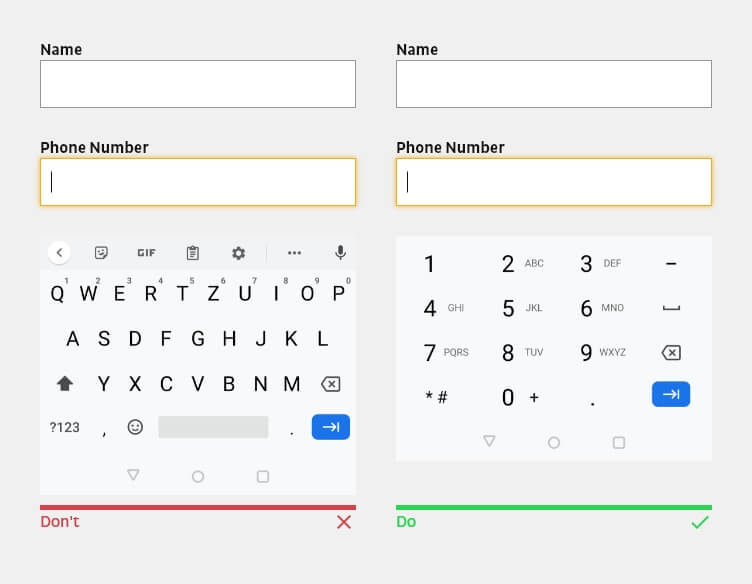
Passende Tastatur zur Verfügung stellen.

Für mobile Nutzer sollten die entsprechenden Tastaturen zur Verfügung gestellt bzw. das Eingabefeld mit dem entsprechenden Eingabetyp versehen werden. Das verhindert, dass sie zusätzliche Aktionen durchführen müssen, da sie zum Beispiel bei der Eingabe der Kreditkarteninformationen die Tastatur mit Zahlen angezeigt bekommen.

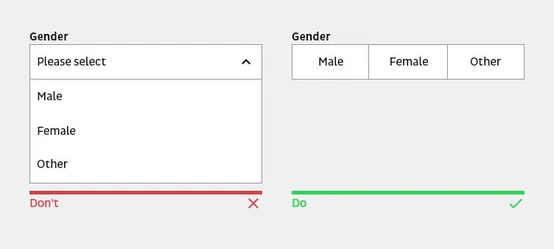
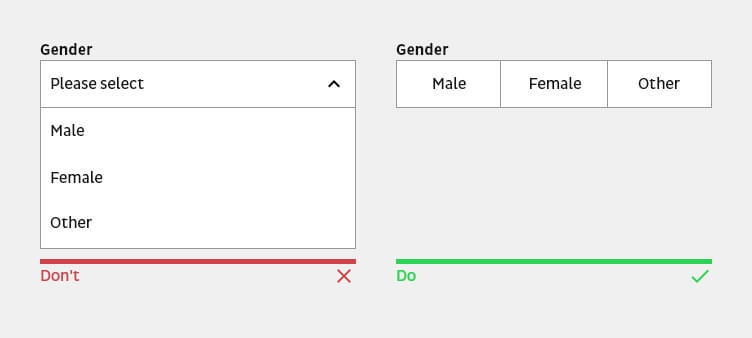
Vermeide wenn möglich Dropdown-Elemente.

Ein Dropdown verbirgt die Auswahlmöglichkeiten und erfordert zwei Klicks zur Auswahl der gewünschten Option. Verwende nur dann ein Dropdown-Element, wenn die Auswahl mehr als fünf Optionen bietet oder wenn zu wenig Platz zur Verfügung steht und integriere eine Suchoption, wenn die Auswahl 20 Einträge deutlich übersteigt. Ansonsten stelle die Optionen als Radio- oder Checkboxen zur Verfügung, damit nur ein einzelnes Tippen oder Klicken erforderlich ist.

CTA Schaltfläche
Vermeide Schaltflächen, die das Formular zurücksetzen oder Eingaben löschen.
Das Risiko einer unfreiwilligen Löschung bisher vorgenommenen Einträge überwiegt den unwahrscheinlichen Fall, das Formular von vorne beginnen zu wollen. Die Frustration, die beim versehentlichen Zurücksetzen eines Formulars entsteht, wird mit großer Wahrscheinlichkeit dazu führen, dass die Nutzer das Formular kein weiteres Mal ausfüllen werden.
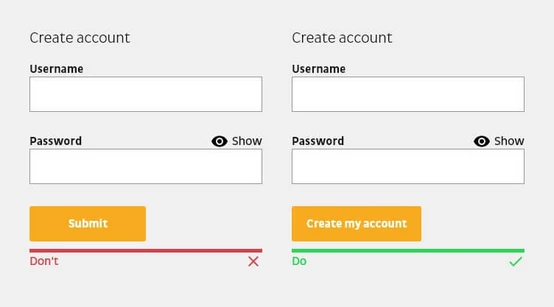
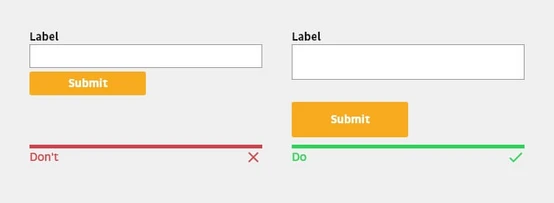
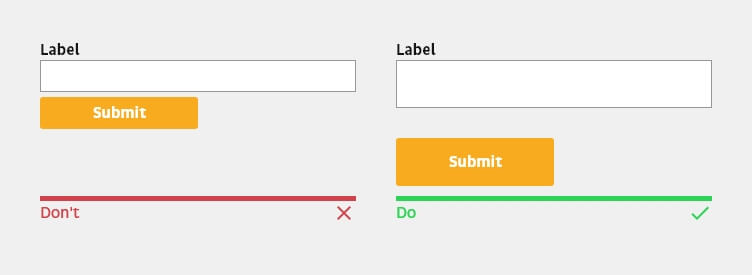
Schaltflächen mit Handlungsaufforderung sollten beschreibend sein.

Vermeide unklare Handlungsaufforderungen wie zum Beispiel „Senden“ oder „Anfragen“. Die Beschriftung einer Schaltfläche sollte immer erklären, was die Schaltfläche bewirkt bzw. was die Nutzer mit dem Ausfüllen des Formulars erreichen. Eine Möglichkeit zur Beschreibung der Aktion ist es, den Satz mit „Ich möchte…“ zu beenden. Wenn die Nutzer zum Beispiel ein Kundenkonto anlegen möchten, könnte die Formulierung der Handlungsaufforderung „Mein Kundenkonto anlegen“ lauten.

Schaltfläche nach dem Senden deaktivieren.
Die Verarbeitung eines Formulars benötigt in der Regel etwas Zeit. Daher ist es wichtig, nicht nur Feedback zu geben, wenn die Aktion abgeschlossen ist, sondern auch, dass die Schaltfläche betätigt wurde. Das Deaktivieren der Schaltfläche verhindert nicht nur die versehentlich erneute Übermittlung, sondern gibt den Nutzern die Information, dass das System seine Übermittlung erhalten hat.
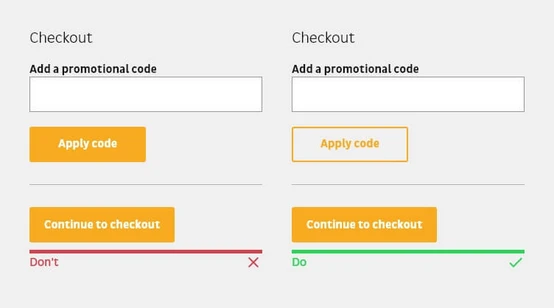
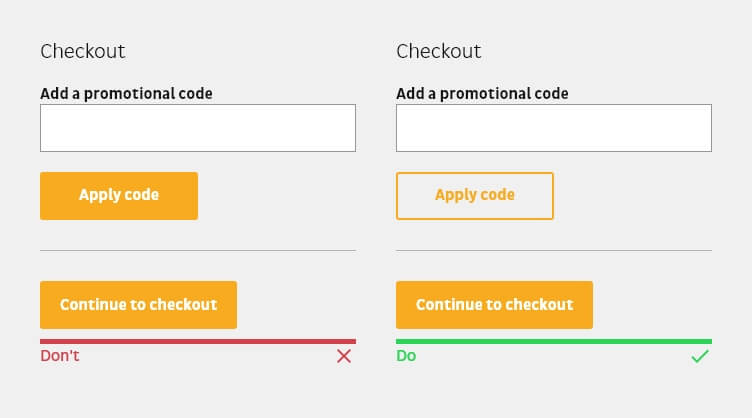
Primäre und sekundäre Schaltflächen unterschiedlich gestalten.

Wenn möglich sollte auf sekundäre Schaltflächen verzichtet werden. Wenn das Formular aber mehr als eine Schaltfläche enthält, sollte jede Schaltfläche visuell anders gewichtet sein. Die primäre Schaltfläche sollte stärker hervorgehoben sein als die sekundäre. Ebenso sollte genug Abstand zwischen den einzelnen Schaltflächen bestehen, damit nicht versehentlich auf die falsche Schaltfläche geklickt wird.

Fehlermeldung & Validierung
Ein digitales Produkt sollte stets so konzipiert und entwickelt werden, dass sie fehlerfreundlich ist. D.h. im Optimalfall treten keine Fehler auf. Dies ist nur dann der Fall, wenn das digitale Produkt so flexibel wie möglich auf die Eingabe der Nutzer reagiert.
Mehr Infos über das Thema Fehlerbehandlung bietet unser Artikel „Best Practices und Usability für Fehlermeldungen und Feedbacksysteme“.
Das Formular und seine Struktur
Keep it simple and stupid.
Die meisten Nutzer scannen eine Website, anstatt sie zu lesen. Das gleiche gilt für das Ausfüllen von Formularen. Aus diesem Grund sollten Formulare von ihrem Aufbau her so einfach wie möglich gehalten werden. Das erleichtert das unkomplizierte und schnelle Ausfüllen eines Formulars.
Frage nur relevante Informationen ab bzw. entferne alle Felder, die abgeleitet, zu einem späteren Zeitpunkt erfasst oder weggelassen werden können. Minimiere die Anzahl der zusammenhängenden Eingabefelder entweder durch Gliederung in semantische Gruppen, Aufsplittung in mehrere Schritte (Multi-Step-Formular) oder durch progressive Offenlegung weiterer Eingabefelder.
Anordnung der Eingabefelder von leicht zu schwer.
Priorisiere die Eingabefelder des Formulars stets von leicht nach schwer und stelle erst gegen Ende komplexe oder persönliche Fragen. Stoßen die Nutzer zu Beginn auf eine Frage, die sie nicht beantworten können (wenn sie zum Beispiel ihre Kreditkarteninformationen nicht zur Hand haben), ist die Wahrscheinlichkeit des Absprungs größer, als wenn sie diese zu einem späteren Zeitpunkt beantworten sollen, da sie bereits Bemühungen investiert hatten und sich gezwungen fühlen, das Formular abzuschließen.
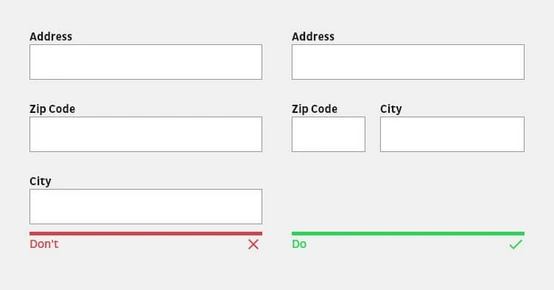
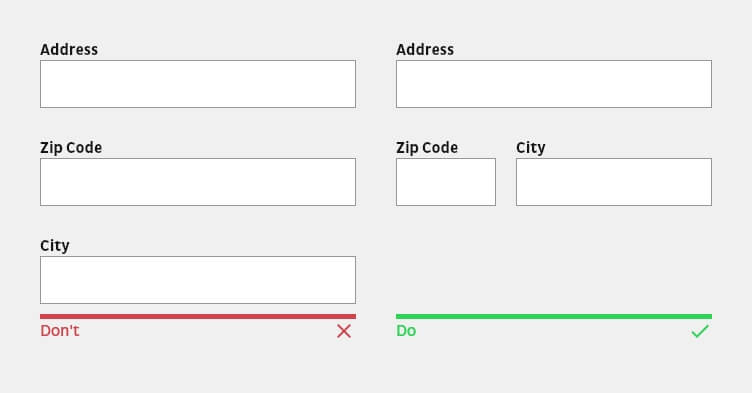
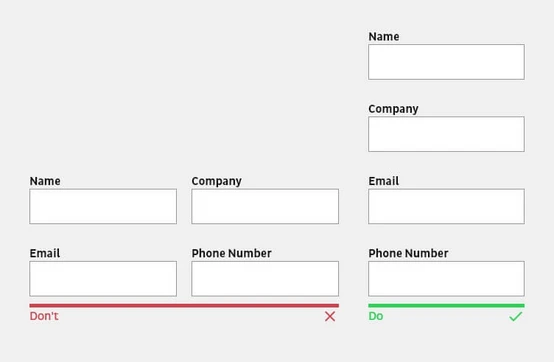
Einspaltiges Layout verwenden.

Einspaltige Formulare werden kognitiv leichter verarbeitet, da mehrere Spalten den vertikalen Fluss der Abwärtsbewegung des Formulars unterbrechen. Bei mehreren Spalten wandern die Augen im Zickzack hin und her, was den Prozess und die Wahrnehmung deutlich verlangsamt. Ausnahmen bilden hier kurze und logisch verwandte Eingabefelder, wie zum Beispiel Stadt, Bundesland und Postleitzahl oder Datum und Uhrzeit, die in derselben Zeile dargestellt werden können.

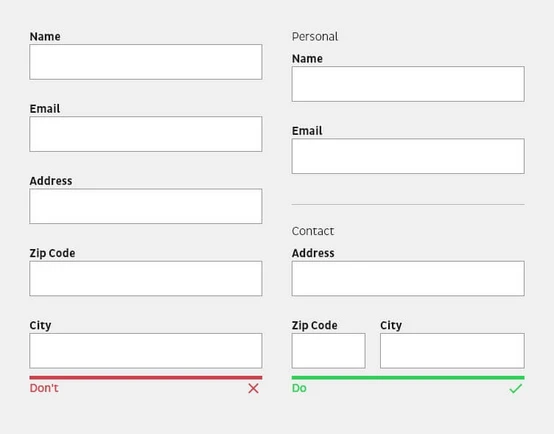
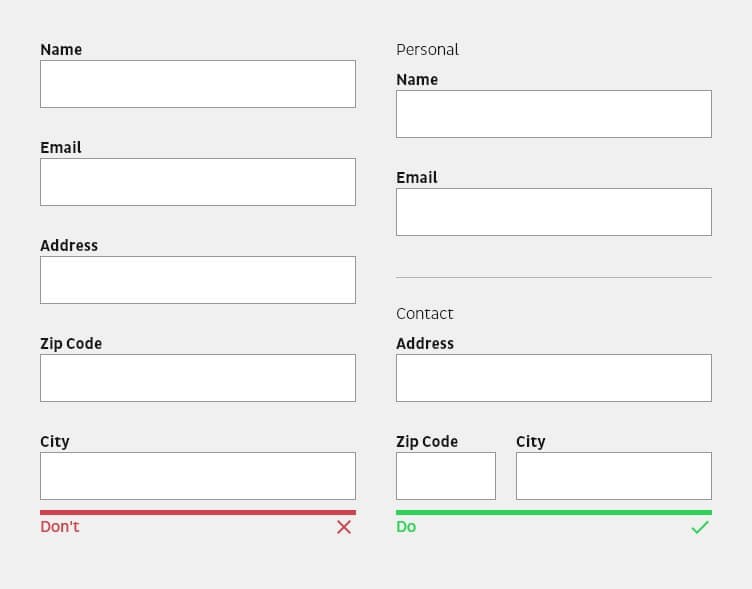
Gliederung eines komplexen Formulars in semantische Gruppen.

Das Gestaltungsprinzip der Nähe findet nicht nur beim Label zum Eingabefeld Verwendung, sondern auch bei Eingabefeldern, die logisch zueinander gehören. Gerade komplexere Formulare sollten über eine visuelle Trennung oder Abschnittsüberschriften verfügen, die Eingabefelder in semantische Gruppen gliedert.

Größe der Eingabefelder und Schaltflächen beachten.

Gerade für mobile Geräte sollte auf die Mindestgröße von Eingabefeldern und Schaltflächen geachtet werden, da zu kleine/schmale Elemente die Bedienung erschweren und Nutzer unnötig frustrieren können. Die zu wählende Fläche bei Touch sollte mindestens 48x48px und bei Klick 46x46px groß sein. Des Weiteren sollten Klick- und Touch-Flächen mindestens 8px Abstand zueinander haben.

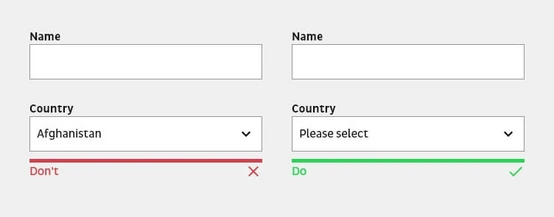
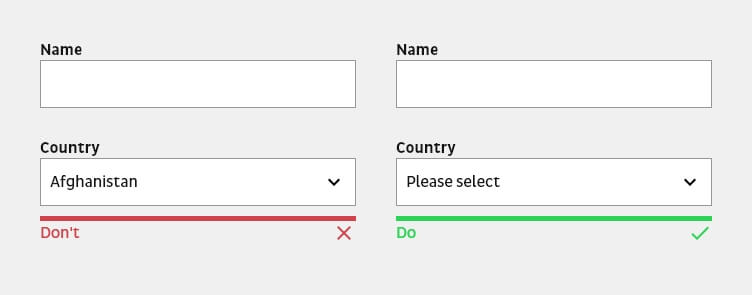
Sei vorsichtig mit vordefinierten Eingabewerten.

Vordefinierte Eingabewerte können verwendet werden, um den Aufwand beim Ausfüllen eines Formulars zu minimieren. Allerdings machen vordefinierte Eingabewerte nur dann Sinn, wenn man sich sicher sein kann, das über 95% der Nutzer diesen Wert wählen würden – vor allem dann, wenn dieser Wert benötigt wird. Nutzer überspringen meist vorausgefüllte Eingabefelder und überprüfen deren Wert nicht mehr.

Nutze intelligente Standardeinstellungen.
Die Regel für vordefinierte Eingabewerte gilt jedoch nicht für intelligente Standardeinstellungen, bei denen es sich um voreingestellte Werte handelt, die auf verfügbaren Informationen der Nutzer basieren. Intelligente Standardeinstellungen, können nicht nur das Ausfüllen des Formulars deutlich beschleunigen, sondern reduzieren ebenso mögliche Eingabefehler. Dennoch sollten die Nutzer vorab gefragt werden, ob das Formular mit den voreingestellten Werten ausgefüllt werden darf.
Automatisches Ausfüllen des Browsers.
Einige Browser verfügen über die Funktion, um Formulare mit nur einem Klick automatisch zu befüllen. Daher sollte jedes Eingabefeld mit einem Begriff versehen werden, dass der Browser erkennen und befüllen kann, um den Formularprozess für die Nutzer zu vereinfachen und zu beschleunigen. Dazu gehören zum Beispiel Vorname, Nachname oder E-Mail aber auch Kreditkarteninformationen.
Verwende Autocomplete, wenn möglich.
Beachte bei der Dateneingabe den erforderlichen Nutzeraufwand. Das Tippen ist nicht nur zeitaufwändig, sondern auch fehleranfällig – insbesondere auf mobilen Geräten. Biete den Nutzern eine Liste mit Vorschlägen, die sich auf den Inhalt des Eingabefeldes beziehen. Zum Beispiel kann mit Hilfe von GoogleMaps die Adresse bei Eingabe vervollständigt werden.
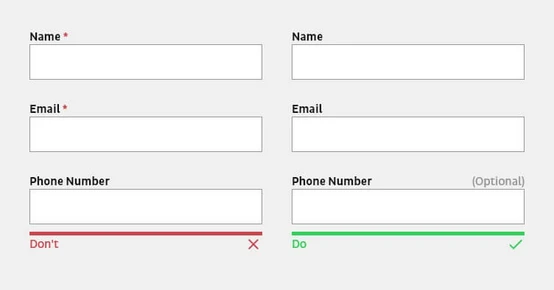
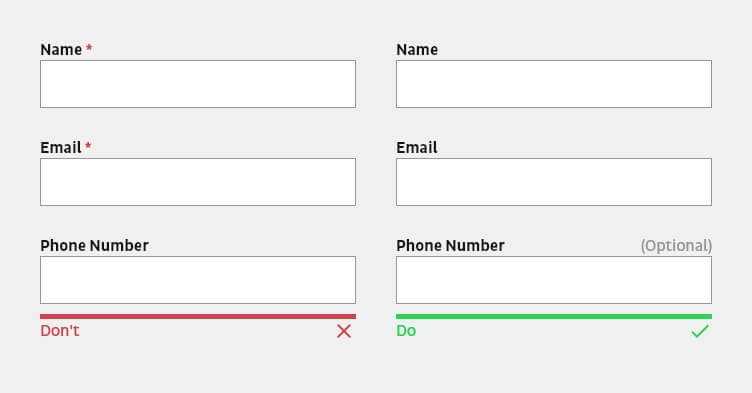
Unterscheidung zw. erforderlichen und optionalen Eingabefeldern, anstatt Pflichtfeldern.

In der Regel ist die Mehrheit der Eingabefelder eines Formulars obligatorisch. Daher sollten nur die Eingabefelder mit „Optional“ markiert werden, die tatsächlich optional sind. Da generell die Devise gilt, nur nach notwendigen Informationen zu Fragen, sollte die Anzahl der optionalen Eingabefelder gegen Null gehen bzw. auf ein oder zwei beschränkt sein.

Die Nutzer über den Erfolgszustand informieren.
Es reicht nicht einfach das Formular abzuschicken und die Ansicht ggf. neu zu laden. Es ist wichtig, dass die Nutzer darüber informiert werden, dass sie das Formular erfolgreich ausgefüllt haben. Die Mitteilung kann über einen einfachen Haken mitgeteilt werden. Noch besser ist ein Informationstext, der noch weitere Informationen bietet. Zum Beispiel wann die Nutzer bei einer Kontaktanfrage mit einer Antwort rechnen können.
Umgang mit sensiblen Daten.
Die Menschen sind zunehmend sensibilisiert, was ihre Privatsphäre und ihre Sicherheit angehen. Die meisten Nutzer werden zögern, wenn es darum geht Informationen preiszugeben, die zu privat oder zu sensibel sind. Um unnötige Zweifel oder Fragen zu vermeiden, erkläre mit Hilfe eines Hinweistextes, warum bestimmte Daten benötigt und abgefragt werden. Vermeide es nach unnötigen oder vertraulichen Informationen zu fragen.
Vermeide Links zu anderen Seiten.
Vermeide Links, die die Nutzer weg vom Formular und auf eine andere Seite leiten. Der Formularprozess sollte nicht dadurch unterbrochen werden, dass die Nutzer sich plötzlich auf einer anderen Seite wiederfinden und im Worst Case sogar vergessen, dass sie gerade dabei waren, dieses Formular auszufüllen. Verwende Links nur dann, wenn es wirklich notwendig ist, den Nutzern über eine offizielle Quelle etwas zu erklären.
Multi-Step Formulare
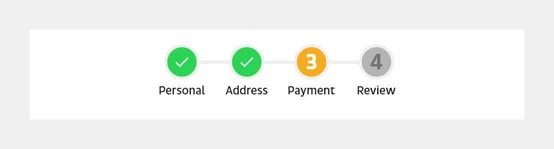
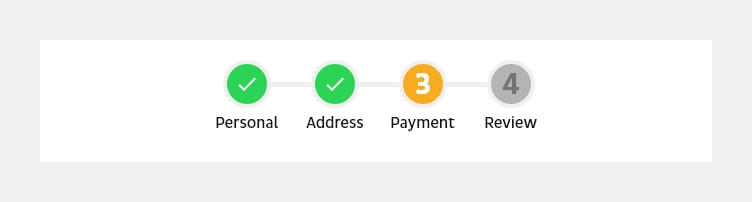
Verwendung einer klaren Fortschrittsanzeige.

Die Nutzer sollten stets und vor allem klar darüber informiert werden, welche Anzahl an Schritten das Formular insgesamt hat, in welchem Schritt sie sich gerade befinden, welche Schritte noch vor ihnen liegen und welche Schritte bereits abgeschlossen sind. Gerade bei komplexeren Formularen kann die Ungewissheit des Prozessstatus dazu führen, dass die Nutzer den Prozess vorzeitig abbrechen.

Echtzeit-Feedback der Schaltfläche für den nächsten Schritt.
Die Schaltfläche für den nächsten Schritt sollte erst dann aktiviert werden, wenn die Nutzer im aktuellen Schritt alle benötigten Eingabefelder ausgefüllt haben. Die visuelle Aktivierung der Schaltfläche, lässt den Fokus der Nutzer zum richtigen Zeitpunkt auf die richtige Stelle springen. Hier gilt zu beachten, dass die Darstellung zwischen dem deaktivierten und aktivierten Zustand visuell explizit dargestellt wird.
Barrierefreiheit
Es sollte immer allen Nutzern möglich sein, auf ein digitales Produkt zuzugreifen und es gleichermaßen nutzen zu können. Eine barrierefreie Nutzung ist nicht nur für Menschen mit Behinderung von Vorteil, sie trägt auch zu einer besseren Benutzerfreundlichkeit für alle Endanwender bei.
Zusammenfassung
Wenn du bis hier hin gelesen hast, dann bist du genauso daran interessiert, digitale Produkte mit einer großartige Nutzererfahrung zu gestalten! Wir vom b13 Design-Team verfolgen leidenschaftlich UX Best Practices und sind Experten auf unserem Gebiet.
Kontaktiere uns, um über Usability und Design zu sprechen oder wenn du Hilfe brauchst, die Formulare auf deiner Seite zu optimieren.
