In 3 Schritten zu skalierbarem Website Design durch Atomic Design

Redesigns von Webseiten sind komplexe technische Projekte und können aus Sicht des Designs etwas chaotisch ablaufen. Wie wir unsere Design-Dateien strukturieren, organisieren und verbinden, hat großen Einfluss auf das Relaunch-Projekt. Und es hat Einfluss darauf, wie gut das von uns erstellte System die, vom Inhalt bestimmte Website bedient, wenn sie während ihrer Betriebsphase wächst, sich weiterentwickelt und erweitert wird. Die Antwort darauf ist der Aufbau einer zentralen Informationsquelle (Single Source of Truth, SSOT) nach den Prinzipien des Atomic Design.


Ein Website-Relaunch bedeutet oft monatelange Arbeit, erfordert zahlreiche Durchläufe während der Entwurfsphase, gefolgt von unvermeidlichen Anpassungen, Änderungen und Korrekturen. Letztere, auch wenn es sich um "kleine" Änderungen handelt, können sich manchmal so anfühlen, als würden sie länger dauern und mehr Energie benötigen als der eigentliche Hauptteil des Projekts. Wenn wir allerdings unsere Designgrundlage gut aufbauen, können wir schnell, konsequent und einfach Änderungen vornehmen und so Stress und Aufwand reduzieren. Beim Atomic Design wird jedes Element in einem Projekt einmal definiert, in unsere Single Source of (Design) Truth aufgenommen und für die gesamte Website - oder sogar in mehreren Projekten - konsistent angewendet. In der Softwaretechnik ist das SSOT das Prinzip der Strukturierung von Informationsmodellen, so dass jedes Datenelement nur an einer einzigen Stelle verwaltet wird.
1. Das Erstellen einer Single Source of Truth
Um eine zentrale Informationsquelle zu erschaffen, beginnt man beim Atomic Design mit den kleinsten und grundlegendsten Elementen des Designs, den sogenannten "Atomen". Diese Atome werden zu "Molekülen" zusammengefasst, und die Hierarchie setzt sich zu immer größeren Strukturen fort: "Organismen", "Vorlagen" und "Seiten". Diese Hierarchie schafft ein Modell der Abhängigkeit und Vererbung von Designelementen, das die Verwaltung des Website-Designs effizient und elegant macht.
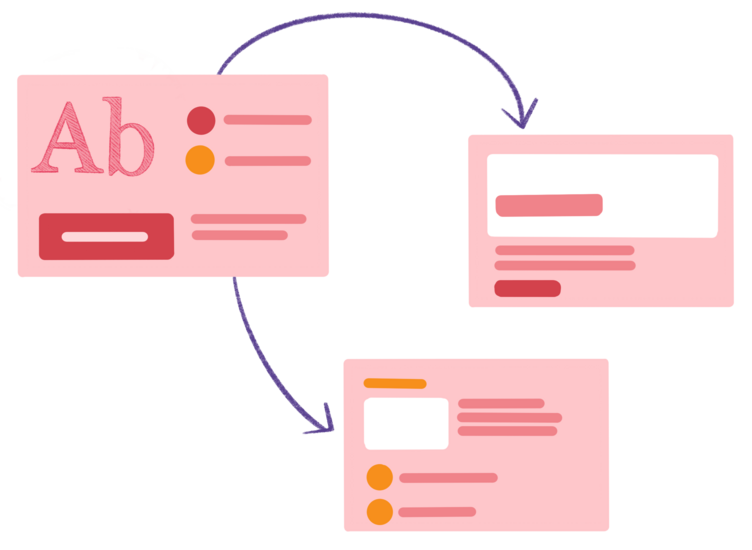
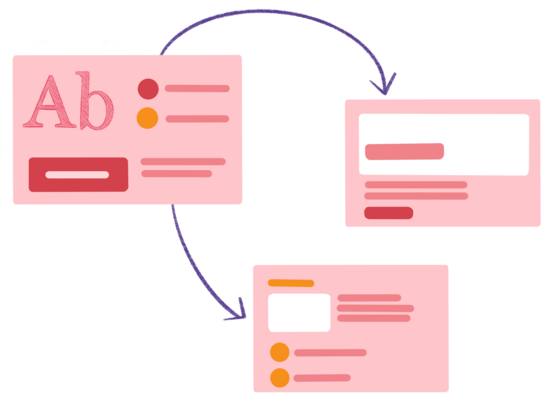
Zu Beginn eines Projekts erstellen wir zunächst eine Datei, in der alle Atome definiert werden. Dies sind die kleinsten "Designeinheiten" und definieren beispielsweise, dass H1-Text fett und groß ist. Diese Definition eines H1-Textes ist dann für das gesamte Projekt universell.
Bei b13 arbeiten wir mit Adobe XD und cloud-basierten Designdateien. Diese Kombination ermöglicht es uns, ein Atomic Design-System aufzubauen, indem wir Designdateien miteinander verknüpfen und Elemente auf jeder beliebigen Hierarchieebene wiederverwenden. Dieses Netzwerk von Designdateien bietet Konsistenz und lässt sich leicht skalieren, wenn eine Website wächst und expandiert.
Wir beginnen, nach den Prinzipien des atomaren Designs, mit den Grundlagen:
- Wir definieren die Hauptfarbe, unterstützende Farben und die Schriftart.
- Darauf aufbauend deklarieren wir Überschriften, Links und Schaltflächen.
Das sind Stile, die auf der gesamten Website konsistent sein werden und sogar universelle Definitionen für mehrere Websites desselben Kunden bieten könnten.
- Wir erstellen eine Hauptkomponente für jedes definierte Element.
- Jedes Mal, wenn wir diese Komponente verwenden oder wiederverwenden, wird eine neue Instanz erstellt.
Alle Änderungen, die an der Hauptkomponente vorgenommen werden, werden an die Instanzen vererbt.
Beispielsweise definieren wir einen Button als Komponente und machen ihn blau. Nachdem wir ihn an zehn verschiedenen Stellen auf drei verschiedenen Seiten platziert haben, entscheiden wir, dass der Button eigentlich rot sein muss. Anstatt jede Schaltfläche manuell zu ändern, ändern wir nun einfach die Hauptkomponente und alle anderen Instanzen erben die Änderung sofort. Du verstehst sicherlich sofort, wie Du dadurch Zeit und Ärger sparen kannst: Wenn man mit einer SSOT einmal 500 (oder 10.000) Seiten einer Website erstellt hat, kann man eine einzelne Änderung vornehmen, die gleichzeitig alle Schaltflächen ändert. Ohne diese zentrale Definition müsste man 500 individuelle Änderungen vornehmen.
Diese Datei mit unseren globalen Designmerkmalen dient als Kernstück unserer Bibliothek aus Designkomponenten. Alle globalen Änderungen müssen in dieser Datei vorgenommen werden. Sie ist unsere Single Source of Truth.
2. Erstelle für jede neue Funktion oder Seite eine Datei

Nachdem wir diese Grundlagen definiert haben, erstellen wir für jede neue Funktion oder Seite eine neue Datei:
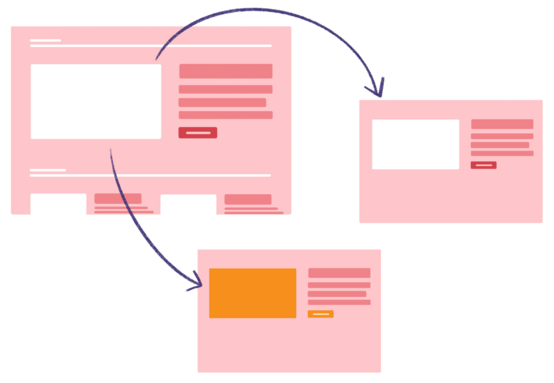
- Wir beginnen mit globalen Elementen, die auf der gesamten Website wiederverwendet werden sollen. Wir erstellen zum Beispiel eine Datei für die Navigation, die auf jeder Seite der Website verwendet wird. Die Navigation erbt die bereits definierten Grundelemente, wie Farbe und Schriftart.
Wenn wir dann diese Grundelemente in der Originaldatei ändern, werden sie auch in der Navigation geändert. Wir wenden dieses Konzept nun auf alle zusätzlichen Dateien für andere Seiten und Funktionen an. Jede Datei wird die Eigenschaften der Elemente in unserer SSOT-Datei erben.
Dieser auf Vererbung basierende Ansatz trägt dazu bei, dass wir Fehler und Inkonsistenzen vermeiden. Außerdem sparen wir dadurch Zeit und Mühe bei der Erstellung von Designvarianten. Nehmen wir beispielsweise an, wir entwerfen ein Teaser-Element für die Startseite. Wenn wir auch Teaser auf einer anderen Art von Inhaltsseite wünschen, können wir das Teaserelement in die Datei für unseren neuen Seitentyp importieren. Simsalabim - es ist identisch! Aber wenn wir die Teaser auf den neuen Inhaltsseiten kleiner haben wollen, können wir das Design-Atom (oder Molekül) für den neuen Seitentyp ändern. Die ursprüngliche Komponente wird jedoch nicht verändert. Der Teaser auf der Startseite bleibt in seinem ursprünglichen Format erhalten. Und die neuen Seiten erben und reproduzieren das gesamte Hauptdesign, mit Ausnahme der Eigenschaften, die in ihrer spezifischen Designdatei außer Kraft gesetzt wurden. Wir können nun unsere Änderungen des Teasers als neuen Zustand der ursprünglichen Komponente in Adobe XD speichern. Er hat nun zwei verschiedene Erscheinungsbilder, die je nach Bedarf im gesamten Projekt verwendet werden können.

Bau dir eine wachsende Element-Bibliothek auf und werde dadurch besser und schneller!
Während das Projekt wächst, erstellen wir Dateien für neue Seiten und entwerfen neue Elemente innerhalb dieser Dateien. Auf diese Weise erweitert sich unsere Bibliothek von Elementen immer weiter. Irgendwann im Prozess können wir uns möglicherweise vollständig auf die von uns erstellte Bibliothek von Elementen verlassen. Dies verringert unsere Arbeit und lässt uns neue Funktionen und Seiten schneller und mit weniger Aufwand erstellen, indem wir unsere umfassende Bibliothek von Designkomponenten immer wieder neu kombinieren.
Mit globalen Design-Atomen und Komponenten, die in neue Dateien importiert werden können, können wir dieses System im Grunde ohne Einschränkungen erweitern. Jedes neue Feature hat seine eigene Designdatei. Wir werden nicht mit verwirrenden Designdateien kämpfen müssen, die sehr groß und übermäßig kompliziert sind.
Wenn wir eine neue Funktion hinzufügen - selbst ein oder zwei Jahre nach der Neugestaltung der Website - wird es einfach sein, sicherzustellen, dass die neue Funktion auf den gleichen Designprinzipien wie der Rest des Projekts basiert, indem wir einfach die vorhandenen Designmerkmale und -elemente importieren.
Mit diesem Ansatz, einer Kombination aus Atomic Design und einer Single Source of Truth, kann ich schneller und zuverlässiger für unsere Kunden arbeiten. Jedes Projekt, an dem man arbeitet, verfügt so über ein konsistentes und skalierbares Netzwerk von Designdateien. Dadurch kann ich neue Designs konsistent implementieren, bestehende Designs schnell anpassen und neue Funktionen und Seiten erstellen, die sich nahtlos in die Projekte einfügen. Dabei verwendet man vorhandene Elemente, wo immer möglich, wieder. Da ich nicht zu viele Details über zu viele Dateien oder Websites verfolgen muss, kann ich meine Arbeit bestmöglich abliefern und mich auf kreative Lösungen konzentrieren, um unseren Kunden bei b13 einen Mehrwert zu bieten.
Setze Dich mit uns in Verbindung
Erfahre mehr darüber, wie wir durch Zuhören und einer auf Design- und UX-fokussierten Arbeitsweise für Kunden wie Dich einen Mehrwert in der digitalen Welt schaffen!
