Vereinfache deine Seitenkonfiguration mit unserer Extension
Mit der Doktype Mapper Extension sparst du Zeit, reduzierst den Aufwand und schaffst Klarheit für deine Redakteure

Die Trennung von Inhalt und Code ist eine der größten Stärken von TYPO3. TYPO3 speichert Inhalte in Containern, den sogenannten Inhaltselementen, die du in Inhaltsbereichen eines Seitendatensatzes zu Seiten zusammenstellen kannst. Zu den verschiedenen Teilen dieser hochgradig konfigurierbaren Struktur gehören „Seitentypen“ (definiert durch den Wert des Feldes „doktype“ im Datensatz der „pages“-Datenbanktabelle), eine „Backend-Layout“-Konfiguration und möglicherweise ein dritter, separater Konfigurationswert „Frontend-Layout“. Wir kombinieren diese Komponenten auf unterschiedliche Weise, um verschiedene Szenarien und gewünschte Ergebnisse zu ermöglichen.
Der Klarheit halber beziehen wir uns im weiteren Verlauf dieses Artikels auf die Seitentypen mit dem Namen des Datenbankfeldes, in dem sie gespeichert sind: doktype.
Kontaktiere b13, um mehr darüber zu erfahren, wie du unsere Erweiterung nutzen kannst.
Die verschiedenen Komponenten des Doktype-Mapping-Prozesses
Wir klären zunächst, was doktypes und Backend-Layouts sind, und zeigen dir dann einige Beispiele anhand des TYPO3 Demo-Projekts.
Doktypes
doktypes sind ein Untertyp einer Seite. Sie werden als Datenbankfeld in der Tabelle pages angezeigt, und jede Seite muss einen doktype haben. Zu den Standard-<code class="b_inline-code">doktypes</code> gehören Ordner, Verknüpfungen, externe Links und mehr, aber du kannst auch deine eigenen erstellen (technisch gesehen so viele, wie du willst), um eine Seite zu definieren.
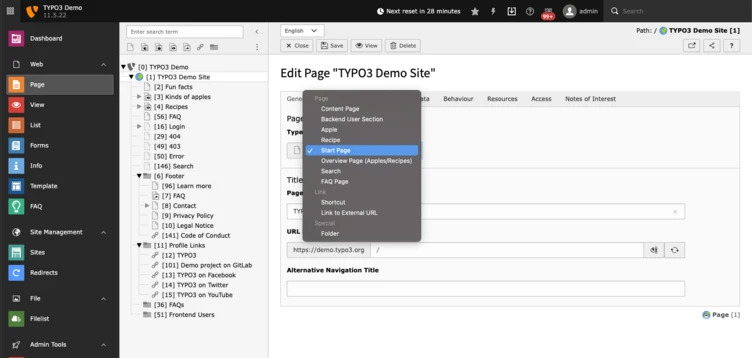
Im Demoprojekt: Wir haben Äpfel, Rezepte, Übersichtsseiten, die Startseite und die FAQ-Seite als unsere benutzerdefinierten doktypes definiert, zusätzlich zur standardmäßigen „Inhaltsseite“. Ein Apfel hat eine Reihe von zusätzlichen Feldern in den Seiteneigenschaften, in denen wir Dinge wie den Namen, einen Teasertext und ein Teaserbild speichern, das wir für die Erstellung von Teaserübersichten verwenden. Wenn du verschiedene Doktypes für verschiedene Arten von Inhaltsseiten verwendest, kannst du mehr (oder andere) Formularfelder für die Seiteneigenschaften jeder Seite anzeigen.

Backend layouts
Backend-Layouts sind dafür verantwortlich, wie du verschiedene Inhaltsbereiche auf einer Seite unter Verwendung verschiedener Zeilen- und Spaltenkombinationen im Seitenmodul konfigurierst. Diese können als Datenbankeinträge oder über TSconfig definiert werden (und du solltest dich dafür entscheiden, diese Konfigurationsdateien in deinem Versionskontrollsystem statt in der Datenbank abzulegen). Um die Sache noch komplizierter zu machen, können die Backend-Layouts auch von Seiten weiter oben im Seitenbaum vererbt werden, wenn sie nicht explizit festgelegt wurden, was beim Kopieren oder Verschieben von Seiten in einen anderen Teil des Seitenbaums zu verwirrendem Verhalten führen kann.
Im Demoprojekt: Wir haben Spalten und Zeilen für den Kopfbereich, den Hauptinhaltsbereich und den Fußbereich im Backend-Layout definiert. Mit der Erweiterung „Content Defender“ von Nicole Cordes können wir auch die Arten von Inhaltselementen einschränken, die ein Redakteur zu den einzelnen Bereichen unseres Backend-Layouts hinzufügen kann. Du kannst z. B. Inhaltselemente wie das Key Visual so einschränken, dass sie nur im Kopfbereich einer Seite eingefügt werden können und nirgendwo anders (z. B. in der Fußzeile!).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
mod.web_layout.BackendLayouts.Startpage {
title = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.startpage.title
config {
backend_layout {
doktype = 10
colCount = 2
rowCount = 3
rows {
1 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.stage.name
colPos = 1
allowed.CType = keyvisual
colspan = 2
}
}
}
2 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.maincontent.name
colPos = 0
allowed.CType = textmedia,mainteaser,startpageteaser,menu_pages
colspan = 2
}
}
}
3 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.footercontent.name
colPos = 21
allowed.CType = footerinfo
}
2 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.resetbanner.name
colPos = 22
allowed.CType = resetbanner
}
}
}
}
}
}
}
Frontend templates
In der Regel sind ein Backend-Layout und ein Frontend-Template miteinander verbunden. Das kann abstrakt in dem Sinne sein, dass ein Template Inhalte aus verschiedenen Backend-Inhaltsbereichen verarbeiten kann, die von verschiedenen Backend-Layouts bereitgestellt werden. Oder ein Backend-Layout kann für mehrere Frontend-Vorlagen verwendet werden. In beiden Fällen muss das Frontend-Template die Inhalte aus den verschiedenen Inhaltsbereichen verarbeiten, die im Backend-Layout definiert sind, um das Frontend entsprechend darzustellen.
Bei b13 verbinden wir in der Regel ein Backend-Layout mit einem Fluid-Template für das Frontend und verwenden eine Standardbenennung, um den Konfigurationsaufwand zu reduzieren:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# use fluid to render page templates
lib.fluidPage = FLUIDTEMPLATE
lib.fluidPage {
templateRootPaths.10 = EXT:site_t3demo/Resources/Private/Pages/Templates/
layoutRootPaths.10 = EXT:site_t3demo/Resources/Private/Pages/Layouts/
partialRootPaths.9 = EXT:site_t3demo/Resources/Private/Snippets/
partialRootPaths.10 = EXT:site_t3demo/Resources/Private/Pages/Partials/
templateName = TEXT
templateName.data = pagelayout
templateName.stdWrap.replacement {
10.search = pagets__
10.replace =
}
}
Du kannst dir dieses Beispiel anhand des TYPO3-Demo-Projekts genauer ansehen.
Unsere Best Practices helfen dabei, die Flexibilität und Komplexität von TYPO3 in den Griff zu bekommen
Unsere Best Practices helfen dabei, die Flexibilität und Komplexität von TYPO3 in den Griff zu bekommen
Der Aufbau von TYPO3 als System ist ein wesentlicher Grund dafür, warum du jede Art von Projekt in jeder gewünschten Kombination und für jeden erdenklichen Anwendungsfall erstellen kannst. TYPO3 trennt die Bearbeitung von Inhalten, die Speicherung in der Datenbank und die logische und optische Struktur einer bestimmten „Inhaltsgruppe“ — manchmal ist eine Seite nicht einmal eine „Seite“ im ursprünglichen Sinne.
Manchmal braucht man jedoch eine Anleitung, um mit dieser Flexibilität von TYPO3 zurechtzukommen. In vielen unserer Projekte haben wir festgestellt, dass Redakteure verwirrt sein können, wenn sie mit einer Kombination aus folgenden Merkmalen konfrontiert werden
- einem Seitentyp (den wir
doktypenennen), - einem Backend-Layout und möglicherweise
- einer separaten Konfigurationsoption für ein „Frontend-Layout“.
Es kann leicht passieren, dass eine Kombination aus diesen drei Optionen dein Frontend kaputt macht oder etwas tut, was dein Redakteur nicht erwartet.
Um diese Komplexität zu verringern und das System für Redakteure narrensicherer zu machen, gehört es zu unseren b13 Best Practices, unnötige Optionen zu entfernen. Bei vielen unserer Projekte kombinieren wir explizit einen Doktype mit einem Backend-Layout und entfernen die Möglichkeit für Redakteure, diese Einstellungen unabhängig voneinander zu ändern. Wir wollten, dass diese Praxis allen zur Verfügung steht, und dafür haben wir die Extension „Doktype Mapper“ entwickelt.
Hier kommt unsere „Doktype Mapper“-Extension ins Spiel
Indem wir ein Backend-Layout mit einem doktype verbinden, wählen wir das Backend-Layout einer bestimmten Seite automatisch aus, sobald der Redakteur den Seitentyp auswählt. Die Verknüpfung des Seitentyps mit dem Backend-Layout wird automatisch hergestellt und die entsprechenden Backend-Layout-Felder können (und sollten) aus der Bearbeitungsansicht deiner Redakteure entfernt werden.
Mit der Extension verknüpfen wir jedes Backend-Layout mit einem bestimmten Seitentyp. Wenn der Redakteur im TYPO3-Demo-Projekt eine Seite „Recipe“ hinzufügt, wählen wir das entsprechende Backend-Layout „Recipe“ aus und bringen so die Konfiguration für die Seiteneigenschaften und die Struktur einer Rezeptseite in Einklang. Die Auswahl des Backend-Layouts legt fest, welche spezifischen Elemente (z. B. eine Zutatenliste) auf der Seite vom Typ „Rezepte“ verwendet werden können.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
mod.web_layout.BackendLayouts.Recipepage {
title = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.recipepage.title
config {
backend_layout {
doktype = 12
colCount = 1
rowCount = 3
rows {
1 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.stage.name
colPos = 1
allowed.CType = keyvisual
}
}
}
2 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.maincontent.name
colPos = 0
allowed.CType = --div--,textmedia,ingredients,lead
}
}
}
3 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.teasercontent.name
colPos = 2
allowed.CType = menu_pages
}
}
}
}
}
}
}
Schau dir diese Konfiguration in TYPO3s Gitlab genauer an.
Wenn du alle in deinem Projekt verwendeten doktypes mit einem Backend-Layout verknüpft hast, werden die Felder „Backend Layout“ und „Backend Layout nächste Ebene“ jetzt automatisch gesetzt, sodass du sie aus den Seiteneigenschaften entfernen kannst. Deine Redakteure werden es dir danken.
Unsere Extension „Doktype Mapper“ ist nicht für jedes Projekt geeignet, und die Beispiele, die wir für das TYPO3-Demoprojekt beschrieben haben, sind nur eine Möglichkeit, wie du deinen Mapping-Prozess konfigurieren kannst. Aber für das passende Projekt können Entwickler und Integratoren die Erweiterung installieren und von der vereinfachten Konfiguration und der reduzierten Menge an Code profitieren.
Die „Doktype Mapper“-Extension hilft deinen Entwicklern, Integratoren und Redakteuren
Die „Doktype Mapper“-Extension wurde speziell für TYPO3-Entwickler, -Integratoren und -Redakteure entwickelt — wir bei b13 verwenden sie! Durch die Vereinfachung der Zuordnung hilft die Extension TYPO3-Entwicklern, -Integratoren und -Redakteuren enorm: Sie spart Zeit bei der Konfiguration, reduziert unnötige manuelle Arbeit und minimiert die Verwirrung bei deinen Redakteuren. Darüber hinaus kann sie auch in Zukunft helfen, indem sie doppelten Code im Repository vermeidet und die Wartung und Aktualisierung erleichtert.
Probier's aus!
Installiere die Extension in deinem Projekt mit Composer:
composer req b13/doktypemapper
Wende dich an b13 und finde raus, wie unsere „Doktype Mapper“-Extension Redakteure produktiv, fokussiert und schnell macht.
