Simplify your page configuration with our extension
Save time, reduce effort, and provide clarity for your editors with the Doktype Mapper extension

TYPO3’s separation of content and code is one of its major strengths. TYPO3 saves content in containers called content elements, which you can stack in content areas on a page record to create pages. The different parts of this highly configurable setup include “page types” (defined by the “doktype” field value in the pages database table record), a “backend layout” configuration, and possibly a third, separate “frontend layout” configuration value. We combine these components in various ways to enable different scenarios and desired outcomes.
For the sake of clarity, we will refer to page types by the name of the field they are stored in, doktype, for the rest of this article.
Contact b13 to learn more about how to use our extension.
The components of the doktype mapping process
Let’s clarify what doktypes and backend layouts are, then we’ll show you some examples with the TYPO3 Demo Project.
Doktypes
doktypes are a subtype of a page. They show up as a database field in the “pages” table, and each page has to have a doktype. Default <code class="b_inline-code">doktypes</code> include folders, shortcuts, external links, and more, but you can also create your own doktypes (technically, as many as you want) to define a page.
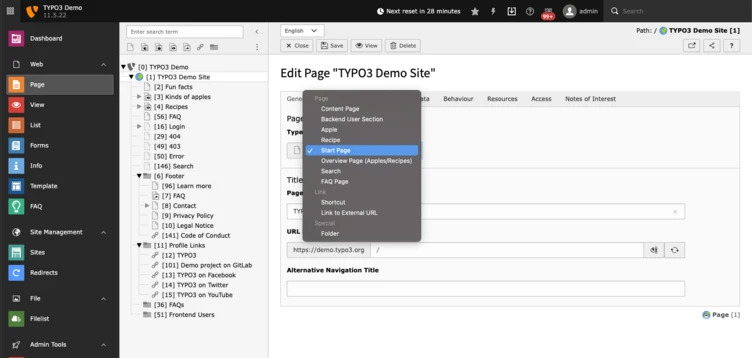
In the Demo Project: We defined apples, recipes, overview pages, the start page, and the FAQ page as our custom doktypes, besides the default “Content page”. An apple has a set of additional fields in the page properties where we store things like the name, a teaser text, and a teaser image that we use for generating teaser overviews. Using various doktypes for different kinds of content pages allows you to show more (or different) form fields for the “page properties” of each page.

Backend layouts
Backend layouts are how you configure different content areas on a page, using various rows and column combinations in the Page module. These can be defined as a database records, or via TSconfig (and you should opt to put these configuration files in your version control system instead of the database). To make things more complicated, backend layouts can also be inherited from pages up the page tree if not explicitly set, which can trigger confusing behavior when copying or moving pages to a different part of the page tree.
In the Demo Project: We defined columns and rows for the header area, main content area, and footer area in the backend layout. Using the “Content Defender” extension by Nicole Cordes, we can also restrict the kinds of content element types an editor can add to each of the areas of our given backend layout. For example, you could restrict content elements like the key visual so they can only be added to a page’s main header area, and not anywhere else (like the footer!).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
mod.web_layout.BackendLayouts.Startpage {
title = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.startpage.title
config {
backend_layout {
doktype = 10
colCount = 2
rowCount = 3
rows {
1 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.stage.name
colPos = 1
allowed.CType = keyvisual
colspan = 2
}
}
}
2 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.maincontent.name
colPos = 0
allowed.CType = textmedia,mainteaser,startpageteaser,menu_pages
colspan = 2
}
}
}
3 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.footercontent.name
colPos = 21
allowed.CType = footerinfo
}
2 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.resetbanner.name
colPos = 22
allowed.CType = resetbanner
}
}
}
}
}
}
}
Frontend templates
Generally, a backend layout and a frontend template need to have a connection. This can be abstract in the sense that one template is able to handle content from different backend content area setups provided by different backend layouts. Or, one backend layout can be used for multiple frontend templates. In either situation, the frontend template needs to take the content from different content areas as defined in the backend layout to render the frontend accordingly.
At b13, we generally connect a backend layout to a frontend Fluid template, and use a default naming to reduce the amount of explicit configuration needed:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# use fluid to render page templates
lib.fluidPage = FLUIDTEMPLATE
lib.fluidPage {
templateRootPaths.10 = EXT:site_t3demo/Resources/Private/Pages/Templates/
layoutRootPaths.10 = EXT:site_t3demo/Resources/Private/Pages/Layouts/
partialRootPaths.9 = EXT:site_t3demo/Resources/Private/Snippets/
partialRootPaths.10 = EXT:site_t3demo/Resources/Private/Pages/Partials/
templateName = TEXT
templateName.data = pagelayout
templateName.stdWrap.replacement {
10.search = pagets__
10.replace =
}
}
You can take a more in-depth look at this Demo Project example.
We help balance TYPO3’s flexibility and complexity through our best practices
TYPO3’s setup as a system is a major reason you can build any type of project you want, in any combination you need, and for any use case you can imagine. TYPO3 separates content editing, database storage, and the logical and optical structure of any given “content group” — sometimes a page is not even a “page” in the original sense.
However, sometimes you need guidance to navigate this flexibility of TYPO3’s. In many of our projects, we’ve found that editors can get confused when confronted with a combination of
- a page type (which we call
doktype), - a backend layout, and possibly
- a separate “frontend layout” configuration option.
You can easily end up with a combination of these three that breaks your frontend or does something your editor would not expect.
To reduce this complexity and make the system more editor-foolproof, part of our b13 best practices include removing unnecessary options. For many of our projects, we explicitly combine a doktype with a backend layout, and remove the option for editors to change these settings independently of one another. We wanted this practice to be available to everyone, which is where our “Doktype Mapper” extension comes in.
Enter our Doktype Mapper extension
By connecting a backend layout with a doktype, we select the backend layout of a given page automatically as soon as the editor selects the doktype. The connection of the page type to the backend layout is set automatically and the corresponding backend layout fields can (and should be) removed from your editors’ view, while also cutting out the inheritance of backend layout configurations.
With the extension, we link every backend layout with a specific page type. For the Demo Project, if the editor adds a “Recipe” page, we select the corresponding “Recipes” backend layout, bringing the configuration for the page properties and a recipe page’s structure in sync. The backend layout selection defines which specific elements (like an ingredients table) are used on the “Recipes” page.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
mod.web_layout.BackendLayouts.Recipepage {
title = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.recipepage.title
config {
backend_layout {
doktype = 12
colCount = 1
rowCount = 3
rows {
1 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.stage.name
colPos = 1
allowed.CType = keyvisual
}
}
}
2 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.maincontent.name
colPos = 0
allowed.CType = --div--,textmedia,ingredients,lead
}
}
}
3 {
columns {
1 {
name = LLL:EXT:site_t3demo/Resources/Private/Language/locallang_db.xlf:backendlayout.teasercontent.name
colPos = 2
allowed.CType = menu_pages
}
}
}
}
}
}
}
Check out this configuration in more detail on TYPO3’s Gitlab.
If you’ve linked all of the doktypes in use in your project to a backend layout, your “backend layout” and “backend layout next level” fields are now set automatically, so you can remove them from page properties. Your editors will thank you.
“Doktype Mapper” is not a good fit for every project, and the examples we’ve outlined in the TYPO3 Demo Project are just one way you can configure your doktype mapping process. But for the right project, developers and integrators can install the extension and benefit from simplified configuration and reduced amount of code.
The Doktype Mapper extension aids your devs, integrators, and editors
The “Doktype Mapper” extension is custom-created to help out your TYPO3 developers, integrators, and editors—we use it at b13! By simplifying your doktype mapping, the extension helps TYPO3 developers, integrators, and editors enormously: it saves time during configuration, reduces unnecessary manual labor, and minimizes confusion for your editors. It also has the potential to help in the future by cutting out duplicate code in the repository and easing maintenance and updates.
Give it a try!
Install our extension using composer
composer req b13/doktypemapper
Hop over to GitHub to take a look at the code.
Reach out to b13 to find out how Doktype Mapper keeps editors productive, focussed and fast.
