Ein Beispiel für die Flexibilität des Form Frameworks von TYPO3
Wir zeigen dir, wie du dein eigenes Design umsetzen kannst

Die Einbindung von Formularen in eine Website ist heute eine Grundvoraussetzung bei der Auswahl eines Content Management Systems (CMS). Die Anforderungen für die Arbeit mit Formularen können von einfach bis komplex reichen. Vielleicht möchtest du ein Kontaktformular zur Kontaktseite hinzufügen oder ein Formular aus einer Drittanbieter-Anwendung wie Hubspot oder Salesforce einbetten; oder vielleicht musst du deinen Marketern und Redakteuren ermöglichen, selbst eigene Formulare innerhalb des CMS zu erstellen. Zum Glück für uns kommt das TYPO3 CMS mit der Systemerweiterung „form“, die fast jedes denkbare Anwendungsszenario abdecken kann. Einer der Hauptvorteile ist, dass Redakteure Formulare mit nur wenigen Klicks selbst erstellen können.
Die System-Extension „form“ ist sehr flexibel konfigurierbar und bietet eine enorme Anzahl an Optionen, Konfigurationseinstellungen und Vorlagen. Diese Art von Flexibilität kann manchmal ziemlich abschreckend sein, aber keine Sorge. Wir werden dir zeigen, wie wir die Formulare auf der TYPO3 Demo-Website implementiert haben, damit du ein Gefühl dafür bekommst, was unter der Haube steckt und wie du das Ganze an deine eigenen Bedürfnisse anpassen kannst.
Wenn du mit dem Bootstrap-Framework vertraut bist, wirst du wahrscheinlich in der Lage sein, Formulare zu erstellen, die sofort gut aussehen. Das liegt daran, dass die Formularerweiterung mit einer Reihe von Vorlagen (und einem Konzept für deren Verwendung) geliefert wird, die auf dem Bootstrap-Framework basieren. Wenn das nicht der Fall ist, dann musst du die TYPO3-Formularerweiterung mit deinen eigenen Templates versehen, entsprechend deinem eigenen Anwendungsfall und deinen Konfigurationsanforderungen. Bei b13 bevorzugen wir es, mit eigenem Markup, CSS und JavaScript zu arbeiten, weil dies in unserer Erfahrung langfristig gesehen einfacher zu warten ist.
Die Formular-Extension von TYPO3: Was ist eigentlich alles enthalten?
Werfen wir einen Blick darauf, was in der TYPO3 Core Extension „form“ steckt:
- Erstelle Formulare in allen Formen und Größen, von einfachen Kontaktformularen mit ein paar Feldern bis hin zu mehrseitigen Formularen mit komplexer Validierung, benutzerdefinierter Formulardatenverarbeitung und mehr
- Redakteure können Formulare von Grund auf neu erstellen oder basierend auf mitgelieferten oder selbst erstellten Beispielformulardefinitionen eigene Formulare erstellen
- Die Formular-Extension wird mit ca. 20 Feldtypen und einer Reihe von häufig verwendeten, leistungsstarken Validatoren geliefert, um dir die volle Flexibilität bei der Erstellung eigener Formulare zu geben
- Ein im Frontend ausgefülltes Formular kann über einen oder mehrere sogenannte „Form Finisher“ verarbeitet werden, um eine E-Mail zu versenden, Formularfelder in der Datenbank zu speichern, hochgeladene Dateien im Dateisystem abzulegen, etc.
- Alle Formulardefinitionen werden unter der Haube in einer YAML-Konfigurationsdatei gespeichert, so dass es möglich ist, Formulare zu erstellen und über unterschiedliche Server und mehrere TYPO3-Instanzen hinweg einzusetzen und Formularkonfigurationen über mehrere Projekte hinweg oder für ähnliche Formulare in einem Multi-Site-Setup wiederzuverwenden
Die Formular-Extension von TYPO3: Wann sollte man sie einsetzen?
Bei b13 haben wir Projekte, in denen wir diese Erweiterung auf verschiedene Arten und an verschiedenen Orten einsetzen. Wir haben Projekte, bei denen wir die Extension als Basis für ein einfaches Kontaktformular nutzen, und die meisten anderen Features entfernen (oder den Formular-Editor einfach vor gewöhnlichen Redakteuren verstecken). Wir arbeiten auch mit anderen Lösungen, wie z.B. selbstgebauten Mini-Erweiterungen, die nur einige Daten in der Datenbank speichern.
Beispiel Anwendungsfall: Redakteure erstellen und bearbeiten Formulare
Die TYPO-Formularerweiterung ist ideal, wenn deine Redakteure die Freiheit brauchen, Formulare selbst erstellen und ändern zu können. Sie können Felder hinzufügen oder entfernen, sowie Labels und Beschreibungen innerhalb eines Formulars ändern.
Beispiel Anwendungsfall: Redakteure wählen vordefinierte Formulare
Angenommen, du brauchst ein Kontaktformular, das E-Mails an eine Kundenservice-E-Mail-Adresse sendet, und du willst nicht, dass es geändert wird. Du kannst die Extension nutzen, um dieses Formular zu erstellen und die Konfiguration in deiner Versionskontrolle zu speichern. Das bedeutet, dass du den Formular-Editor für deine Backend-Benutzer deaktivieren kannst, so dass sie nur noch mit vordefinierten Formularen arbeiten — und du erhältst eine eng integrierte, regelmäßig aktualisierte Formular-Erweiterung. Die Formular-Extension wird vom TYPO3 Core Team gewartet, was bedeutet, dass sie regelmäßig aktualisiert wird.
Beispiel Anwendungsfall: Formulare mit weiteren Systemen verknüpfen
Vielleicht möchtest du ein Kontaktformular erstellen, das mit externen Systemen intergriert ist oder Daten dorthin exportiert. Bei dieser Art von spezifischem Workflow wirst du nicht wollen, dass jemand die Struktur oder die Platzierung des Formulars ändert. In diesem Fall könntest du dich dafür entscheiden, eine kleine, maßgeschneiderte Erweiterung für diesen speziellen Anwendungsfall zu erstellen. Manchmal ist es einfacher, ein Formular mit einer einzigen Vorlage zu erstellen, die zu deinem Design und deinen Anforderungen passt, anstatt viele Fluid Partials zu ändern und sich mit der Konfiguration von CSS-Klassen und der Fehlerbehandlung herumzuschlagen.
Wie du die Formular-Extension von TYPO3 an deine Bedürfnisse anpasst
Auf der offiziellen TYPO3-Demo-Website haben wir vor kurzem Formularfunktionen hinzugefügt, um zu zeigen, was man mit Formularen in TYPO3 alles machen kann. Wir wollten ein einfaches Kontaktformular als Beispiel erstellen und auch die Möglichkeiten des Formular-Editors zeigen, damit die Besucher ausprobieren können, was mit diesem Modul möglich ist. Um sicherzustellen, dass wir alle unsere internen Anforderungen erfüllen und ein einheitliches Layout und Design haben, mussten wir die Formular-Extension installieren und das Setup anpassen. Unsere Anforderungen:
- Verwendung unserer eigenen, benutzerdefinierten Vorlagen für Formulare, mit benutzerdefiniertem Markup
- Bereitstellen eines Standard-Kontaktformulars, das nicht editierbar ist (aber als Voreinstellung für die Erstellung neuer Formulare verwendet werden kann)
- Entfernen von Feldtypen, die wir nicht für dieses Projekt individualisiert haben
- Finisher aus dem System entfernen (wir wollen nicht, dass sich das TYPO3 Demo Projekt in eine Spam-Maschine verwandelt, die unzählige E-Mails verschickt)




Formularextension installieren und dein System vorbereiten
Um die TYPO3-Formular-Extension zu installieren, lade die Extension und füge sie zu deinem System hinzu. Wir verwenden dazu Composer:
composer req typo3/cms-form
Alternativ kannst du auch den Extension Manager nutzen, um das Form Framework zu installieren und die „Form“ Extension zu aktivieren.
Dann siehst du das Icon des Formularmoduls im Backend-Modulmenü. Füge das TypoScript-Setup der Extension zu deinem Site-Extension-Paket hinzu, um die Frontend-Ausgabe für Formulare zu aktivieren:
@import 'EXT:form/Configuration/TypoScript/setup.typoscript'
In den folgenden Schritten wollen wir die Standardkonfiguration an unsere Bedürfnisse anpassen. Wir wollen unsere eigenen Template-Dateien für Formularvorlagen verwenden und fügen das folgende TypoScript zu unserem Setup hinzu:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
plugin.tx_form {
settings {
yamlConfigurations {
100 = EXT:site_t3demo/Configuration/Yaml/FormSetup.yaml
}
}
}
module.tx_form {
settings {
yamlConfigurations {
100 = EXT:site_t3demo/Configuration/Yaml/FormSetup.yaml
}
}
}
Du bist vielleicht verwirrt, wenn du dir das ansiehst, weil es redundant erscheint: Der Schlüssel plugin.tx_form registriert unsere FormSetup.yaml-Datei für das Frontend-Rendering der Formulare, während module.tx_form unsere YAML-Datei anmeldet, um im Backend-Formular-Editor-Modul berücksichtigt zu werden.
Hinweis
Die Konfiguration der Formulare erfolgt in YAML-Dateien, im Gegensatz zu dem, was du vielleicht von den meisten anderen Plugins in TYPO3 gewohnt bist. Der Grund dafür ist, dass YAML unabhängig von der Backend- und Frontend-Konfiguration verwendet werden kann, die typischerweise über PageTsConfig bzw. TypoScript vorgenommen wird.
Formularvorlagen anpassen
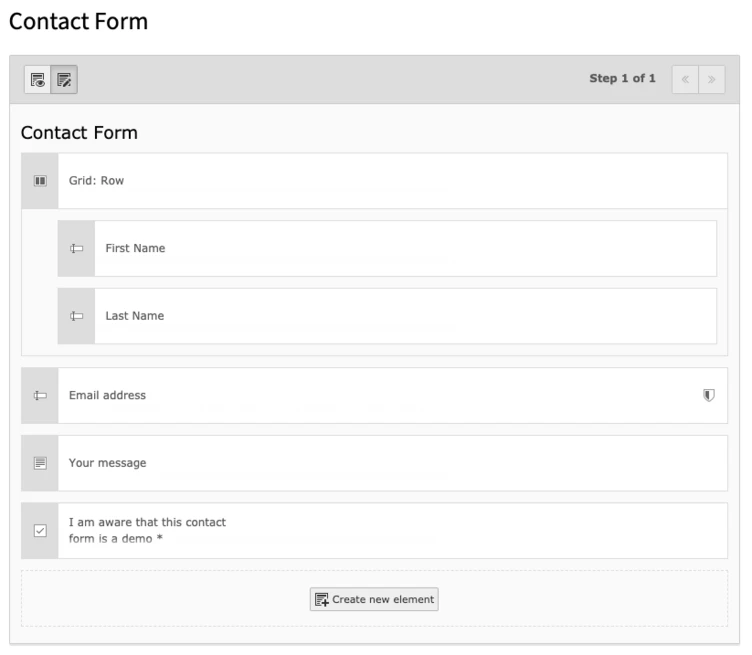
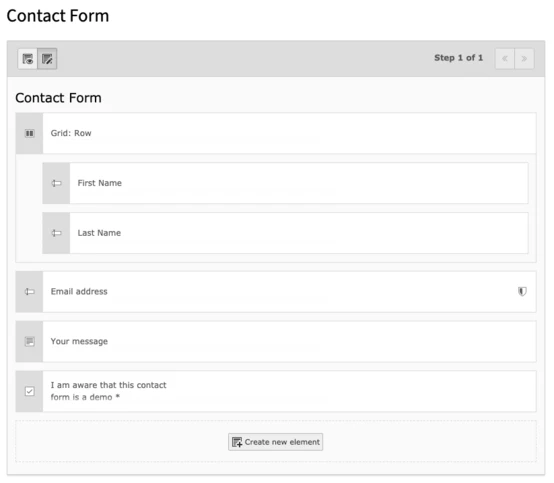
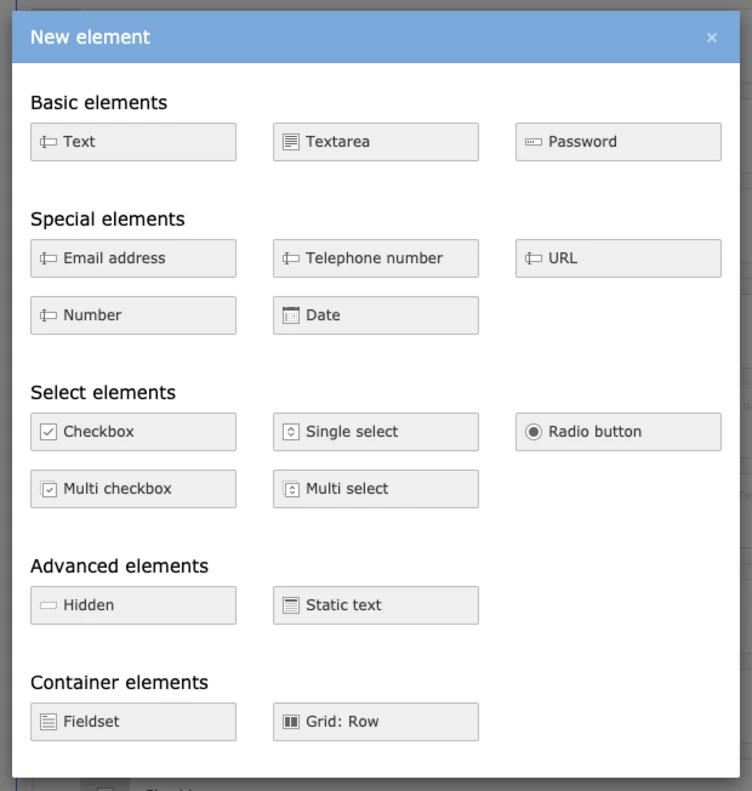
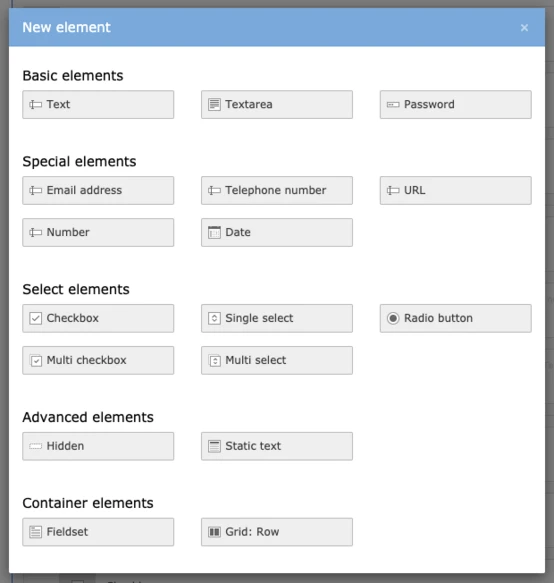
Als Nächstes erstellen wir mit dem Formularmodul ein Beispielformular, das alle Feldtypen enthält, die wir Redakteuren und Marketern im TYPO3 Backend zur Verfügung stellen wollen. Dazu erstellen wir ein neues Formular (mit dem Formularmodul) und fügen dieses Formular einer Seite in unserem Seitenbaum hinzu (mit dem Formular-Inhaltselement), um dieses Formular im Frontend unserer Website zu sehen.
Alle Formularelemente (das Formular selbst, Fieldsets und alle individuellen Elemente) werden mit den Standard Fluid Templates und Partials gerendert, die du im Ordner sysext/form/Resources/Private/Frontend findest. Um also ein Template an unser gewünschtes Markup anzupassen, fügen wir für jedes Element ein eigenes Template in unseren Site Extension Package Ordnern hinzu. Wir verwenden den Ordner Resources/Private/Plugins/Form/ innerhalb unseres Site Extension Pakets.
Damit das Formular diese Vorlagen verwendet, fügen wir die Fluid-Pfade in die FormSetup.yaml ein, so wie hier:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
Form:
renderingOptions:
templateRootPaths:
20: 'EXT:site_t3demo/Resources/Private/Plugins/Form/Templates/'
partialRootPaths:
20: 'EXT:site_t3demo/Resources/Private/Plugins/Form/Partials/'
layoutRootPaths:
20: 'EXT:site_t3demo/Resources/Private/Plugins/Form/Layouts/'
Ein typisches Partial für ein Formularfeld, wie zum Beispiel eine einfaches Textinput-Feld, könnte wie folgt aussehen:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<html
xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers"
xmlns:formvh="http://typo3.org/ns/TYPO3/CMS/Form/ViewHelpers"
data-namespace-typo3-fluid="true"
>
<formvh:renderRenderable renderable="{element}">
<f:render partial="Field/Field" arguments="{element: element}" contentAs="elementContent">
<f:form.textfield
property="{element.identifier}"
id="{element.uniqueIdentifier}"
class="b_form__text {element.properties.elementClassAttribute}"
errorClass="{element.properties.elementErrorClassAttribute}"
additionalAttributes="{formvh:translateElementProperty(element: element, property: 'fluidAdditionalAttributes')}"
/>
</f:render>
</formvh:renderRenderable>
</html>
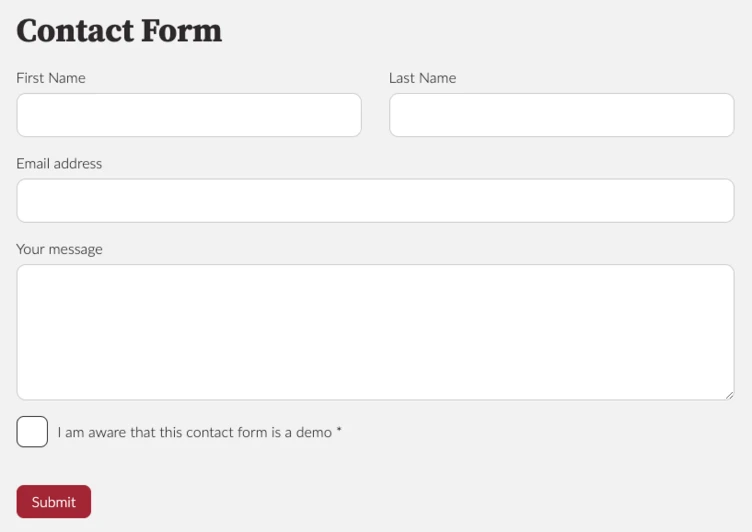
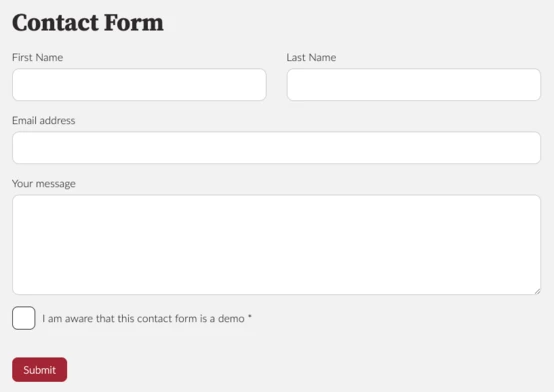
Durch das Hinzufügen von Fluid Templates zu unserer Seitenerweiterung kann also nach und nach das Formular-Markup so verändert werden, dass es vollständig unseren Anforderungen an Markup und Struktur entspricht. Du kannst die Art und Weise ändern, wie Felder im Allgemeinen gerendert werden (wenn du z.B. die Position von Fehlermeldungen ändern möchtest), oder individuelles Markup für alle Teile anpassen, wie z.B. den „Pflichtfeld“-Indikator.
Vordefinierte Formular-Konfigurationen verwenden
Im Demoprojekt wollten wir, dass Redakteure Formulare kopieren, aber nicht bearbeiten oder löschen können. Um ein Formular den Redakteuren nur zur Verwendung zur Verfügung zu stellen oder als Basis zum Kopieren von benutzerdefinierten Formularen, kannst du eine Formular-Konfigurations-YAML-Datei zu deinem Site Extension Paket hinzufügen. Der einfachste Weg dies zu tun ist, indem du ein Formular mit dem Formulareditor erstellst, deine Konfiguration speicherst und dann die Datei, die du erstellt hast, aus dem Standardpfad in deinem fileadmin Verzeichnis in dein Extensionsverzeichnis verschiebst. Ergänze dieses Verzeichnis in deiner FormSetup.yaml Datei, um die Formulare, die du mit deinem Site-Paket bereitstellst, verwenden zu können:
1
2
3
4
5
6
TYPO3:
CMS:
Form:
persistenceManager:
allowedExtensionPaths:
10: EXT:site_t3demo/Resources/Private/Plugins/Form/Forms/
Erweiterte Konfiguration
Für das Demo-Projekt wollten wir nicht, dass die Redakteure das Formular ändern können, sobald es so aussieht, wie wir es haben wollen. Deshalb schauen wir uns an, wie wir die Konfiguration optimieren können, um sicherzustellen, dass Redakteure keine Feldtypen verwenden, die du nicht angepasst hast, oder Finisher einsetzen, die sie nicht verwenden sollen. Dies geschieht über die bereits erwähnte YAML-Datei. Wenn du in den Konfigurationsordner für die TYPO3-Formularerweiterung schaust, findest du eine Menge an Konfiguration, aufgeteilt in verschiedene YAML-Dateien, die das Standardverhalten aller Formulare und Formularfelder definieren. Wenn du etwas ändern möchtest, suche den Schlüssel innerhalb dieser Dateien und füge dann die geänderte Konfiguration zu deinem eigenen Setup hinzu.
Entferne Feldtypen, die du nicht brauchst
In unserem Beispiel wollten wir die Feldtypen „File Upload“, „Image Upload“, „Advanced Password“, „Date Picker“ und „Content Element“ entfernen, die wir für unsere Test- und Demonstrationszwecke nicht benötigten. Im Folgenden siehst du, wie wir diese Formularelemente für alle Backend-Benutzer aus dem Formular-Editor entfernt haben:
1
2
3
4
5
6
7
8
9
10
11
12
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
# remove field types we do not show or have no custom template/styling for
FileUpload: null
ImageUpload: null
AdvancedPassword: null
DatePicker: null
ContentElement: null


Konfigurationsoptionen ändern oder aus einem Feldtyp komplett entfernen
Als nächstes wollten wir die „Grid Row“ Konfiguration ändern: Unser Design sieht maximal zwei Spalten vor, die nicht konfigurierbar sind und ein festes responsives Verhalten haben. Daher ergiebt es keinen Sinn, responsive Bootstrap Grid-Size Optionen für Editoren anzeigen zu lassen, die nichts bewirken und die Nutzer nur verwirren würden. Indem wir drei der vier viewPorts aus der Konfiguration entfernen und einen festen CSS-Klassennamen setzen, können wir das Standard-Template so konfigurieren, dass es unseren Bedürfnissen entspricht, ohne ein eigenes Template hinzufügen zu müssen.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
# reset the grid class to only use 2 or 1 column
GridRow:
properties:
elementClassAttribute: 'b_form__row'
gridColumnClassAutoConfiguration:
viewPorts:
xs:
classPattern: 'b_form__col'
sm: null
md: null
lg: null
Als Nächstes haben andere Feldtypen auch Konfigurationsoptionen für das responsive Verhalten, bei denen ein Redakteur die Anzeigebreite für bestimmte Breakpoints einstellen kann. Auch hier war unser Design restriktiver und diese Optionen wurden nicht benötigt, daher haben wir diese Einstellungen aus dem Textfeldtyp entfernt, indem wir den Schlüssel „editors“ mit dem Index „700“ entfernt haben (siehe die originale YAML-Datei innerhalb von sysext/form, um die ursprüngliche Konfiguration zu finden).
1
2
3
4
5
6
7
8
9
10
11
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
# remove responsive options/field width from text input fields (not used)
Text:
formEditor:
editors:
700: null
Wenn du einen Finisher aus dem Standard-Setup entfernen möchtest (in unserem Fall wollten wir die Optionen zum Versenden von E-Mails jeglicher Art mit einem beliebigen Finisher entfernen), kannst du auf ähnliche Weise Finisher aus deinem Setup entfernen:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
Form:
formEditor:
editors:
900:
# remove finishers not needed or wanted for demo project
selectOptions:
# email finishers: we do not want to send out any emails
20: null
30: null
# "delete upload": no file uploads possible
50: null
Schau dir die TYPO3 Demo Website an, um zu sehen, wie wir Formulare implementiert haben.
Weitere Konfigurationsmöglichkeiten findest du im Code
Diese Beispiele reichen aus, um dir den Einstieg zu erleichtern oder um grundlegende, funktionierende Formularkonfigurationen für deine Webseiten bereitzustellen. Darüber hinaus kannst Du Formulardefinitionsordner aktivieren oder deaktivieren, um Optionen für Redakteure zum Ändern deiner Standardformulardefinitionen komplett zu entfernen; du kannst deine eigenen Formularfinisher hinzufügen, um Daten zu verarbeiten, die deine Nutzer in dein Formular eingeben, deine eigenen Feldtypen hinzufügen und vieles mehr. Ein guter Weg, das zu tun, ist unserer Erfahrung nach, einen Blick in den Code zu werfen, um zu sehen, wie die Standardeinstellungen funktionieren, und dann von dort aus zu starten. Es gibt eine Reihe von YAML- und Fluid-Dateien, die mit der Formularextension ausgeliefert werden. Sobald du dich mit dem Stöbern in diesen Dateien auskennst, wirst du finden, wonach du suchst, und kannst dann ändern, entfernen oder erweitern, was standardmäßig vorhanden ist.
Nimm Kontakt mit uns auf, wenn du Hilfe bei der Implementierung deiner eigenen Formulare brauchst oder einen Anwendungsfall hast, der eine maßgeschneiderte Lösung erfordert.
Wenn du ein tolles Formular gebaut hast, würden wir gerne davon hören!
