With TYPO3 v14, Camino introduces a default theme that removes friction from first installs. Why this matters—and how TYPO3 laid the groundwork.
Page Tree
Episode 2: Page Tree
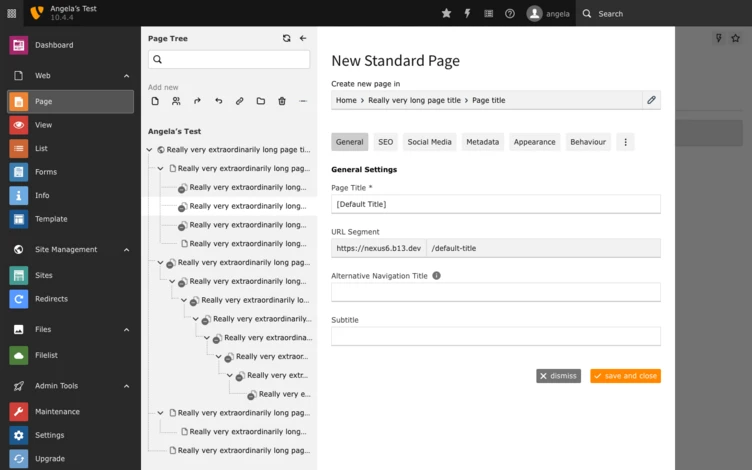
One of TYPO3’s most successful and powerful features is the so-called “Page Tree”. At its heart, it’s representing the structure of a web site or application in a node-structure which most people know from Windows Explorer or Mac Finder. It has a hierarchical layout and allows to quickly blaze through a websites’ structure as an editor.
TYPO3’s Page Tree has been improved over the past years. In fact: My very first code contribution for TYPO3 Core was to re-load only parts of the TYPO3 Page Tree in TYPO3 4.1 back in 2006. The latest iteration was a SVG-based tree which was introduced in TYPO3 v9 back in 2018.
At b13, we’re working with TYPO3 every day, and we've found room for improvements. But “fix” something from a developer side isn't enough: One needs to think as an editor, and see all the implications that might be.
My colleague Laura started to draft a concept about an improved TYPO3 Page Tree, which you can now dive into and read while sipping a cup of tea.
Read our UX concept as a proposal for the TYPO3 Page Tree, and share your feedback via Twitter.