Optimiere deinen täglichen Workflow mit dem TYPO3 Dashboard
Lerne die neue Dashboard Komponente kennen

Heute möchten wir auf ein häufig unterschätztes Feature von TYPO3 blicken: Das Dashboard. Seit Version 10 ist die neue Komponente standardmäßig der Einstiegspunkt einer jeden TYPO3 Installation und zeigt wichtige Informationen zusammengefasst in einer Übersicht an. Dabei können die sogenannten Dashboard-Widgets nicht nur Informationen darstellen, sondern ebenso als Interaktionsmöglichkeiten dienen. Beispielsweise können Sie Links enthalten, um direkt zu einem spezifischen Backend Modul oder Inhaltselement zu gelangen.
Interaktive Widgets in einem Dashboard sind eine unglaubliche Zeitersparnis. Zum Beispiel kann ein Administrator mit einem Klick zu einem kürzlich fehlgeschlagenen Scheduler Task springen. Oder wie bereits erwähnt, ist es einem Redakteur möglich direkt in die Bearbeitungsmaske eines Inhaltselements zu gelangen, ohne dieses Element zuerst über den Seitenbaum und das Seitenmodul selektieren zu müssen.
Widgets können unterdessen auch Inhalte und Informationen aus externen Quellen darstellen, wodurch die gesamte Komponente noch nützlicher wird.

Ein kurzer Blick in die Vergangenheit

Ein neun Jahre alter Forge Issue erlaubt einen Eindruck darüber, wie lange die Idee eines Dashboards schon in der TYPO3 Community zirkuliert. Da es eine dieser Komponenten ist, die eine Menge an Vorbereitung, Spezifikationen und letztlich Codezeilen benötigen, verging die Zeit. Glücklicherweise griffen einige Community Mitglieder die Idee Anfang 2019 wieder auf und gründeten die TYPO3 Dashboard Initiative. Diese Initiative, unter der Leitung von Richard Haeser, begann daraufhin eine erste Proof-Of-Concept Extension zu entwickeln. Ihr Hauptaugenmerk galt dabei der Konfigurierbarkeit und Erweiterbarkeit. Während der Entwicklung der TYPO3 Version 10.3, entschied sich die Initiative schließlich, die entwickelte Dashboard Extension als System-Extension in den TYPO3 Core zu integrieren.
Es war dieser Moment, indem ich zum ersten Mal das Potenzial der neuen Komponente erkannte und mich sofort in sie verliebte. Ich war daher sehr erfreut, bei der Integration in den TYPO3 Core und der notwendigen Feinabstimmung für das LTS-Release zu helfen.

Die Vorteile
Die Vorteile einer solchen Komponente sind natürlich nicht neu. Die meisten Smartphones bieten heutzutage Widgets um auf dem Startbildschirm Informationen in einem kompakten Format darzustellen, sodass der Benutzer nicht erst die entsprechende App dafür öffnen muss. Selbiges gilt gleichermaßen für das TYPO3 Dashboard und dessen Widgets. Dem Benutzer ist es nun möglich, einen Überblick über den derzeitigen Status des Systems zu erhalten, ohne dafür mehrere Module öffnen zu müssen. Zudem sind Widgets weit einfacherer zu verwalten und zu konfigurieren, als ein Backend Modul.
Es ist jedem Benutzer zudem möglich, sein Dashboard zu individualisieren. Auch kann ein Benutzer mehrere Dashboard verwenden. Diese sind dann über eine Tab Leiste erreichbar. Beispielsweise könnte ein Redakteur ein Dashboard verwenden, welches Ihm Informationen über den derzeitigen Stand der Lokalisierung von Inhaltselementen angezeigt, wohingegen ein weiteres Dashboard Informationen zur SEO Performance einzelner Seiten bereitstellt. Ein weiteres könnte zudem noch fehlerhafte Links und fehlende Redirects hervorheben.


Widgets
TYPO3 stellt standardmäßig eine handvoll an sehr generischen Widgets bereit. Die eigentliche Stärke, der Hauptvorteil von Widgets, liegt jedoch im Erstellen benutzerdefinierter Widgets, die genau auf die jeweilige Installation zugeschnitten sind.
Du hast unterdessen bestimmt schon begonnen, über mögliche Widgets für deine speziellen Anwendungsfälle nachzudenken. Großartig – das habe ich nämlich auch getan. Lass mich daher ein paar Ideen vorstellen, die ich nützlich finde.
Für Administratoren:
- Top 10 der häufigsten Fehlermeldungen
- Kürzlich fehlgeschlagene Scheduler Tasks
- Derzeitig installierte Dritt-Anbieter Extensions
Für Redakteure:
- Kürzlich erstellte Inhaltselemente und Seiten
- Datensätze, die auf Freigabe in einer Arbeitsumgebung warten
- Seiten, die für Suchmaschinen optimiert werden müssen
- Fehlerhafte Verlinkungen
Für Entwickler:
- Informationen über das letzte Deployment
- Extensions mit veraltetem Code
- Verfügbare Sicherheitsupdates für den Core und Dritt-Anbieter Extensions
Dies sind natürlich nur generelle Ideen. Es kommt wirklich ganz auf deine individuelle TYPO3 Installation und die Bedürfnisse deiner Benutzer an. Das ist auch ein Grund, weshalb TYPO3 nur eine handvoll an generischen Widgets, die zu jeder Installation passen, bereitstellt.
Ich selbst habe bereits eine Vielzahl an individuellen Widgets für meine Kunden erstellt. Dabei war jedes einzelne Widget auf die entsprechenden Bedürfnisse zugeschnitten. Beispielsweise habe ich nach einem Relaunch ein Widget erstellt, welches URLs aufgelistet hat, die zu einem 404 Fehler geführt haben. Da das Widget zudem auch einen direkten Link zum Redirects Modul bereitgestellt hat, war es dem Kunden möglich schnell auf etwaige Vorkommnisse zu reagieren, indem er entsprechende Redirects erstellt hat.
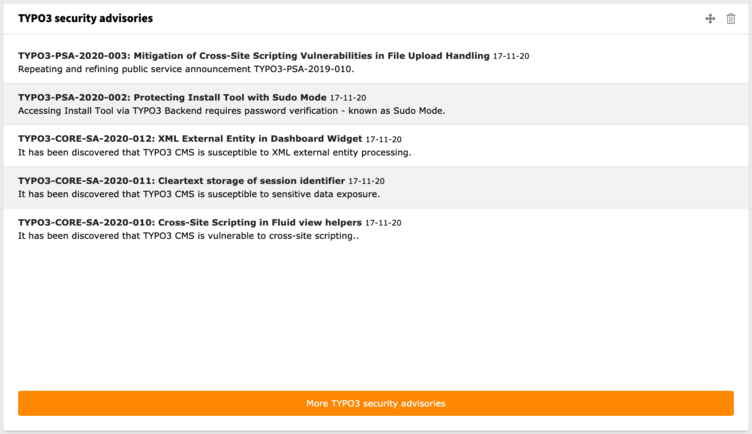
Für Entwickler gibt es natürlich ebenfalls eine Vielzahl an interessanten Widget Möglichkeiten. Ein weiteres Widget das ich erstellt habe, verwendet den offiziellen RSS-Feed zur Darstellung der neuesten Sicherheitshinweise für TYPO3. Es wurde schnell klar, dass dieses Widget in keiner TYPO3 Installation fehlen dürfe. Daher wurde es kurzerhand in den Core integriert und ist nun standardmäßig in jedem TYPO3 System vorhanden.

Implementierung
Das Dashboard ist auf maximale Erweiterbarkeit und Individualisierbarkeit ausgerichtet. Annähernd jeder Teil kann daher angepasst werden:
- Die Widgets selbst (z.B. Ihre Höhe und Breite)
- Widget Gruppen - Kombination aus thematisch zueinander passenden Widgets
- Dashboard Voreinstellungen - Kombination aus Widgets, welche automatisch zu dem entsprechenden Dashboard hinzugefügt werden
- Dashboard Templates und Stylesheets
Unter der Haube
Widgets sind PHP Klassen, die als Service konfiguriert werden. Dabei wird das bekannte Symfony service container Konzept verwendet. Das bedeutet, alle Widgets müssen entweder in der Services.yaml oder Services.php Datei der entsprechenden Extension, konfiguriert werden.
Widgets müssen zudem mit dem dashboard.widget Tag versehen werden, damit Sie automatisch im Compiler Pass registriert werden. Jedes Widget kann dabei mit beliebig vielen Tag-Attributen ausgestattet werden. Diese werden automatisch in die jeweilige PHP Klasse eingefügt. Die vom Core bereitgestellten Widget Klassen können auch ganz einfach wiederverwendet werden, indem die Klasse in einem neuen Service referenziert und mit anderen Tag-Argumente ausgestattet wird.
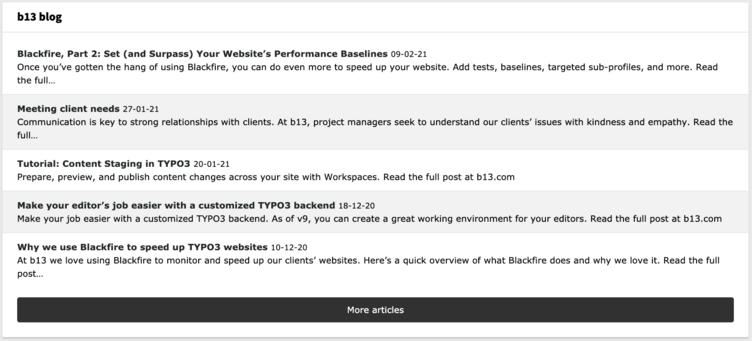
Beispielsweise ist es möglich das bereits bestehende RSS Widget zur Anzeige eines eigenen RSS-Feeds zu verwenden. Die Widget-Konfiguration, zur Anzeige der neuesten b13 Blogartikel könnte dementsprechend wie folgt aussehen:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
dashboard.widget.b13blog:
class: 'TYPO3\CMS\Dashboard\Widgets\RssWidget'
arguments:
$view: '@dashboard.views.widget'
$cache: '@cache.dashboard.rss'
$options:
feedUrl: 'https://b13.com/blog/rss.xml'
tags:
- name: dashboard.widget
identifier: b13blog
groupNames: b13WidgetGroup
title: 'LLL:EXT:b13_widgets/Resources/Private/Language/locallang.xlf:widgets.b13blog.title'
description: 'LLL:EXT:b13_widgets/Resources/Private/Language/locallang.xlf:widgets.b13blog.description'
iconIdentifier: 'content-widget-rss'
height: 'large'
width: 'medium'

Wie du in diesem Beispiel sehen kannst, wird unser Widget zur b13WidgetGroup hinzugefügt. Da es diese Gruppe noch nicht gibt, müssen wir diese erst erstellen. Dafür muss die Datei Configuration/Backend/DashboardWidgetGroups.php in unserer Extension existieren und ein PHP Array zurückgeben:
1
2
3
4
5
6
<?php
return [
'b13WidgetGroup' => [
'title' => 'LLL:EXT:b13_widgetst/Resources/Private/Language/locallang.xlf:b13widgetGroup.title'
]
];
Sofern wir weiter auch eine eigene Dashboard Voreinstellungen, welche unser neues Widget beinhaltet, verwenden möchten, müssen wir eine weitere Datei Configuration/Backend/DashboardPresets.php in unserer Extension hinzufügen. Auch diese Datei muss ein PHP Array zurückgeben:
1
2
3
4
5
6
7
8
9
10
11
12
<?php
return [
'b13Preset' => [
'title' => 'LLL:EXT:b13_widgets/Resources/Private/Language/locallang.xlf:b13Preset.title',
'description' => 'LLL:EXT:b13_widgets/Resources/Private/Language/locallang.xlf:b13Preset.description',
'iconIdentifier' => 'tx-b13-widgets',
'showInWizard' => true,
'defaultWidgets' => [
'b13blog'
]
]
];
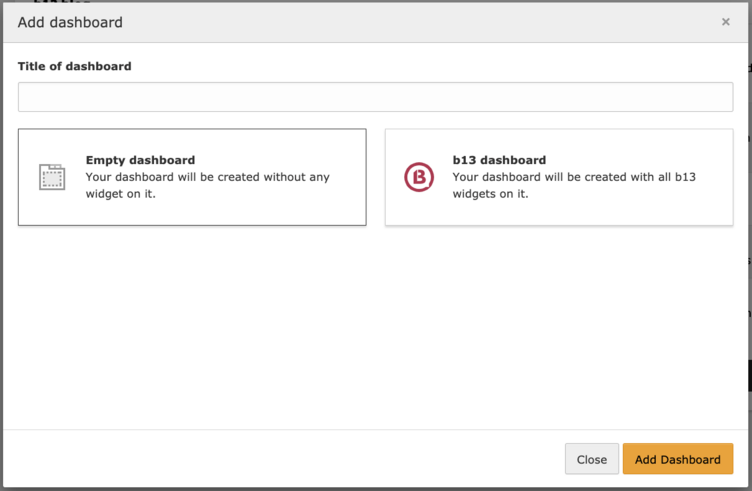
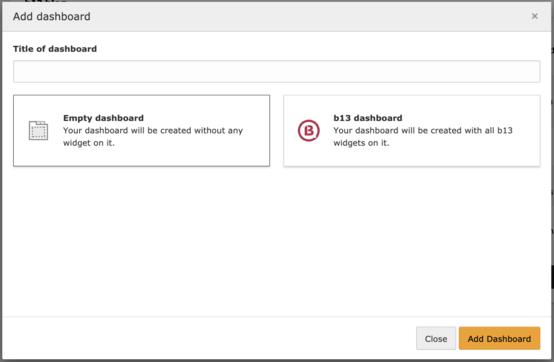
Dadurch wird unserer Voreinstellung zum „Dashboard hinzufügen“ Fenster, inklusive unseres b13blog Widgets, hinzugefügt.


Mit TSconfig können wird zudem noch konfigurieren, dass unserer neue Voreinstellung immer verwendet wird, sobald ein Benutzer zum ersten Mal auf das Dashboard-Modul zugreift. Dafür muss folgendes TSconfig in dem entsprechenden Benutzer- oder einem zugehörigen Benutzergruppen-Datensatz hinzugefügt werden:
options.dashboard.dashboardPresetsForNewUsers = b13Preset
Um die Darstellung anzupassen, können wir ein eigenes Template mithilfe von TypoScript definieren:
module.tx_dashboard.view.templateRootPaths.110 = EXT:b13_widgets/Resources/Private/Templates
Um all diese Beispiele in Aktion zu sehen, kannst Du dir unserer Demo-Extension ansehen:
Berechtigungen
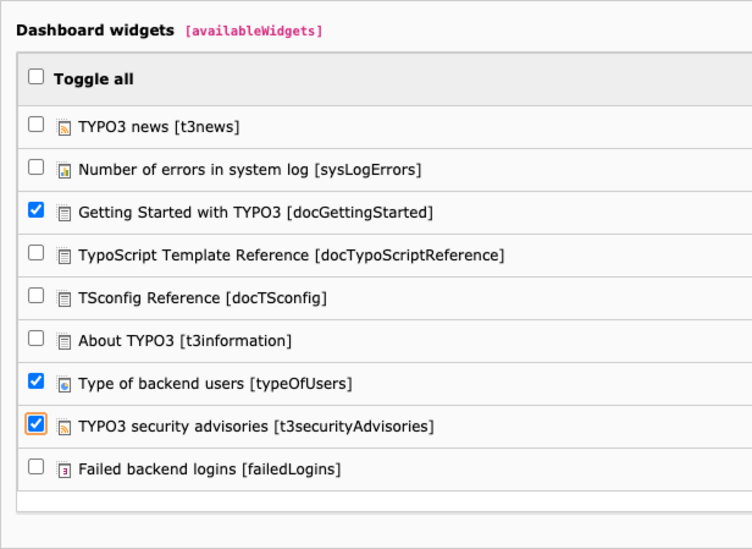
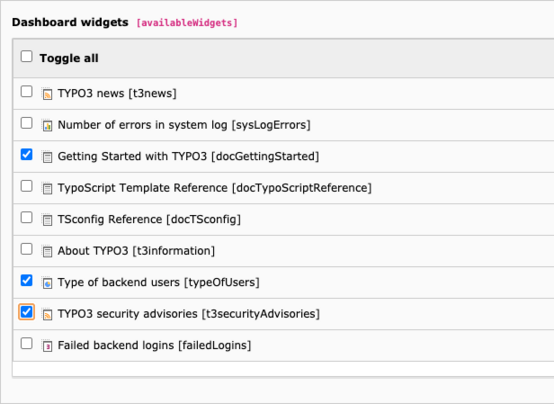
Der Benutzergruppen-Datensatz, erreichbar z.B. über das Backend-Benutzer Modul, beinhaltet im Access List Tab, das Dashboard widgets Feld. Als Administrator kannst du hier die für die entsprechende Benutzergruppe verfügbaren Widgets konfigurieren.


Verwendung
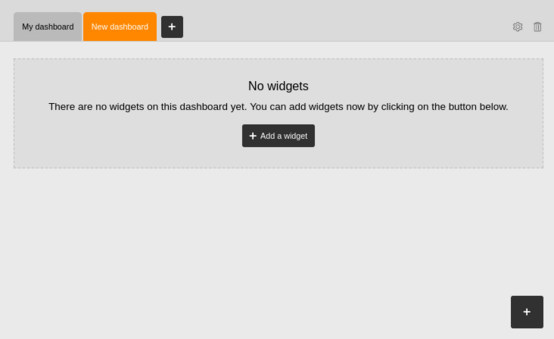
Ein Dashboard erstellen
- Navigiere über das Modul Menü zum Dashboard
- Klicke auf das + Symbol (Dashboard hinzufügen) in der Tab leiste. Das Dashboard hinzufügen Fenster öffnet sich.
- Gebe in das Titel des Dashboards Feld einen individuellen Titel ein.
- Wähle Kein Dashboard vorhanden. (Beachte: Dies ist lediglich ein Übersetzungsfehler und sollte eigentlich „Leeres Dashboard“ heißen)
Abhängig von der individuellen Konfiguration der TYPO3 Installation werden in diesem Fenster unter Umständen weitere Dashboards angezeigt. - Klicke nun auf den Dashboard hinzufügen Link, wodurch das neue Dashboard erstellt und angezeigt wird.


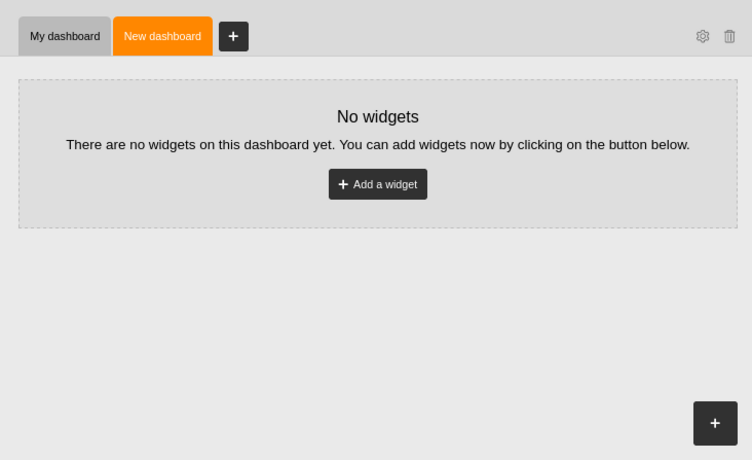
Über die Steuerelemente in der rechten oberen Ecke, kannst du das Dashboard umbenennen oder gar löschen.
Widgets hinzufügen
In der rechten unteren Ecke befindet sich durchgehend einen Button mit einem + Symbol (Widget hinzufügen).


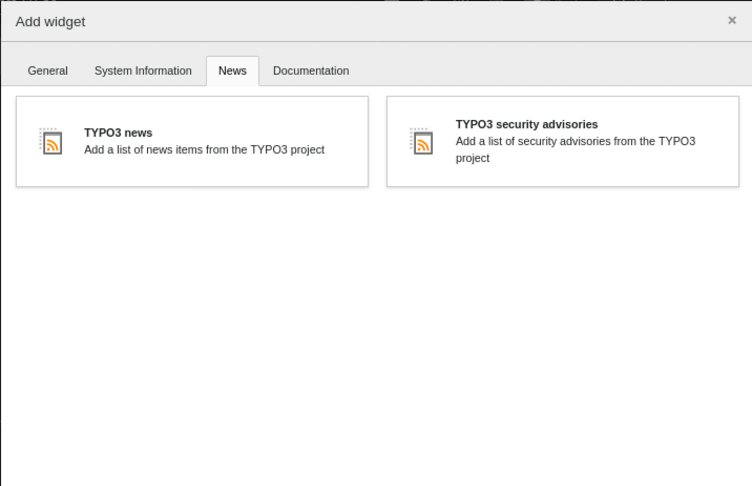
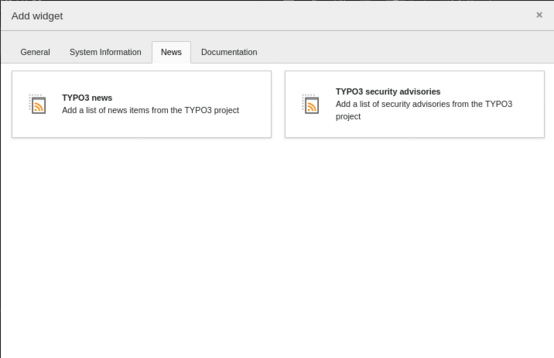
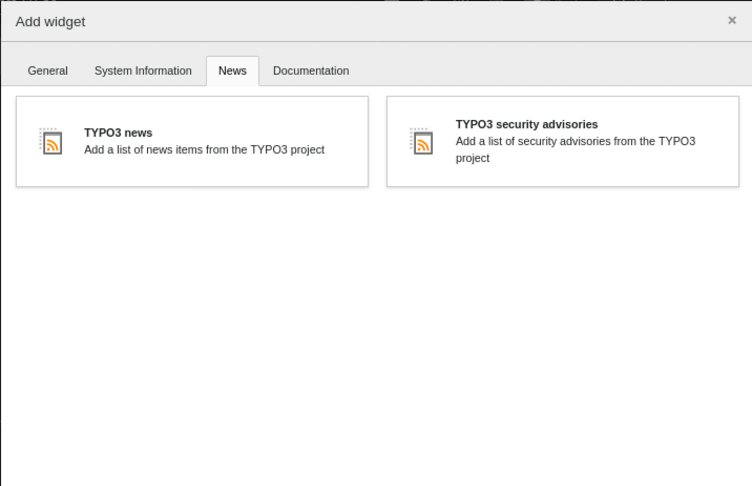
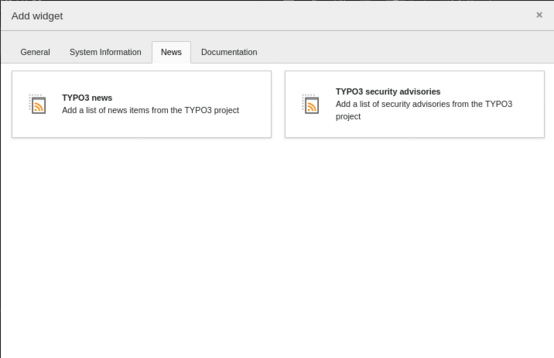
- Klicke auf den Widget hinzufügen Button, wodurch das Widget hinzufügen Fenster erscheint.
- Klicke auf ein Widget um es zum aktuellen Dashboard hinzuzufügen.
- Verwende die Steuerelemente im rechten oberen Eck eines jeden Widgets um dieses zu bewegen oder zu löschen.


Eine detaillierte Anleitung findest du zudem in der offiziellen Dokumentation:
https://docs.typo3.org/c/typo3/cms-dashboard/10.4/en-us/Editor/Index.html.
Erkunde weitere Widgets
Es gibt bereits eine Menge an Extensions, welche entweder Widgets beinhalten oder gar rein aus Widgets bestehen. Im TER kannst du diese ganz einfach finden.
Ich selbst habe die custom_dashboard_widgets Extension entwickelt. Darin findest du neben einer Reihe an Widgets auch eine Vielzahl an Konfigurationsbeispiele für verschiedene Anwendungsfällen.
Teilen deine Ideen
Auch wenn derzeit keine weiteren größeren Arbeiten am Dashboard geplant sind, würde ich mich sehr über Feedback von dir freuen, sofern du das Dashboard schon verwendest. Sicherlich gibt es noch Raum für Verbesserungen, sei es UX, die API oder ein ganz anderer Teil der Komponente.
Zudem würde ich auch gerne Empfehlungen von großartigen Widgets hören, auf die Du bereits gestoßen bist. Obgleich von der Community oder dir selbst erstellt.
Wir selbst arbeiten fleißig daran, TYPO3 kontinuierlich zu verbessern, und wir finden großartig, dass Du selbst mitmachen kannst. #opensourcelove
