Flexible Container und Grids für TYPO3, Teil zwei

Ein einfaches Beispiel: Wie man ein zweispaltiges Grid als flexibles Inhaltselement hinzufügt.
Im Folgenden zeige ich ein einfaches Beispiel, um den Einstieg in die TYPO3 Container Extension zu erleichtern: Wie man ein zweispaltiges Containerelement hinzufügt. Damit können Redakteure ganz einfach einen Seitenabschnitt hinzufügen, der diesen Teil des Inhaltsbereichs in zwei Spalten aufteilt. In unserem nächsten Beitrag werde ich auf ein komplexeres Beispiel eingehen.
In Teil 1 dieser Reihe, Flexible Container und Grids für TYPO3, haben wir die grundlegenden Konzepte rund um Layout-„Container“ für TYPO3 vorgestellt. Wir erklärten, wie viele Projekte am Ende mehr Layout-Flexibilität benötigen, als TYPO3 out-of-the-box bietet, wie viele bestehende Lösungen mit dem Kompromiss der zusätzlichen Komplexität erkauft werden, Schwierigkeiten beim Upgrade verursachen und dass die neue Container-Erweiterung von b13 uns bei all dem helfen soll! Unsere Erweiterung erlaubt das Hinzufügen von Layout-„Containern“ zu Inhaltsbereichen, die Module und Elemente als optionale Variationen des Hauptlayouts enthalten können, während sie gleichzeitig den Best Practices des TYPO3-Cores folgen, wodurch deine Site flexibel, wartbar und leicht zu aktualisieren bleibt.
Dieser Blog Post ist Teil unserer Container Serie
Erster Schritt: Container installieren
Um loslegen zu können, muss die Container-Extension von b13 installiert sein. Wenn das noch nicht der Fall ist, füge sie einfach mit Composer hinzu und aktiviere sie im Extension Manager:
composer req b13/container
Konfiguration für einen zweispaltigen Container
Um ein einfaches Container-Element zu erstellen, müssen wir drei Dinge tun:
- unser Containerelement als CType registrieren
- TypoScript-Konfiguration für unseren CType hinzufügen
- Hinzufügen eines Fluid-Templates für die Frontend-Ausgabe
Registrierung als CType
Um unser Element zu registrieren, verwenden wir die Funktion „configureContainer“ aus unserer Extension:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
\TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\B13\Container\Tca\Registry::class)-> configureContainer(
(
new \B13\Container\Tca\ContainerConfiguration(
'2col-container',
'2 Column Container',
'Insert an element dividing the content area into two columns',
[
[
['name' => 'Left Column', 'colPos' => 201],
['name' => 'Right Column', 'colPos' => 202]
]
]
)
)
);
Schauen wir uns die Konfigurationsschritte im Detail an:
- wir registrieren unseren CType-Namen („2col-Container“)
- wir geben unserem CType eine Bezeichnung (einen sichtbaren Namen)
- wir können eine Beschreibung für unser Containerelement hinzufügen (wird für den Assistenten für neue Inhaltselemente verwendet)
- wir fügen die Backend-Layout-Konfiguration für die Anzeige dieses Containerelements im Backend hinzu — das Array ist identisch mit dem, das du in TypoScript-Form für ein Backend-Layout angebendwürdest. Wie du siehst weisen wir jedem Containerbereich einen „colPos“-Wert zu.
Ein Blick in das Backend
Diese einfache Konfiguration erstellt unser Inhaltselement mit zwei Spalten. Sie fügt dem Assistenten für neue Inhaltselemente einen Reiter „Container“ hinzu und das neue Element „2 Column Container“ kann ausgewählt werden:
![[Translate to Deutsch:] New Content Element Wizard showing a two-column container element Der Assistent für neue Inhaltselemente zeigt ein zweispaltiges Containerelement](/fileadmin/_processed_/4/f/csm_new-content-element-wizard-showing-two-column-container-element_8ca4e82ad6.webp)
Alle Containerelemente werden automatisch zum Reiter „Container” hinzugefügt, aber du kannst dieses Verhalten für einzelne Containerelemente ausschalten. In TYPO3 v10 haben alle automatisch hinzugefügten Containerelemente die neue Option „saveAndClose“ auf true gesetzt (auch das kann für jeden Container geändert werden — siehe Teil 3 für Details).
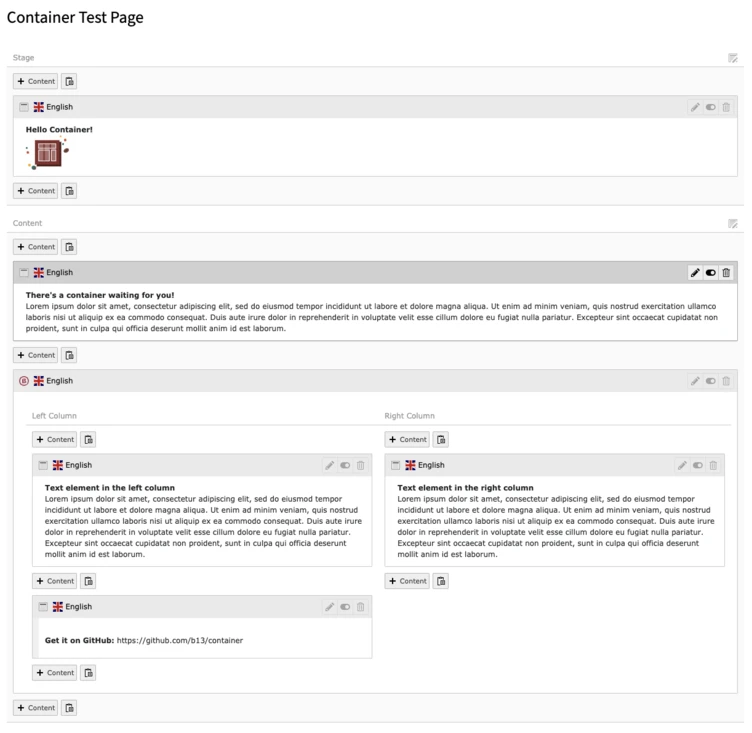
Sobald du das neu erstellte Element gespeichert hast, siehst du ein einfaches zweispaltiges Containerelement innerhalb der Seite, in das unterschiedliche Inhaltselemente in der linken und rechten Spalte hinzugefügt werden können:

Frontend-Ausgabe hinzufügen
Für die Ausgabe unseres Containers im Frontend müssen wir eine TypoScript-Konfiguration und ein Fluid-Template erstellen.
Wir fügen diese Konfiguration zu unserem TypoScript-Setup hinzu:
1
2
3
4
5
tt_content.2col-container =< lib.contentElement
tt_content.2col-container {
templateName = 2col-container
dataProcessing.13 = B13\Container\DataProcessing\ContainerProcessor
}
Dieses Snippet ruft den ContainerProcessor auf, um die untergeordneten Elemente jedes Containerbereichs zu verarbeiten und den Inhalt für die Ausgabe in unserer Fluid-Vorlage verfügbar zu machen. Es weist TYPO3 außerdem an, ein Template namens „2col-container“ zu verwenden, das sich im Template-Pfad für die Inhaltselement befindet, um die Frontend-Ausgabe zu rendern (Voraussetzung: Template-Verzeichnis ist in lib.contentElement festgelegt).
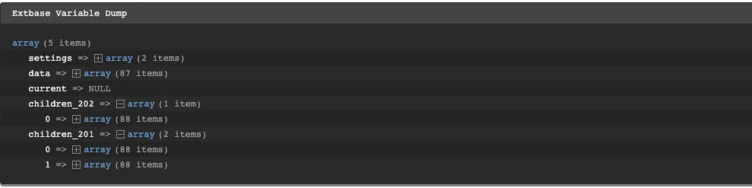
Ein in diesem Fluid Template ausgeführter Debug zeigt, welche Variablen in unserem Fluid-Template verfügbar sind. Es ist alles vorhanden, was wir brauchen und erwarten würden:

Wir haben alle Daten aus dem Inhaltselement selbst (also die Daten des Container-Elements) sowie zwei Variablen, die mit den Daten aus den Kind-Datensätzen gefüllt sind. Jeder Kind-Datensatz enthält den vollständigen Datenbankeintrag des untergeordneten Inhaltselements, einschließlich eines zusätzlichen Eintrags „renderedContent“, der eine vollständige Darstellung des gerenderten Inhalts dieses Inhaltstyps ist. In den meisten Fällen lässt sich dies verwenden, um die untergeordneten Containerelemente nacheinander auszugeben.
In unserem Beispiel würde das Fluid-Template also in etwa so aussehen:
1
2
3
4
5
6
7
8
9
10
11
12
<div class="b_multicolumn b_multicolumn--twocols">
<div class="b_multicolumn__col">
<f:for each="{children_201}" as="element">
{element.renderedContent -> f:format.raw()}
</f:for>
</div>
<div class="b_multicolumn__col">
<f:for each="{children_202}" as="element">
{element.renderedContent -> f:format.raw()}
</f:for>
</div>
</div>
Und damit ist unser zweispaltiges Containerelement einsatzbereit.
OK, das war cool, und jetzt?
In Teil 3 werden wir uns ein komplexes Beispiel ansehen und alle Konfigurationsoptionen erklären.
Upgrade auf TYPO3 v10 geplant?
Layout-relevante Fragen sind nur einer der Bereiche, die bei der Planung eines Upgrades berücksichtigt werden müssen. Wir helfen gern bei der Analyse von Projekten im Hinblick auf die gesamte Bandbreite der Herausforderungen und Möglichkeiten der Aktualisierung.
